
آیا از ظاهر منوی موبایل وبسایت وردپرسی خود راضی نیستید؟ آیا میخواهید منوی دیگری را در تلفن همراه نمایش دهید یا کلاً منوی پیشفرض را پنهان کنید؟ در این راهنما، به شما نشان خواهیم داد که چگونه میتوانید به آسانی منوی موبایل وردپرس را مخفی کنید. با استفاده از دو روش کاربردی، یعنی افزونه و کدنویسی، میتوانید کنترل کاملی بر نمایش منوی خود در دستگاههای تلفن همراه داشته باشید. پس تا انتهای این مقاله همراه ما باشید تا با روشهای پنهان کردن منوی موبایل در وردپرس آشنا شوید.
چرا باید منوی موبایل را در وردپرس پنهان کنیم؟
بسیاری از قالبهای وردپرس، منوهای ناوبری را بهطور خودکار به منوهای موبایل تبدیل میکنند. اما همیشه این منوها مطابق با سلیقه یا نیاز شما نیستند. ممکن است بخواهید از یک منوی متفاوت برای موبایل استفاده کنید یا به طور کلی منوی فعلی را مخفی کنید و یک منوی سفارشی طراحی کنید. در این مقاله، به شما کمک میکنیم تا این کار را به راحتی انجام دهید.
روشهای پنهان کردن منوی موبایل در وردپرس
در این آموزش، دو روش اصلی برای پنهان کردن منوی موبایل در وردپرس را بررسی میکنیم:
- استفاده از افزونه: این روش برای مبتدیان و کسانی که با کدنویسی آشنایی ندارند، بسیار مناسب است.
- استفاده از کدنویسی CSS: این روش به شما امکان میدهد تا با دسترسی به کدهای CSS قالب خود، منوی موبایل را پنهان کنید.
1. پنهان کردن منوی موبایل با استفاده از افزونه
استفاده از افزونهها، سادهترین راه برای پنهان کردن منوی موبایل است. افزونههای متعددی در این زمینه وجود دارند که به شما امکان میدهند بدون نیاز به دانش کدنویسی، منوی موبایل خود را سفارشیسازی کنید یا به طور کلی آن را پنهان کنید. در این آموزش، ما از افزونه WP Mobile Menu استفاده خواهیم کرد. این افزونه، علاوه بر پنهان کردن منوی پیشفرض، امکانات دیگری مانند ایجاد منوی موبایل سفارشی، هدر و فوتر موبایل را نیز فراهم میکند.
افزونه WP Mobile Menu، یک راهحل قدرتمند برای سفارشیسازی منوی موبایل است. این افزونه دارای بیش از 80 هزار نصب فعال است و با وردپرس 5.6 و نسخههای بالاتر سازگاری کامل دارد. با استفاده از این افزونه، میتوانید منوی دلخواه خود را برای موبایل طراحی کنید.
برای نصب و فعالسازی افزونه WP Mobile Menu، مراحل زیر را دنبال کنید:
- وارد پیشخوان وردپرس خود شوید.
- به بخش “افزونهها” > “افزودن” بروید.
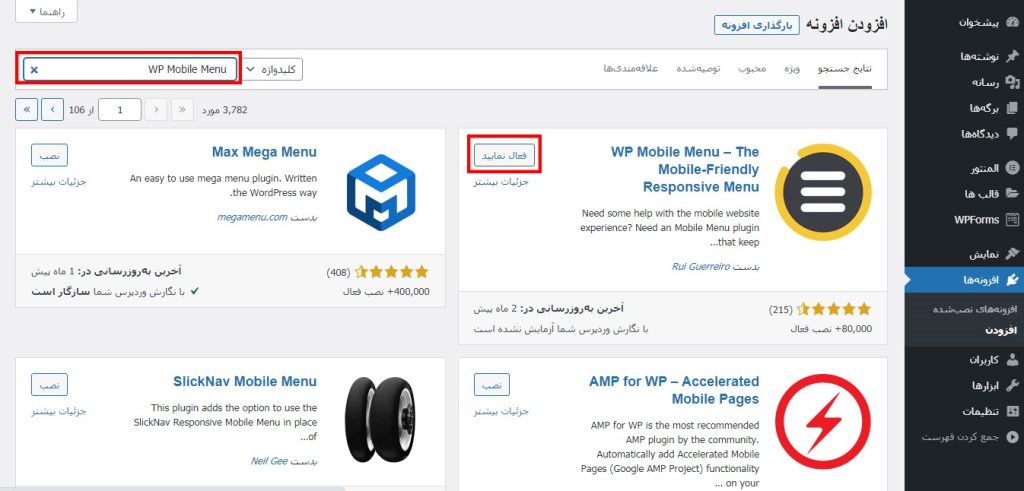
- در نوار جستجو، عبارت “WP Mobile Menu” را تایپ کنید.
- افزونه را نصب و فعال کنید.

پس از فعالسازی افزونه، گزینهای به نام “Mobile Menu Options” در پیشخوان وردپرس شما اضافه میشود. در این بخش، میتوانید تنظیمات مختلفی را برای منوی موبایل خود اعمال کنید.
در قسمت تنظیمات عمومی، میتوانید موارد زیر را پیکربندی کنید:
- محل قرارگیری منو (چپ یا راست)
- نمایش یا عدم نمایش منو
- اندازه و ابعاد منو
- نحوه نمایش زیرمنوها
- فونت و اندازه متن منو
- افزودن آیکون و تصاویر
- کدهای CSS سفارشی
- واردات/صادرات تنظیمات
این افزونه، امکانات دیگری مانند سفارشیسازی هدر و فوتر را نیز فراهم میکند، که در نسخه پولی فعال هستند.
دانلود افزونه WP Mobile Menu
دانلود افزونه WP Mobile Menuصفحه افزونه
2. پنهان کردن منوی موبایل با استفاده از کدنویسی CSS
اگر با کدنویسی CSS آشنایی دارید، میتوانید با استفاده از این روش، منوی موبایل را پنهان کنید. در این روش، شما باید کدهای CSS مربوط به منوی موبایل را پیدا کرده و با استفاده از ویژگی display: none; آن را مخفی کنید.
مراحل انجام این کار به شرح زیر است:
- در مرورگر خود، وبسایت خود را باز کنید.
- اندازه مرورگر را به حالت موبایل تغییر دهید تا منوی موبایل نمایش داده شود.
- روی صفحه راست کلیک کرده و گزینه “Inspect” (یا “بازرسی”) را انتخاب کنید.
- در پنجره باز شده، روی آیکون انتخاب عنصر (یک آیکون شبیه به نشانگر ماوس) کلیک کنید.
- نشانگر ماوس را روی منوی موبایل ببرید تا کدهای CSS مربوط به آن نمایش داده شود.
- کدهای CSS مربوط به منو را کپی کنید.
- به بخش “سفارشیسازی” در پیشخوان وردپرس خود بروید (Appearance > Customize).
- در بخش “CSS اضافی” کدهای کپی شده را وارد کنید و ویژگی
display: none;را به آن اضافه کنید. - تغییرات را ذخیره کنید.
به عنوان مثال، اگر کد CSS منوی موبایل شما به شکل زیر باشد:
.mob-icon-menu:before { content: '\e9d6';}
شما باید کد زیر را به بخش CSS اضافی اضافه کنید:
.mob-icon-menu:before { content: '\e9d6'; display: none;}
توجه داشته باشید که کدهای CSS و کلاسهای مورد استفاده در قالبهای مختلف، متفاوت هستند. بنابراین، ممکن است لازم باشد کدهای CSS منوی موبایل خود را به دقت بررسی کنید تا بتوانید آن را به درستی پنهان کنید.
جمعبندی
در این مقاله، دو روش کاربردی برای پنهان کردن منوی موبایل در وردپرس را بررسی کردیم. استفاده از افزونه، روشی آسان و مناسب برای افراد مبتدی است. استفاده از کدنویسی CSS، به شما امکان میدهد تا کنترل بیشتری بر سفارشیسازی منوی موبایل داشته باشید. با توجه به نیازها و دانش خود، میتوانید یکی از این روشها را انتخاب کنید و منوی موبایل وبسایت خود را به دلخواه تغییر دهید. امیدواریم این آموزش برای شما مفید بوده باشد.











ارسال پاسخ