
در دنیای طراحی وب، سازگاری وبسایت با انواع دستگاهها از اهمیت بالایی برخوردار است. امروزه، کاربران از طیف وسیعی از دستگاهها برای مرور وب استفاده میکنند. از تلفنهای همراه کوچک گرفته تا تبلتها و نمایشگرهای بزرگ. اگر وبسایت شما در این دستگاهها به درستی نمایش داده نشود، تجربه کاربری ناخوشایندی را برای بازدیدکنندگان رقم خواهد زد. یکی از جنبههای حیاتی که باید در طراحی وبسایت به آن توجه شود، فرمهای وبسایت است. فرمها ابزاری ضروری برای تعامل با کاربران، جمعآوری اطلاعات و انجام تراکنشها هستند. اما اگر این فرمها به درستی در دستگاههای مختلف نمایش داده نشوند، میتوانند تجربه کاربری را مختل کنند.
در این آموزش، به بررسی چگونگی ایجاد فرمهای واکنشگرا در وردپرس با استفاده از افزونه المنتور میپردازیم. المنتور یک صفحهساز قدرتمند است که به شما امکان میدهد بدون نیاز به دانش کدنویسی، صفحات وبسایت خود را طراحی کنید. با استفاده از المنتور، میتوانید فرمهایی ایجاد کنید که به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشوند و تجربه کاربری بینظیری را برای بازدیدکنندگان وبسایت شما فراهم میکنند.
چرا فرمهای رسپانسیو مهم هستند؟
اهمیت فرمهای واکنشگرا را میتوان در چند نکته کلیدی خلاصه کرد:
- بهبود تجربه کاربری: فرمهای واکنشگرا به کاربران این امکان را میدهند که بدون زحمت و با سهولت از طریق هر دستگاهی با وبسایت شما تعامل داشته باشند.
- افزایش نرخ تبدیل: هنگامی که کاربران به راحتی میتوانند فرمها را پر کنند، احتمال بیشتری وجود دارد که اقدامات مورد نظر شما را انجام دهند.
- بهینهسازی سئو: گوگل و سایر موتورهای جستجو، وبسایتهای واکنشگرا را در رتبهبندی جستجو در اولویت قرار میدهند.
آنچه در این آموزش خواهید آموخت:
- مروری بر اهمیت طراحی واکنشگرا و اصول اولیه آن.
- معرفی المنتور و ابزارهای آن برای طراحی فرمهای واکنشگرا.
- آموزش گام به گام ساخت فرمهای واکنشگرا با استفاده از المنتور.
- نکات و ترفندهای پیشرفته برای سفارشیسازی فرمها و بهبود تجربه کاربری.
آموزش ویدیویی ساخت فرم رسپانسیو با المنتور
چگونه فرمها و وبسایت خود را واکنشگرا کنیم؟
ایجاد یک وبسایت واکنشگرا فراتر از یک طراحی زیبا است. این به معنای اطمینان از این است که وبسایت شما به طور یکپارچه در هر دستگاهی و با هر اندازه صفحه نمایش به درستی نمایش داده میشود. در اینجا، به بررسی برخی از روشهای کلیدی برای رسیدن به این هدف میپردازیم:
- استفاده از قالبهای واکنشگرا: انتخاب یک قالب وردپرس که به طور پیشفرض واکنشگرا باشد، اولین قدم اساسی است. این قالبها به طور خودکار خود را با اندازههای مختلف صفحه نمایش تطبیق میدهند.
- استفاده از افزونههای صفحهساز: صفحهسازهایی مانند المنتور، ابزارهای قدرتمندی را برای ایجاد صفحات واکنشگرا ارائه میدهند.
- بهینهسازی تصاویر: تصاویر باید بهینه شوند تا به سرعت بارگیری شوند و در عین حال در تمام دستگاهها با کیفیت مناسب نمایش داده شوند.
- استفاده از فونتهای مناسب: انتخاب فونتهایی که در اندازههای مختلف صفحه نمایش خوانا باشند، ضروری است.
- بهینهسازی ناوبری: اطمینان حاصل کنید که منوها و دکمههای ناوبری در دستگاههای مختلف به راحتی قابل دسترسی هستند.
عواملی که بر رسپانسیو بودن وبسایت تأثیر میگذارند
رسپانسیو بودن وبسایت تنها به طراحی محدود نمیشود، بلکه عوامل دیگری نیز در این امر دخیل هستند:
- تایپوگرافی: اندازه، فونت و فاصلهگذاری متنها باید برای خوانایی در دستگاههای مختلف بهینه شوند.
- فضای خالی (Padding و Margin): استفاده از فضای خالی مناسب در اطراف عناصر صفحه، به بهبود خوانایی و زیبایی وبسایت کمک میکند.
- چیدمان عناصر: ترتیب قرارگیری عناصر در صفحات وب باید در دستگاههای مختلف منطقی و کاربرپسند باشد.
- ترتیب ستونها: در طراحیهای چند ستونی، باید اطمینان حاصل شود که ستونها در دستگاههای کوچکتر به درستی نمایش داده میشوند.
در ادامه، به بررسی دقیقتر این عوامل و نحوه استفاده از آنها در المنتور برای ساخت فرمهای واکنشگرا میپردازیم.
- زیباتر کردن تایپوگرافی نمایش موبایلی سایت
تایپوگرافی نقش مهمی در خوانایی و جذابیت وبسایت شما ایفا میکند. المنتور به شما این امکان را میدهد که تایپوگرافی را برای دستگاههای مختلف سفارشی کنید. به عنوان مثال، میتوانید اندازه فونت، فاصله خطوط و فاصله حروف را برای تلفنهای همراه و تبلتها تنظیم کنید.
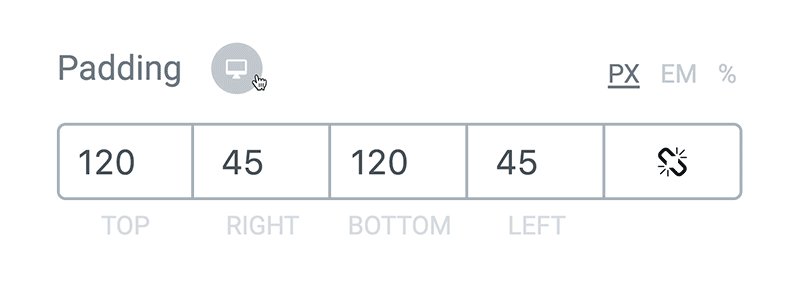
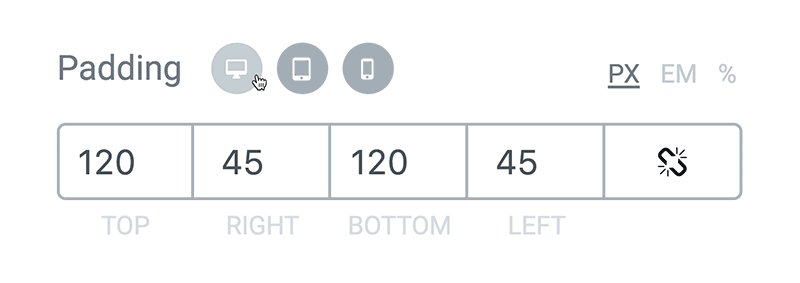
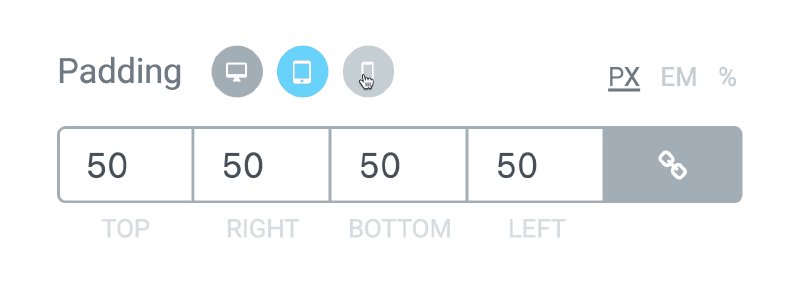
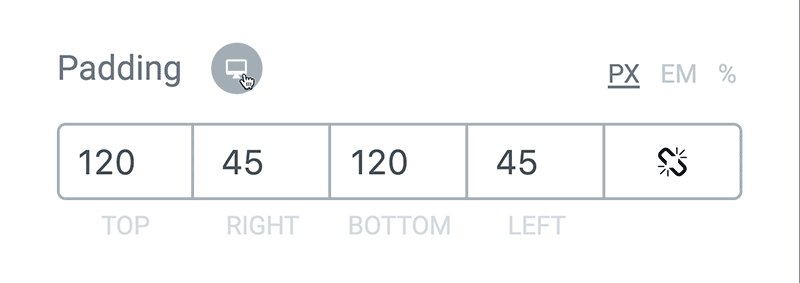
- تنظیم Padding و Margin
Padding و Margin تعیینکننده فضای اطراف عناصر در صفحه هستند. تنظیم صحیح این مقادیر، به بهبود خوانایی و ظاهر وبسایت در دستگاههای مختلف کمک میکند. در المنتور، میتوانید Padding و Margin را برای هر عنصر به صورت جداگانه برای دسکتاپ، تبلت و موبایل تنظیم کنید.

- تنظیم ردیفهای مختلف در نسخه موبایل
در طراحی وبسایت، ممکن است بخواهید چیدمان عناصر را در دستگاههای مختلف تغییر دهید. به عنوان مثال، ممکن است بخواهید یک بخش دو ستونی را در تلفن همراه به صورت یک ستونی نمایش دهید. المنتور به شما این امکان را میدهد که چیدمان عناصر را برای دستگاههای مختلف به راحتی تغییر دهید.
- ترتیب ستونهای سایت در نمای تلفن همراه
ترتیب ستونها نیز یکی از جنبههای مهم در طراحی واکنشگرا است. المنتور به شما امکان میدهد که ترتیب ستونها را در دستگاههای مختلف تغییر دهید. به این ترتیب، میتوانید اطمینان حاصل کنید که محتوای شما در تمام دستگاهها به درستی نمایش داده میشود.
چگونه فرمهای سایت را رسپانسیو کنیم؟ گام به گام با المنتور
ایجاد فرمهای واکنشگرا در وردپرس با استفاده از المنتور فرآیندی ساده و شهودی است. در ادامه، مراحل گام به گام این فرآیند را شرح میدهیم:
مرحله 1: با اضافه کردن یک بخش جدید در المنتور شروع کنید. برای این کار، روی دکمه “افزودن بخش جدید” کلیک کنید.

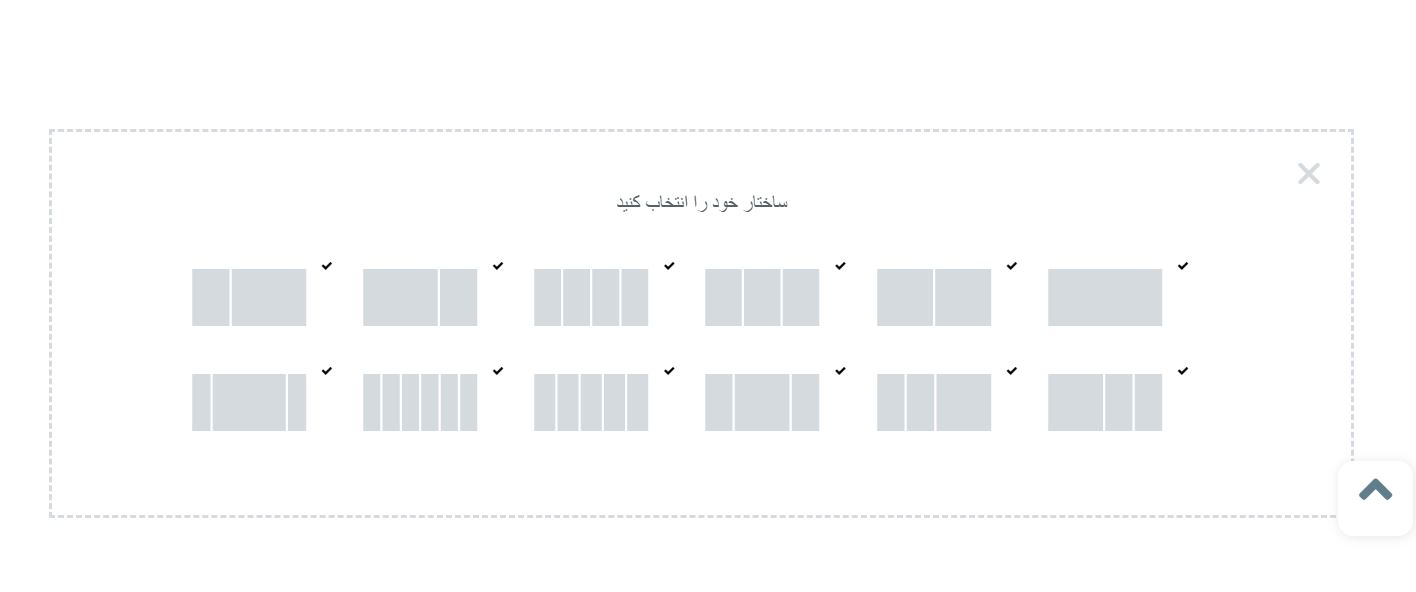
مرحله 2: ساختار ستونی مورد نظر خود را انتخاب کنید. برای سادگی، ما یک ستون واحد را انتخاب میکنیم.
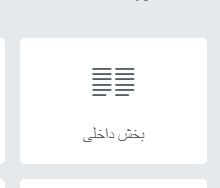
مرحله 3: از قسمت ابزارکها، ابزارک “بخش داخلی” را به داخل ستون بکشید. این کار به شما امکان میدهد که یک ساختار داخلی برای فرم خود ایجاد کنید.

مرحله 4: ستون اضافی را حذف کنید. به این ترتیب، فقط یک ستون در داخل بخش داخلی باقی میماند. برای این کار، روی آیکون حذف ستون کلیک کنید.

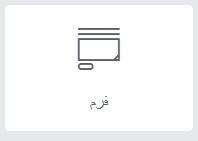
مرحله 5: ابزارک “فرم” را از قسمت ابزارکها انتخاب کرده و به داخل ستون بکشید. اگر این ابزارک را نمیبینید، اطمینان حاصل کنید که افزونه المنتور پرو را نصب کردهاید. این ابزارک، امکان ایجاد فرمهای سفارشی را فراهم میکند.

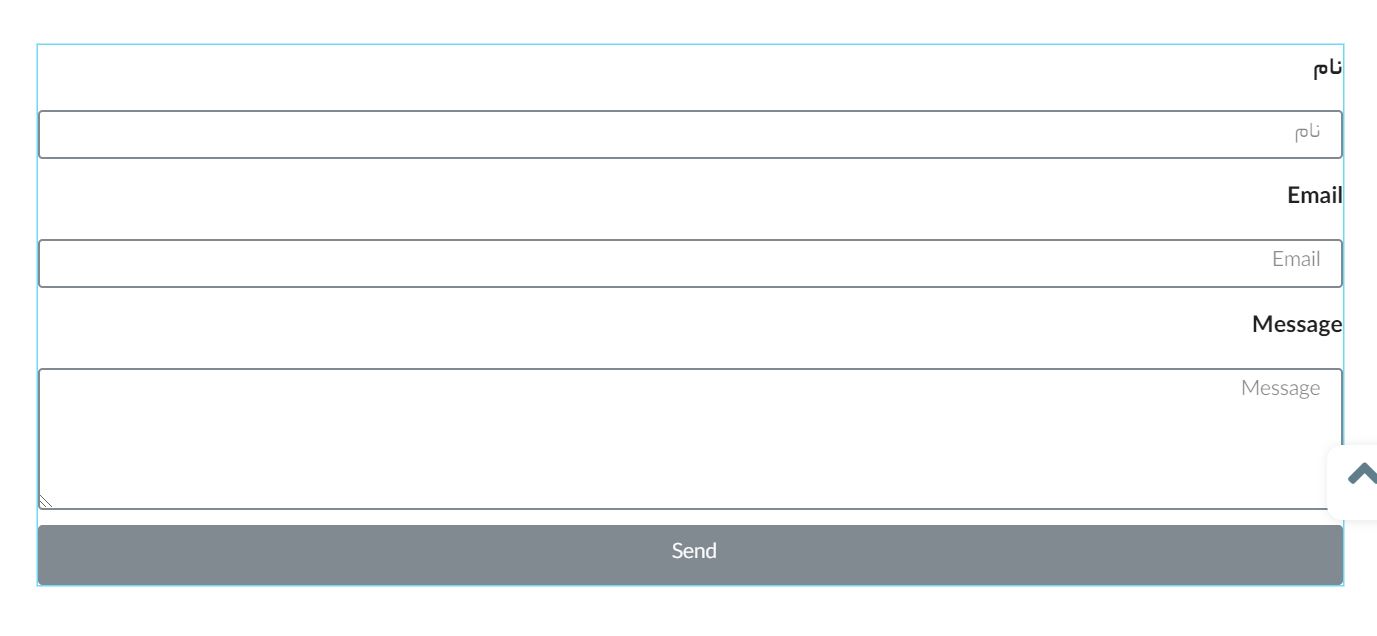
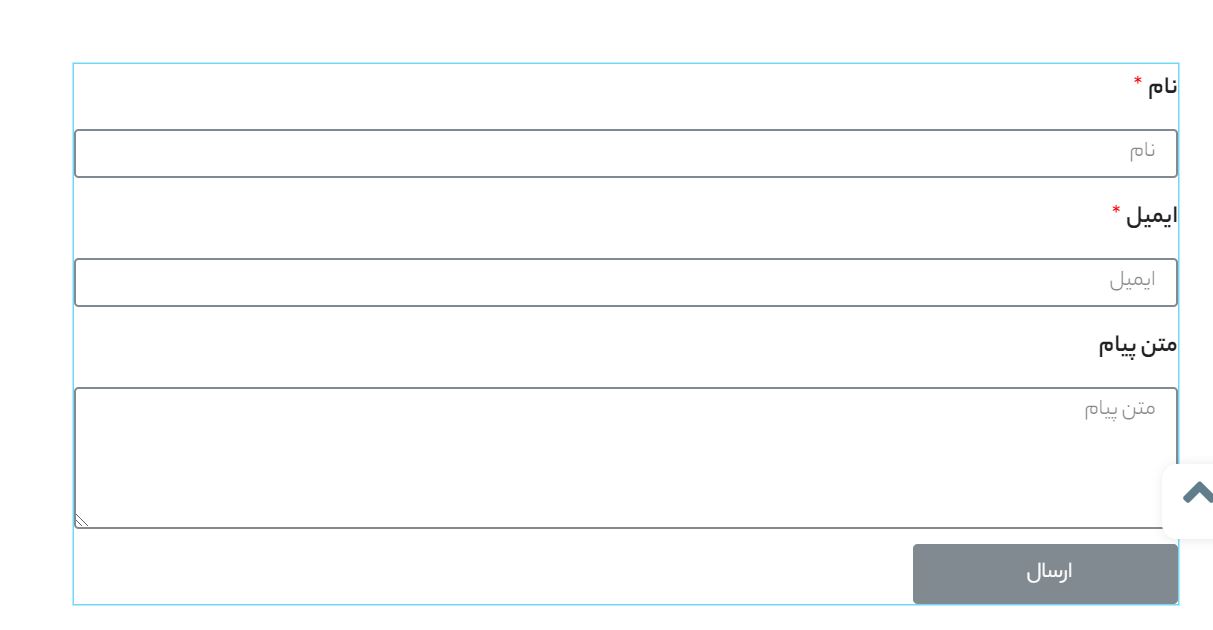
مرحله 6: فرم را سفارشی کنید. میتوانید فیلدهای فرم را اضافه، حذف یا ویرایش کنید. همچنین، میتوانید برچسبها، مکاننماها و سایر تنظیمات فرم را تغییر دهید.

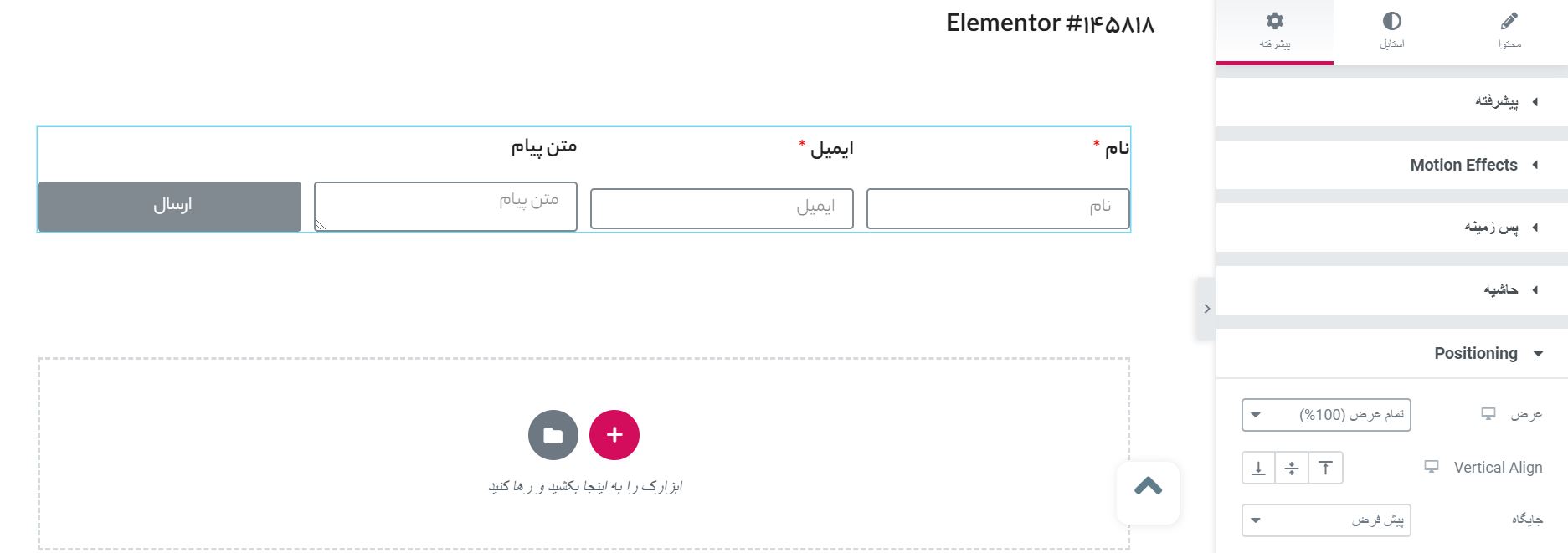
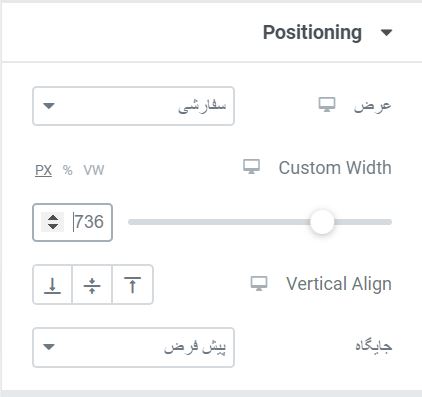
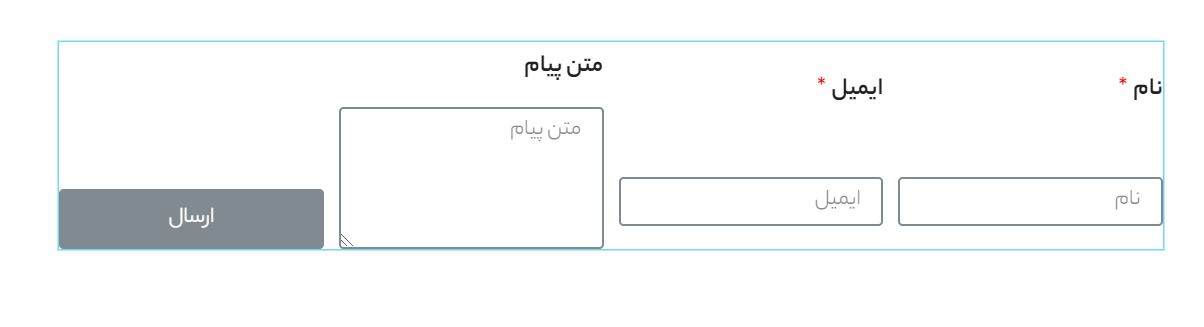
مرحله 7: عرض عناصر فرم را تنظیم کنید. با استفاده از تنظیمات المنتور، میتوانید عرض هر فیلد را به صورت جداگانه تنظیم کنید. برای مثال، میتوانید عرض ستون را به 25% تغییر دهید تا فیلدها در یک خط قرار گیرند.
مرحله 8: تراز عمودی و افقی فیلدها را تنظیم کنید. در قسمت تنظیمات پیشرفته، میتوانید تراز عمودی را روی “وسط” و تراز افقی را روی “مرکز” تنظیم کنید. این کار به شما کمک میکند تا فیلدها در مرکز فرم قرار گیرند.

مرحله 9: تنظیمات سفارشی موقعیت را انجام دهید تا فرم در حالت دلخواه شما نمایش داده شود.

مرحله 10: پیشنمایش فرم را در دستگاههای مختلف بررسی کنید. مطمئن شوید که فرم شما در تمام دستگاهها به درستی نمایش داده میشود. در صورت لزوم، تنظیمات را برای هر دستگاه به صورت جداگانه تنظیم کنید.

مرحله 11: اگر میخواهید فیلدها در یک خط قرار گیرند، عرض ستون هر عنصر را به 100% تنظیم کنید.

با دنبال کردن این مراحل، شما میتوانید فرمهای واکنشگرا و زیبایی را در وبسایت خود ایجاد کنید که تجربه کاربری را بهبود بخشیده و نرخ تبدیل را افزایش میدهد.
نکات پایانی و توصیههای کاربردی
برای اطمینان از واکنشگرا بودن فرمها، میتوانید از چکلیست زیر استفاده کنید:
- آیا عنوانها در موبایل بیش از حد بزرگ هستند؟
- آیا بین عناصر صفحه فاصلههای زیادی وجود دارد؟
- آیا ستونها به درستی تراز شدهاند؟
- آیا ترتیب قرارگیری ستونها در موبایل مناسب است؟
همچنین، به یاد داشته باشید که فرمهای واکنشگرا فقط یک جنبه از طراحی وبسایت شما هستند. برای داشتن یک وبسایت موفق، باید به تمام جنبههای طراحی واکنشگرا توجه کنید.
افزونه المنتور: بهترین ابزار برای ساخت فرمهای واکنشگرا
در این مقاله، ما به بررسی چگونگی ساخت فرمهای واکنشگرا در وردپرس با استفاده از افزونه المنتور پرداختیم. المنتور با ابزارهای قدرتمند خود، این فرآیند را ساده و شهودی کرده است. با استفاده از المنتور، شما میتوانید فرمهایی ایجاد کنید که در تمام دستگاهها به درستی نمایش داده شوند و تجربه کاربری بینظیری را برای بازدیدکنندگان خود فراهم کنید.
با استفاده از این آموزش، شما میتوانید فرمهای وبسایت خود را بهینه کنید و تجربه کاربری را بهبود بخشید. اگر سوالی دارید، در بخش نظرات با ما در ارتباط باشید.
امیدواریم این آموزش برای شما مفید بوده باشد.











ارسال پاسخ