
سرعت وبسایت شما، عاملی حیاتی در موفقیت آن است. افزایش سرعت بارگذاری صفحات، حتی به میزان چند ثانیه، میتواند تأثیر چشمگیری بر سئوی سایت شما بگذارد و تجربه کاربری بهتری را رقم بزند. یکی از بزرگترین عوامل تأثیرگذار بر سرعت وبسایت، تصاویر هستند. این عناصر بصری اغلب تا 60 درصد از فضای صفحه را اشغال میکنند، بنابراین بهینهسازی آنها برای دستیابی به سرعت بهینه، امری ضروری است. خوشبختانه، راهحلهای متعددی برای این منظور وجود دارد، که یکی از محبوبترین آنها، استفاده از افزونههای فشردهسازی تصاویر در وردپرس است.
در این مقاله، به بررسی یکی از بهترین افزونهها در این زمینه، یعنی ShortPixel Image Optimizer میپردازیم و تمام جنبههای مربوط به آن را پوشش خواهیم داد. با ما همراه باشید تا با این ابزار قدرتمند آشنا شوید و یاد بگیرید چگونه تصاویر وبسایت وردپرسی خود را بهینه کنید.
آنچه در این راهنما خواهید خواند:
- اهمیت فشردهسازی تصاویر در وردپرس
- معرفی افزونه ShortPixel Image Optimizer
- ویژگیهای کلیدی ShortPixel
- نحوه تنظیم و پیکربندی ShortPixel
- فشردهسازی تصاویر با استفاده از ShortPixel: گام به گام
- محدودیتهای استفاده از ShortPixel (تعداد تصاویر رایگان)
چرا به افزونه فشردهسازی تصاویر نیاز داریم؟
تصاویر، حجم بیشتری نسبت به متن دارند و همین امر باعث میشود تا زمان بیشتری برای بارگذاری آنها صرف شود. این موضوع میتواند به طور قابل توجهی بر سرعت وبسایت شما تأثیر منفی بگذارد. با این حال، تصاویر نقش مهمی در جذابیت و تعامل وبسایت شما دارند و به همین دلیل نمیتوان از آنها چشمپوشی کرد. راهحل، بهینهسازی تصاویر برای وب است.
بهترین روش برای بهینهسازی تصاویر، استفاده از نرمافزارهای ویرایش تصویر مانند فتوشاپ قبل از بارگذاری آنها در وردپرس است. این روش، کنترل بیشتری بر کیفیت تصاویر به شما میدهد. اما این راهحل برای همه کاربران وردپرس در دسترس نیست. خوشبختانه، افزونههای فشردهسازی تصویر، این فرآیند را آسان میکنند. در این مقاله، به طور خاص به افزونه ShortPixel Image Optimizer میپردازیم.
ShortPixel Image Optimizer: یک نگاه نزدیک

ShortPixel یک افزونه قدرتمند و محبوب وردپرس است که به شما در بهینهسازی تصاویر وبسایت کمک میکند. این افزونه، ابزارهای متنوعی را برای فشردهسازی و بهینهسازی تصاویر ارائه میدهد و به شما امکان میدهد تا سرعت وبسایت خود را به طور قابل توجهی افزایش دهید. با استفاده از ShortPixel، میتوانید اندازه فایل تصاویر خود را بدون افت کیفیت محسوس، کاهش دهید. این افزونه، یک راهحل مقرونبهصرفه است که در نسخه رایگان نیز امکانات مناسبی را در اختیار شما قرار میدهد. بهینهسازی تصاویر با ShortPixel، میتواند به بهبود رتبه سئوی وبسایت، افزایش ترافیک و در نهایت، افزایش فروش شما کمک کند.
ShortPixel افزونهای سبک و آسان برای نصب و استفاده است. یکی از ویژگیهای برجسته این افزونه، امکان فشردهسازی تمام تصاویر و فایلهای PDF وبسایت تنها با یک کلیک است. تصاویر جدید به طور خودکار در پسزمینه تغییر اندازه داده و بهینه میشوند. ShortPixel با انواع افزونههای گالری، اسلایدرها و پلتفرمهای فروشگاهی نیز سازگار است.
این افزونه، از حداقل منابع سرور استفاده میکند و با انواع هاستها، از جمله هاستهای اشتراکی، ابری، VPS و اختصاصی، سازگار است. ShortPixel میتواند انواع تصاویر موجود در وبسایت شما، حتی تصاویری که در کتابخانه رسانهای وردپرس فهرست نشدهاند (مانند تصاویر موجود در گالریهایی مانند NextGEN Gallery یا Modula، یا تصاویری که مستقیماً از طریق FTP اضافه شدهاند) را بهینه کند. تصاویر بهینهشده، به تجربه کاربری بهتر، بهبود نتایج در ابزارهایی مانند PageSpeed Insights و GTmetrix، و در نهایت، افزایش بازدیدکنندگان وبسایت شما منجر میشوند.
ویژگیهای کلیدی ShortPixel Image Optimizer
ShortPixel، ویژگیهای متعددی را برای بهینهسازی تصاویر در وردپرس ارائه میدهد. این افزونه، تمام ویژگیهای اساسی را پوشش میدهد و به طور مداوم با بهروزرسانیها، ویژگیهای جدیدی را نیز اضافه میکند.
-
بهینهسازی خودکار تصاویر
ShortPixel، برخلاف برخی افزونههای دیگر، نیازی به فشردهسازی دستی تمام تصاویر موجود در وبسایت شما ندارد. این افزونه، به شما این امکان را میدهد تا تصاویر را به طور خودکار بهینه کنید. این ویژگی، باعث صرفهجویی در زمان و تلاش شما میشود و به شما امکان میدهد تا بیشتر بر روی محتوای وبسایت خود تمرکز کنید.
-
پشتیبانی از انواع فرمتهای تصویر
ShortPixel از انواع فرمتهای رایج تصاویر، از جمله PNG، JPG، GIF و PDF پشتیبانی میکند. این افزونه، هیچ محدودیتی در اندازه فایل تصاویر ندارد و میتواند انواع فایلهای تصویری را پردازش کند. شما میتوانید با انتخاب فرمتهای مناسب، اطمینان حاصل کنید که تصاویر شما به بهترین شکل در وبسایت نمایش داده میشوند. همچنین، امکان فشردهسازی تصاویر موجود در یک پوشه خاص نیز وجود دارد.
-
حفظ کیفیت تصاویر
ShortPixel، با استفاده از الگوریتمهای پیشرفته فشردهسازی، کیفیت تصاویر را حفظ میکند. این افزونه، اندازه تصاویر را بدون آسیب رساندن به کیفیت آنها کاهش میدهد. شما میتوانید از بین سه نوع فشردهسازی Lossy، Glossy و Lossless، یکی را انتخاب کنید که بهترین تعادل را بین اندازه فایل و کیفیت تصویر برای وبسایت شما فراهم کند.
-
فشردهسازی همزمان
ShortPixel امکان فشردهسازی همزمان چندین تصویر را فراهم میکند. این ویژگی، باعث صرفهجویی در زمان و افزایش سرعت فرآیند بهینهسازی میشود. شما میتوانید چندین تصویر را به صورت همزمان انتخاب کرده و آنها را فشرده کنید.
-
انتخاب از بین انواع فشردهسازی
ShortPixel، سه نوع فشردهسازی را ارائه میدهد:
Lossy: این نوع فشردهسازی، بیشترین میزان کاهش حجم را ارائه میدهد، اما ممکن است کمی از کیفیت تصویر کاسته شود. این گزینه برای وبسایتهایی که به سرعت بارگذاری اهمیت میدهند، مناسب است.
Glossy: این حالت فشردهسازی، کیفیت تصویر را حفظ میکند و در عین حال، اندازه فایل را بهینه میکند. این گزینه برای وبلاگها و وبسایتهایی که به کیفیت تصاویر اهمیت میدهند، ایدهآل است.
Lossless: این نوع فشردهسازی، هیچ تغییری در کیفیت تصویر ایجاد نمیکند، اما میزان کاهش حجم آن نسبت به دو حالت دیگر کمتر است. این گزینه برای وبسایتهایی که به حفظ کیفیت اصلی تصاویر اهمیت میدهند، مناسب است.
-
سرعت بالا
ShortPixel، فرآیند فشردهسازی را با سرعت بالایی انجام میدهد. به محض بارگذاری تصویر، فشردهسازی آن آغاز میشود. این ویژگی، باعث میشود تا زمان صرف شده برای بهینهسازی تصاویر، به حداقل برسد.
تنظیم و پیکربندی ShortPixel: راهنمای گام به گام
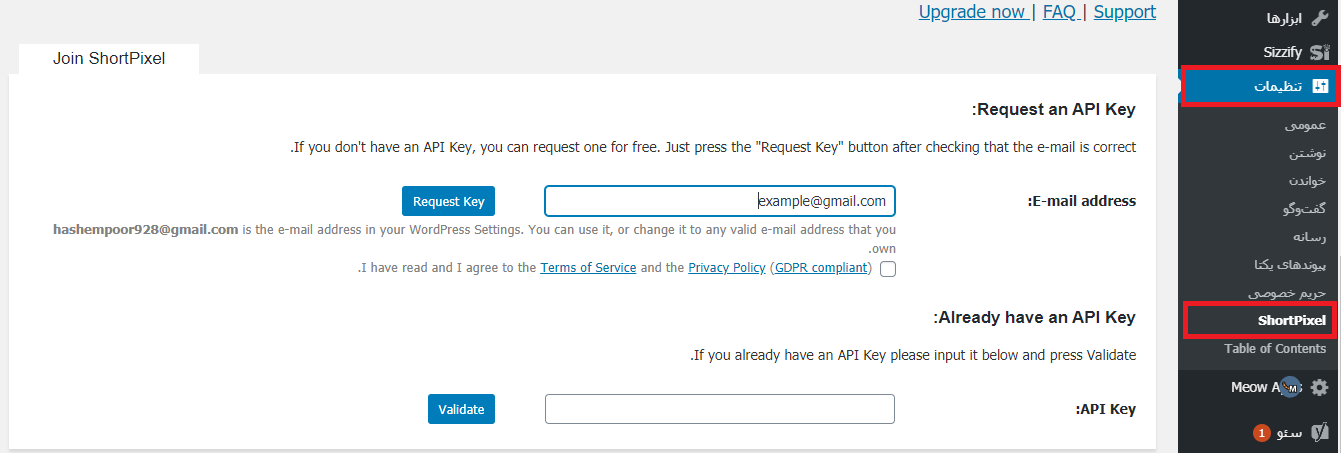
افزونه ShortPixel را میتوانید به صورت رایگان از مخزن وردپرس نصب و فعال کنید. پس از فعالسازی، به بخش تنظیمات در پیشخوان وردپرس بروید و روی ShortPixel کلیک کنید. در این بخش، باید ایمیل خود را وارد کرده و یک کلید API دریافت کنید.

پس از وارد کردن ایمیل و درخواست کلید API، یک ایمیل حاوی کلید API برای شما ارسال میشود. این کلید را در تنظیمات افزونه وارد کنید تا افزونه فعال شود.

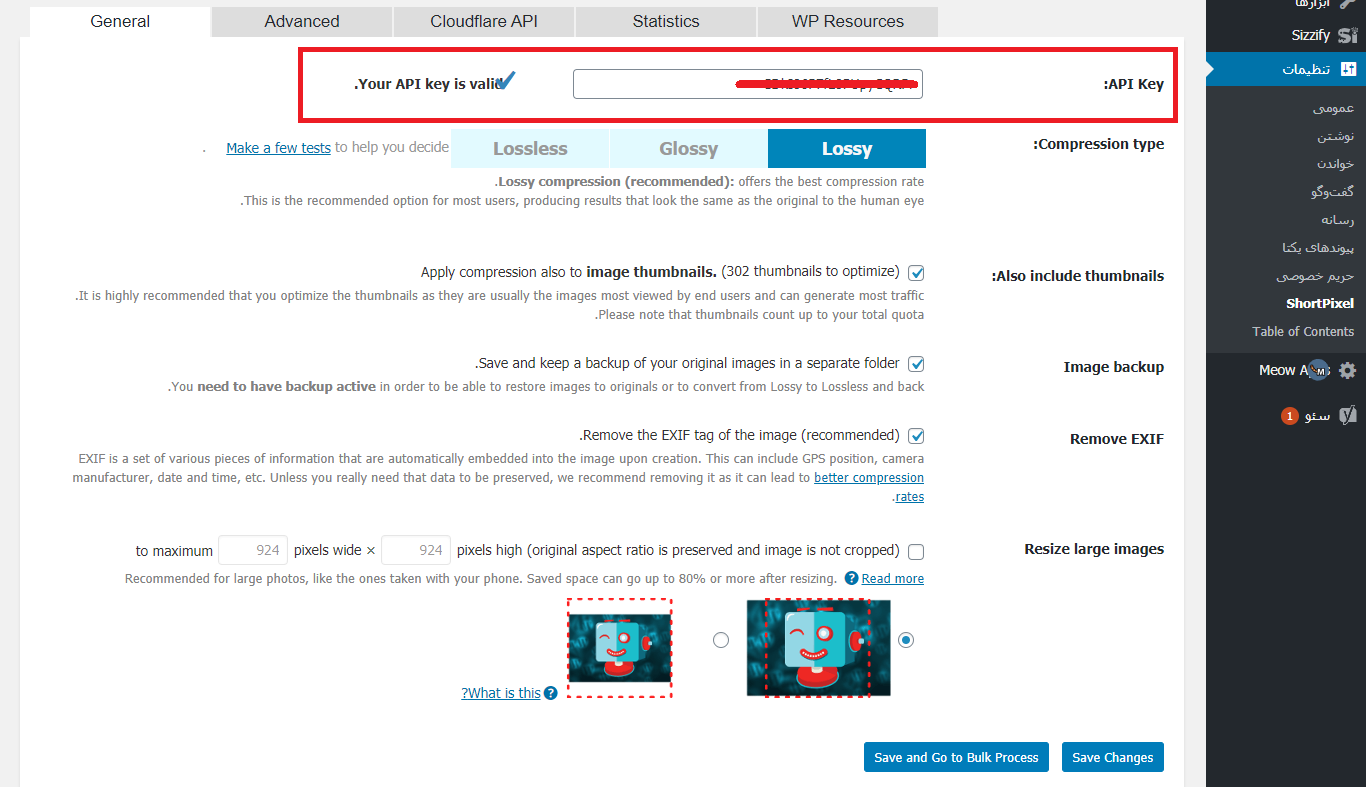
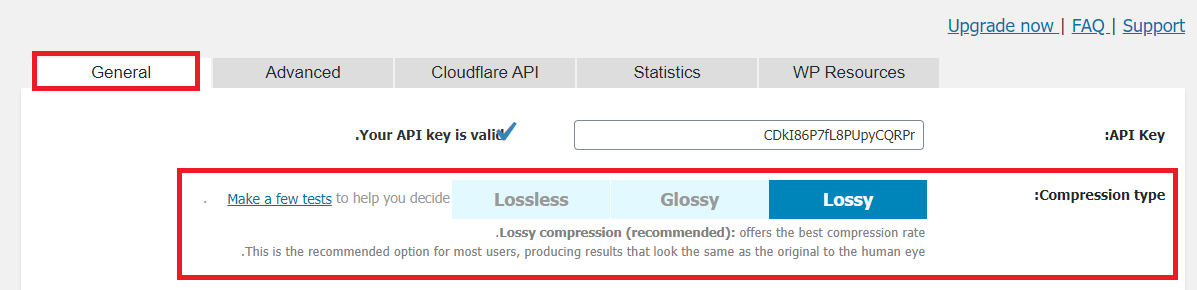
پس از وارد کردن کلید API، باید تنظیمات افزونه را پیکربندی کنید. در ابتدا، باید نوع فشردهسازی مورد نظر خود را انتخاب کنید. در حالت پیشفرض، گزینه Lossy انتخاب شده است که برای اکثر وبسایتها مناسب است. اگر به کیفیت بالای تصاویر اهمیت میدهید، میتوانید گزینه Glossy یا Lossless را انتخاب کنید.

در بخش تنظیمات، گزینههای دیگری نیز وجود دارند که میتوانید آنها را تنظیم کنید:

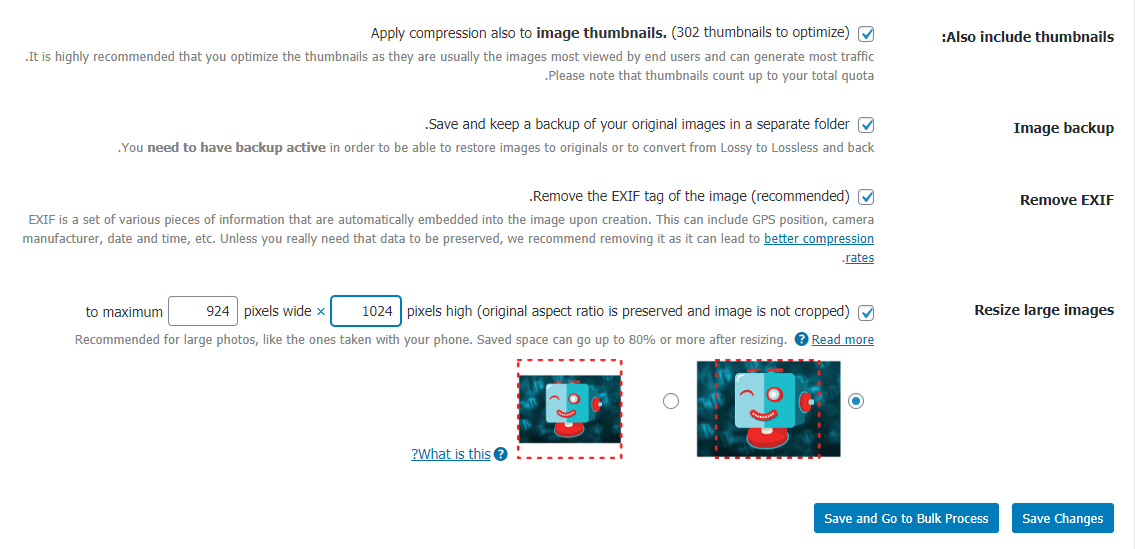
فشردهسازی تصاویر کوچک (Thumbnail): با فعال کردن این گزینه، تصاویر بندانگشتی نیز فشرده میشوند. این کار، سهمیه تصاویر رایگان شما را سریعتر مصرف میکند، اما به بهینهسازی بیشتر وبسایت شما کمک میکند. اگر میخواهید در سهمیه صرفهجویی کنید، میتوانید این گزینه را غیرفعال کنید.
پشتیبانگیری از تصاویر: با فعال کردن این گزینه، افزونه، نسخه اصلی تصاویر را قبل از فشردهسازی، ذخیره میکند. این ویژگی، در صورت نیاز به بازیابی تصاویر اصلی، مفید خواهد بود. توصیه میشود این گزینه را فعال کنید، مگر اینکه فضای ذخیرهسازی محدودی داشته باشید.
حذف تگ EXIF: با فعال کردن این گزینه، اطلاعات EXIF (اطلاعات دوربین و تنظیمات عکاسی) از تصاویر حذف میشود. این کار، باعث کاهش حجم تصاویر میشود. توصیه میشود این گزینه را فعال کنید.
تغییر اندازه تصاویر بزرگ: این گزینه به شما امکان میدهد تا ابعاد تصاویر بزرگ را به طور خودکار تغییر دهید. توصیه میشود این گزینه را فعال کرده و حداکثر عرض تصویر را کمی بیشتر از حداکثر عرض نمایش داده شده توسط قالب وبسایت خود تنظیم کنید. به عنوان مثال، اگر قالب شما تصاویر را با حداکثر عرض 800 پیکسل نمایش میدهد، میتوانید حداکثر عرض را 1000 پیکسل تنظیم کنید.
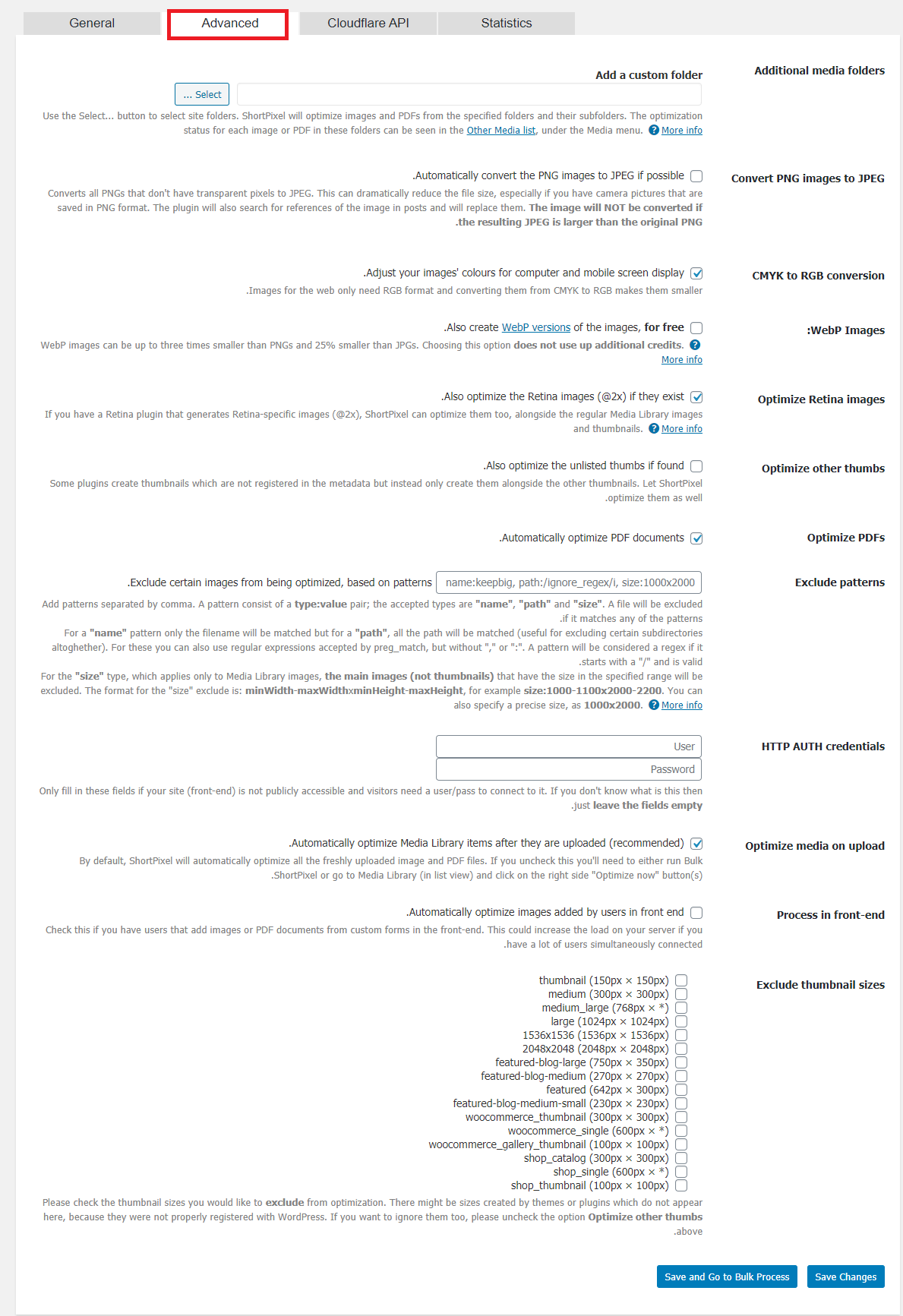
تنظیمات پیشرفته ShortPixel
در تب Advanced، میتوانید تنظیمات پیشرفتهتری را نیز پیکربندی کنید:

در این بخش، میتوانید:
- تصاویر PNG را به JPEG تبدیل کنید
- از تصاویر WebP استفاده کنید
- تصاویر Retina را بهینه کنید
- تصاویر خاصی را از بهینهسازی مستثنی کنید
استفاده از تصاویر WebP میتواند به کاهش بیشتر حجم تصاویر کمک کند (تا 25 درصد). این ویژگی، میتواند به بهبود سرعت بارگذاری وبسایت شما کمک کند.
فشردهسازی تصاویر با ShortPixel: گام به گام
پس از پیکربندی افزونه، ShortPixel به طور خودکار شروع به بهینهسازی تصاویر جدیدی که در کتابخانه رسانهای وردپرس بارگذاری میکنید، خواهد کرد. برای بهینهسازی تصاویر قدیمی، میتوانید به بخش رسانه و سپس Bulk ShortPixel بروید.

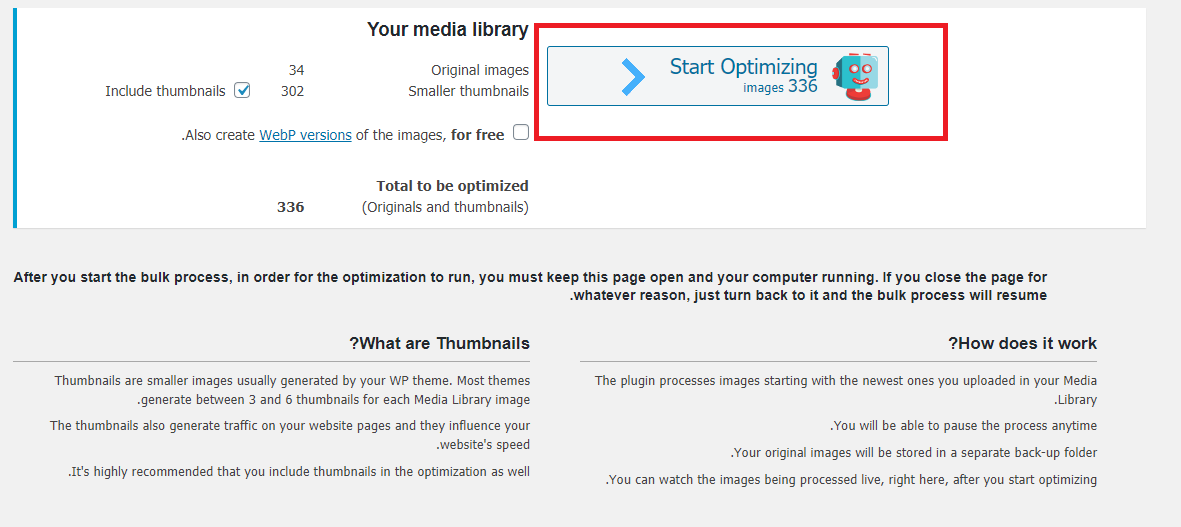
در این بخش، روی دکمه “Start Optimizing” کلیک کنید تا فرآیند فشردهسازی تصاویر قدیمی آغاز شود.

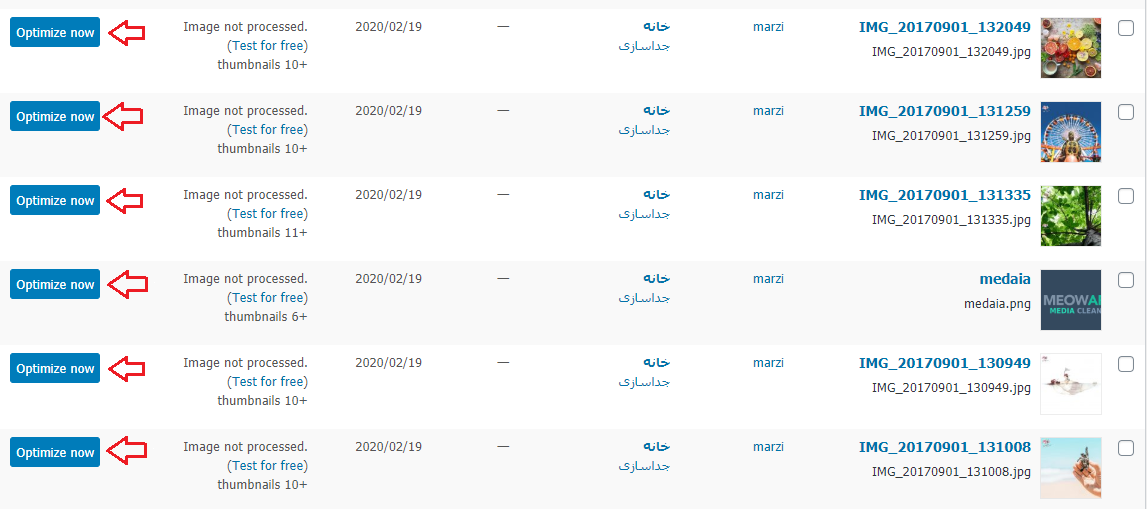
همچنین، میتوانید تصاویر را به صورت دستی از طریق کتابخانه رسانهای وردپرس بهینه کنید.

محدودیتهای ShortPixel: تعداد تصاویر رایگان
ShortPixel Image Optimizer، به شما امکان میدهد تا 100 تصویر در ماه را به صورت رایگان بهینه کنید. اگر نیاز به بهینهسازی بیش از این تعداد دارید، میتوانید از بستههای پولی ShortPixel استفاده کنید.
جمعبندی: بهینهسازی تصاویر، یک ضرورت برای وردپرس
فشردهسازی تصاویر، یک گام اساسی برای بهبود سرعت و عملکرد وبسایت وردپرسی شماست. ShortPixel Image Optimizer، با ارائه ابزارهای قدرتمند و آسان برای استفاده، این فرآیند را ساده میکند. با استفاده از این افزونه، میتوانید سرعت بارگذاری صفحات خود را افزایش داده، تجربه کاربری بهتری را ارائه دهید و در نهایت، به بهبود رتبه سئوی وبسایت خود کمک کنید. ShortPixel، به عنوان یک افزونه کارآمد، به شما این امکان را میدهد تا بدون نیاز به دانش فنی عمیق، تصاویر وبسایت خود را بهینه کنید.











ارسال پاسخ