
آیا میخواهید یک وبسایت وردپرسی داشته باشید که در هر دستگاهی، از موبایل گرفته تا تبلت و دسکتاپ، به بهترین شکل نمایش داده شود؟ پاسخ، طراحی ریسپانسیو یا واکنشگرا است. در دنیای امروز، داشتن یک وبسایت که بهطور خودکار با اندازههای مختلف صفحه نمایش سازگار شود، ضروری است. این مقاله به شما کمک میکند تا با اصول طراحی ریسپانسیو در وردپرس آشنا شوید و وبسایتی ایدهآل برای کاربران خود بسازید.
اهمیت طراحی واکنشگرا در وردپرس
طراحی واکنشگرا، به معنای توانایی وبسایت در انطباق با اندازههای مختلف صفحه نمایش است. این ویژگی، تجربهی کاربری فوقالعادهای را برای بازدیدکنندگان شما فراهم میکند، زیرا محتوای وبسایت شما بهدرستی در هر دستگاهی نمایش داده میشود. تصور کنید کاربری با گوشی موبایل خود وارد وبسایت شما میشود؛ اگر وبسایت شما ریسپانسیو نباشد، با مشکلاتی مانند ناخوانایی متن، جابهجایی نامناسب عناصر و نیاز به زوم مکرر مواجه خواهد شد. این امر میتواند منجر به از دست رفتن بازدیدکنندگان و کاهش رتبهی سئوی شما شود.
امروزه، بخش قابل توجهی از ترافیک وبسایتها از طریق دستگاههای تلفن همراه تامین میشود. بنابراین، طراحی ریسپانسیو نهتنها یک مزیت، بلکه یک ضرورت است. با طراحی ریسپانسیو، شما اطمینان حاصل میکنید که وبسایت شما برای طیف وسیعی از کاربران، بدون توجه به دستگاه مورد استفاده، قابل دسترس و جذاب است.
آمار استفاده از موبایل در ایران

آمارها نشان میدهد که استفاده از تلفن همراه در ایران رو به افزایش است. تعداد کاربران گوشیهای هوشمند روز به روز در حال افزایش است و بسیاری از افراد برای دسترسی به اینترنت و انجام کارهای روزمره خود به موبایل متکی هستند. این آمارها اهمیت طراحی ریسپانسیو را بیش از پیش نمایان میکند، زیرا تضمین میکند که وبسایت شما برای این دسته از کاربران نیز بهینه شده است.
تاریخچهای کوتاه بر طراحی ریسپانسیو
ایدهی طراحی ریسپانسیو همزمان با گسترش استفاده از گوشیهای هوشمند در اواسط دههی 2000 شکل گرفت. با افزایش تعداد دستگاههای مختلف با اندازههای صفحه نمایش متفاوت، نیاز به طراحی وبسایتهایی که بتوانند خود را با این اندازهها تطبیق دهند، احساس شد. این نیاز، منجر به توسعهی تکنیکها و ابزارهایی برای طراحی ریسپانسیو شد که امروزه بخش جداییناپذیر از طراحی وب هستند.
اهمیت طراحی ریسپانسیو در دنیای امروز
در حال حاضر، طراحی ریسپانسیو به یک استاندارد تبدیل شده است. موتورهای جستجو مانند گوگل، وبسایتهایی را که برای موبایل بهینه شدهاند، در نتایج جستجو در رتبههای بالاتری قرار میدهند. همچنین، کاربران انتظار دارند که وبسایتها در هر دستگاهی به راحتی قابل استفاده باشند. بنابراین، طراحی ریسپانسیو نهتنها بر تجربهی کاربری تاثیر مثبت میگذارد، بلکه بر سئو و موفقیت کلی وبسایت شما نیز اثرگذار است.
چگونه وبسایت وردپرسی خود را ریسپانسیو کنید؟

خوشبختانه، وردپرس به شما این امکان را میدهد که بهراحتی وبسایت خود را ریسپانسیو کنید. در اینجا چند روش کلیدی برای رسیدن به این هدف وجود دارد:
1. انتخاب قالب ریسپانسیو
یکی از سادهترین راهها برای داشتن یک وبسایت ریسپانسیو، انتخاب یک قالب وردپرس است که بهطور پیشفرض ریسپانسیو باشد. اکثر قالبهای مدرن وردپرس، این ویژگی را دارند. قبل از انتخاب قالب، حتماً پیشنمایش آن را در دستگاههای مختلف بررسی کنید تا مطمئن شوید که ظاهر و عملکرد آن در همهی اندازههای صفحه نمایش مطلوب است.
2. استفاده از افزونههای ریسپانسیو
اگر قالب شما ریسپانسیو نیست یا میخواهید قابلیتهای ریسپانسیو بیشتری را به وبسایت خود اضافه کنید، میتوانید از افزونههای وردپرس استفاده کنید. این افزونهها، تنظیمات و گزینههای مختلفی را برای بهینهسازی وبسایت شما برای دستگاههای مختلف ارائه میدهند.
3. سفارشیسازی CSS
اگر دانش کدنویسی دارید، میتوانید با استفاده از CSS، طراحی وبسایت خود را سفارشیسازی کنید و آن را برای دستگاههای مختلف بهینه کنید. این روش، کنترل بیشتری بر ظاهر و عملکرد وبسایت شما فراهم میکند. با استفاده از media queries در CSS، میتوانید استایلهای مختلفی را برای اندازههای صفحه نمایش مختلف تعریف کنید.
کدهای لازم برای ریسپانسیو کردن وبسایت
برای شروع، کد زیر را در قسمت head قالب خود قرار دهید:
<meta name="viewport" content="width=device-width, initial-scale=1">
این کد به مرورگرها میگوید که عرض صفحه را با عرض دستگاه تنظیم کنند. سپس، برای اعمال استایلهای مختلف برای دستگاههای مختلف، میتوانید از media queries در فایل style.css قالب خود استفاده کنید. به عنوان مثال:
@media (max-width: 768px) { /* استایلهایی که برای نمایش در تبلت و موبایل اعمال میشوند */}
4. تست وبسایت در دستگاههای مختلف
پس از اعمال تغییرات، حتماً وبسایت خود را در دستگاههای مختلف، از جمله موبایل، تبلت و دسکتاپ، تست کنید. این کار به شما کمک میکند تا از عملکرد صحیح وبسایت خود در هر دستگاهی اطمینان حاصل کنید و در صورت نیاز، تنظیمات لازم را انجام دهید.
ابزارهای تست ریسپانسیو بودن وبسایت
برای اطمینان از ریسپانسیو بودن وبسایت خود، میتوانید از ابزارهای آنلاین و آفلاین مختلفی استفاده کنید. در اینجا چند ابزار مفید معرفی شده است:
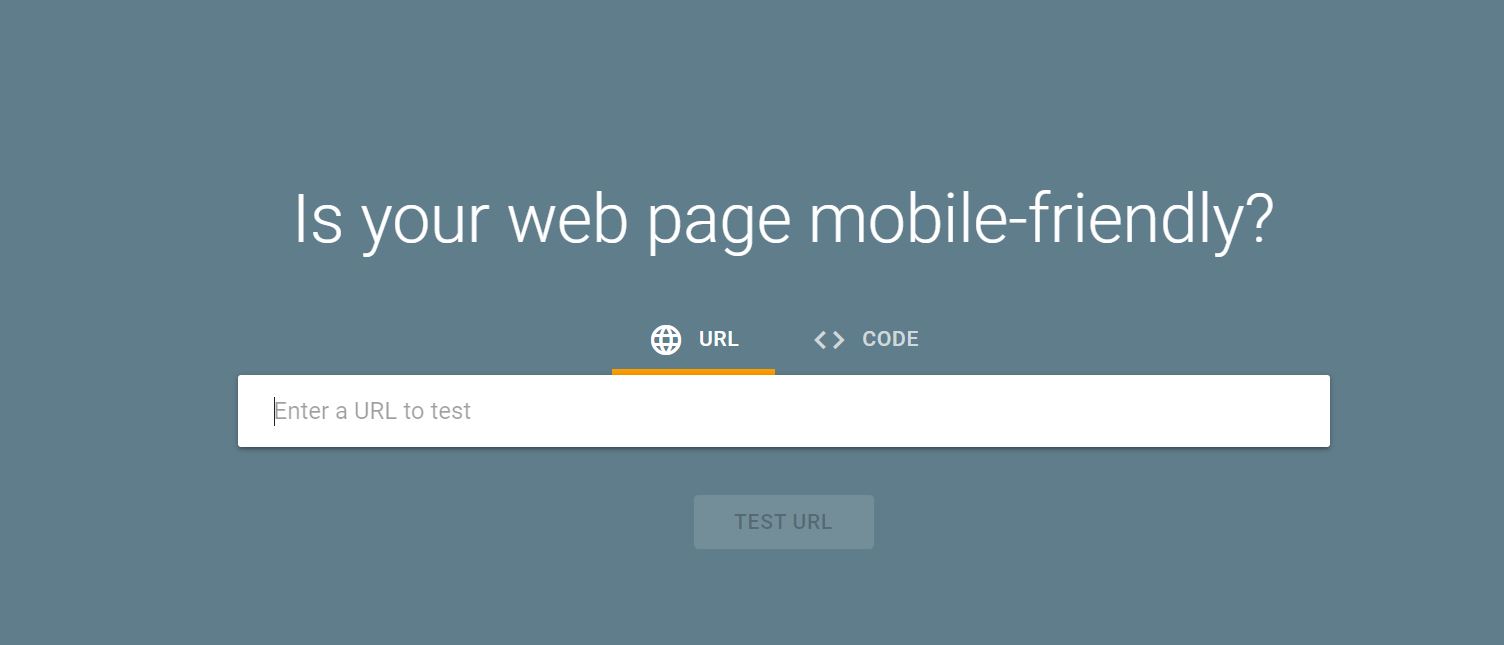
Mobile-Friendly Test گوگل: این ابزار به شما کمک میکند تا بررسی کنید که آیا وبسایت شما برای موبایل بهینه شده است یا خیر. این ابزار، مشکلات احتمالی را شناسایی کرده و راهکارهایی برای رفع آنها ارائه میدهد.

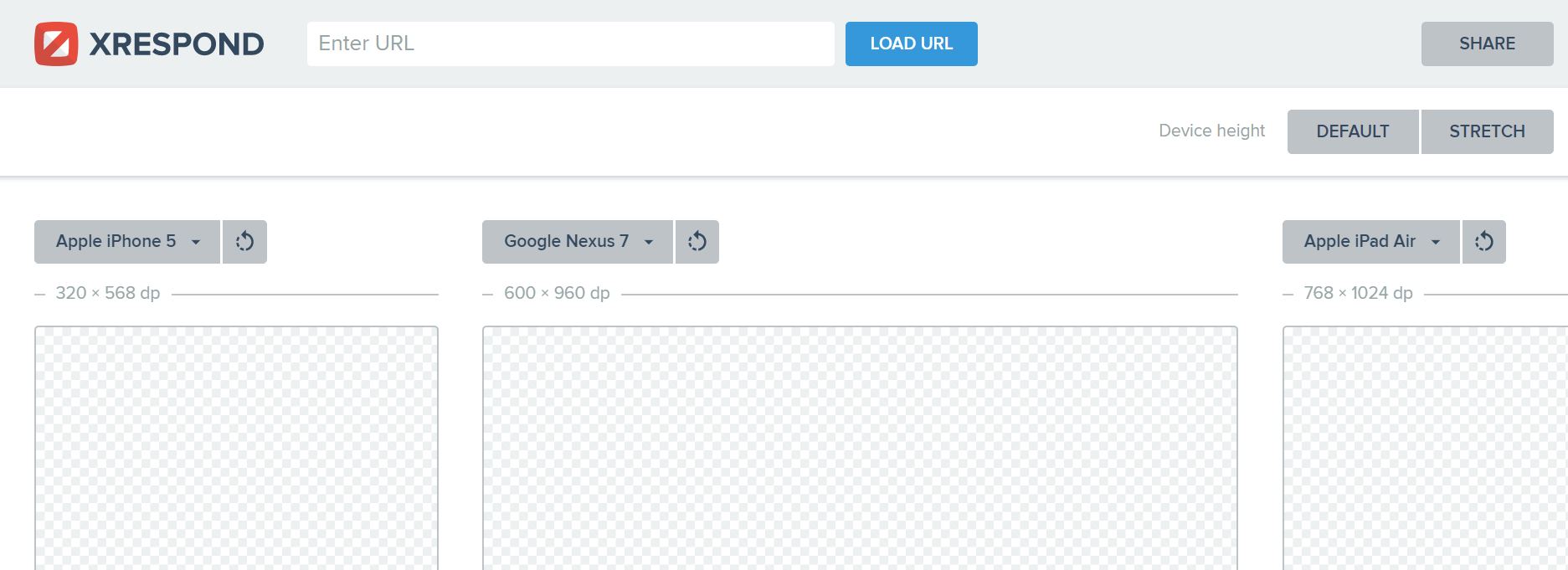
ابزارهای تست آنلاین: ابزارهای آنلاین دیگری نیز وجود دارند که به شما اجازه میدهند وبسایت خود را در اندازههای مختلف صفحه نمایش تست کنید. این ابزارها، پیشنمایشی از وبسایت شما در دستگاههای مختلف را ارائه میدهند.

جمعبندی
طراحی ریسپانسیو، یک جنبهی حیاتی از طراحی وبسایت است. با رعایت اصول و استفاده از ابزارهای مناسب، میتوانید وبسایتی داشته باشید که در هر دستگاهی بهخوبی نمایش داده شود و تجربهی کاربری عالی را برای بازدیدکنندگان شما فراهم کند. به یاد داشته باشید که طراحی ریسپانسیو، یک فرآیند مداوم است و نیازمند بررسی و بهروزرسانیهای منظم میباشد.











ارسال پاسخ