
آیا به دنبال راهاندازی یک وبسایت کاریابی یا نمایش فرصتهای شغلی هستید؟ انتخاب یک قالب وردپرس مناسب، گامی حیاتی در این مسیر است. در میان گزینههای موجود، قالب Jobscout به عنوان یک راهحل ایدهآل و کاربردی خودنمایی میکند. این قالب با طراحی مدرن و ویژگیهای منحصربهفرد خود، به شما امکان میدهد تا یک پلتفرم جذاب و کارآمد برای ارتباط کارجویان و کارفرمایان ایجاد کنید.
Jobscout: نگاهی عمیقتر به ویژگیها
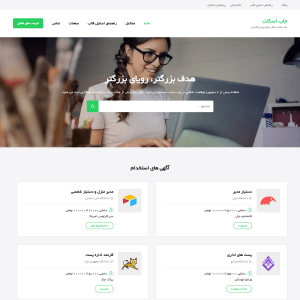
Jobscout در نگاه اول، شما را به یاد وبسایتهای شرکتی میاندازد، اما با دقت بیشتر، متوجه میشوید که این قالب به طور خاص برای نمایش فرصتهای شغلی طراحی شده است. هر بخش از این قالب، با هدف ارائه بهترین تجربه کاربری برای کارجویان و کارفرمایان، بهینه شده است. از جمله ویژگیهای برجسته این قالب میتوان به موارد زیر اشاره کرد:
- طراحی شیک، مدرن و حرفهای، مناسب برای انواع وبسایتهای کاریابی، استخدامی و موسسات مرتبط.
- کدهای بهینهشده برای افزایش سرعت و بهبود سئوی وبسایت.
- بهرهمندی از ابزارکهای متنوع برای سفارشیسازی صفحه اصلی، سایدبار و فوتر.
- پشتیبانی کامل از افزونه WooCommerce برای راهاندازی فروشگاه و کسب درآمد.
- امکان ویرایش آسان آیتمها از طریق بخش سفارشیسازی و ابزارکها.
آموزش نصب و راهاندازی قالب Jobscout
پس از انتخاب این قالب، اولین قدم انتخاب فونت مناسب برای وبسایت است. فونتهای یکان و میترا، گزینههای پیشنهادی ما هستند که میتوانید یکی از آنها را انتخاب و از انتهای همین مقاله دانلود کنید. پس از دانلود فونت، قالب را از بخش نمایش > پوستهها در پیشخوان وردپرس نصب و فعال کنید. برای راهاندازی سریعتر و مشابه دمو، میتوانید از فایلهای درونریز استفاده کنید.
نکته مهم: برای درونریزی فایلها، از افزونه One Click Demo Import استفاده کنید. برای این کار، به مسیر نمایش > Import Demo Data در پیشخوان بروید، روی Switch to manual import کلیک کرده و فایلهای مورد نظر را آپلود کنید.
تنظیمات اساسی قالب Jobscout
قالب Jobscout همراه با افزونه WP Job Manager ارائه میشود که برای تکمیل عملکرد وبسایت، باید آن را نصب و فعال کنید. پس از نصب و فعالسازی افزونه، نوبت به تنظیم صفحه اصلی میرسد. اگر از فایلهای درونریز استفاده کردهاید، یک برگه با نام خانه وجود دارد که باید از بخش سفارشیسازی آن را به عنوان صفحه اصلی انتخاب کنید. همچنین، میتوانید این تنظیمات را در بخش تنظیمات > خواندن نیز انجام دهید.
سایر تنظیمات مربوط به قالب Jobscout در بخش سفارشیسازی (Customization) در دسترس است. پیشنهاد میشود با دقت این بخش را بررسی کنید تا وبسایت خود را مطابق با نیازهایتان شخصیسازی کنید.
سفارشیسازی و شخصیسازی Jobscout

بیشتر قسمتهای این قالب، بر اساس صفحات و برگهها ساخته شدهاند. با ایجاد و انتخاب این برگهها در بخش سفارشیسازی، میتوانید محتوای مورد نظر خود را در صفحه اصلی نمایش دهید. با توجه به اینکه تمام برگههای مورد نیاز از قبل ایجاد شدهاند، کافی است آنها را با محتوای خود هماهنگ کنید.
اگر Jobscout مورد توجه شما قرار گرفته است، میتوانید از طریق لینکهای زیر، این قالب را دریافت کنید.
دانلود Jobscout با فونت یکان
دانلود Jobscout با فونت میترا
درونریزی محتوای دمو
درونریزی ابزارکهای دمو
دانلود فایل سفارشیسازی dat










ارسال پاسخ