قالببندی محتوا با استفاده از ستونها میتواند ظاهر پستها و صفحات وبسایت شما را بسیار جذابتر کند. ستونها به شما کمک میکنند تا محتوای خود را به شکل مرتبتری سازماندهی کنید. همچنین، از آنجایی که بازدیدکنندگان وبسایت معمولاً متن را سریعاً اسکن میکنند، استفاده از ستونها میتواند خوانایی مطالب را بهبود ببخشد.
در این مقاله، به شما نشان میدهیم که چگونه میتوانید به آسانی و بدون نیاز به نوشتن حتی یک خط کد HTML، محتوای خود را در پستهای وردپرس به صورت چند ستونی نمایش دهید.
ایجاد چیدمان چند ستونی برای محتوا در وردپرس
در گذشته، رسانههای چاپی مانند روزنامهها و مجلات از فرمتهای چند ستونی به طور گسترده استفاده میکردند. هدف اصلی این کار، راحتتر کردن خواندن متنهای کوچک و در عین حال استفاده بهینه از فضای موجود بود. اگرچه در وبسایتها معمولاً از طرحبندی تک ستونی استفاده میشود، اما چیدمانهای چند ستونی همچنان ابزاری قدرتمند برای برجستهسازی بخشهایی از محتوا و سادهسازی فرآیند اسکن و مطالعه آن محسوب میشوند.
برای مثال، یک وبسایت خبری میتواند از طرحبندی چند ستونی برای سازماندهی مطالب استفاده کند و حسی شبیه به مطالعه یک مجله چاپی را به کاربر منتقل نماید. همچنین، اگر وبسایت شما شامل مقایسهها، مقالات علمی یا محتوای تعاملی دیگر است، تقسیمبندی آن در چندین ستون میتواند به خوانایی بهتر و افزایش درگیری کاربر با محتوا کمک کند. در ادامه، دو شیوه رایج برای افزودن محتوای چند ستونی در پستهای وردپرس، یکی با استفاده از ویرایشگر بلوک (گوتنبرگ) و دیگری با ویرایشگر کلاسیک را بررسی خواهیم کرد. همراه ما باشید…
ایجاد محتوای چند ستونی در ویرایشگر بلوک وردپرس (گوتنبرگ)
ایجاد محتوای چند ستونی یا شبکهای در ویرایشگر بلوک وردپرس بسیار ساده است، زیرا این قابلیت به صورت پیشفرض در آن وجود دارد. ویرایشگر گوتنبرگ شامل یک بلوک اختصاصی برای ستونها است.
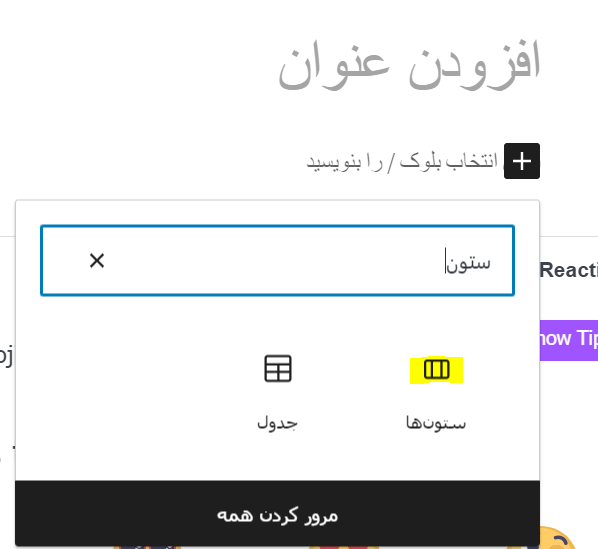
برای استفاده از این ویژگی، ابتدا باید یک پست جدید اضافه کنید یا پستی موجود را ویرایش نمایید. پس از ورود به محیط ویرایش، روی آیکون «+» کلیک کنید تا لیست بلوکها ظاهر شود. در مرحله بعد، از میان گزینهها، بلوک «ستونها» را که معمولاً در بخش «طراحی» قرار دارد، انتخاب کنید.

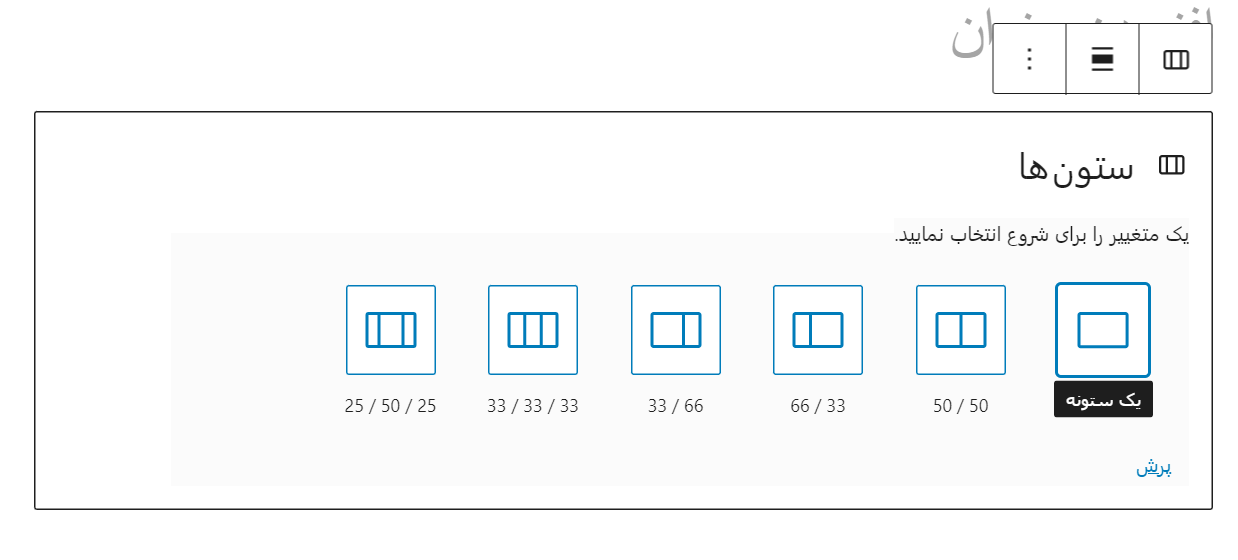
اکنون، وردپرس از شما میخواهد تا تعداد ستونها و نوع چیدمان مورد نظر خود را انتخاب نمایید. گزینههای متعددی پیش روی شماست، مانند طرحبندی دو ستونی با نسبت 50/50، طرحبندی 33/66، و سایر ترکیبات.

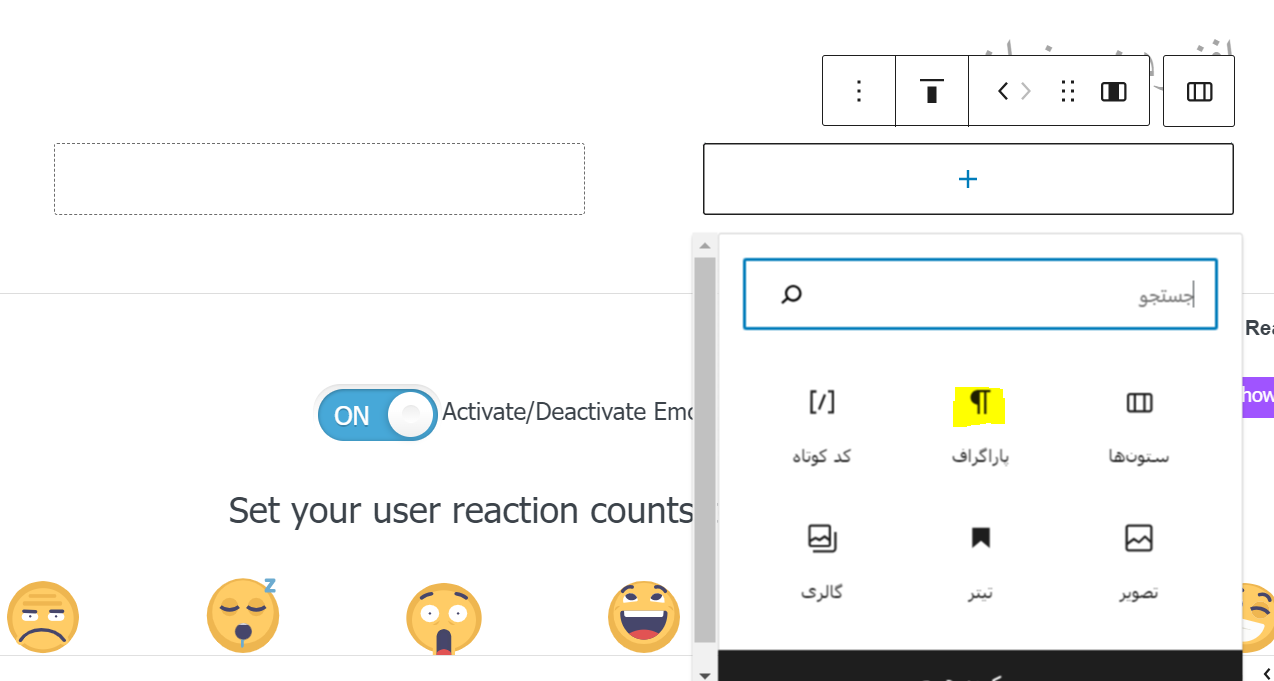
بعد از انتخاب طرحبندی، میتوانید بلوکهای مختلفی را به هر یک از ستونها اضافه کنید. بلوک اصلی «ستونها» به شما امکان میدهد تا هر نوع بلوک دیگری (مانند بلوک پاراگراف، تصویر، عنوان، لیست و غیره) را درون ستونها قرار دهید. به عنوان مثال، میتوانید بلوک «پاراگراف» را انتخاب کرده و متن مورد نظر خود را در آن بنویسید.

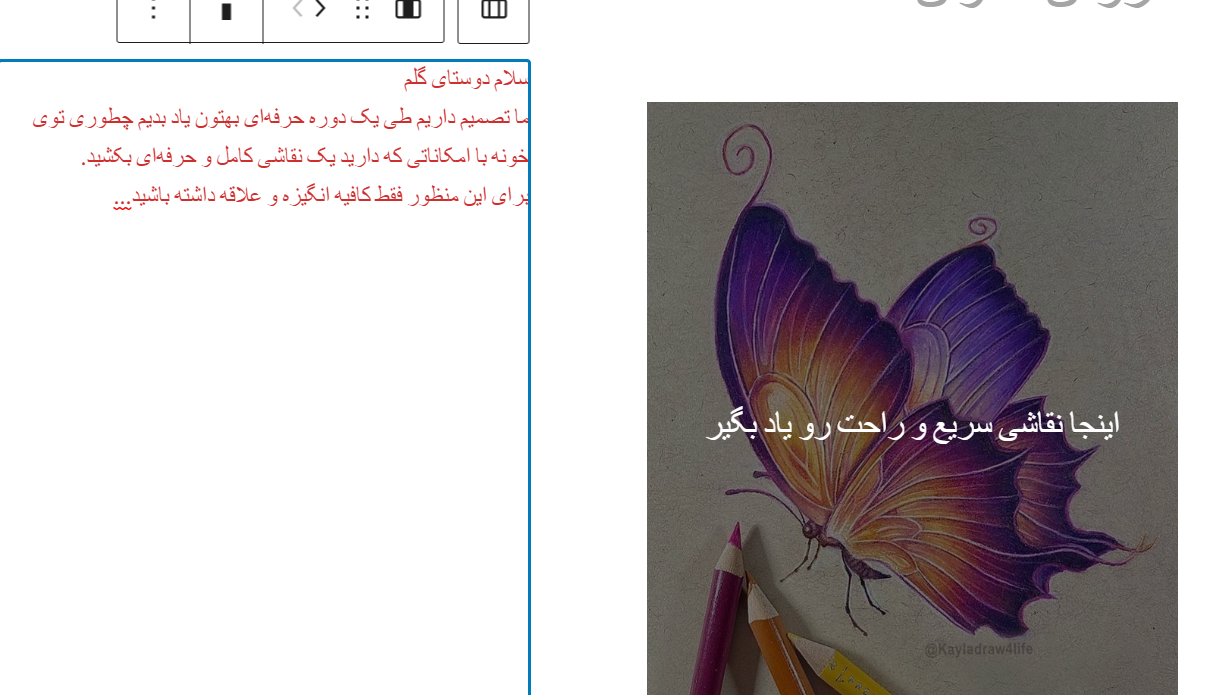
در سمت چپ صفحه، در پنل تنظیمات، میتوانید تنظیمات مربوط به بلوک ستونها را مشاهده و ویرایش کنید. در این قسمت میتوانید عرض هر ستون را تنظیم نمایید. علاوه بر متن، میتوانید تصاویر، ویدیوها و سایر عناصر را نیز به راحتی در ستونها قرار دهید. کافیست نشانگر موس را به درون ستون مورد نظر ببرید و روی دکمه «+» کلیک کنید تا بلوک جدیدی اضافه شود. همچنین، میتوانید با تایپ کردن «/» و سپس نام بلوک، آن را سریعاً اضافه کنید. در تصویر زیر، مثالی را مشاهده میکنید که یک تصویر در یک ستون و متن در ستون دیگر قرار گرفته است.

همانطور که مشاهده کردید، با استفاده از ویرایشگر بلوک گوتنبرگ، میتوانید به سادگی و بدون نیاز به نصب هیچ افزونه اضافی، چیدمانهای چند ستونی جذابی را برای محتوای خود ایجاد کنید.
افزودن محتوای چند ستونی در ویرایشگر کلاسیک وردپرس
اگر همچنان از ویرایشگر کلاسیک وردپرس استفاده میکنید و مایل به کار با گوتنبرگ نیستید، برای ایجاد طرحبندیهای ستونی نیاز به نصب یک افزونه جانبی خواهید داشت. یکی از افزونههای مناسب برای این کار، افزونه Column Shortcodes است. برای استفاده از این روش، ابتدا باید افزونه Column Shortcodes را نصب و فعال نمایید. با استفاده از این افزونه، میتوانید با بهرهگیری از شورتکدهای مخصوص، محتوای خود را در ستونهای مختلف مرتب کنید.
نتیجهگیری: چگونگی نمایش محتوای چند ستونی در وردپرس
یکی از بهترین راهها برای جلب توجه بیشتر به محتوا و بهبود تجربه کاربری، ایجاد ساختارهای بصری جذاب است. به خصوص زمانی که با مقالات یا پستهای خبری طولانی سروکار دارید، انعطافپذیری در ارائه محتوا اهمیت پیدا میکند تا خواننده راحتتر بتواند مطالب را دنبال کند. تقسیمبندی محتوا به ستونهای کوچکتر، خواندن آن را تسهیل میبخشد.
در این راهنما، دو روش اصلی برای انجام این کار را به شما آموزش دادیم: استفاده از قابلیت داخلی ویرایشگر بلوک گوتنبرگ که سادهترین روش است، و استفاده از افزونههای جانبی مانند Column Shortcodes برای ویرایشگر کلاسیک. با بکارگیری هر یک از این روشها، میتوانید ظاهر پستهای وبسایت وردپرسی خود را بهبود بخشید.











ارسال پاسخ