
نمایش مقالات به صورت تصادفی یکی از قابلیتهای پرطرفدار در وبسایتهای وردپرسی است. این ویژگی به شما کمک میکند تا محتوای متنوعی را به بازدیدکنندگان خود ارائه دهید و آنها را به کشف پستهای قدیمیتر سایت تشویق کنید. این کار نه تنها باعث افزایش زمان حضور کاربر و بازدید صفحات سایت میشود، بلکه میتواند به توزیع بهتر ترافیک در میان تمام محتوای شما کمک کند. در این راهنما، قدم به قدم نحوه پیادهسازی نمایش تصادفی پستها در وردپرس را بررسی خواهیم کرد. با ما همراه باشید تا این قابلیت مفید را به سایت خود اضافه کنید.
چرا و چگونه پستهای تصادفی را در وردپرس نمایش دهیم؟
معمولاً وردپرس نوشتههای وبلاگ را بر اساس تاریخ انتشار و به صورت نزولی نمایش میدهد؛ به این معنی که جدیدترین مطالب در ابتدا قرار میگیرند. این چیدمان باعث میشود کاربران به سرعت به محتوای تازه دسترسی پیدا کنند، اما در مقابل، مقالات قدیمیتر شما ممکن است کمتر دیده شوند. وبسایتهایی که سابقه طولانیتری دارند، غالباً با چالش دیده نشدن حجم زیادی از محتوای ارزشمند گذشته روبرو هستند. یکی از راهکارها برای حل این مسئله، استفاده منظم از لینکهای داخلی است؛ به این ترتیب که در نوشتههای جدید به مطالب قدیمی مرتبط لینک دهید. این اقدام به کاربران در یافتن محتوای قبلی کمک کرده و همزمان بازدید صفحات و وضعیت سئوی سایت را بهبود میبخشد.
علاوه بر لینکسازی داخلی، یکی دیگر از روشهای موثر برای زنده نگه داشتن محتوای قدیمی و افزایش تعامل کاربران، نمایش تصادفی پستها در بخشهای مختلف سایت مانند سایدبار، انتهای مقالات یا صفحات خاص است. این قابلیت به بازدیدکنندگان اجازه میدهد تا با بخشی از محتوای متنوع سایت شما آشنا شوند که شاید به صورت عادی به سراغ آن نمیرفتند. نمایش پستهای تصادفی تجربه کاربری را غنیتر کرده و باعث میشود کاربران زمان بیشتری را در سایت شما سپری کنند. در ادامه این آموزش، به شما نشان میدهیم که چگونه به سادگی این ویژگی را در وبسایت وردپرسی خود فعال کنید.
پیادهسازی نمایش تصادفی مقالات با افزونه مدیریت کد WPCode
برای نمایش پستهای تصادفی در وردپرس به روشی ساده و انعطافپذیر، استفاده از افزونه WPCode گزینه مناسبی است. بسیاری از راهنماهای قدیمی پیشنهاد میکنند که کد مورد نیاز را مستقیماً به فایل functions.php قالب اضافه کنید. این روش در حالی که کارآمد است، بسیار پرخطر نیز محسوب میشود؛ زیرا کوچکترین اشتباه در کدنویسی میتواند کل سایت شما را دچار مشکل کرده و حتی از دسترس خارج کند. به همین دلیل، ما استفاده از افزونههای مدیریت قطعه کد مانند WPCode را توصیه میکنیم. این افزونه یکی از بهترین ابزارها برای افزودن کدهای سفارشی به وردپرس است و این امکان را با امنیت و سادگی بیشتری فراهم میکند.
اولین قدم، نصب و فعالسازی افزونه WPCode است. اگر با نحوه کار با این افزونه آشنایی ندارید، میتوانید راهنمای مربوط به نصب و پیکربندی آن را مطالعه کنید.
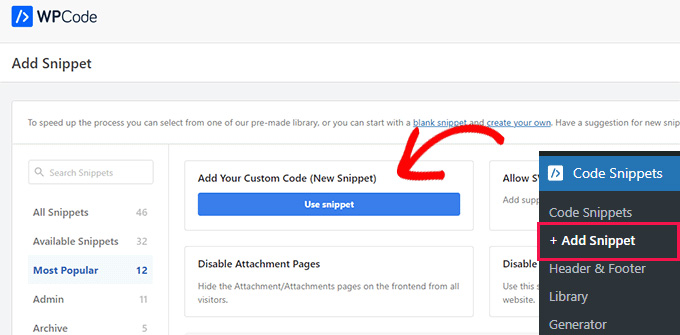
بعد از اینکه افزونه WPCode با موفقیت فعال شد، از پیشخوان وردپرس خود به بخش Code Snippets (قطعه کدها) » Add Snippet (افزودن قطعه کد) مراجعه کنید. در صفحه باز شده، گزینه “Add Your Custom Code (New Snippet)” را پیدا کرده و بر روی دکمه “Use Snippet” (استفاده از قطعه کد) زیر آن کلیک کنید.

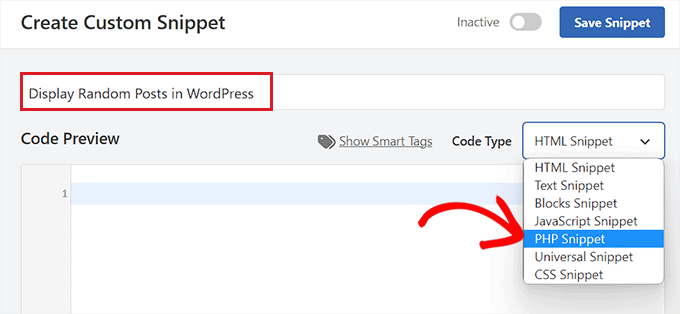
با کلیک روی این گزینه، به صفحه ایجاد قطعه کد سفارشی هدایت میشوید. در این بخش، ابتدا یک نام دلخواه برای قطعه کد خود وارد کنید. این نام صرفاً جهت شناسایی قطعه کد در پنل مدیریت شماست و برای کاربران سایت قابل مشاهده نخواهد بود. سپس، از قسمت «Code Type» (نوع کد) در سمت راست صفحه، گزینه «PHP Snippet» را از منوی کشویی انتخاب نمایید.

در مرحله بعد، کد PHP زیر را کپی کرده و در کادر «Code Preview» (پیشنمایش کد) قرار دهید:
function wpb_rand_posts() { $args = array('post_type' => 'post','orderby' => 'rand','posts_per_page' => 5,);$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) {$string .= '<ul>';while ( $the_query->have_posts() ) {$the_query->the_post();$string .= '<li><a href=''. get_permalink() .''>'. get_the_title() .'</a></li>';}$string .= '</ul>';/* Restore original Post Data */wp_reset_postdata();} else {$string .= 'no posts found';}return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode');
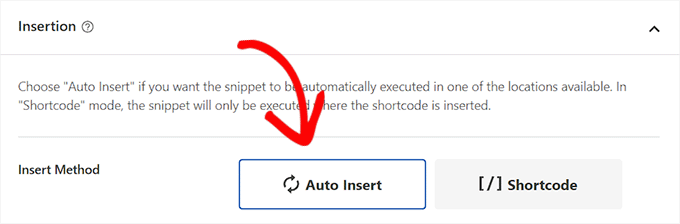
این قطعه کد به صورت پیشفرض ۵ پست تصادفی از نوع ‘post’ را در سایت شما به نمایش میگذارد. شما میتوانید با تغییر مقدار مقابل “posts_per_per_page” تعداد پستهای نمایش داده شده را تنظیم کنید. پس از وارد کردن کد، به بخش «Insertion» (درج) بروید و حالت «Auto Insert» (درج خودکار) را انتخاب کنید. با وجود انتخاب این حالت، برای اینکه پستهای تصادفی در محل مورد نظر شما نمایش داده شوند، باید از کد کوتاه [wpb-random-posts] در صفحات، نوشتهها یا ابزارکهای سایت خود استفاده کنید. دقت داشته باشید که این کد کوتاه توسط خود قطعه کد تعریف شده و یک ویژگی عمومی افزونه WPCode نیست.

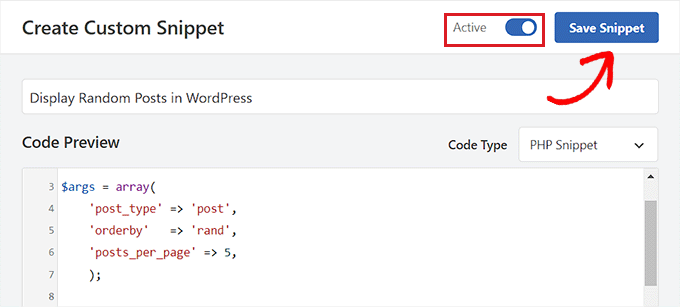
در پایان، در قسمت بالای صفحه، وضعیت قطعه کد را از «Inactive» (غیرفعال) به «Active» (فعال) تغییر دهید. سپس روی دکمه «Save Snippet» (ذخیره قطعه کد) کلیک کنید تا تنظیمات شما ذخیره و اعمال شوند.

نحوه استفاده از کد کوتاه برای نمایش پستهای تصادفی در صفحات یا نوشتهها
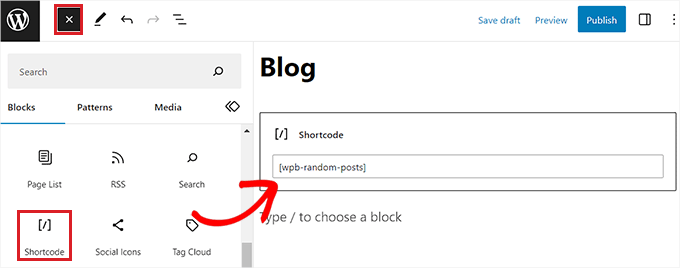
پس از اینکه قطعه کد سفارشی را در افزونه WPCode ذخیره و فعال کردید، آمادهاید تا لیست پستهای تصادفی را در هر صفحه یا نوشتهای که میخواهید نمایش دهید. برای این کار، ویرایشگر یکی از صفحات یا نوشتههای سایت خود را باز کنید (میتوانید یک مورد جدید ایجاد کنید یا یک مورد موجود را ویرایش نمایید). در محیط ویرایشگر گوتنبرگ، روی آیکون «افزودن بلوک (+)» که معمولاً در بالا یا در کنار بلوکها ظاهر میشود، کلیک کنید. در پنجره باز شده، بلوک «Shortcode» (کد کوتاه) را جستجو کرده و به محتوای صفحه اضافه کنید. حال، کد کوتاه [wpb-random-posts] را که در قطعه کد تعریف شده است، کپی کرده و در داخل بلوک Shortcode جایگذاری کنید.

برای مشاهده تغییرات، روی دکمه «انتشار» (Publish) یا «بهروزرسانی» (Update) در بالای ویرایشگر کلیک کنید. حالا میتوانید به صفحه یا نوشته مورد نظر در سایت خود مراجعه کرده و لیست پستهای تصادفی را مشاهده نمایید.
اضافه کردن پستهای تصادفی به سایدبار با استفاده از ابزارک
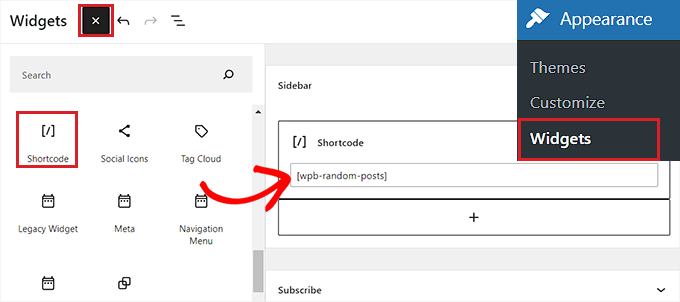
اگر قالب وردپرس شما از نوع کلاسیک است و از بخش ابزارکها (Widgets) برای مدیریت سایدبار استفاده میکنید، این روش برای شما کاربردی خواهد بود. ابتدا از پیشخوان وردپرس، به مسیر نمایش » ابزارکها (Appearance » Widgets) بروید. در صفحه ابزارکها، روی آیکون «افزودن بلوک (+)» در گوشه بالا سمت چپ کلیک کنید تا لیست بلوکهای موجود ظاهر شود. بلوک «Shortcode» (کد کوتاه) را پیدا کرده و آن را به ناحیه سایدبار (معمولاً با عنوان “Sidebar”) بکشید یا اضافه کنید. سپس کد کوتاه [wpb-random-posts] را در فیلد مربوط به بلوک Shortcode وارد کنید.

بعد از اضافه کردن کد کوتاه، روی دکمه «بهروزرسانی» (Update) در بالای صفحه ابزارکها کلیک کنید تا تغییرات شما ذخیره شوند. اکنون میتوانید وبسایت خود را باز کنید و لیست پستهای تصادفی را در سایدبار مشاهده نمایید.
نمایش پستهای تصادفی در ویرایشگر کامل سایت (Full Site Editing)
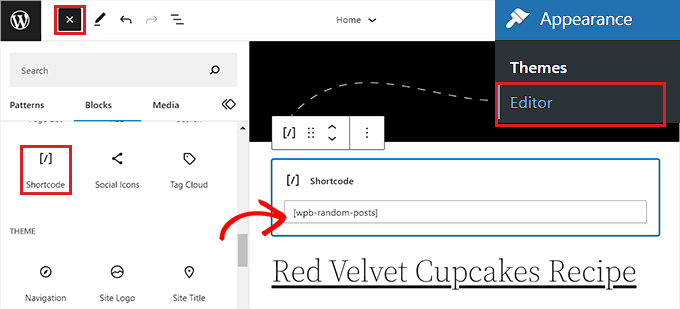
اگر از قالبهای مدرن وردپرس که از ویرایشگر کامل سایت (Full Site Editing – FSE) پشتیبانی میکنند، استفاده مینمایید، میتوانید لیست پستهای تصادفی را مستقیماً در بخشهای مختلف قالب قرار دهید. برای شروع، از پیشخوان وردپرس به مسیر نمایش » ویرایشگر (Appearance » Editor) بروید. این کار ویرایشگر کامل سایت را برای شما باز میکند. در محیط ویرایشگر قالب، روی آیکون «افزودن بلوک (+)» کلیک کرده و بلوک «Shortcode» (کد کوتاه) را پیدا و به محل مورد نظر در ساختار قالب اضافه کنید. سپس، کد کوتاه [wpb-random-posts] را در فیلد مربوط به بلوک کد کوتاه وارد نمایید.

پس از قرار دادن کد کوتاه، روی دکمه «ذخیره» (Save) در بالای ویرایشگر کلیک کنید تا تغییرات شما در ساختار قالب ذخیره شود.
جمعبندی
همانطور که دیدیم، نمایش تصادفی مقالات در وبسایت وردپرسی راهکاری هوشمندانه برای در معرض دید قرار دادن محتوای قدیمی و افزایش میانگین زمان حضور بازدیدکننده در سایت است. با پیادهسازی این قابلیت، میتوانید مطمئن شوید که تمام مطالب ارزشمند شما فرصت دیده شدن پیدا میکنند. در این مقاله، نحوه افزودن این ویژگی کاربردی را با استفاده از افزونه مدیریت کد WPCode به طور کامل شرح دادیم.











ارسال پاسخ