آیا به دنبال راهی برای نمایش فرمهای وبسایت وردپرسی خود در صفحات AMP هستید؟ Accelerated Mobile Pages یا AMP با هدف افزایش سرعت بارگذاری صفحات در دستگاههای موبایل طراحی شده است. با این حال، یکی از چالشهای استفاده از AMP، عدم سازگاری پیشفرض آن با فرمهای استاندارد وردپرس است؛ زیرا AMP از مجموعه محدودی از HTML و جاوا اسکریپت استفاده میکند. این محدودیت باعث میشود فرمها در نسخه موبایل سایت شما که از AMP استفاده میکند، به درستی نمایش داده نشوند یا کار نکنند. اما اگر نیاز دارید که کاربران در صفحات AMP هم بتوانند فرمها را تکمیل کنند، راه حل چیست؟
در این مقاله، گام به گام به شما نشان خواهیم داد که چگونه با بهرهگیری از افزونه قدرتمند WPForms، فرمهایی ایجاد کنید که به طور کامل با محیط AMP در وردپرس سازگار باشند.
چالش فرمها در صفحات AMP وردپرس
پروژه AMP که توسط گوگل پشتیبانی میشود، به طرز چشمگیری سرعت بارگذاری صفحات وب را در تلفنهای همراه بهبود میبخشد و تجربه کاربری بهتری را ارائه میدهد. اما برای دستیابی به این سرعت، AMP برخی از عناصر وبسایت، از جمله فرمهای پیچیده، را غیرفعال یا محدود میکند. این موضوع برای سایتهایی که فرمهای تماس، ثبتنام یا سفارش بخش حیاتی از تعامل با کاربر هستند، یک مشکل جدی محسوب میشود. در حالی که یکی از راهکارها استفاده از قالبهای وردپرس واکنشگرا (Responsive Themes) است که تجربه کاربری خوبی در دسکتاپ و موبایل بدون نیاز به AMP ارائه میدهند، اگر به هر دلیلی تصمیم به استفاده از AMP گرفتهاید، برای حل مشکل فرمها نیاز به یک راهکار اختصاصی دارید.
خوشبختانه، افزونههایی وجود دارند که این چالش را برطرف میکنند و به شما اجازه میدهند فرمهای خود را در نسخههای AMP نیز نمایش دهید. در ادامه نحوه استفاده از یکی از بهترین این ابزارها را شرح میدهیم.
افزودن فرم سازگار با AMP به سایت وردپرس
بهترین و سادهترین راه برای ایجاد فرمهایی که با AMP سازگار باشند، استفاده از افزونه WPForms است. این افزونه به دلیل رابط کاربری کاربرپسند و قابلیتهای فراوان، یکی از محبوبترین گزینهها برای ساخت انواع فرم در وردپرس است و خوشبختانه، فرمهای ایجاد شده توسط آن به طور پیشفرض با محیط AMP سازگار هستند.
مرحله ۱: نصب و فعالسازی افزونه WPForms
برای شروع، ابتدا باید افزونه WPForms را روی سایت وردپرسی خود نصب و فعال کنید. هم نسخه رایگان (Lite) و هم نسخه پولی (Pro) این افزونه امکان ساخت فرمهای پایه سازگار با AMP را فراهم میکنند. میتوانید راهنمای نصب افزونهها در وردپرس را برای انجام این مرحله دنبال کنید.
مرحله ۲: اطمینان از راهاندازی AMP در سایت
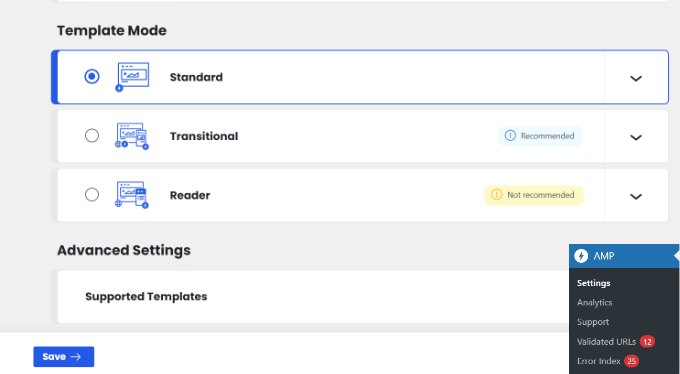
پیش از ایجاد فرم، لازم است مطمئن شوید که AMP روی سایت وردپرسی شما فعال شده است. معمولاً برای این کار از افزونه رسمی AMP برای وردپرس استفاده میشود. پس از نصب و فعالسازی افزونه رسمی AMP، پشتیبانی از این قابلیت به صورت خودکار به سایت شما اضافه میشود. میتوانید تنظیمات AMP، از جمله حالتهای نمایش، را از طریق بخش تنظیمات مربوط به افزونه AMP در پیشخوان وردپرس پیکربندی کنید.

در صفحه تنظیمات افزونه AMP، میتوانید گزینههای مختلفی مانند فعال یا غیرفعال کردن AMP و انتخاب الگوهای نمایش را مدیریت کنید. پس از اینکه AMP به درستی روی سایت شما تنظیم شد، آمادهاید که فرم سازگار با آن را ایجاد کنید.
مرحله ۳: ایجاد یک فرم جدید با WPForms
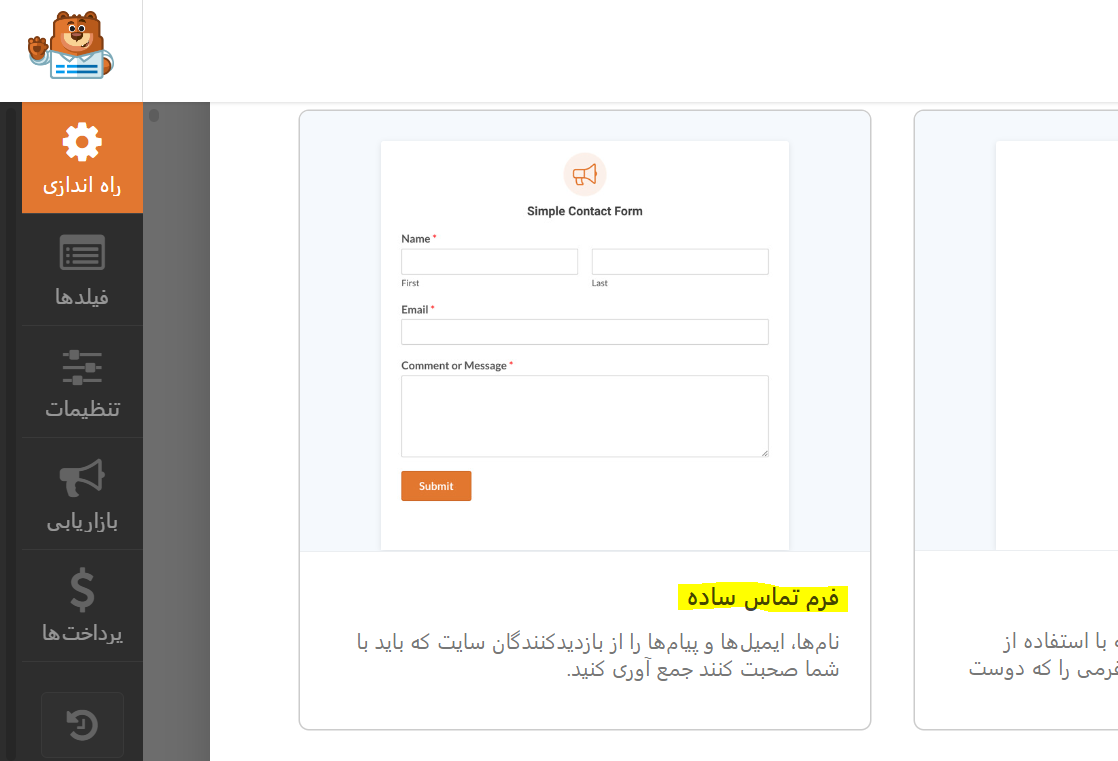
برای ساخت فرم AMP جدید، در پیشخوان وردپرس به مسیر WPForms » افزودن جدید بروید. همانطور که اشاره شد، WPForms به طور پیشفرض با AMP سازگار است و نیازی به فعال کردن تنظیمات خاصی درون افزونه برای این منظور نیست. در صفحه ساخت فرم، ابتدا یک نام برای فرم خود انتخاب کنید و سپس میتوانید یکی از الگوهای آماده را برگزینید یا ساخت فرم را از ابتدا آغاز کنید. الگوی “فرم تماس ساده” یک گزینه خوب برای شروع است.

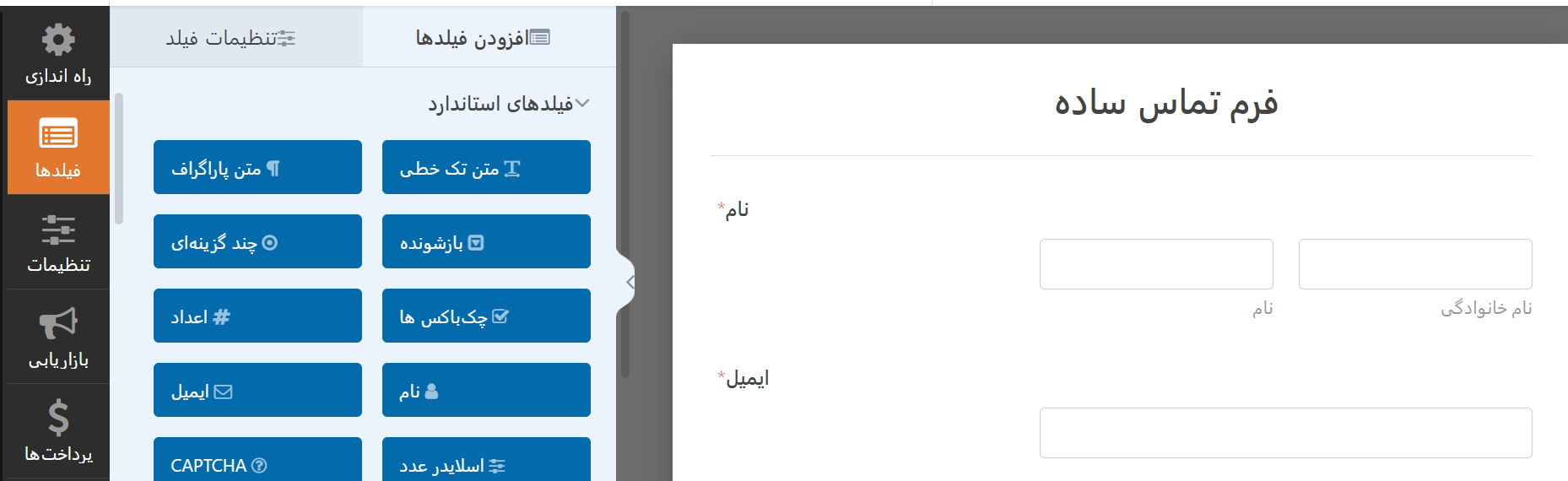
پس از انتخاب الگو، وارد محیط فرمساز کشیدن و رها کردن (Drag & Drop) WPForms میشوید. در این محیط، گزینههای متنوعی برای سفارشیسازی فرم در اختیار دارید.

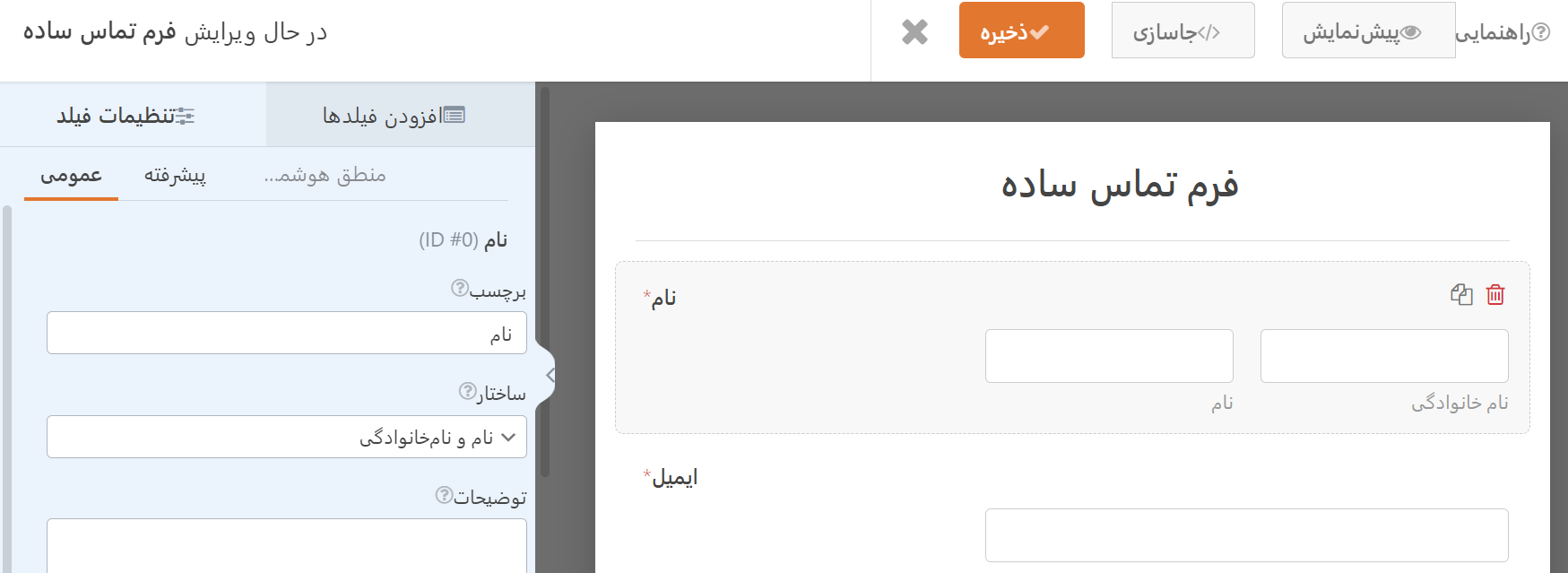
شما میتوانید فیلدهای مختلف را از پنل سمت چپ به داخل فرم بکشید و رها کنید تا اضافه شوند. برای ویرایش تنظیمات هر فیلد، کافی است روی آن کلیک کنید تا گزینههای مربوط به آن فیلد در پنل سمت چپ نمایش داده شود.

در بخش Field Options میتوانید مواردی مانند برچسب فیلد، نوع آن، اجباری بودن فیلد و تنظیمات پیشرفتهتر مانند منطق شرطی را پیکربندی کنید. پس از سفارشیسازی فیلدها، به بخش «تنظیمات» (Settings) بروید تا تنظیمات کلی فرم را پیکربندی کنید.

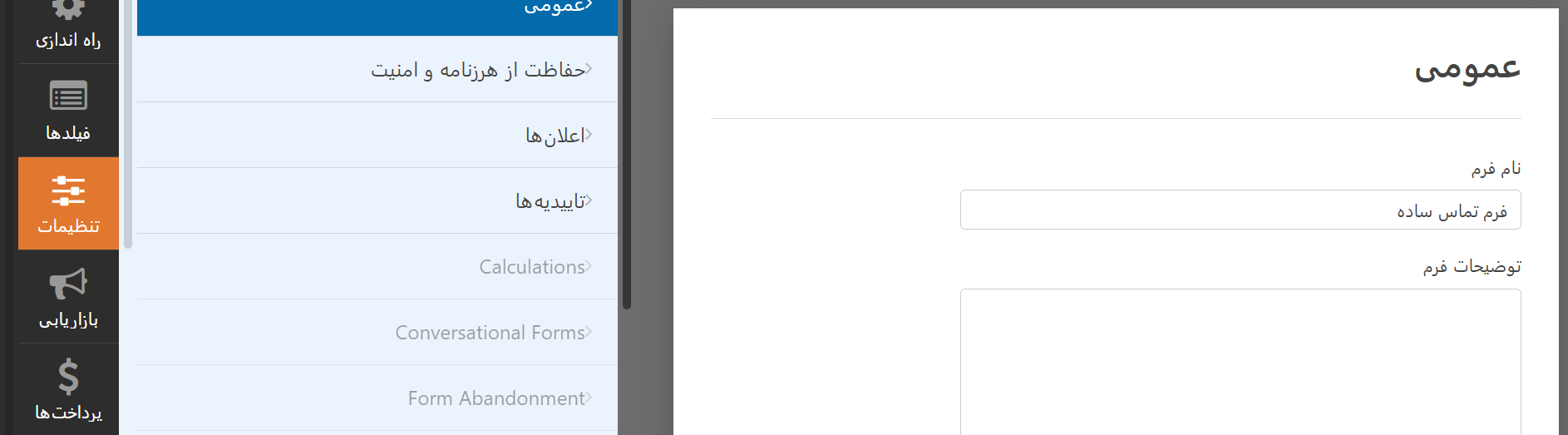
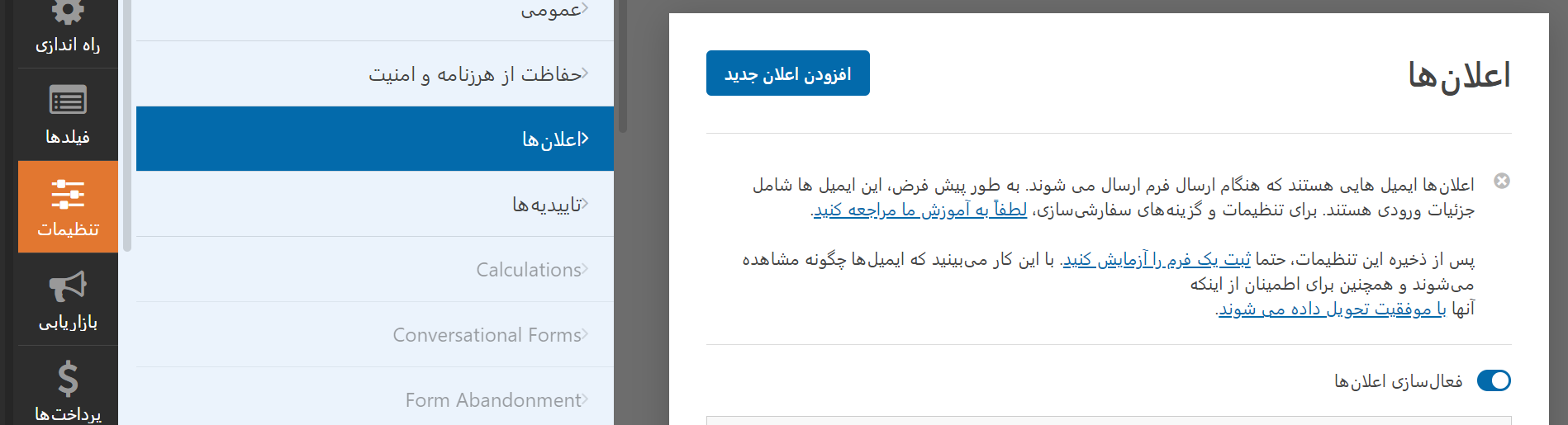
در بخش تنظیمات عمومی، میتوانید نام فرم، متن دکمه ارسال و پیام نمایش داده شده هنگام پردازش فرم را تغییر دهید. سپس، روی تب «اعلانها» (Notifications) کلیک کنید تا تنظیمات مربوط به ارسال ایمیل پس از تکمیل فرم توسط کاربران را انجام دهید و مطمئن شوید که از ارسالهای فرم مطلع میشوید.

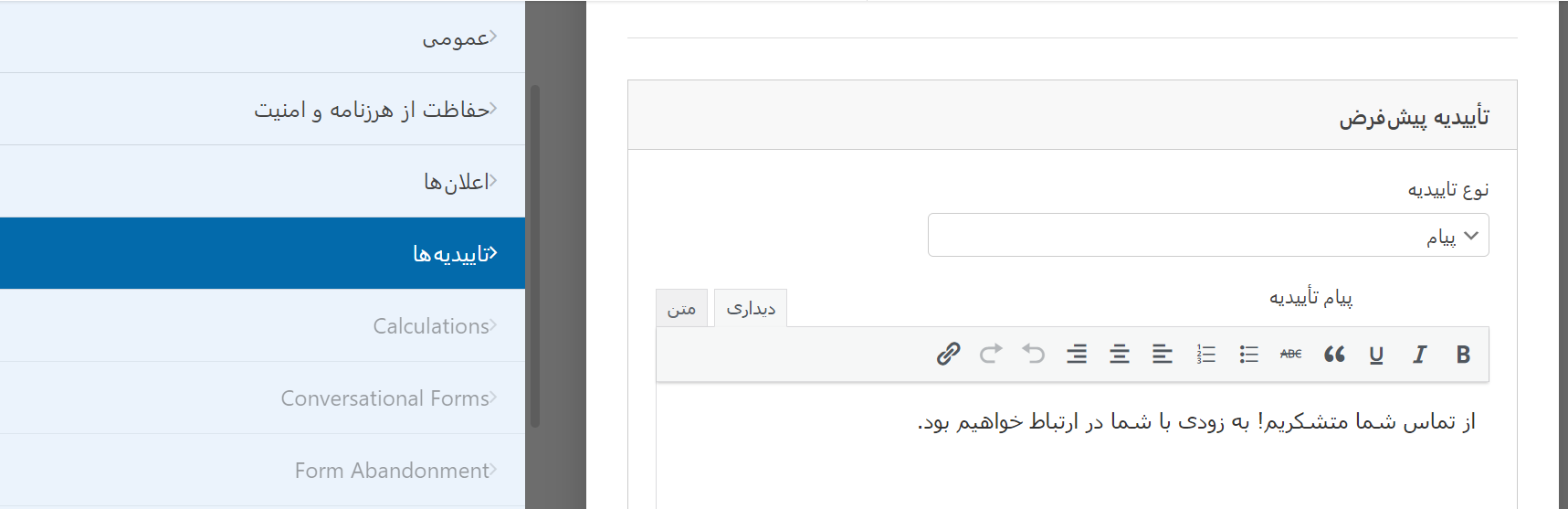
در نهایت، با کلیک روی تب «تأییدیهها» (Confirmations)، پیام یا عملی را که پس از ارسال موفقیتآمیز فرم به کاربر نمایش داده میشود، تنظیم کنید. WPForms امکان نمایش پیام متنی، نمایش یک صفحه خاص یا هدایت کاربر به یک آدرس اینترنتی دیگر را پس از ارسال فرم فراهم میکند.

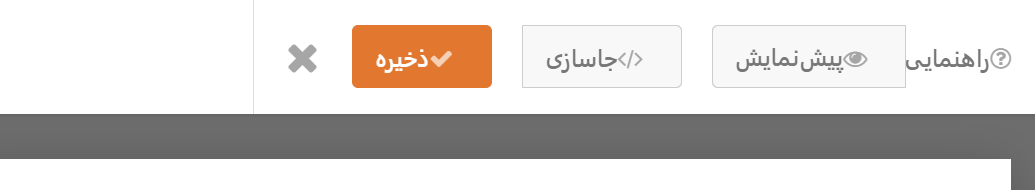
پس از اتمام تنظیمات، فرم خود را ذخیره کنید.
مرحله ۴: افزودن فرم AMP به یک صفحه یا نوشته
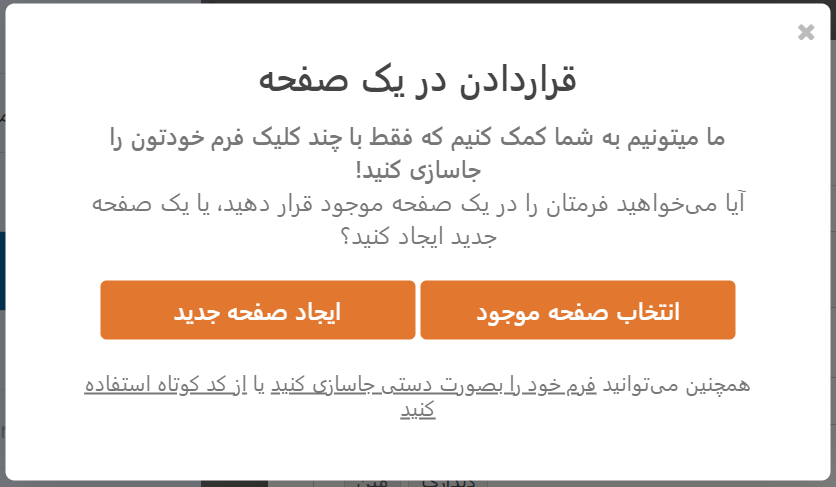
اکنون که فرم سازگار با AMP شما آماده است، میتوانید آن را در هر صفحه یا نوشتهای از سایت وردپرسی خود قرار دهید. در بالای صفحه فرمساز WPForms، دکمه «جاسازی» (Embed) را مشاهده خواهید کرد. با کلیک روی این دکمه، میتوانید انتخاب کنید که فرم را به یک صفحه جدید اضافه کنید یا آن را در یک صفحه موجود قرار دهید.

برای اضافه کردن به یک صفحه جدید، گزینه «ایجاد صفحه جدید» را انتخاب کرده و سپس نام صفحه مورد نظر را وارد کنید.

پس از وارد کردن نام و کلیک روی دکمه مربوطه، به ویرایشگر صفحه جدید هدایت میشوید که فرم شما به صورت خودکار در آن قرار داده شده است. همچنین میتوانید در ویرایشگر گوتنبرگ وردپرس، از بلوک اختصاصی WPForms استفاده کرده و فرم خود را از منوی کشویی انتخاب کنید تا به آسانی آن را به محتوای خود اضافه کنید.
نتیجهگیری
AMP ابزاری فوقالعاده برای بهبود سرعت بارگذاری سایت در موبایل است که تجربه کاربری را ارتقا میدهد. با این حال، محدودیتهای آن در پشتیبانی از برخی عناصر مانند فرمهای وردپرس میتواند چالشبرانگیز باشد. همانطور که دیدیم، با استفاده از افزونه قدرتمند و کاربرپسند WPForms، به راحتی میتوانید فرمهایی ایجاد کنید که به طور کامل با محیط AMP سازگار باشند و بدون مشکل در صفحات سریع موبایل شما نمایش داده شوند. این راهکار به شما کمک میکند تا ضمن حفظ مزایای AMP، قابلیتهای حیاتی سایت خود مانند امکان ارتباط کاربران از طریق فرمها را از دست ندهید. با دنبال کردن مراحل گفته شده، میتوانید فرمهای مورد نیاز خود را برای نمایش در نسخه AMP سایت وردپرسیتان بسازید و منتشر کنید.











ارسال پاسخ