
اهمیت نمایش صحیح منوها در دستگاههای مختلف بر کسی پوشیده نیست. منوهای واکنشگرا یا همان رسپانسیو، تجربهای کاربری بینقص را در هر اندازه صفحهنمایشی تضمین میکنند. اگر به دنبال راهکاری ساده برای ایجاد منوهای سازگار با موبایل در وبسایت وردپرسی خود هستید، افزونه Responsive Menu ابزاری قدرتمند و کاربردی است. این افزونه به شما امکان میدهد تا به سادگی منوهای وبسایت خود را به صورت کشویی و واکنشگرا تبدیل کرده و ظاهر سایت خود را در موبایل و تبلت بهبود بخشید. با ما همراه باشید تا نحوه کار با این افزونه را بیاموزید.
ایجاد فهرست های واکنشگرا در وردپرس با افزونه Responsive Menu
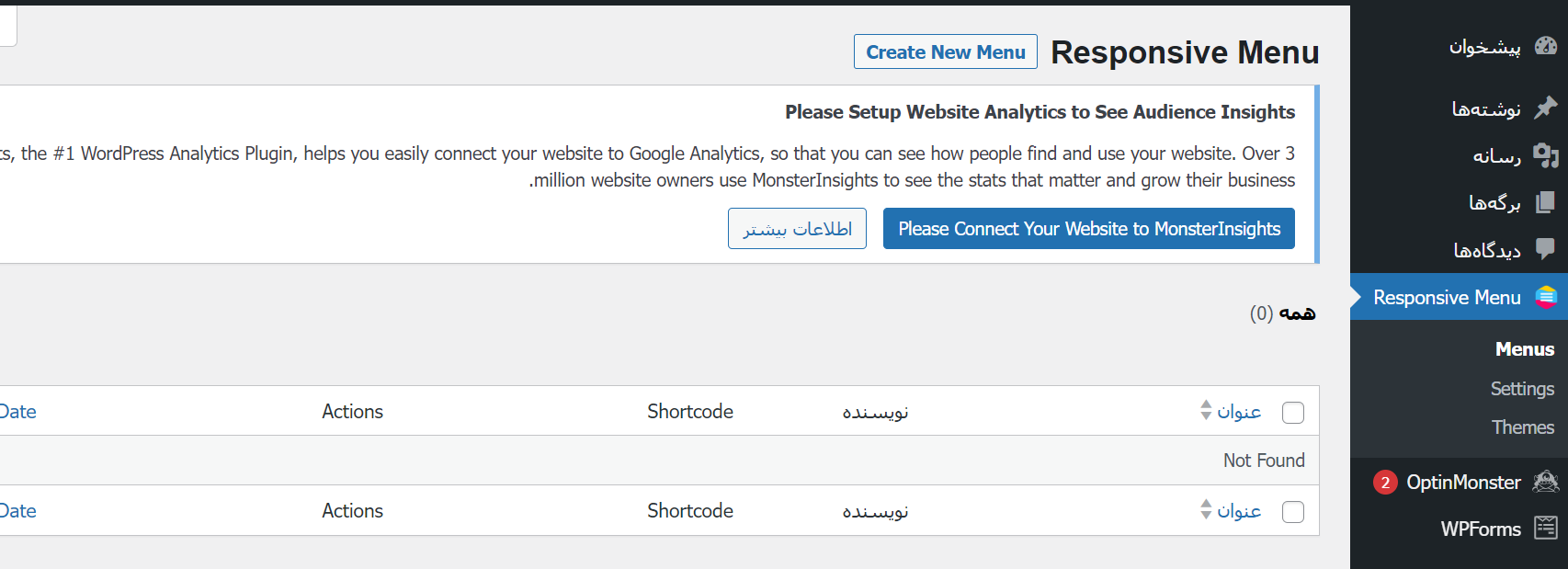
افزونه Responsive Menu با طراحی ساده، فرآیند تبدیل منوهای سایت شما به حالت واکنشگرا را آسان میکند. برای شروع، ابتدا افزونه را دانلود کرده و از طریق بخش "افزونهها" در پیشخوان وردپرس، آن را نصب و فعال نمایید. پس از فعالسازی، آیتم جدیدی با نام Responsive Menu در منوی کناری پیشخوان وردپرس ظاهر میشود. روی این آیتم کلیک کنید تا وارد صفحه تنظیمات افزونه شوید.

تنظیمات اولیه برای افزودن قابلیت کشویی به منو
برای ایجاد اولین منوی واکنشگرا با استفاده از این افزونه، نیاز است تا تنظیمات اولیه را پیکربندی کنید.

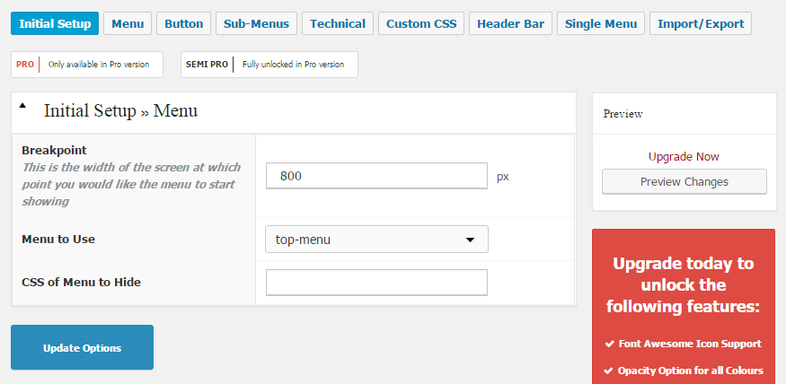
در اولین فیلد تنظیمات، باید عرضی بر حسب پیکسل تعیین کنید. این عدد نقطه شکست (Breakpoint) شماست؛ به این معنی که در عرضهای کوچکتر از این مقدار، منوی اصلی وبسایت شما پنهان شده و منوی واکنشگرای کشویی نمایش داده میشود (در مثال، ۸۰۰ پیکسل). در فیلد دوم، منویی که میخواهید در حالت واکنشگرا نمایش داده شود را از لیست منوهای موجود در وردپرس انتخاب کنید. در فیلد سوم، باید شناسه (ID) یا کلاس (Class) CSS مربوط به منوی اصلی وبسایت خود را وارد کنید. این کار به افزونه کمک میکند تا بداند کدام منو را باید در عرضهای کوچکتر پنهان کند (نیاز به آشنایی اولیه با CSS).
توضیحات بیشتر
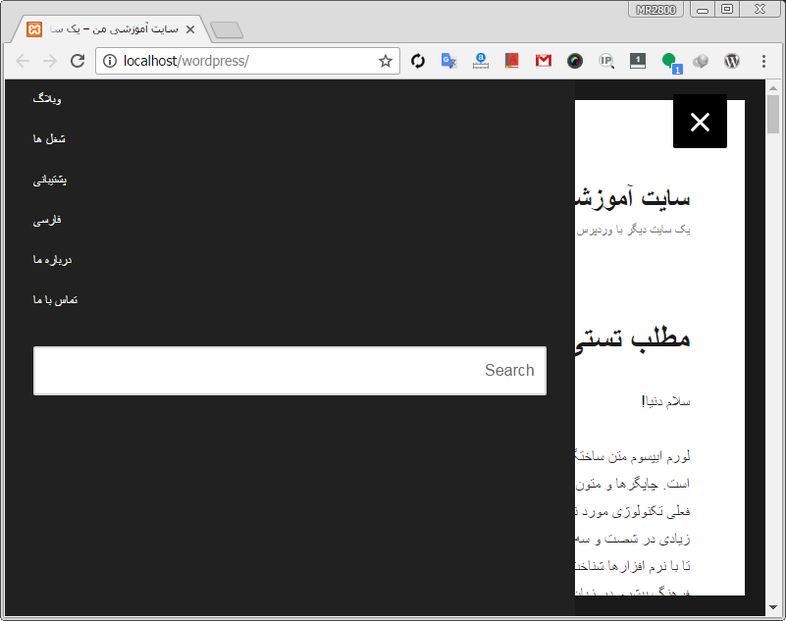
اگر توضیحات بالا کمی گنگ به نظر میرسند، فرض کنید کاربری با موبایل یا تبلت با عرض ۴۰۰ پیکسل از سایت شما بازدید میکند. طبق تنظیماتی که انجام دادهاید (مثلاً breakpoint ۸۰۰ پیکسل)، افزونه تشخیص میدهد که باید منوی واکنشگرا را فعال کند. در این حالت، منوی اصلی سایت شما که برای نمایش در دسکتاپ طراحی شده، باید از دید کاربر پنهان شود. با وارد کردن ID یا Class CSS منوی اصلی در فیلد سوم ("CSS of Menu to Hide")، افزونه میداند که باید این منو را مخفی کند و به جای آن منوی واکنشگرا را نمایش دهد. پس از اعمال تنظیمات، میتوانید با تغییر اندازه پنجره مرورگر خود به کمتر از مقدار Breakpoint، عملکرد منوی کشویی را مشاهده کنید.

معرفی تنظیمات افزونه
همانطور که اشاره شد، نسخه رایگان این افزونه گزینههای سفارشیسازی محدودی دارد، اما با همین قابلیتها نیز میتوان منوهای واکنشگرای کاربردی ایجاد کرد.
![]()
در بخش تنظیمات افزونه، کنار هر گزینه یا تب، وضعیت آن مشخص شده است: "Pro" نشاندهنده قابلیتهای نسخه پولی و "Semi Pro" نشاندهنده گزینههای رایگان و قابل استفاده است که میتوانید آنها را مطابق با نیاز خود شخصیسازی کنید.
Menu
تب "Menu" امکان دسترسی به تنظیمات اصلی و کلی مربوط به ظاهر و عملکرد منوی واکنشگرا را فراهم میکند. در اینجا میتوانید مواردی مانند نوع انیمیشن باز و بسته شدن منو، ابعاد آن و سایر ویژگیهای نمایشی را تنظیم کنید.

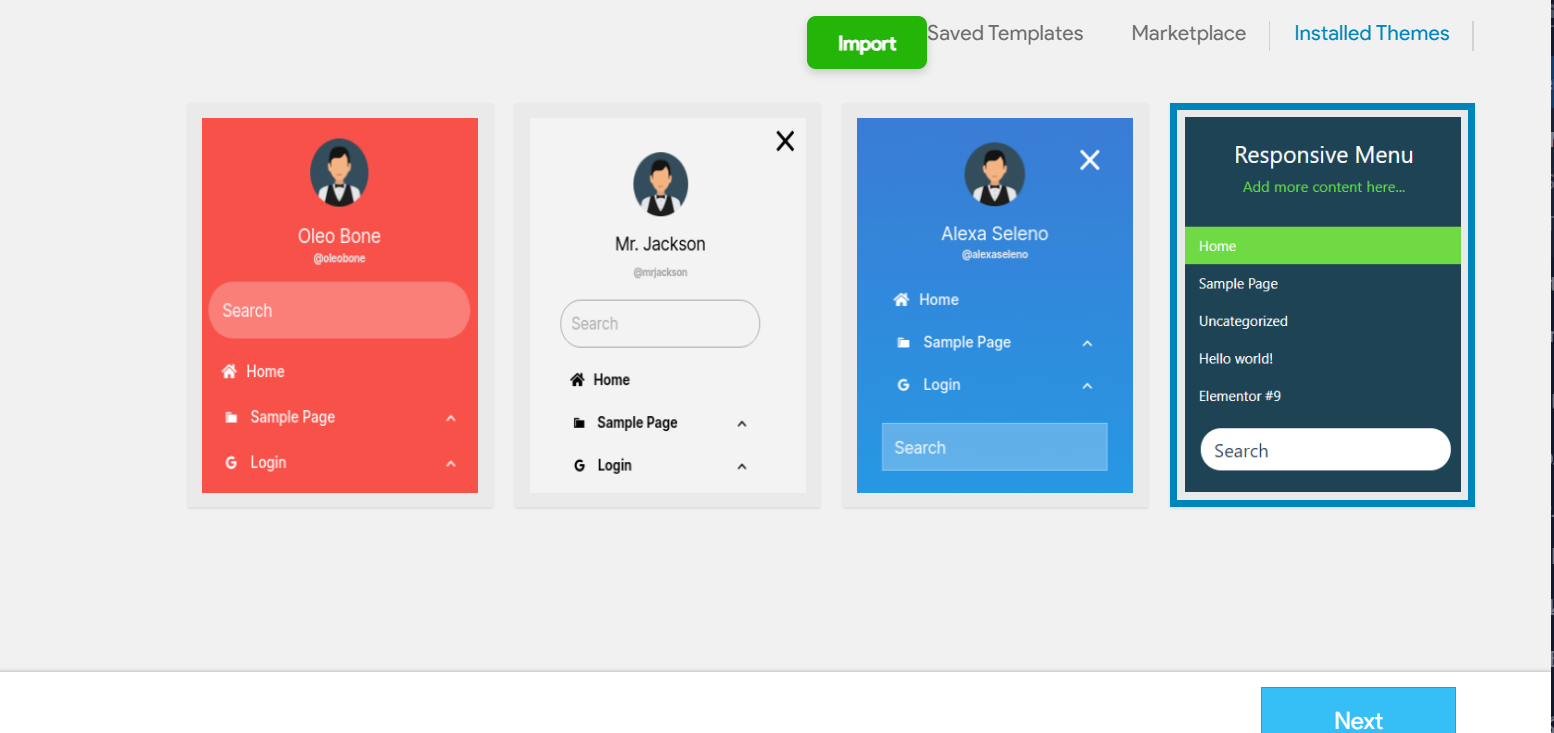
برای ایجاد یک منوی جدید، روی دکمه "Create Menu" کلیک کنید (توجه: نام دکمه در نسخههای جدیدتر ممکن است کمی متفاوت باشد اما عملکرد مشابه است). پس از آن، لیستی از قالبها یا تمهای پیشفرض برای منو به شما نمایش داده میشود. یک طرح را انتخاب کرده و به مرحله بعدی بروید.

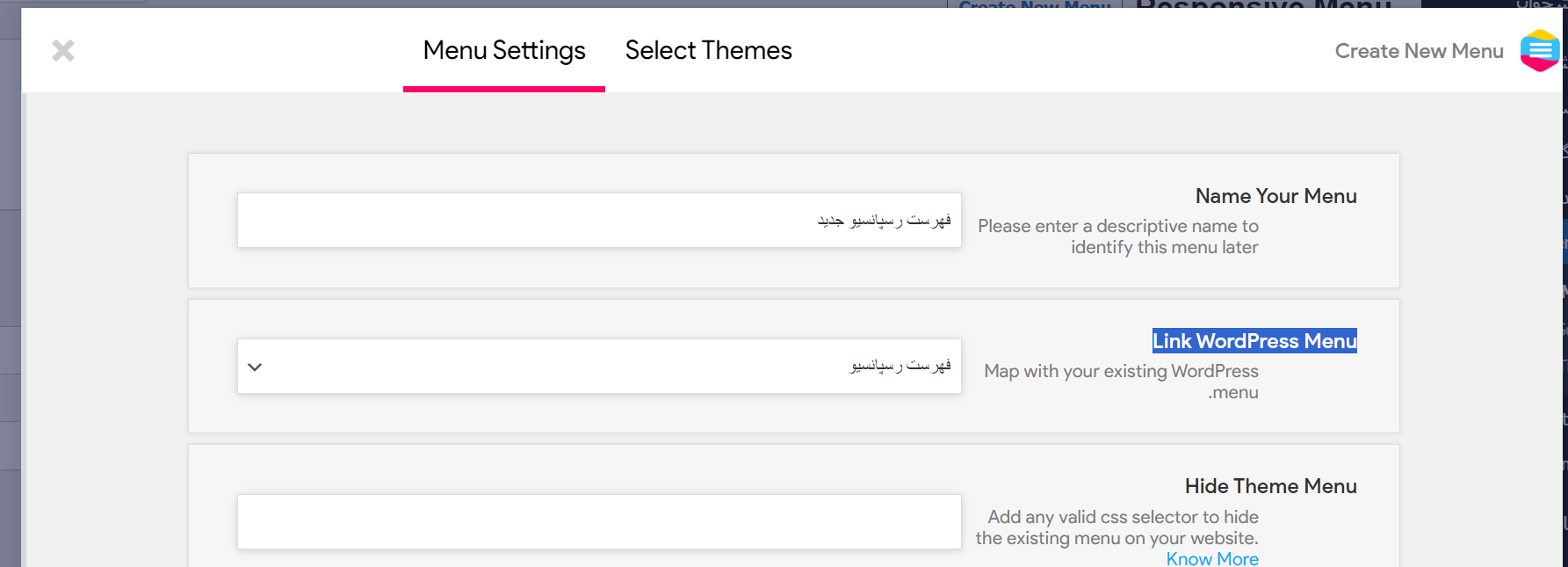
اکنون میتوانید یک نام دلخواه برای منوی جدیدتان وارد کنید. این نام تنها برای شناسایی در پنل مدیریت افزونه است. سپس روی دکمه "Link WordPress Menu" کلیک کرده و منوی وردپرسی موجود خود را که میخواهید واکنشگرا شود، انتخاب نمایید.

مجدداً تأکید میشود که اگر قالب وردپرس شما به طور پیشفرض دارای یک منوی موبایل است که میخواهید آن را غیرفعال کنید، باید Selector CSS مربوط به آن منو را در فیلد "Hide Theme Menu" وارد کنید. نسخه پریمیوم افزونه امکانات پیشرفتهتری مانند امکان نمایش یا پنهان کردن منو بر اساس صفحات یا دستگاههای خاص را ارائه میدهد. پس از اتمام پیکربندی اولیه، روی دکمه «Create Menu» (یا معادل آن) کلیک کنید.
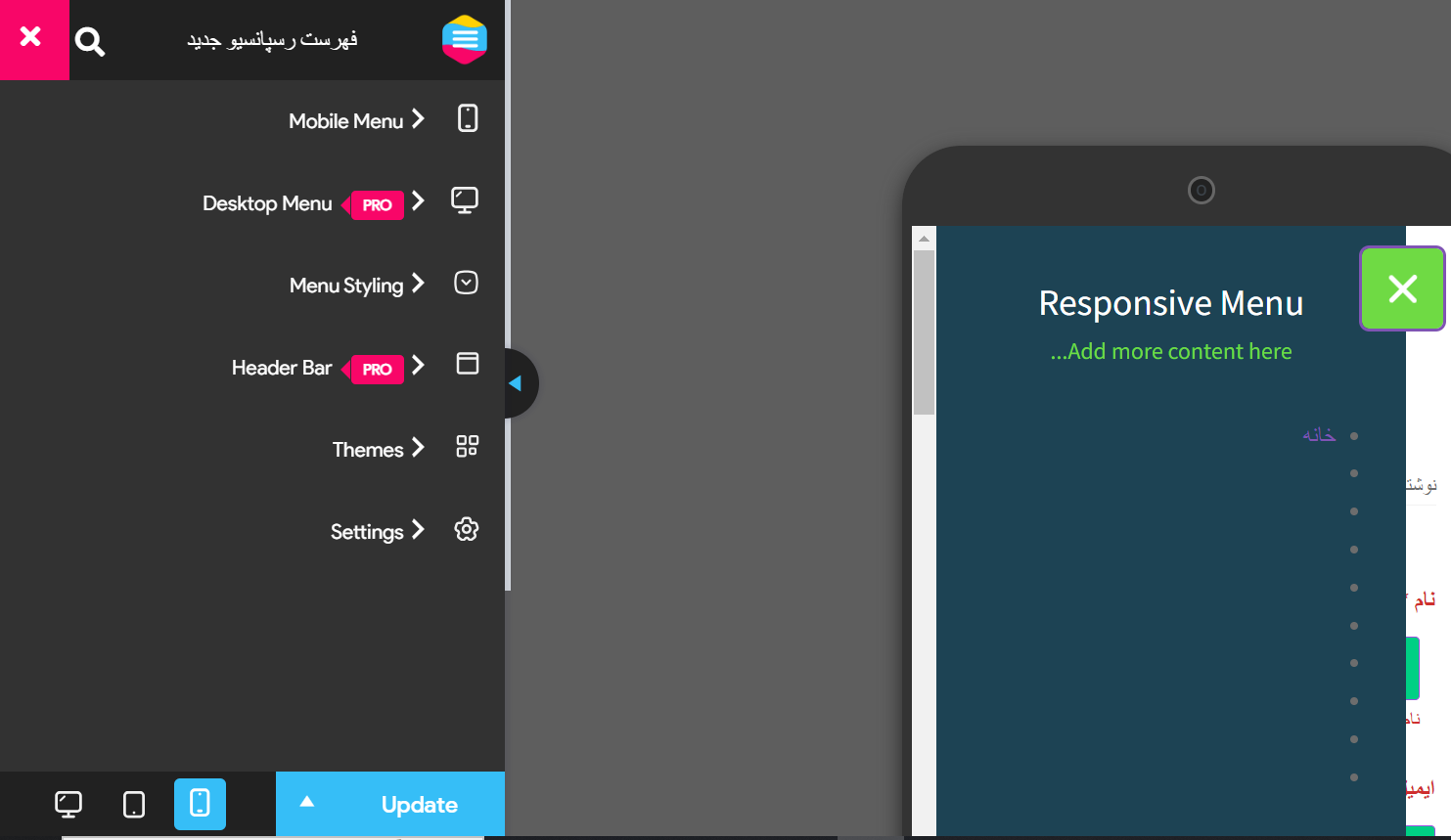
اکنون در سمت راست صفحه، پیشنمایش زندهای از وبسایت خود را مشاهده میکنید و در سمت چپ، پنل تنظیمات دقیقتری برای سفارشیسازی ظاهر منو در دسترس است. برای بررسی ظاهر منو در دستگاههای مختلف، میتوانید روی آیکونهای موبایل یا تبلت در پایین صفحه کلیک کنید.

با استفاده از گزینههای موجود در پنل سمت چپ، میتوانید ظاهر و رفتار منوی واکنشگرای خود را به طور کامل شخصیسازی کنید.
Button
تب "Button" به شما اجازه میدهد تا ظاهر و رفتار دکمهای که برای باز و بسته کردن منوی واکنشگرا استفاده میشود را سفارشیسازی کنید. گزینههایی مانند انیمیشن دکمه، اندازه، رنگ پسزمینه و سایر ویژگیهای ظاهری در این بخش قابل تنظیم هستند.
Sub-Menus
بخش "Sub-Menus" شامل تنظیماتی برای زیرمنوهای سایت شما در حالت واکنشگرا است. در نسخه رایگان افزونه، تنها امکان تغییر رنگهای مربوط به زیرمنوها وجود دارد و سایر قابلیتها به نسخه پولی اختصاص دارند.
Technical
تب "Technical" تنظیمات فنی مربوط به عملکرد منو را ارائه میدهد. در نسخه رایگان، شما میتوانید سرعت انیمیشن باز و بسته شدن منو و نحوه تغییر حالت آن را تنظیم کنید، اما بیشتر گزینههای این بخش مربوط به نسخه پریمیوم افزونه است.
Custom CSS، Header Bar و Single Menu
تبهای "Custom CSS", "Header Bar", و "Single Menu" به طور کامل جزو امکانات نسخه پریمیوم افزونه محسوب میشوند و در نسخه رایگان در دسترس نیستند.
Import/Export
تب "Import/Export" برای مدیریت تنظیمات افزونه در وبسایتهای مختلف یا برای پشتیبانگیری کاربرد دارد. شما میتوانید تنظیمات فعلی خود را خروجی (Export) گرفته و در وبسایت دیگری وارد (Import) کنید. همچنین با استفاده از گزینه "Reset Options" میتوانید تمام تنظیمات را به حالت اولیه و پیشفرض بازگردانید.











ارسال پاسخ