
هنگام استفاده از تصاویر در وبسایت وردپرسی خود، انتخاب فرمت مناسب اهمیت بسیار زیادی دارد. تصاویر نقش مهمی در جذابیت بصری محتوا ایفا میکنند، اما اگر به درستی بهینه نشده باشند، میتوانند سرعت بارگذاری سایت شما را به شدت کاهش دهند و تجربه کاربری نامطلوبی ایجاد کنند. سوال اینجاست که از میان فرمتهای رایج WebP، PNG و JPEG، کدام یک بهترین انتخاب برای سایت وردپرسی شماست؟ در این مقاله به بررسی دقیق این سه فرمت تصویر میپردازیم و آنها را از جنبههای مختلف مقایسه میکنیم تا بتوانید آگاهانهتر تصمیم بگیرید.
آشنایی با فرمتهای تصاویر رایج در وردپرس
قبل از پرداختن به مقایسه، بیایید نگاهی اجمالی به هر یک از این فرمتها و نحوه عملکرد آنها داشته باشیم.
WebP چیست؟
WebP یک فرمت تصویر نوین است که توسط گوگل توسعه یافته و نسبت به PNG و JPEG جدیدتر محسوب میشود. هدف اصلی WebP ارائه فشردهسازی بهتر برای تصاویر در وب است. این فرمت هم از فشردهسازی بدون افت کیفیت (Lossless) و هم با افت کیفیت (Lossy) پشتیبانی میکند و میتواند تصاویری با حجم بسیار کمتر نسبت به فرمتهای قدیمیتر تولید کند که به بهبود عملکرد سایت کمک شایانی میکند.
فشردهسازی بدون افت کیفیت تضمین میکند که هیچ اطلاعاتی از تصویر در فرآیند فشردهسازی از دست نمیرود، در حالی که فشردهسازی با افت کیفیت با حذف دائمی بخشی از دادهها، حجم فایل را کاهش میدهد.
یکی از قابلیتهای منحصربهفرد WebP، پشتیبانی از تصاویر متحرک است که این فرمت را به جایگزینی قدرتمند برای فرمت GIF تبدیل میکند. همچنین، WebP مانند PNG از شفافیت (Alpha Channel) پشتیبانی میکند و امکان ایجاد تصاویر با پسزمینه شفاف را فراهم میآورد.

وردپرس از نسخه 5.8 به بعد به طور پیشفرض از فرمت WebP پشتیبانی میکند. این موضوع استفاده از این فرمت را برای کاربران وردپرس بسیار آسانتر کرده است. امروزه اکثر مرورگرهای وب مدرن مانند کروم، فایرفاکس، سافاری و اج از WebP پشتیبانی میکنند و بسیاری از نرمافزارهای ویرایش تصویر نیز امکان خروجی گرفتن با این فرمت را ارائه میدهند.
مزایای WebP:
- ارائه حجم فایل بسیار کمتر نسبت به PNG و JPEG.
- پشتیبانی گسترده توسط مرورگرهای وب جدید.
- قابلیت پشتیبانی از شفافیت مشابه PNG.
- پشتیبانی همزمان از فشردهسازی با افت و بدون افت کیفیت.
- امکان ایجاد تصاویر متحرک (جایگزین GIF).
معایب WebP:
- برای تبدیل تصاویر به این فرمت، ممکن است نیاز به ابزارها یا افزونههای جانبی داشته باشید.
- پشتیبانی نرمافزارهای قدیمیتر ویرایش عکس از این فرمت محدود است.
PNG چیست؟

گرافیک شبکه قابل حمل (PNG) یکی از پرکاربردترین فرمتهای تصویری در وب است. این فرمت از میلیونها رنگ پشتیبانی میکند و تصاویری با وضوح بالا ارائه میدهد. مزیت اصلی PNG استفاده از الگوریتم فشردهسازی بدون افت کیفیت است؛ یعنی با فشردهسازی تصویر، هیچ داده یا بخشی از کیفیت آن از دست نمیرود. این ویژگی PNG را به گزینهای عالی برای تصاویری تبدیل میکند که نیاز به حفظ جزئیات دقیق دارند، حتی اگر به دنبال کاهش حجم فایل باشید.
یکی دیگر از ویژگیهای برجسته PNG، پشتیبانی کامل از کانال آلفا (Alpha Channel) است که امکان ایجاد پسزمینههای کاملاً شفاف یا نیمهشفاف را فراهم میکند. به همین دلیل، فرمت PNG انتخاب اول برای فایلهای لوگو، آیکونها و سایر عناصر گرافیکی با پسزمینه شفاف در وبسایتها است.
مزایای PNG:
- حفظ کامل کیفیت تصویر در فرآیند فشردهسازی (بدون افت کیفیت).
- حجم فایل معمولاً کمتر از JPEG برای تصاویر ساده و گرافیکی.
- پشتیبانی عالی از شفافیت تصویر.
- پشتیبانی کامل توسط تمامی مرورگرها و نرمافزارهای ویرایش تصویر.
- فرمت ایدهآل برای لوگوها، آیکونها و تصاویر دارای متن.
معایب PNG:
- عدم پشتیبانی از فشردهسازی با افت کیفیت (که در برخی موارد میتواند حجم فایل را کاهش دهد).
- حجم فایل آن برای عکسهای پیچیده و پررنگ معمولاً بیشتر از JPEG است.
JPEG چیست؟

JPEG که مخفف عبارت Joint Photographic Experts Group است، یکی از قدیمیترین و پرکاربردترین فرمتهای تصویری به خصوص برای عکسها محسوب میشود. این فرمت در سال 1986 معرفی شد و به سرعت به فرمت استاندارد برای دوربینهای دیجیتال و گوشیهای هوشمند تبدیل گشت. JPEG از فشردهسازی با افت کیفیت استفاده میکند؛ به این معنی که بخشی از دادههای تصویر را حذف میکند تا حجم فایل به طور قابل توجهی کاهش یابد. میزان این فشردهسازی قابل تنظیم است و هرچه فشردهسازی بیشتر باشد، حجم فایل کمتر و در عین حال کیفیت تصویر نیز کاهش مییابد.
JPEG به دلیل پشتیبانی از میلیونها رنگ، برای عکسهای واقعی و پیچیده با طیف رنگی گسترده ایدهآل است و تصاویری زنده و واضح ارائه میدهد. این فرمت توسط تمام مرورگرهای وب و نرمافزارهای ویرایش تصویر به طور کامل پشتیبانی میشود و حجم فایل نسبتاً کمی برای عکسهای فشرده دارد.
مزایای JPEG:
- پشتیبانی عالی از میلیونها رنگ و مناسب برای عکسهای واقعی.
- حجم فایل بسیار پایین برای عکسهای پیچیده با استفاده از فشردهسازی با افت کیفیت.
- پشتیبانی گسترده توسط تمامی مرورگرها و ابزارهای ویرایش تصویر.
- امکان تنظیم سطح فشردهسازی برای تعادل بین حجم و کیفیت.
معایب JPEG:
- کاهش جزئیات و ایجاد آرتیفکت در تصویر پس از فشردهسازی بالا.
- عدم پشتیبانی از شفافیت تصویر.
- عدم پشتیبانی از لایهها در تصویر.
مقایسه اندازه فایل: WebP در برابر PNG در برابر JPEG
یکی از مهمترین عوامل در انتخاب فرمت تصویر برای وب، حجم فایل آن است. اندازه فایل مستقیماً بر سرعت بارگذاری صفحه تاثیر میگذارد. در مقایسه WebP، PNG و JPEG از نظر حجم فایل، باید در نظر داشت که این مورد به سطح فشردهسازی انتخابی بستگی دارد.
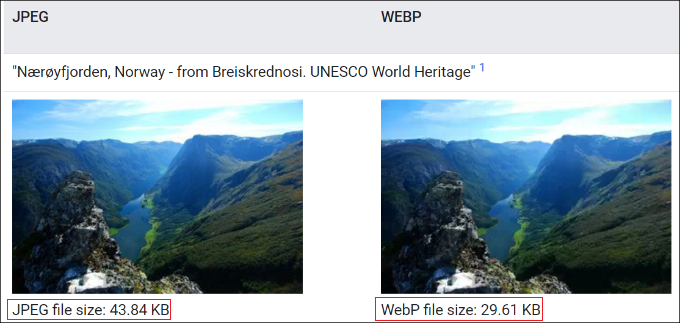
با این حال، به طور کلی ثابت شده است که تصاویر WebP فشردهسازی بهتری نسبت به PNG و JPEG ارائه میدهند. طبق بررسیها، تصاویر WebP بدون افت کیفیت حدود 26 درصد کوچکتر از PNG بدون افت کیفیت هستند. همچنین، تصاویر WebP با فشردهسازی با افت کیفیت میتوانند 25 تا 34 درصد کوچکتر از تصاویر JPEG با کیفیت بصری مشابه باشند.

همانطور که در تصویر بالا مشاهده میشود، تفاوت حجم فایل بین فرمتهای WebP و JPEG کاملاً محسوس است. حجم کمتر تصاویر WebP مزیت بزرگی برای سرعت بخشیدن به وبسایتهای وردپرسی و اطمینان از بارگذاری سریعتر صفحات وب محسوب میشود.
این بهینهسازی سرعت نه تنها تجربه کاربری را بهبود میبخشد، بلکه تاثیر مثبتی بر سئوی سایت شما خواهد داشت. سرعت بارگذاری صفحه یکی از فاکتورهای مهم رتبهبندی گوگل است و سایتهای سریعتر معمولاً جایگاه بهتری در نتایج جستجو کسب میکنند.
مقایسه کیفیت تصویر: WebP در برابر PNG در برابر JPEG
انتخاب بهترین فرمت تصویر بر اساس کیفیت به نوع محتوا و نیازهای وبسایت شما بستگی دارد.
برای مثال، اگر وبسایت شما یک پورتفولیو عکاسی است و نیاز به نمایش تصاویر با حداکثر دقت رنگ و جزئیات دارید، فرمت JPEG همچنان گزینه بسیار خوبی است. JPEG برای مدیریت طیف گستردهای از رنگها طراحی شده و با فشردهسازی با افت کیفیت، حجم را به طور قابل قبولی کاهش میدهد، اگرچه در سطوح فشردهسازی بالا ممکن است جزئیات ریز از بین بروند.
از سوی دیگر، اگر با تصاویری سروکار دارید که شامل اشکال هندسی، متون یا نواحی رنگی یکدست هستند (مانند اسکرینشاتها، نمودارها یا لوگوها)، فرمت PNG به دلیل فشردهسازی بدون افت کیفیت، کیفیت بالاتری ارائه میدهد و لبههای واضح و بدون آرتیفکت را حفظ میکند. همچنین برای تصاویر دارای شفافیت، PNG یک انتخاب ضروری است.
فرمت WebP تلاش میکند تا تعادلی بین حجم و کیفیت برقرار کند. WebP با فشردهسازی با افت کیفیت، میتواند حجم فایل بسیار کمتری نسبت به JPEG با کیفیت بصری مشابه داشته باشد (تا 30 درصد کمتر). با این حال، اگر حفظ هر پیکسل و جزئیات دقیق رنگی برای شما حیاتی است (مانند وبسایتهای عکاسی حرفهای یا طراحی گرافیک که کیفیت بصری اولویت مطلق است)، ممکن است همچنان JPEG یا حتی PNG بدون افت کیفیت برای موارد خاص ترجیح داده شوند، هرچند WebP در حال پیشرفت است.
نتیجهگیری: کدام فرمت تصویر برای وردپرس بهتر است؟
پس از مقایسه ویژگیها و مزایا و معایب فرمتهای WebP، PNG و JPEG، مشخص میشود که انتخاب بهترین فرمت تصویر برای وردپرس به نیازها و نوع محتوای وبسایت شما بستگی دارد.
WebP: این فرمت به دلیل ارائه کمترین حجم فایل در مقایسه با PNG و JPEG، گزینهای عالی برای بهبود سرعت سایت و بهینهسازی فضای ذخیرهسازی است و به نظر میرسد آینده فرمتهای تصویری در وب به سمت آن در حرکت باشد. پشتیبانی بومی وردپرس از نسخه 5.8 به بالا و سازگاری با مرورگرهای مدرن، استفاده از آن را آسان کرده است. اگر اولویت اصلی شما سرعت و عملکرد است، WebP انتخابی هوشمندانه است، البته باید مطمئن شوید که ابزارها و قالب سایت شما به خوبی از آن پشتیبانی میکنند.
JPEG: این فرمت همچنان برای عکاسان حرفهای و سایتهایی که حجم بالایی از عکسهای واقعی و رنگارنگ دارند، بسیار مناسب است. JPEG تعادل خوبی بین حجم فایل و کیفیت برای عکسهای پیچیده ارائه میدهد و پشتیبانی گستردهای در نرمافزارها و مرورگرها دارد. اگرچه حجم فایل آن از WebP بیشتر است، اما برای نمایش جزئیات و رنگهای دقیق در عکسها همچنان یک استاندارد قوی است.
PNG: این فرمت بهترین انتخاب برای تصاویر گرافیکی، لوگوها، آیکونها، نمودارها و اسکرینشاتها است؛ به خصوص زمانی که نیاز به حفظ جزئیات دقیق، لبههای تیز یا پسزمینه شفاف دارید. PNG با فشردهسازی بدون افت کیفیت، تضمین میکند که کیفیت اصلی تصویر حفظ میشود، حتی اگر برای عکسهای پیچیده حجم فایل بیشتری نسبت به JPEG داشته باشد. تطبیقپذیری و پشتیبانی کامل آن را به یک گزینه قابل اعتماد برای انواع خاصی از تصاویر تبدیل میکند.
در نهایت، بهترین استراتژی ممکن است استفاده ترکیبی از این فرمتها باشد: WebP برای اکثر عکسها و تصاویر وبلاگ (برای سرعت)، PNG برای لوگوها و گرافیکهای با پسزمینه شفاف یا نیاز به حفظ جزئیات بالا، و JPEG برای عکسهای بسیار حرفهای که دقت رنگ اولویت اول است.











ارسال پاسخ