
آیا هنگام تلاش برای دسترسی به ویرایشگر سایت در وردپرس با یک صفحه خالی روبرو میشوید؟ ویرایشگر سایت ابزاری قدرتمند در وردپرس است که به شما اجازه میدهد ظاهر کلی وبسایت خود، از جمله سربرگ، پاورقی و طرحبندی صفحات، را سفارشیسازی کنید. با این حال، گاهی اوقات کاربران به جای محیط ویرایش، فقط یک صفحه خالی مشاهده میکنند. در این مقاله آموزشی، قدم به قدم نحوه برطرف کردن این مشکل رایج در ویرایشگر سایت وردپرس را به شما نشان میدهیم. اگر شما هم با این وضعیت مواجه شدهاید، ادامه این مطلب را دنبال کنید تا راه حل را پیدا کنید.
علت نمایش صفحه خالی در ویرایشگر سایت وردپرس چیست؟
ویرایشگر کامل سایت (Full Site Editor) در وردپرس، یک رابط کاربری بصری است که بر پایه بلوکها عمل میکند و کنترل بیسابقهای بر طراحی وبسایت شما ارائه میدهد. این ابزار به شما کمک میکند تا بخشهای مختلف سایت مانند هدر، فوتر، و سایدبار را با استفاده از بلوکها استایلدهی کنید. برای دسترسی به این ویرایشگر، معمولاً باید از طریق نوار کناری پیشخوان وردپرس، گزینه نمایش >> ویرایشگر را انتخاب کنید.

اما مشکلی که برخی کاربران با آن مواجه میشوند، نمایش یک صفحه کاملاً خالی به جای محیط ویرایشگر است. این صفحه خالی ممکن است صرفاً یک صفحه سفید یا تیره باشد. در اغلب موارد، این مشکل ناشی از تنظیمات نادرست مربوط به آدرسهای وبسایت در وردپرس است که راه حل آن را در روش اول توضیح خواهیم داد.
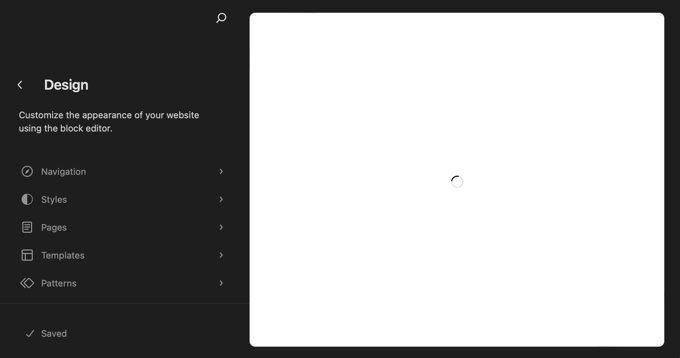
سناریوی دیگری که ممکن است رخ دهد این است که بخشی از رابط ویرایشگر ظاهر میشود، اما پیشنمایش وبسایت شما در داخل آن خالی میماند. ممکن است یک آیکون چرخشی مشاهده کنید که نشاندهنده تلاش برای بارگذاری پیشنمایش است، اما این بارگذاری هرگز تکمیل نمیشود.

این حالت معمولاً زمانی اتفاق میافتد که قابلیت REST API در نصب وردپرس شما غیرفعال شده باشد. در روش دوم به شما نشان خواهیم داد که چگونه این مشکل را برطرف کنید.
با توجه به این توضیحات، بیایید نگاهی به روشهای حل مشکل صفحه خالی در ویرایشگر سایت وردپرس بیاندازیم. دو راهکار اصلی وجود دارد که در ادامه به تفصیل به هر کدام میپردازیم:
- رفع مشکل صفحه خالی ویرایشگر سایت با بررسی تنظیمات آدرس وردپرس
- حل مشکل صفحه خالی پیشنمایش ویرایشگر با فعالسازی REST API
1. رفع مشکل صفحه خالی ویرایشگر سایت با بررسی تنظیمات آدرس وردپرس
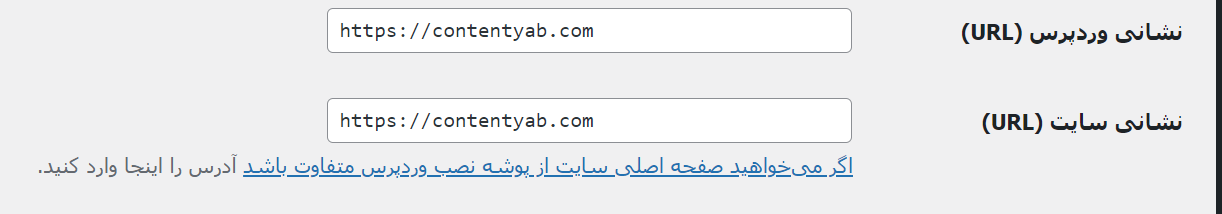
اگر هنگام باز کردن ویرایشگر سایت با یک صفحه کاملاً خالی مواجه میشوید، احتمالاً مشکل از تنظیمات مربوط به URL وبسایت شما در وردپرس است. برای حل این مشکل، ابتدا باید به بخش تنظیمات » عمومی در پیشخوان وردپرس خود بروید. در این صفحه، دو فیلد مهم را مشاهده خواهید کرد: «آدرس وردپرس (URL)» و «آدرس سایت (URL)».

بسیار مهم است که مقدار وارد شده در فیلد «آدرس سایت (URL)» دقیقاً با مقدار فیلد «آدرس وردپرس (URL)» مطابقت داشته باشد. به ویژه، اگر یکی از آدرسها شامل پیشوند ‘www’ است، دیگری نیز باید همین پیشوند را داشته باشد یا هر دو بدون آن باشند. در تصویر نمونه بالا، این دو آدرس با یکدیگر مطابقت دارند. اگر در سایت شما این دو آدرس متفاوت هستند، آنها را اصلاح کنید تا کاملاً یکسان شوند. پس از اطمینان از یکسان بودن هر دو آدرس، به پایین صفحه بروید و روی دکمه «ذخیره تغییرات» کلیک کنید. حالا میتوانید دوباره تلاش کنید تا ویرایشگر سایت را باز کنید و بررسی کنید که آیا مشکل حل شده است یا خیر.
2. حل مشکل صفحه خالی پیشنمایش ویرایشگر با فعالسازی REST API
اگر ویرایشگر سایت باز میشود اما قادر به بارگذاری پیشنمایش وبسایت شما نیست و فقط یک ناحیه خالی یا در حال بارگذاری نشان میدهد، احتمالاً REST API در وبسایت شما غیرفعال شده است.
REST API در وردپرس چیست؟
REST API قابلیتی است که از وردپرس نسخه 4.4 به بعد معرفی شد و یک رابط برنامهنویسی برای توسعهدهندگان فراهم میکند تا بتوانند به دادهها و عملکردهای وردپرس دسترسی پیدا کرده و افزونهها یا پوستههای پیچیدهتر بسازند. REST API به طور پیشفرض در وردپرس فعال است و ویرایشگر سایت از آن برای واکشی و نمایش پیشنمایش زنده وبسایت شما استفاده میکند. بنابراین، اگر این قابلیت در سایت شما غیرفعال شده باشد، ویرایشگر سایت نمیتواند پیشنمایش را بارگذاری کند.
گاهی اوقات، مدیران سایت به دلایل امنیتی یا بهینهسازی عملکرد، REST API را غیرفعال میکنند. برای فعالسازی مجدد آن، باید روشی را که قبلاً برای غیرفعال کردن استفاده کردهاید، معکوس کنید.
نحوه فعالسازی مجدد REST API
اگر از یک افزونه برای غیرفعال کردن REST API استفاده کردهاید (برخی افزونههای امنیتی یا بهینهسازی این گزینه را دارند)، باید به بخش مربوط به تنظیمات آن افزونه در پیشخوان وردپرس بروید و گزینهای که REST API را غیرفعال میکند، پیدا کرده و آن را مجدداً فعال کنید یا غیرفعالسازی را لغو کنید.
اگر به جای استفاده از افزونه، REST API را با افزودن کدی مستقیماً به فایل functions.php قالب خود غیرفعال کردهاید، باید از طریق سرویس گیرنده FTP یا ابزار مدیریت فایل در پنل هاست خود به فایلهای وبسایت دسترسی پیدا کنید. فایل functions.php قالب فعال خود را ویرایش کرده و کدی که قبلاً برای غیرفعال کردن REST API اضافه کرده بودید، حذف کنید. پس از ذخیره تغییرات، REST API مجدداً فعال شده و ویرایشگر سایت باید بتواند پیشنمایش را به درستی بارگذاری کند.
جمعبندی
مشکل صفحه خالی یا عدم نمایش پیشنمایش در ویرایشگر سایت وردپرس میتواند تجربهی ناخوشایندی باشد، اما معمولاً با دو روش اصلی قابل حل است. همانطور که در این مقاله توضیح داده شد، با بررسی و اصلاح تنظیمات آدرسهای سایت در بخش عمومی وردپرس و یا اطمینان از فعال بودن REST API، میتوانید این مشکل را عیبیابی و برطرف کنید. هر دو راهکار را امتحان کنید تا ویرایشگر سایت شما مجدداً به درستی کار کند و بتوانید وبسایت خود را سفارشیسازی نمایید.











ارسال پاسخ