
برای کاربران تازهکار وردپرس، دنیای طراحی وبسایت میتواند پر از اصطلاحات و واژگان ناآشنا باشد. این کلمات اغلب توسط طراحان و توسعهدهندگان به کار میروند و ممکن است برای کاربران مبتدی گیجکننده باشند. این مقاله یک راهنمای جامع است تا شما را با رایجترین اصطلاحات مربوط به چیدمان و طراحی در وردپرس آشنا کند. با درک این مفاهیم، کار با وبسایت وردپرسی برایتان آسانتر شده و میتوانید مانند یک حرفهای بخشهای مختلف سایت خود را مدیریت و سفارشیسازی کنید.
اهمیت آشنایی با اصطلاحات چیدمان وردپرس چیست؟
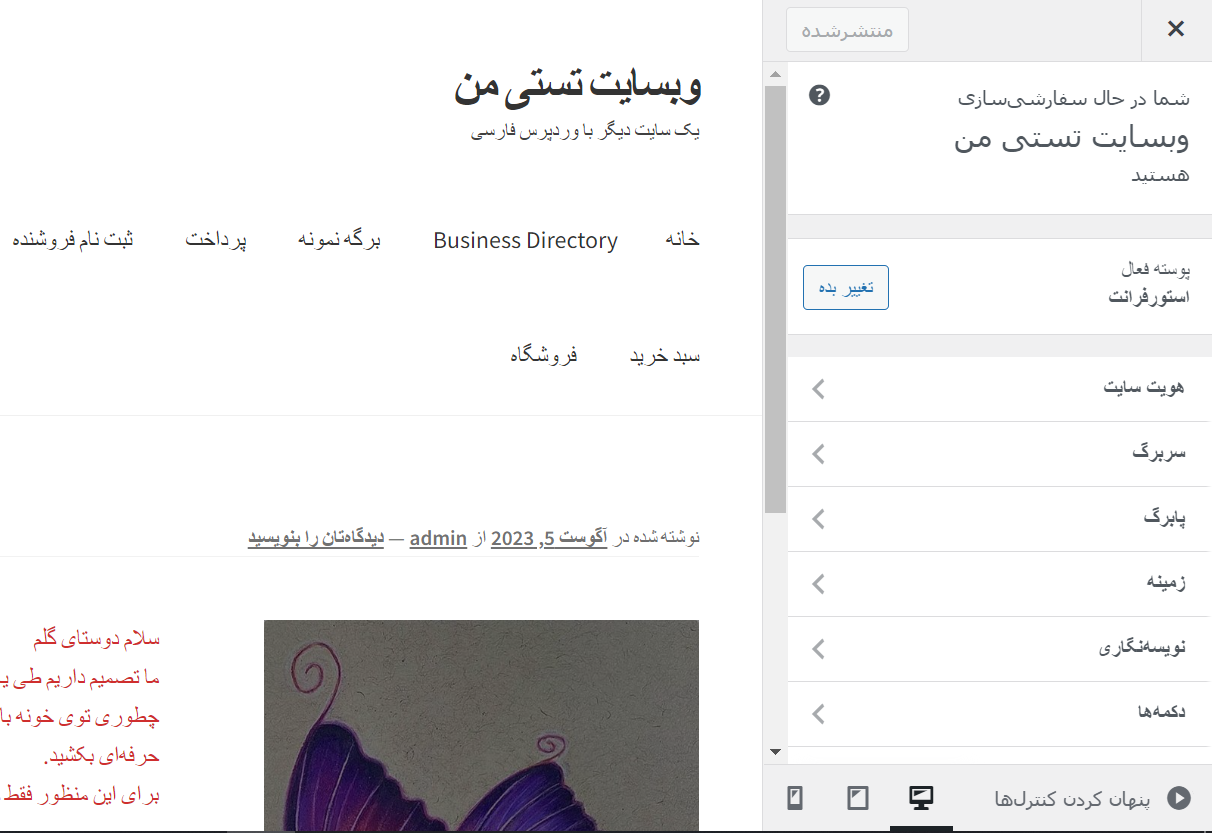
پوسته یا قالب وردپرس نقش اصلی را در تعیین ظاهر کلی وبسایت شما ایفا میکند. قابلیتهای سفارشیسازی قالبها بسته به نوع آنها متفاوت است. برای قالبهای مدرن که از ویرایشگر کامل سایت (Full Site Editing) پشتیبانی میکنند، دسترسی به تنظیمات چیدمان از طریق مسیر «نمایش » ویرایشگر» امکانپذیر است.

در مقابل، قالبهای کلاسیک که هنوز از ویرایشگر کامل سایت بهره نمیبرند، معمولاً از بخش «نمایش » سفارشیسازی» برای تنظیمات ظاهر استفاده میکنند.

اگرچه بیشتر قالبهای استاندارد وردپرس امکاناتی برای تغییرات اولیه در طراحی ارائه میدهند (از طریق سفارشیساز یا ویرایشگر سایت)، اما این گزینهها ممکن است برای ایجاد طرحهای پیچیدهتر کافی نباشند. برای دستیابی به انعطافپذیری بیشتر در طراحی صفحات، افزونههای قدرتمند صفحه ساز ابزار بسیار مفیدی هستند. شناخت اصطلاحات مربوط به چیدمان وبسایت، در واقع به شما کمک میکند تا اجزای اصلی طراحی یک سایت وردپرسی را بشناسید و بتوانید ایدههای طراحی خود را به راحتی پیادهسازی کنید. در ادامه، به معرفی و بررسی این مفاهیم کلیدی در طراحی وردپرس میپردازیم. فهرستی از این اصطلاحات را در زیر مشاهده میکنید:
- آشنایی با یک چیدمان معمولی در وردپرس
- هدر در قالب وردپرس
- هدر سفارشی در قالب های وردپرس
- پس زمینه سفارشی در وردپرس
- حوزه محتوا در وردپرس
- سایدبارها در طراحی
- قسمت فوتر در پوسته های وردپرس
- سایر اجزای قالب وردپرس
- منوهای ناوبری در وردپرس
- استفاده از ابزارک ها در قالب وردپرس
- استفاده از بلوک ها در پوسته های وردپرس
- تصاویر شاخص در قالب وردپرس
- تصاویر کاور در وردپرس
- استفاده از الگوها در ویرایشگر وردپرس
- اضافه کردن دکمه در قالب وردپرس
- استفاده از CSS سفارشی در قالب وردپرس
- شرایط چیدمان در صفحه سازهای وردپرس
- استفاده از قالب ها در صفحه سازهای وردپرس
- ماژول ها و بلوک ها در صفحه سازهای وردپرس
- استفاده از بخش ها در پوسته وردپرس
آشنایی با یک چیدمان معمولی در وردپرس
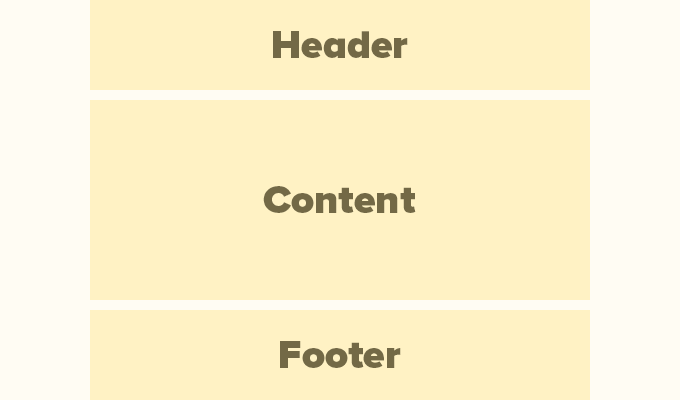
ساختار پایه یک وبسایت وردپرسی معمولاً از یک چیدمان استاندارد پیروی میکند که اغلب شبیه تصویر زیر است:

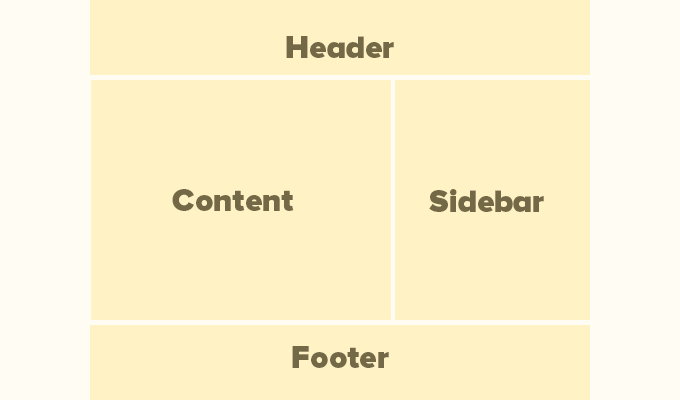
در این ساختار، بخش بالایی سایت با عنوان «هدر» (Header) شناخته میشود، پس از آن «ناحیه محتوا» (Content Area) قرار دارد و در نهایت بخش پایینی سایت را «فوتر» (Footer) تشکیل میدهد. البته، چیدمان ممکن است بسته به نوع صفحهای که کاربر در حال مشاهده آن است، تغییر کند. برای مثال، صفحات آرشیو وبلاگ در وردپرس معمولاً شامل یک «سایدبار» (Sidebar) در کنار محتوای اصلی هستند.

این طرحبندی اولیه با عناصر دیگری تکمیل میشود که در بخشهای بعدی این مقاله به تفصیل به آنها خواهیم پرداخت. ابتدا بیایید نگاهی دقیقتر به هر یک از این قسمتهای اصلی سایت بیندازیم.
هدر در قالب وردپرس
هدر (Header) بخش بالایی و ابتدایی هر صفحه از وبسایت شماست. این قسمت معمولاً شامل عناصری حیاتی مانند لوگوی سایت، عنوان سایت، منوهای ناوبری، فرم جستجو و سایر مواردی است که اهمیت دارد در اولین نگاه به کاربر نمایش داده شوند.

هدر سفارشی در قالب های وردپرس
قابلیت «هدر سفارشی» (Custom Header) یکی از ویژگیهای رایج در بسیاری از پوستههای وردپرس است که امکان شخصیسازی بیشتر بخش هدر سایت را فراهم میکند. در قالبهایی که از ویرایشگر کامل سایت (FSE) پشتیبانی میکنند، میتوانید با انتخاب مستقیم بخش هدر در محیط ویرایشگر، تغییرات مورد نظر خود را اعمال کنید.

پس زمینه سفارشی در وردپرس
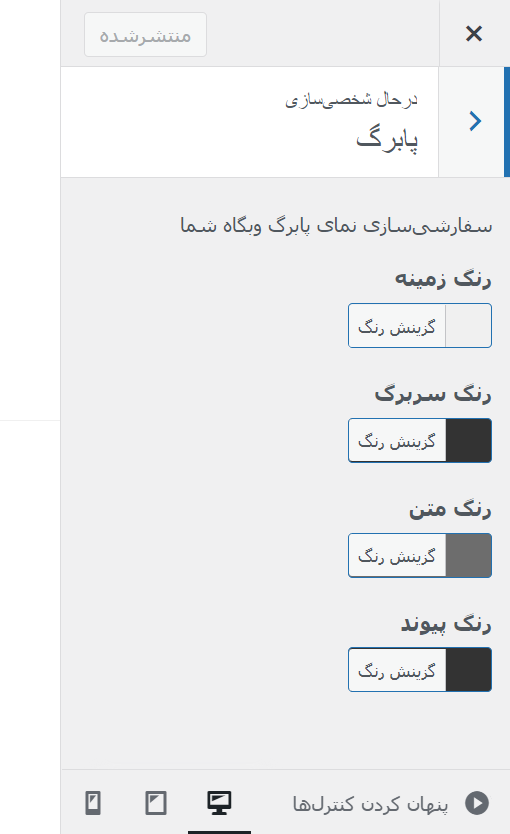
اصطلاح «پسزمینه سفارشی» (Custom Background) به قابلیتی در برخی قالبهای وردپرس اشاره دارد که به شما اجازه میدهد رنگ پسزمینه سایت را تغییر دهید یا یک تصویر خاص را به عنوان پسزمینه تنظیم کنید. در قالبهای مبتنی بر ویرایشگر کامل سایت (FSE)، تنظیم رنگ پسزمینه معمولاً از طریق بخش «Styles» در محیط ویرایشگر اصلی سایت انجام میشود.

حوزه محتوا در وردپرس
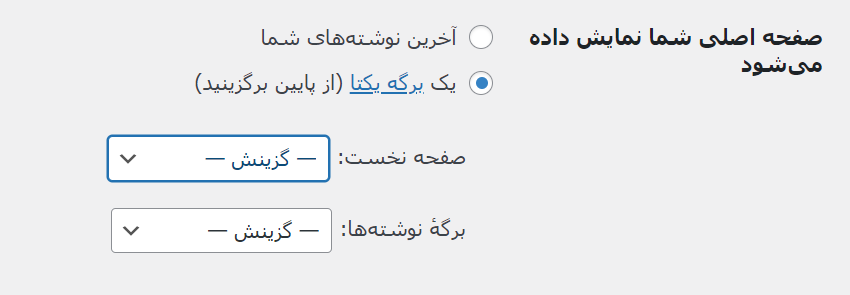
«ناحیه محتوا» (Content Area) قسمتی از صفحه است که بلافاصله پس از هدر قرار میگیرد و برای نمایش محتوای اصلی و منحصربهفرد آن صفحه اختصاص یافته است. برای مثال، در یک صفحه اصلی طراحیشده، این ناحیه ممکن است شامل المانهایی مانند فراخوان به اقدام (Call to Action)، معرفی خدمات یا محصولات، نظرات مشتریان (توصیفات) و سایر اطلاعات کلیدی باشد. وبسایتهای فروشگاهی اغلب از این بخش برای نمایش محصولات ویژه، پرفروشترینها یا تخفیفها استفاده میکنند، در حالی که صفحات وبلاگ معمولاً شامل خلاصهای از آخرین مقالات، فرم عضویت در خبرنامه و موارد مشابه هستند. به صورت پیشفرض، وردپرس جدیدترین نوشتههای وبلاگ را در صفحه اصلی نمایش میدهد، اما شما به راحتی میتوانید این تنظیمات را تغییر دهید. برای این کار، به بخش «تنظیمات » خواندن» در داشبورد وردپرس خود بروید. در قسمت «نمایش صفحه اصلی شما»، گزینه «یک برگه یکتا» را انتخاب کنید.

سپس میتوانید صفحهای را که میخواهید برای صفحه اصلی خود استفاده کنید و صفحه دیگری را برای نمایش نوشتههای وبلاگ خود انتخاب کنید. پس از اعمال تغییرات، دکمه «ذخیره تغییرات» را بزنید. با انجام این مراحل، میتوانید صفحه انتخابی برای صفحه اصلی را ویرایش کرده و یک چیدمان کاملاً سفارشی برای آن ایجاد کنید.
سایدبارها در طراحی
«سایدبار» (Sidebar) که به معنی نوار کناری است، معمولاً در سمت چپ یا راست ناحیه محتوای اصلی صفحه نمایش داده میشود.

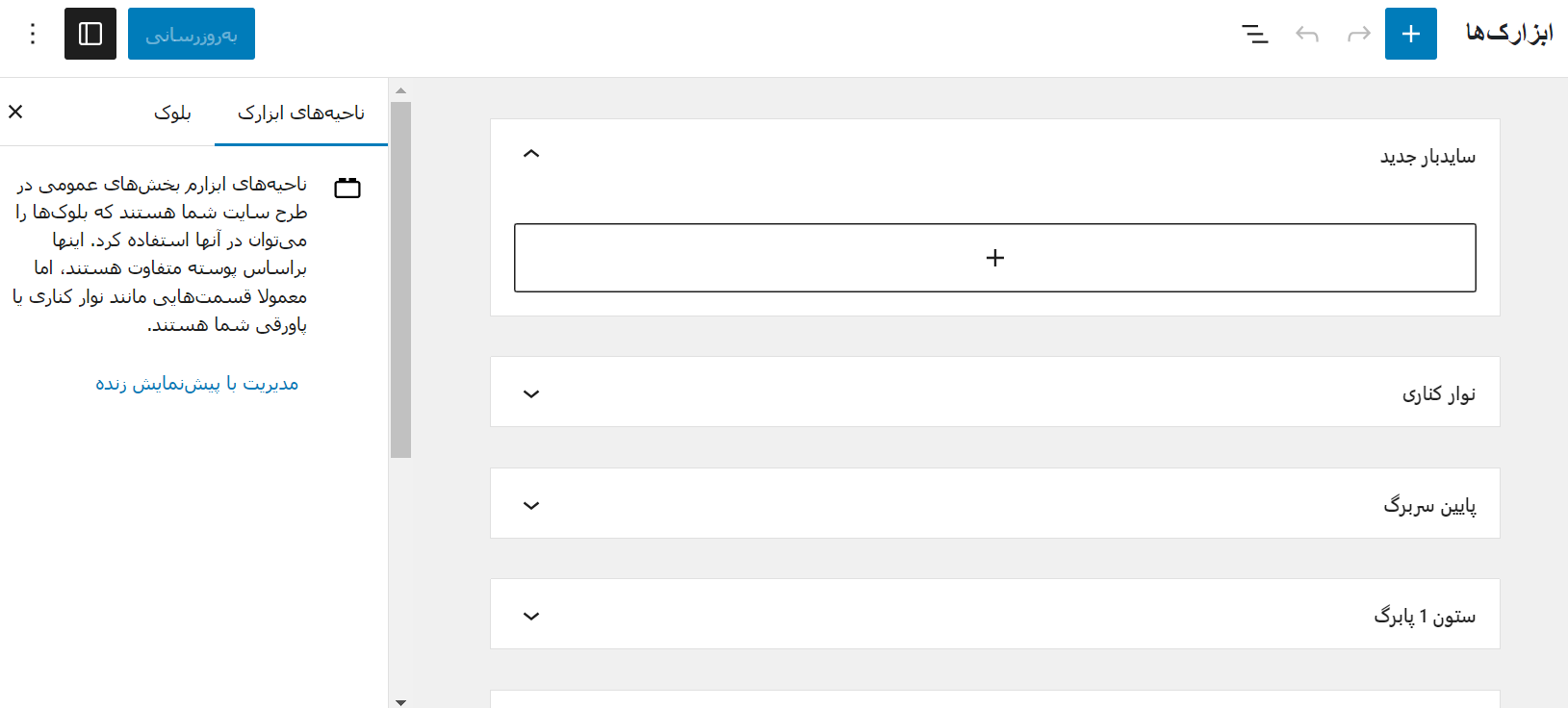
در اکوسیستم وردپرس، سایدبارها به عنوان «مناطق ابزارک» (Widget Areas) نیز شناخته میشوند. این قابلیت به شما امکان میدهد با افزودن ویجتها، محتوای مختلفی مانند لیست بایگانی مطالب، فرمهای اشتراک خبرنامه، دستهبندیها، پستهای پربازدید و سایر المانها را در این بخش نمایش دهید. برای مدیریت و ویرایش محتوای سایدبارها، به مسیر «نمایش » ابزارکها» در پنل مدیریت وردپرس بروید. در این قسمت میتوانید بلوکهای مورد نظر خود را به سایدبارها اضافه کرده و آنها را سازماندهی کنید.

قسمت فوتر در پوسته های وردپرس
«فوتر» (Footer) بخش پایینی هر صفحه در وبسایت است که در انتهای ناحیه محتوا قرار میگیرد. در پوستههای وردپرس که از ویرایشگر کامل سایت پشتیبانی میکنند، ویرایش محتوای فوتر به سادگی با کلیک مستقیم روی این بخش در محیط ویرایشگر امکانپذیر است. علاوه بر این، معمولاً میتوانید فوتر را از طریق بخش «الگوها» (Templates) در ناوبری ویرایشگر سایت نیز ویرایش کنید؛ این قسمت اغلب زیر منوی «قطعات قالب» (Template Parts) نمایش داده میشود.

سایر اجزای قالب وردپرس
حال به سراغ سایر اجزای تشکیلدهنده قالبهای وردپرس میرویم؛ عناصری که میتوانید آنها را به بخشهای مختلف سایت مانند هدر، محتوا، سایدبار یا فوتر اضافه کنید. این اجزا در واقع بلوکهای سازندهای هستند که به شما کمک میکنند تا چیدمان سایت خود را به شکل دلخواه و کارآمد طراحی کنید و از اصطلاحات مهم در زمینه طراحی وردپرس به شمار میروند.
منوهای ناوبری در وردپرس
«منوهای ناوبری» (Navigation Menus) در واقع لیستهایی از پیوندها هستند که به صورت افقی (معمولاً در هدر) یا عمودی (اغلب در سایدبار یا فوتر) نمایش داده میشوند. بیشتر وبسایتها یک منوی ناوبری اصلی در بخش هدر دارند که دسترسی به صفحات مهم را آسان میکند.

برخی وبسایتها ممکن است از چندین منو در هدر استفاده کنند یا منوهای ثانویه در سایدبار یا فوتر داشته باشند. در وردپرس، امکان نمایش منوهای ناوبری به عنوان ابزارک نیز وجود دارد؛ این منوها به صورت لیستی عمودی نمایش داده میشوند و میتوانند در مناطق آماده ابزارک مانند سایدبار یا فوتر قرار گیرند.
استفاده از ابزارک ها در قالب وردپرس
«ابزارکها» (Widgets) عناصر کوچکی هستند که اگر قالب وردپرس شما از آنها پشتیبانی کند، میتوانید برای سفارشیسازی و بهبود چیدمان سایت از آنها استفاده کنید. با معرفی ویرایشگر بلوک، اکنون مناطق ابزارک نیز میتوانند از بلوکها استفاده کنند و انعطافپذیری بیشتری در اختیار شما قرار دهند. ابزارکها را معمولاً میتوان به سایدبارها یا نواحی مشخصشده دیگری در قالب (مانند فوتر) اضافه کرد؛ بسیاری از قالبها چندین «ناحیه ابزارک» برای قرار دادن این عناصر دارند. وردپرس به صورت پیشفرض چندین ابزارک و بلوک استاندارد ارائه میدهد، و بسیاری از افزونههای محبوب نیز ابزارکها و بلوکهای اختصاصی خود را اضافه میکنند. شما میتوانید از ابزارکها/بلوکها برای نمایش انواع محتوا و قابلیتها مانند لیست پربازدیدترین مطالب، فرمهای تماس، بنرهای تبلیغاتی، فید شبکههای اجتماعی و موارد بیشمار دیگر بهره ببرید. برای مشاهده و مدیریت تمامی ابزارکهای موجود، به مسیر «نمایش » ابزارکها» در پیشخوان وردپرس بروید.
استفاده از بلوک ها در پوسته های وردپرس
«بلوکها» (Blocks) در هسته ویرایشگر جدید وردپرس قرار دارند که برای ساخت محتوا، مدیریت مناطق ابزارک و حتی ویرایش کل سایت (در قالبهای FSE) به کار میرود. ایده اصلی این است که هر عنصر محتوایی در وب (مانند متن، تصویر، عنوان، دکمه) به صورت یک «بلوک» مجزا در نظر گرفته شود. این ویرایشگر با هدف سادهسازی فرآیند طراحی و ایجاد پستها و صفحات زیبا و ساختارمند با استفاده از این بلوکها طراحی شده است.
تنوع بلوکها بسیار زیاد است و تقریباً تمام نیازهای رایج در تولید محتوا را پوشش میدهد؛ شما میتوانید بلوکهایی برای پاراگراف، تیتر، تصویر، گالری، ویدئوهای جاسازی شده، ستونبندی، جدول و بسیاری عناصر دیگر پیدا کنید. استفاده از این ویرایشگر به شما این امکان را میدهد تا بدون نیاز به کدنویسی یا استفاده از ابزارهای پیچیده، چیدمانها و طرحبندیهای متنوعی را برای هر نوشته یا صفحه در سایت خود ایجاد کنید.
تصاویر شاخص در قالب وردپرس
«تصاویر شاخص» (Featured Images) که گاهی «تامبنیل» (Thumbnails) نیز نامیده میشوند، تصاویری هستند که معمولاً در کنار عنوان نوشتهها یا صفحات در لیستها، آرشیوها یا صفحه اصلی وبلاگ نمایش داده میشوند.

وردپرس قابلیت افزودن این تصاویر را برای هر نوشته یا صفحه فراهم کرده و سپس قالب سایت شما از این تصاویر در قسمتهای مختلف وبسایت (مانند صفحات آرشیو، لیست مطالب مرتبط و…) استفاده میکند. تصاویر شاخص نقش مهمی در جذابیت بصری سایت و جلب توجه خواننده دارند و جزء عناصر کلیدی در طراحی وردپرس محسوب میشوند.
تصاویر کاور در وردپرس
«تصویر کاور» (Cover Image) نوعی تصویر عریض و تمامعرض است که اغلب برای معرفی یا جدا کردن یک بخش جدید در داخل متن یک نوشته یا صفحه به کار میرود؛ چیزی شبیه به عکس روی جلد کتاب. شما میتوانید این نوع تصویر را با استفاده از «بلوک کاور» (Cover Block) در ویرایشگر وردپرس به محتوای خود اضافه کنید. این بلوک همچنین امکان استفاده از یک رنگ ثابت به عنوان پسزمینه به جای تصویر را نیز فراهم میکند.
استفاده از الگوها در ویرایشگر وردپرس
«الگوها» (Patterns) در ویرایشگر وردپرس، مجموعههایی از بلوکهای از پیش طراحیشده و چیدمانشده هستند. با استفاده از الگوها میتوانید به سرعت بخشهای کاملی از صفحه (مانند یک بخش معرفی، گالری تصاویر، یا فرم تماس) را به محتوای خود اضافه کنید، بدون نیاز به ساخت بلوکها به صورت تکی. الگوها ابزاری بسیار کاربردی برای سرعت بخشیدن به فرآیند تولید محتوا و طراحی صفحات هستند.
اضافه کردن دکمه در قالب وردپرس
«دکمهها» (Buttons) المانهای حیاتی در طراحی وبسایتهای مدرن هستند و نقش مهمی در هدایت کاربران ایفا میکنند. آنها معمولاً شامل یک «فراخوان به اقدام» (Call to Action) واضح هستند که کاربر را به انجام کاری مشخص (مانند خرید، ثبتنام یا دانلود) ترغیب میکنند و به بهبود نرخ تبدیل سایت کمک میکنند. ویرایشگر پیشفرض وردپرس دارای «بلوک دکمه» (Button Block) است که میتوانید به راحتی آن را به هر نوشته یا صفحه اضافه کرده و حتی در محیط ویرایشگر سایت (برای قالبهای FSE) نیز از آن استفاده کنید.
استفاده از CSS سفارشی در قالب وردپرس
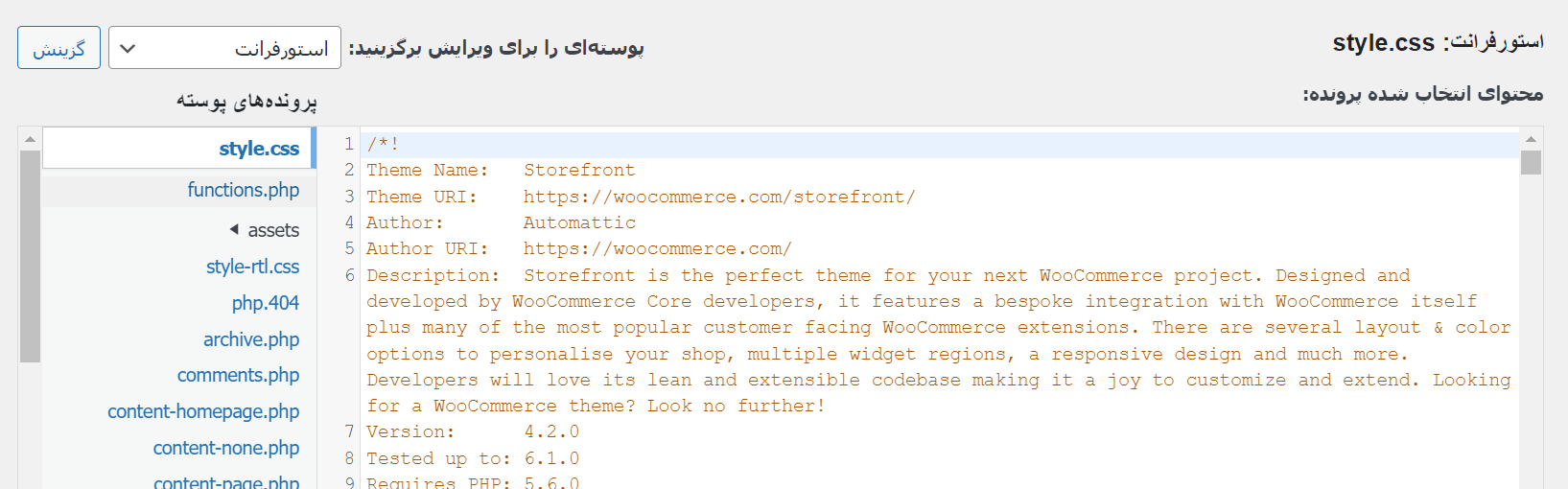
«CSS سفارشی» (Custom CSS) به مجموعه کدهای CSS گفته میشود که شما برای اعمال تغییرات ظاهری خاص در وبسایت خود اضافه میکنید. در حالی که قالب و افزونههای وردپرس دارای قوانین CSS خود برای استایلدهی هستند، ممکن است بخواهید تغییرات جزئیتری مانند تغییر رنگ یا اندازه فونت یک متن، یا تغییر پسزمینه یک المان خاص را اعمال کنید. وردپرس روشهایی را برای اضافه کردن آسان این کدهای CSS سفارشی فراهم کرده است. در قالبهایی که از ویرایشگر کامل سایت (FSE) پشتیبانی میکنند، معمولاً میتوانید با رفتن به «نمایش » ویرایشگر»، انتخاب بخش مورد نظر و سپس کلیک بر روی آیکون «Styles» در بالا سمت چپ، به تنظیمات استایل و امکان افزودن CSS سفارشی دسترسی پیدا کنید.

شرایط چیدمان در صفحه سازهای وردپرس
برای طراحی چیدمانهای کاملاً سفارشی، به خصوص برای صفحات فرود (Landing Pages)، استفاده از افزونههای «صفحه ساز» (Page Builder) در وردپرس یک راهکار بسیار ساده و قدرتمند است. این افزونهها ابزارها و ویژگیهای بصری را ارائه میدهند که فرآیند طراحی را بسیار آسان میکنند. اگرچه هر صفحه سازی ممکن است واژگان خاص خود را داشته باشد، اما بسیاری از آنها از اصطلاحات مشابهی برای عناصر و قابلیتهای رایج استفاده میکنند.
استفاده از قالب ها در صفحه سازهای وردپرس
«قالبها» (Templates) در افزونههای صفحه ساز، طرحبندیهای کامل و از پیش آمادهای برای صفحات هستند. استفاده از این قالبهای آماده سریعترین روش برای شروع طراحی یک صفحه است. بیشتر افزونههای صفحه ساز محبوب، مجموعهای متنوع از این قالبها را ارائه میدهند که میتوانید آنها را به عنوان نقطه شروعی برای طراحی صفحه خود انتخاب کرده و سپس مطابق نیازهایتان ویرایش کنید.
ماژول ها و بلوک ها در صفحه سازهای وردپرس
مشابه مفهوم «بلوکها» در ویرایشگر اصلی وردپرس، افزونههای صفحه ساز نیز از عناصر پایهای برای ساخت محتوا استفاده میکنند. این عناصر بسته به صفحه ساز ممکن است با نامهای مختلفی مانند «ماژول» (Module) یا «عنصر» (Element) شناخته شوند، اما کارکرد اصلی آنها مشابه است. تفاوت کلیدی اغلب در تعداد و تنوع این عناصر است؛ افزونههای صفحه ساز معمولاً مجموعه بسیار گستردهتری از ماژولها/بلوکها نسبت به ویرایشگر پیشفرض وردپرس ارائه میدهند.
استفاده از بخش ها در پوسته وردپرس
«بخشها» (Sections) که گاهی با نامهای دیگری مانند «ردیفهای ذخیره شده» (Saved Rows) یا «الگوهای بخش» (Section Patterns) نیز شناخته میشوند، مجموعهای از بلوکها یا ماژولهایی هستند که از پیش برای ایجاد قسمتهای رایج و پرکاربرد در وبسایت (مانند بخش معرفی، لیست خدمات، گالری، یا جدول قیمتگذاری) طراحی و گروه بندی شدهاند. استفاده از بخشها به شما امکان میدهد تا با سرعت بالاتری طرحبندی صفحات را ایجاد کنید، مشابه عملکرد «الگوها» در ویرایشگر پیشفرض وردپرس، با این تفاوت که این اصطلاح بیشتر در زمینه صفحه سازها به کار میرود.
اصطلاحات مهم در طراحی وردپرس
همانند هر سیستم مدیریت محتوای دیگری، وردپرس نیز دارای مجموعهای از اصطلاحات و مفاهیم خاص خود است که آشنایی با آنها برای هر کاربری، به خصوص صاحبان وبسایت، ضروری است. در این مقاله سعی کردیم مهمترین اصطلاحات مربوط به چیدمان و طراحی در وردپرس را به زبانی ساده توضیح دهیم تا شما بتوانید اجزای سایت خود را بهتر شناخته و با درک عمیقتری با محیط کاربری وردپرس تعامل داشته باشید.











ارسال پاسخ