
آیا قصد دارید با استفاده از اسکرین شاتها، محتوای وبلاگ وردپرس خود را جذابتر کنید؟ اسکرین شاتها، ابزاری قدرتمند برای به اشتراک گذاشتن تصاویر فوری از صفحه نمایش شما هستند. این تصاویر میتوانند راهنمای بصری عالی برای مخاطبان شما باشند و درک مطلب را برای آنها آسانتر کنند. در این مقاله، ما به شما نشان خواهیم داد که چگونه میتوانید به آسانی اسکرین شاتها را به پستهای وردپرس خود اضافه کنید و از این طریق، تعامل بیشتری با خوانندگان خود داشته باشید.
چرا افزودن اسکرین شات به پستهای وردپرس مهم است؟
اسکرین شاتها، نقش مهمی در افزایش جذابیت و کارایی محتوای شما ایفا میکنند. آنها به شما امکان میدهند تا مراحل انجام یک کار را به صورت تصویری نشان دهید، از مشکلات احتمالی جلوگیری کنید و تجربه کاربری بهتری را برای مخاطبان خود فراهم کنید. با استفاده از اسکرین شاتها، میتوانید آموزشهای گام به گام ایجاد کنید، ویژگیهای یک محصول را به نمایش بگذارید یا حتی یک لیست از بهترین ابزارها را با تصاویر مرتبط ارائه دهید.
اسکرین شاتها فراتر از یک ابزار ساده برای آموزش هستند. آنها میتوانند به شما در ارائه محتوای جذابتر و تعاملیتر کمک کنند، به خصوص زمانی که میخواهید مراحل انجام یک کار را به صورت بصری نشان دهید. چه در حال نوشتن یک راهنما برای استفاده از یک نرمافزار باشید، چه در حال بررسی یک افزونه وردپرس، اسکرین شاتها میتوانند تفاوت بزرگی در نحوه درک محتوای شما توسط خوانندگان ایجاد کنند.
در ادامه، ما به بررسی روشهای مختلف گرفتن اسکرین شات در دستگاههای مختلف میپردازیم. همچنین، نحوه افزودن این تصاویر به پستهای وردپرس را به طور کامل توضیح خواهیم داد.
گرفتن اسکرین شات با استفاده از Droplr
Droplr یک ابزار محبوب برای گرفتن و به اشتراک گذاشتن اسکرین شاتها است. این برنامه به شما امکان میدهد به سرعت از صفحه نمایش خود عکس بگیرید و لینک آن را با دیگران به اشتراک بگذارید. Droplr اسکرین شاتها را در فضای ابری ذخیره میکند و به شما اجازه میدهد تا آنها را در هر پلتفرمی، از جمله وردپرس، استفاده کنید.
Droplr با سیستمعاملهای Mac، Windows و Chromebook سازگار است و یک افزونه کروم نیز دارد که به شما امکان میدهد مستقیماً از مرورگر خود اسکرین شات بگیرید. این ابزار با برنامههای محبوبی مانند Slack، Microsoft Teams و Gmail نیز ادغام میشود.
آموزش گام به گام استفاده از Droplr برای گرفتن اسکرین شات
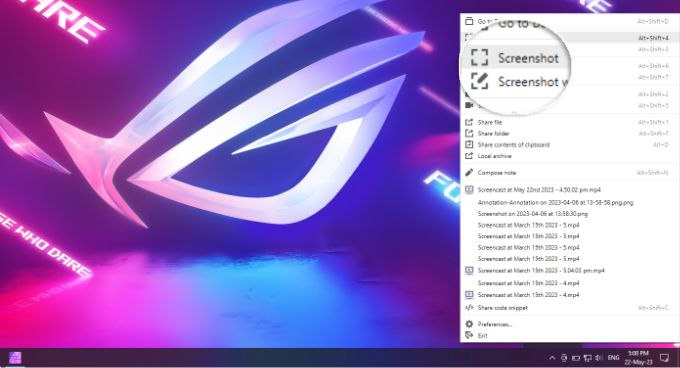
برای افزودن اسکرین شات به پستهای وردپرس با استفاده از Droplr، ابتدا باید این برنامه را روی دستگاه خود نصب کنید. پس از نصب، آیکون Droplr را در نوار منوی مک یا نوار وظیفه ویندوز مشاهده خواهید کرد.
سپس، روی گزینه “Screenshot” کلیک کنید. برای کاربران مک، میانبر Option + Shift + 4 برای گرفتن اسکرین شات وجود دارد. در ویندوز، میتوانید از کلیدهای Alt + Shift + 4 استفاده کنید.
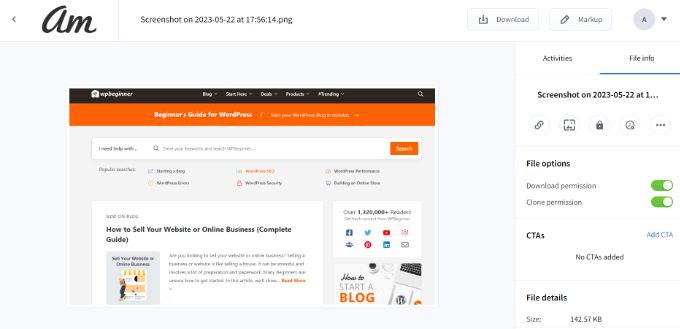
در مرحله بعد، منطقهای را که میخواهید از آن اسکرین شات بگیرید، انتخاب کنید. Droplr به طور خودکار اسکرین شات را در یک پنجره مرورگر باز میکند. در اینجا، میتوانید تصویر را دانلود کنید یا لینک آن را با دیگران به اشتراک بگذارید.
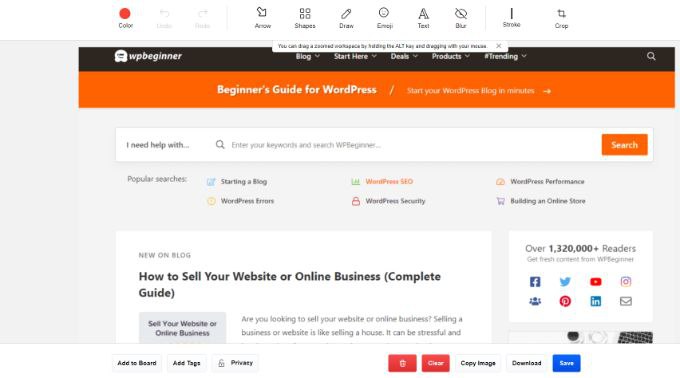
اگر روی دکمه “Markup” کلیک کنید، میتوانید اسکرین شات خود را ویرایش کنید. این شامل افزودن فلشها، شکلها، متن و … است.
پس از اتمام کار، تصویر را ذخیره یا دانلود کنید.
گرفتن اسکرین شات در مک
اگر از دستگاه مک استفاده میکنید، راههای متعددی برای گرفتن اسکرین شات وجود دارد. میتوانید از کل صفحه، یک بخش انتخابی، یک پنجره خاص یا موارد دیگر عکس بگیرید.
- گرفتن اسکرین شات از کل صفحه: دکمههای Shift + Command + 3 را فشار دهید.
- گرفتن اسکرین شات از یک بخش انتخابی: Shift + Command + 4 را فشار دهید، سپس نشانگر را بکشید تا ناحیه مورد نظر را انتخاب کنید.
- گرفتن اسکرین شات از یک پنجره خاص: Shift + Command + 4 را فشار دهید، سپس نوار Space را فشار دهید و روی پنجره مورد نظر کلیک کنید.
به طور پیشفرض، اسکرین شاتها با نام فایل شامل تاریخ و زمان و پسوند .png روی دسکتاپ شما ذخیره میشوند.
توجه: برخی از برنامهها ممکن است به شما اجازه ندهند از پنجره خود اسکرین شات بگیرید. در این صورت، میتوانید از بخش انتخابی اسکرین شات بگیرید و آن را برش دهید.
گرفتن اسکرین شات در ویندوز
در ویندوز، میتوانید از کلید “PrtSc” (Print Screen) برای گرفتن اسکرین شات از کل صفحه استفاده کنید. پس از فشار دادن این کلید، اسکرین شات در کلیپ بورد شما ذخیره میشود.
برای استفاده از اسکرین شات، میتوانید آن را در یک نرمافزار ویرایش تصویر مانند Adobe Photoshop یا Affinity Photo باز کنید، ناحیه مورد نظر را برش دهید و ذخیره کنید.
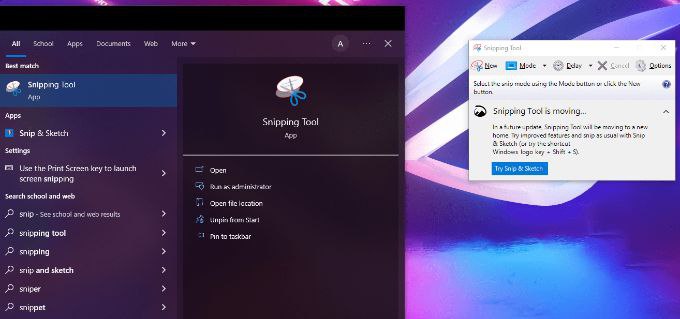
یک راه دیگر برای گرفتن اسکرین شات، استفاده از ابزار Snipping Tool است. این ابزار به شما امکان میدهد تا بخش خاصی از صفحه را انتخاب کرده و به راحتی از آن عکس بگیرید.
برای استفاده از Snipping Tool، میتوانید کلیدهای “Windows + Shift + S” را فشار دهید. سپس، نشانگر را بکشید تا ناحیه مورد نظر را انتخاب کنید. اسکرین شات به طور خودکار در کلیپ بورد ذخیره میشود و میتوانید آن را در هر برنامه ویرایش تصویر، پیست کنید.
گرفتن اسکرین شات در Chromebook
در Chromebook، برای گرفتن اسکرین شات، میتوانید از کلید تصویر (با نماد دوربین) استفاده کنید. این کلید، اسکرین شاتی از کل صفحه یا یک ناحیه انتخابی را میگیرد. همچنین، میتوانید از گزینه Quick Settings در گوشه سمت راست استفاده کنید و سپس گزینه Screen Capture را انتخاب کنید.
پس از گرفتن اسکرین شات، به طور خودکار در کلیپ بورد کپی میشود و در پوشه “Downloads” ذخیره میشود.
- گرفتن اسکرین شات از کل صفحه: دکمه Power + Volume Down
- گرفتن اسکرین شات از یک بخش انتخابی: Ctrl + Shift + Switch Window را فشار داده و ناحیه مورد نظر را انتخاب کنید.
اگر از Chromebox با صفحه کلید خارجی استفاده میکنید، برای گرفتن اسکرین شات، «Ctrl + F5» را فشار دهید.
گرفتن اسکرین شات در آیفون
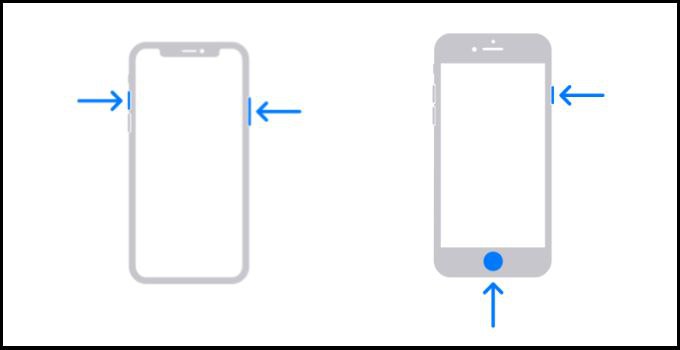
گرفتن اسکرین شات در آیفون بسیار ساده است:
- آیفون X و بالاتر: دکمه Side (سمت راست) و دکمه Volume Up (سمت چپ) را همزمان فشار دهید.
- آیفون 8 و مدلهای قبلی: دکمه Power و Home را همزمان فشار دهید.
اسکرین شاتها در پوشه “Screenshots” در Photos ذخیره میشوند.
گرفتن اسکرین شات در گوشی اندروید
در اکثر گوشیهای اندرویدی، فرآیند گرفتن اسکرین شات به این صورت است:
- دکمه Power و Volume Down را همزمان فشار دهید.
اسکرین شات در گالری شما ذخیره میشود.
افزودن اسکرین شات به پستهای وردپرس: جمعبندی نهایی
اکنون که با روشهای گرفتن اسکرین شات در دستگاههای مختلف آشنا شدید، میتوانید به راحتی آنها را به پستهای وردپرس خود اضافه کنید. با استفاده از تصاویر، محتوای شما جذابتر و آموزندهتر خواهد شد. این کار به خوانندگان شما کمک میکند تا مطالب را بهتر درک کنند و با وبلاگ شما تعامل بیشتری داشته باشند.


















ارسال پاسخ