
آیا می خواهید وب سایت وردپرس شما به یک تجربه لذتبخش برای بازدیدکنندگان تبدیل شود؟ تجربه کاربری (UX) عالی، کلید موفقیت هر وب سایتی است. یک UX خوب، کاربران را به مشتریان وفادار تبدیل میکند، در حالی که UX ضعیف میتواند باعث از دست رفتن فرصتها شود. در این مقاله، به شما نشان میدهیم چگونه با چند گام ساده، تجربه کاربری وب سایت وردپرس خود را متحول کنید.
اهمیت بهبود تجربه کاربری در وردپرس
بهبود UX در وردپرس فراتر از یک طراحی زیبا است؛ این یک استراتژی حیاتی برای موفقیت آنلاین شماست. در ادامه، به بررسی جنبههای مختلف این موضوع میپردازیم:
- UX چیست و چرا باید به آن اهمیت داد؟
- چگونه UX وب سایت خود را بهینه کنیم؟
- مرحله 1: درک اهداف کاربران
- مرحله 2: تست عملکرد وب سایت
- مرحله 3: شناسایی صفحات با عملکرد ضعیف
- مرحله 4: جمعآوری بازخورد کاربران
- مرحله 5: بهینهسازی سرعت و عملکرد وب سایت
- مرحله 6: ارزیابی و بهبود ناوبری وب سایت
- مرحله 7: آزمایش عناصر تبدیل
- مرحله 8: شناسایی مشکلات رایج کاربران
- مرحله 9: ارزیابی کیفیت محتوای وب سایت
UX چیست و چرا مهم است؟
تجربه کاربری (UX) مجموعهای از احساسات و ادراکاتی است که کاربران هنگام تعامل با وب سایت شما دارند. یک UX مثبت، به این معنی است که کاربران وب سایت شما را برای استفاده آسان، جذاب و مفید میدانند. برعکس، UX ضعیف، باعث میشود کاربران در استفاده از وب سایت شما دچار مشکل شوند و نتوانند به اهداف خود برسند.
بهبود UX در وردپرس، به شما کمک میکند تا کاربران را در رسیدن به اهدافشان یاری دهید. این امر، به نوبه خود، منجر به افزایش تبدیل، فروش و رشد کسب و کار شما میشود. از سوی دیگر، UX نامناسب میتواند باعث شود بازدیدکنندگان، بدون عضویت یا خرید، وب سایت شما را ترک کنند که این مسئله، منجر به از دست رفتن مشتریان بالقوه و کاهش درآمد میشود.
چگونه یک UX بهینه داشته باشیم؟
به عنوان صاحب یک کسب و کار، باید به طور منظم وب سایت خود را ارزیابی کنید تا مطمئن شوید که تجربه کاربری مطلوبی را ارائه میدهد. این فرآیند را میتوان با استفاده از ترکیبی از ابزارها و روشها انجام داد. در ادامه، گامهایی را برای بهبود تجربه کاربری در وب سایت وردپرس شما بررسی میکنیم.
در این فرآیند، شما به دنبال عواملی خواهید بود که ممکن است بر تجربه کاربر تأثیر منفی بگذارند. با شناسایی این مشکلات، میتوانید آنها را مستند کرده و سپس برای رفع آنها اقدام کنید. پس بیایید شروع کنیم!
مرحله ۱: اهداف کاربر را تعریف کنید
اولین گام، قرار دادن خود در جایگاه کاربران است. سعی کنید بفهمید که کاربران شما، هنگام ورود به وب سایت شما، به دنبال چه چیزی هستند. به عنوان مثال، اگر وب سایت شما یک فروشگاه اینترنتی برای فروش لوازم ورزشی است، هدف کاربران شما احتمالاً این است که محصولات مورد نظر خود را جستجو، بررسی، و خریداری کنند. درک نیازها و انتظارات کاربران، به شما کمک میکند تا تجربه بهتری را برای آنها فراهم کنید. برای این منظور، میتوانید از ایجاد پرسونا (نمایندهای از مخاطبان هدف) استفاده کنید.
ایجاد پرسونا به شما امکان میدهد تا درک بهتری از کاربران و انتظارات آنها از وب سایت خود داشته باشید. این امر به شما کمک میکند تا اهداف و مقاصد مخاطبان هدف خود را مشخص کنید. پس از آن، میتوانید وب سایت خود را بر اساس این پرسوناها تجزیه و تحلیل کنید تا مشخص شود محتوا، محصولات و خدمات شما تا چه اندازه نیازهای این کاربران را برآورده میکنند.
مرحله ۲: تست کارایی سایت
تست کارایی وب سایت به شما این امکان را میدهد که به سرعت مشکلات احتمالی که میتواند تجربه کاربر را مختل کند، شناسایی کنید. بسیاری از مشکلات، اغلب تا زمانی که توسط کاربران گزارش نشوند، مورد توجه قرار نمیگیرند. اما، کاربران بیشتر از اینکه مشکلات را به شما گزارش دهند، ممکن است به وب سایتهای رقیب مراجعه کنند. خوشبختانه، ابزارهای متعددی وجود دارد که میتوانید از آنها برای شناسایی سریع مشکلات در وب سایت خود استفاده کنید:
1. PageSpeed Insights
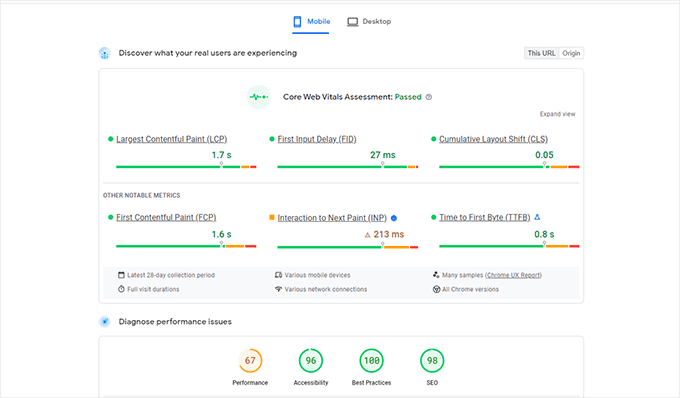
ابزار PageSpeed Insights گوگل، به شما این امکان را میدهد که به سرعت یک URL را از نظر مشکلات عملکردی و قابلیت استفاده بررسی کنید. این ابزار، تستهایی را بر روی وب سایت شما اجرا میکند و نتایج را برای دستگاههای تلفن همراه و دسکتاپ ارائه میدهد و به هر یک از آنها امتیاز میدهد. این امتیاز در چهار دسته ارائه میشود:
- عملکرد
- دسترسی
- بهترین شیوهها
- سئو
همچنین، Core Web Vitals را آزمایش میکند که مجموعهای از معیارهای عملکرد وب سایت هستند و گوگل آنها را برای تجربه کاربری کلی یک وب سایت ضروری میداند.

هنگام استفاده از این ابزار، ممکن است اصطلاحات فنی به نظر پیچیده برسند. با این حال، پیوندهایی به منابع آموزشی وجود دارد که این مفاهیم را به زبان ساده توضیح میدهند و راهکارهایی برای رفع مشکلات ارائه میدهند.
2. Google Search Console
PageSpeed Insights یک ابزار عالی برای بررسی سریع URLها است. با این حال، شما باید تستها را به صورت دستی اجرا کنید و تا زمانی که به طور خاص آنها را آزمایش نکنید، نمیتوانید متوجه شوید کدام صفحات وب سایت شما مشکل دارند. اگر بتوانید این فرآیند را خودکار کنید، میتوانید به سرعت صفحات دارای مشکلات قابلیت استفاده را شناسایی کنید و در صورت بروز مشکلات جدید، هشدار دریافت کنید. در اینجا، Google Search Console وارد عمل میشود.
این ابزار رایگان، توسط گوگل برای مدیران وب سایت ارائه شده است تا عملکرد وب سایتهای خود را در جستجو مشاهده کنند. تجربه کاربری، یک معیار اساسی برای رتبه بندی در جستجو است. به همین دلیل است که گوگل میخواهد در صورت شناسایی مشکل در قابلیت استفاده، به صاحبان وب سایت هشدار دهد.
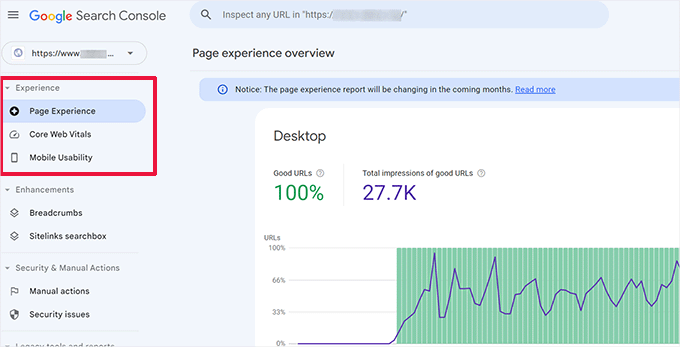
ابتدا، باید به کنسول جستجوی گوگل مراجعه کرده و وب سایت خود را اضافه کنید. پس از افزودن وب سایت، ممکن است مدتی طول بکشد تا گوگل دادهها را جمعآوری کرده و شروع به نمایش گزارشها کند. پس از آن، گزارش عملکرد و قابلیت استفاده وب سایت خود را در بخش “Experience” مشاهده خواهید کرد.

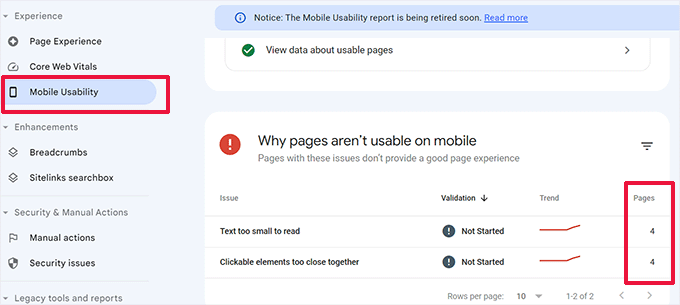
شما میتوانید بر روی هر گزارش کلیک کنید و صفحات دارای مشکلات قابلیت استفاده را به دقت بررسی کنید. به عنوان مثال، در این وب سایت آزمایشی، ما چهار صفحه را در بخش «Mobile Usability» پیدا کردیم که مشکل داشتند.

شما میتوانید روی هر ردیف کلیک کنید تا صفحات دقیقی را که مشکلات در آنها شناسایی شدهاند، پیدا کنید. کنسول جستجوی گوگل، از طریق ایمیل به شما اطلاع میدهد که یک مشکل جدید در قابلیت استفاده یا خزیدن شناسایی شده است. علاوه بر این، کنسول جستجوی گوگل، منبعی ارزشمند از دادهها است.
مرحله ۳: صفحاتی را که عملکرد ضعیفی دارند پیدا کنید
ابزارهای خودکار میتوانند به شما در حل بسیاری از مشکلات کمک کنند. با این حال، آنها کامل نیستند و ممکن است نتوانند بسیاری از مشکلات رایج UX را شناسایی کنند. اگر وب سایت کوچکی دارید، میتوانید هر صفحه را به صورت جداگانه بررسی کنید. اما، انجام این کار برای اکثر وب سایتهای متوسط و بزرگ، غیرممکن است.
بنابراین، چگونه صفحاتی با UX ضعیف را پیدا میکنید؟
یکی از راههای آسان برای یافتن این صفحات، استفاده از ابزارهای آنالیز وب سایت است. این ابزارها، به شما کمک میکنند تا رفتار کاربران را در وب سایت خود درک کنید. با استفاده از این ابزارها، میتوانید صفحاتی را که کاربران در آنها با مشکل مواجه میشوند، شناسایی کنید.

مرحله ۴: درخواست بازخورد کاربر
همانطور که دیدید، بسیاری از فعالیتهای مربوط به بهبود تجربه کاربری در وردپرس شامل استفاده از ابزارهای خودکار، گزارشهای تحلیلی و تست دستی است. اما، هدف نهایی ما، بهبود UX است. بنابراین، چرا مستقیماً از کاربران خود نمیپرسیم که چه فکر میکنند؟ درخواست بازخورد از کاربران، میتواند اطلاعات ارزشمندی را در مورد وب سایت شما در اختیار شما قرار دهد. این اطلاعات، به شما کمک میکند تا مشکلات خاص را شناسایی کرده و آنها را به راحتی برطرف کنید.
برای این منظور، میتوانید از ابزارهایی استفاده کنید که به شما امکان میدهند نظرسنجیها، فرمها و سایر روشهای جمعآوری بازخورد را در وب سایت خود پیادهسازی کنید.

مرحله ۵: سرعت و عملکرد وبسایت خود را بهینه کنید
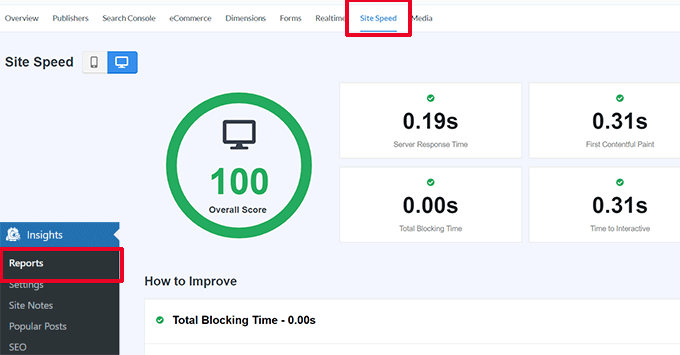
سرعت وب سایت، نقش مهمی در تجربه کاربری ایفا میکند. وب سایتهای کند، باعث ایجاد UX ضعیف میشوند و مانع از دسترسی کاربران به محتوای شما میشوند. ابزارهایی که قبلاً ذکر کردیم، مانند PageSpeed Insights و Core Web Vitals، میتوانند به شما در ارزیابی عملکرد وب سایت کمک کنند.
همچنین، میتوانید از ابزارهای تست سرعت وب سایت استفاده کنید تا مشکلات مربوط به سرعت را شناسایی کنید. این ابزارها، به شما اطلاعاتی در مورد عواملی که سرعت وب سایت شما را کاهش میدهند، ارائه میدهند. سپس، میتوانید اقدامات لازم را برای بهینه سازی سرعت وب سایت خود انجام دهید.

مرحله ۶: ناوبری وبسایت را ارزیابی کنید
کاربران انتظار دارند که وب سایت شما، دارای یک منوی ناوبری واضح و ساده باشد. این منو باید شامل لینکهایی باشد که کاربران برای یافتن اطلاعات مورد نظر خود به آنها نیاز دارند. گاهی اوقات، یک وب سایت ممکن است منوی ناوبری نداشته باشد، که این امر، میتواند تجربه کاربری را مختل کند و باعث شود بازدیدکنندگان، وب سایت شما را ترک کنند. شما باید مطمئن شوید که وب سایت شما دارای یک منوی ناوبری ساده است که کاربران را به بخشهای مهم وب سایت شما هدایت میکند.

افزودن یک نوار جستجو به هدر یا منوی پیمایش وب سایت، میتواند تجربه کاربری را بهبود بخشد. اگر کاربران نتوانند به سرعت لینک مورد نظر خود را پیدا کنند، میتوانند از نوار جستجو استفاده کنند.
مرحله ۷: عناصر تبدیل را آزمایش کنید
اغلب، تجربه کاربری ضعیف در انتهای فرآیند تبدیل ایجاد میشود. به عنوان مثال، ممکن است کاربرانی داشته باشید که سعی میکنند فرمهای ثبتنام شما را پر کنند، اما به دلیل مشکلاتی، قادر به انجام این کار نیستند. خوشبختانه، شما میتوانید تستهای تقسیم را اجرا کرده و عناصر را به صورت دستی در وب سایت خود آزمایش کنید تا مشکلات را شناسایی و برطرف کنید.
برای پی بردن به مشکلات UX، تستهای تقسیم A/B را اجرا کنید
یک راه آسان برای آزمایش عناصر تبدیل، اجرای تستهای تقسیم A/B است. این نوع تست، به شما امکان میدهد تا دو یا چند نسخه از یک صفحه را با تفاوتهای جزئی ایجاد کنید. سپس، نسخه های مختلف را به صورت تصادفی به کاربران نشان میدهید. در نهایت، میتوانید نتایج را مقایسه کنید تا متوجه شوید کدام نسخه، عملکرد بهتری دارد. برای انجام این کار، میتوانید از افزونههایی استفاده کنید که این قابلیت را در اختیار شما قرار میدهند.
عناصر تبدیل را به صورت دستی آزمایش کنید
در بسیاری از موارد، ممکن است نتوانید تستهای تقسیم A/B را برای همه صفحات خود اجرا کنید. خوشبختانه، راههای دیگری برای آزمایش عناصر تبدیل وجود دارد. صاحبان وب سایتها، اغلب فقط به نمایش ایستا وب سایت خود نگاه میکنند و مانند یک کاربر واقعی با آن تعامل نمیکنند. به همین دلیل است که بسیاری از مشکلات، مورد توجه قرار نمیگیرند. در این شرایط، باید به صورت دستی، مراحل تبدیل را بررسی کنید.
برای بهبود تجربه کاربری، باید تمام فرمها، عملکرد سبد خرید و فرآیند پرداخت خود را با تعامل با آنها مانند یک مشتری آزمایش کنید. به علاوه، فراموش نکنید که این عناصر را در محیطهای موبایل و دسکتاپ نیز آزمایش کنید.
مرحله ۸: مشکلاتی که کاربران با آن مواجه هستند را بیابید
جریان کاربر، مسیری است که کاربران در وب سایت شما طی میکنند. یک کاربر، معمولاً تا زمانی که چیزی را خریداری کند یا فرمی را ارسال کند، مسیری قابل پیشبینی را در وب سایت شما طی میکند. بهترین راه برای ردیابی جریان کاربران، استفاده از ابزارهای تحلیل وب سایت است. این ابزارها، به شما کمک میکنند تا مراحل مختلف سفر مشتری را در وب سایت خود مشاهده کنید، از جمله صفحاتی که کاربران مشاهده کردهاند و مدت زمانی که در آنجا بودهاند.
مرحله ۹: کیفیت محتوای وبسایت را ارزیابی کنید
عناصر بصری، تنها عوامل مؤثر در ایجاد یک تجربه کاربری خوب یا بد نیستند. محتوای وب سایت شما، نقش مهمی در متقاعد کردن کاربران برای ماندن در وب سایت شما و بازدید از صفحات دیگر ایفا میکند. همچنین، به موتورهای جستجو کمک میکند تا محتوای شما را راحتتر پیدا کرده و بازدیدکنندگان بیشتری را به سایت شما هدایت کنند. توصیه میکنیم یک بررسی کامل سئو وب سایت خود را انجام دهید و محتوای خود را برای سئو بهینه کنید. برای این کار، میتوانید از افزونههای سئو استفاده کنید.
بهبود تجربه کاربری وردپرس
بهبود تجربه کاربری، یک فرآیند مستمر است که نیازمند توجه و تلاش مداوم است. با تمرکز بر این نکات و استفاده از ابزارهای مناسب، میتوانید وب سایت وردپرس خود را به یک منبع ارزشمند برای کاربران خود تبدیل کنید. این امر، منجر به افزایش رضایت کاربران، بهبود رتبه در موتورهای جستجو و در نهایت، موفقیت کسب و کار شما خواهد شد.











ارسال پاسخ