
آیا میخواهید توجه بازدیدکنندگان وبسایت خود را به اطلاعیههای مهم جلب کنید؟ نوار اعلان، یک ابزار قدرتمند برای این منظور است. این نوارها، که در بالای صفحات وبسایت شما قرار میگیرند، میتوانند پیامهای حیاتی مانند تخفیفهای ویژه، اخبار مهم و یا اطلاعیههای مربوط به بهروزرسانیها را به نمایش بگذارند. در این مقاله، ما به شما نشان میدهیم که چگونه میتوانید یک نوار اعلان جذاب را بدون نیاز به افزونههای پیچیده، تنها با استفاده از کدهای HTML و CSS، در وبسایت وردپرسی خود ایجاد کنید.
اهمیت استفاده از نوار اعلان در وردپرس
نوار اعلان، یک ابزار ضروری برای هر وبسایتی است که میخواهد تعامل بیشتری با بازدیدکنندگان خود داشته باشد. این نوارها، برخلاف اعلانهای معمولی، در معرض دید قرار دارند و به سرعت توجه را به خود جلب میکنند. چه در حال تبلیغ یک رویداد فروش ویژه باشید، چه بخواهید از تغییرات مهم در وبسایت خود خبر دهید، نوار اعلان یک راهحل ایدهآل است. اگر یک فروشگاه اینترنتی دارید، استفاده از نوار اعلان را به عنوان یک استراتژی ضروری در نظر بگیرید.
استفاده از نوار اعلان مزایای متعددی نسبت به قرار دادن اطلاعیهها در صفحه اصلی دارد. این نوارها، در بالای هر صفحه از وبسایت شما نمایش داده میشوند و اطمینان حاصل میکنند که بازدیدکنندگان، پیام شما را میبینند. در ادامه، به شما نشان خواهیم داد که چگونه میتوانید یک نوار اعلان سفارشی را به وبسایت خود اضافه کنید.
ساخت نوار اعلان با HTML و CSS: راهنمای گام به گام
برای شروع، ابتدا باید کدهای CSS سفارشی زیر را برای نوار اعلان خود کپی کنید:
.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}
یکی از سادهترین راهها برای افزودن کد CSS به وبسایت وردپرسی، استفاده از یک افزونه مدیریت کد است. این افزونهها به شما اجازه میدهند تا کدهای سفارشی را به وبسایت خود اضافه کنید، بدون اینکه نیاز به ویرایش فایلهای اصلی قالب داشته باشید. ما در این آموزش از افزونه WPCode استفاده می کنیم.
برای شروع، افزونه را نصب و فعال کنید. سپس به بخش افزودن کد (Add Snippet) بروید و گزینه “Add Your Custom Code (New Snippet)” را انتخاب کنید.

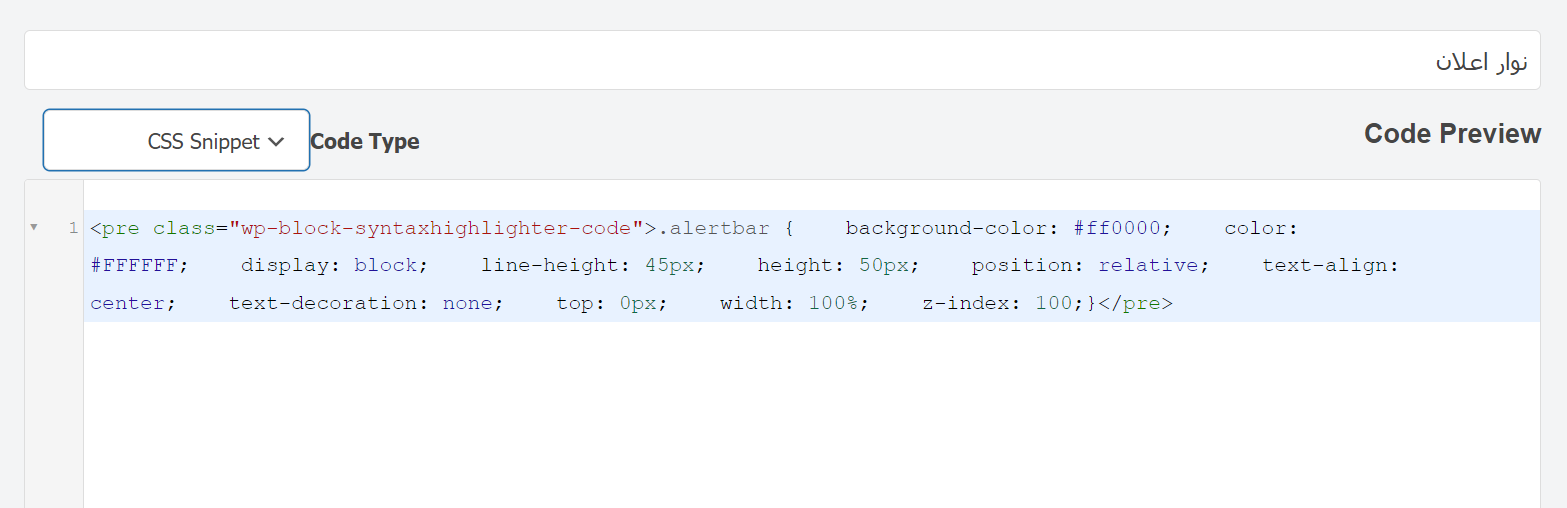
در این مرحله، یک عنوان مناسب برای قطعه کد خود انتخاب کنید و کد CSS را در قسمت ویرایشگر قرار دهید. نوع کد را به “CSS Snippet” تغییر دهید.

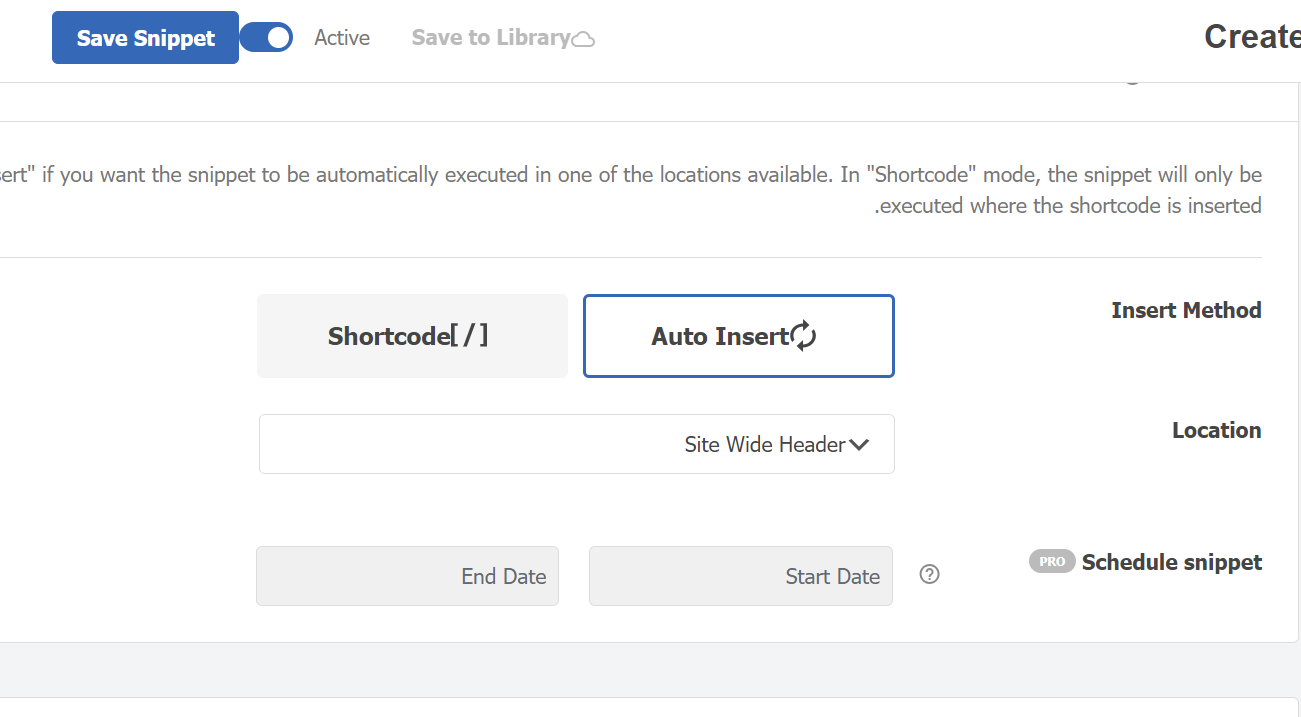
در مرحله بعد، به بخش “Insertion” بروید. در اینجا، شما باید مشخص کنید که کد در کجا اجرا شود. برای نمایش نوار اعلان در سراسر وبسایت، میتوانید از تنظیمات پیشفرض “Auto Insert” استفاده کنید. همچنین، گزینه “Run Everywhere” را فعال نگه دارید.

پس از انجام این تنظیمات، روی دکمه “Save Snippet” کلیک کنید. سپس برای فعال کردن کد، دکمه ضامن را در حالت فعال قرار دهید.
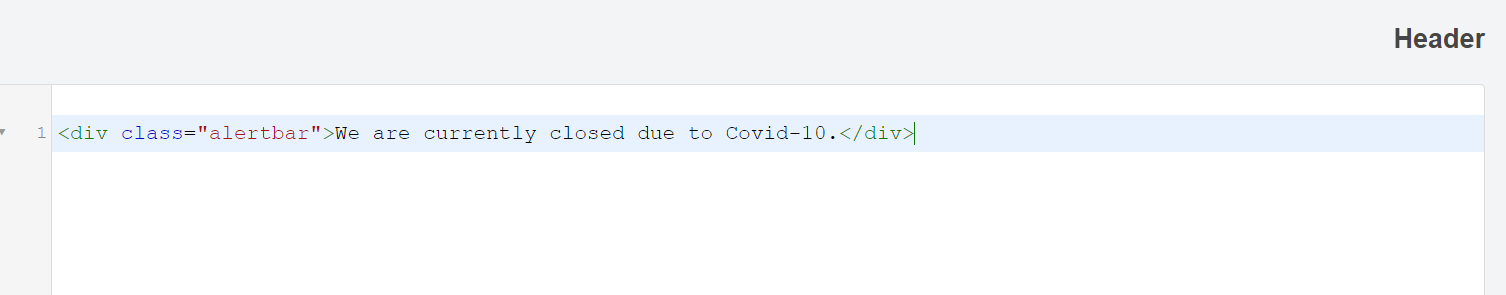
در مرحله بعد، به بخش “Code Snippets » Headers & Footer” در پیشخوان وردپرس خود بروید. خط زیر از کد HTML را کپی کرده و در کادر “Header” قرار دهید:
<div class='alertbar'>متن اعلان شما در اینجا</div>
در این مثال، متن داخل تگ div، متن اعلان شما را نمایش میدهد. شما میتوانید این متن را به دلخواه خود تغییر دهید. در اینجا نحوه قرار دادن کد در کادر “Header” را مشاهده میکنید:

پس از قرار دادن کد در هدر، میتوانید متن اعلان را به دلخواه خود تغییر دهید. فراموش نکنید که پس از اتمام کار، روی دکمه “ذخیره تغییرات” کلیک کنید. اکنون نوار اعلان را در بالای وبسایت خود مشاهده خواهید کرد.
جمعبندی: نمایش نوار اعلان در وردپرس
در این آموزش، ما نحوه ایجاد و نمایش نوار اعلان را در وبسایت وردپرسی شما با استفاده از HTML و CSS بررسی کردیم. با استفاده از این روش، شما میتوانید به راحتی اطلاعات مهم را به بازدیدکنندگان خود منتقل کنید و تعامل آنها را افزایش دهید. با کمی خلاقیت، میتوانید نوارهای اعلان خود را سفارشی کنید و آنها را با برند و نیازهای وبسایت خود هماهنگ سازید.











ارسال پاسخ