
آیا میخواهید تجربه کاربری وبسایت خود را با بلوکهای سفارشی ارتقا دهید؟ وردپرس، با ارائهی بلوکهای متنوع برای ایجاد محتوا، امکانات زیادی را در اختیار شما قرار میدهد. اما گاهی اوقات، نیاز به بلوکهایی دارید که فراتر از گزینههای پیشفرض عمل کنند و نیازهای خاص شما را برآورده سازند. در این مقاله، ما به شما نشان خواهیم داد چگونه میتوانید با استفاده از افزونهی Genesis Custom Blocks، بلوکهای سفارشی خود را به راحتی و با کمترین دانش کدنویسی در وردپرس ایجاد کنید.
چرا به بلوکهای سفارشی در وردپرس نیاز داریم؟
ویرایشگر گوتنبرگ وردپرس، با ارائهی یک رابط کاربری بصری، به شما اجازه میدهد تا صفحات و نوشتههای خود را با استفاده از بلوکها بسازید. این بلوکها میتوانند شامل متن، تصاویر، ویدئوها و سایر عناصر طراحی باشند. علاوه بر این، افزونههای وردپرس نیز بلوکهای جدیدی را به این مجموعه اضافه میکنند. اما، در برخی موارد، ممکن است نیاز به ایجاد بلوکهای سفارشی داشته باشید. این زمانی اتفاق میافتد که میخواهید یک ویژگی منحصر به فرد را در وبسایت خود پیادهسازی کنید یا نیاز به یک بلوک خاص دارید که در میان بلوکهای موجود پیدا نمیشود.
با ایجاد بلوکهای سفارشی، میتوانید قابلیتها و عملکردهای ویژهای را به وبسایت خود اضافه کنید. این بلوکها میتوانند فرآیندهای تکراری را خودکار کنند یا محتوای شما را به شیوهای جذابتر ارائه دهند. به عنوان مثال، میتوانید یک بلوک سفارشی برای نمایش نظرات مشتریان ایجاد کنید و به راحتی آن را در هر جای وبسایت خود قرار دهید. در ادامه، به آموزش ساخت بلوک سفارشی در وردپرس میپردازیم.
آموزش ساخت بلوک سفارشی در وردپرس با افزونه Genesis Custom Blocks
افزونهی Genesis Custom Blocks، ابزاری قدرتمند و در عین حال آسان برای ایجاد بلوکهای سفارشی در وردپرس است. این افزونه که توسط تیم WP Engine توسعه یافته است، به شما این امکان را میدهد تا با سرعت و سهولت، بلوکهای مورد نیاز خود را بسازید. برای شروع، ابتدا باید این افزونه را نصب و فعال کنید.
در این آموزش، ما یک بلوک نمونه با عنوان “Testimonials” (نظرات مشتریان) ایجاد میکنیم. با ما همراه باشید تا مراحل ساخت این بلوک را دنبال کنید:
گام اول: ایجاد یک بلوک سفارشی در وردپرس
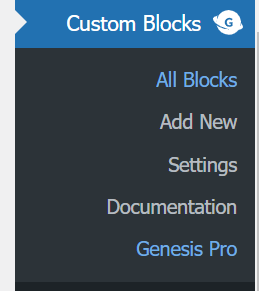
پس از نصب و فعالسازی افزونه، به قسمت Custom Blocks در منوی پیشخوان وردپرس خود بروید و روی گزینهی “Add New” کلیک کنید.
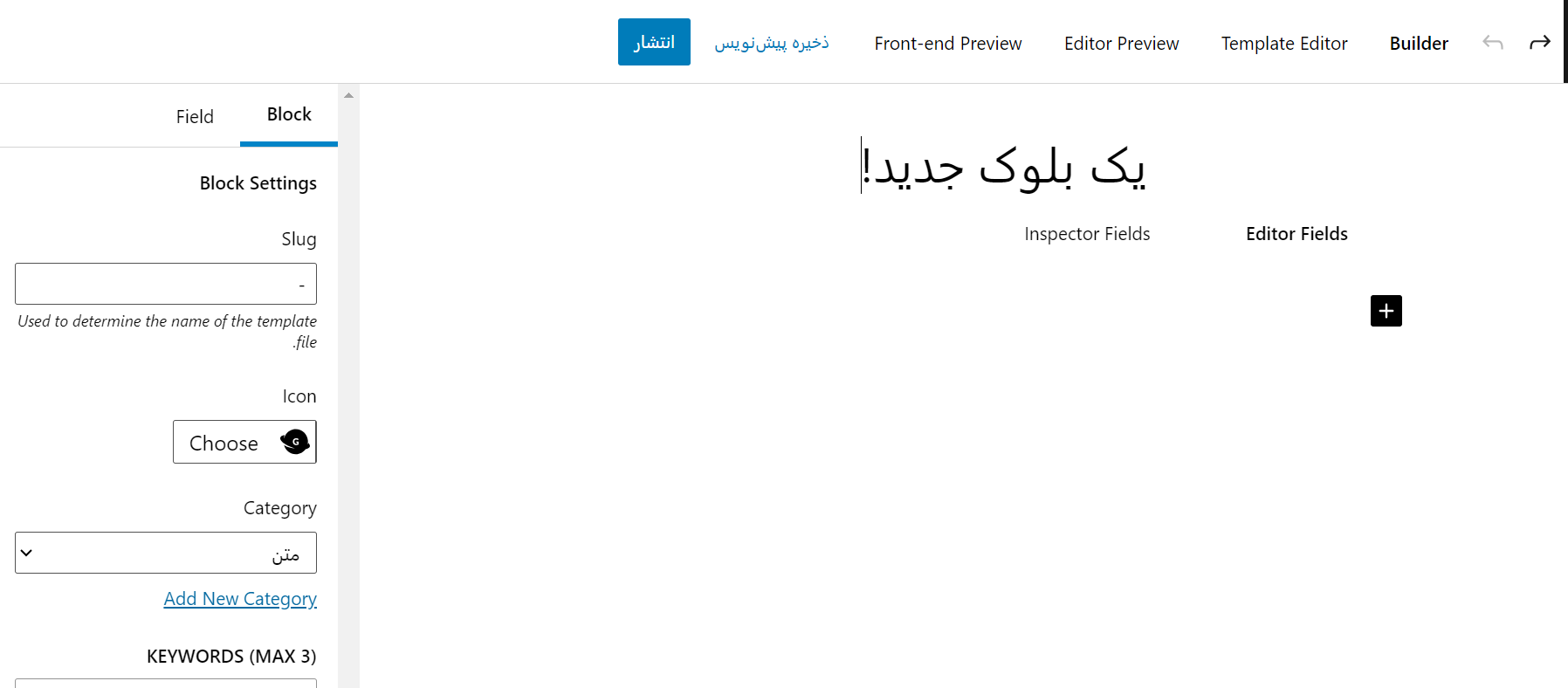
با کلیک بر روی این گزینه، به صفحهی ویرایشگر بلوک هدایت میشوید؛ جایی که میتوانید بلوک سفارشی خود را ایجاد کنید. در این صفحه، اولین قدم، نامگذاری بلوک است.
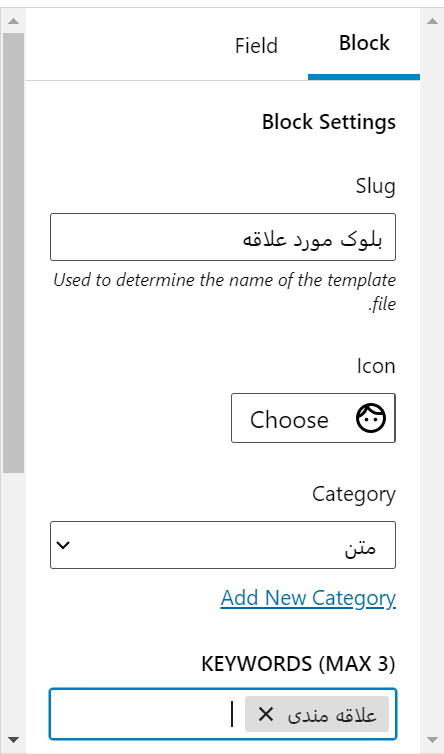
در قسمت سمت چپ صفحه، تنظیمات مربوط به بلوک سفارشی را مشاهده میکنید. در این بخش میتوانید یک آیکون برای بلوک خود انتخاب کنید، یک دستهبندی برای آن تعیین کنید و کلمات کلیدی مرتبط را وارد نمایید.
اسلاگ بلوک، به طور خودکار بر اساس نام بلوک شما ایجاد میشود و نیازی به تغییر آن نیست. در قسمت کلمات کلیدی، میتوانید حداکثر سه کلمه کلیدی مرتبط را وارد کنید تا بلوک شما به راحتی در ویرایشگر وردپرس قابل جستجو باشد.
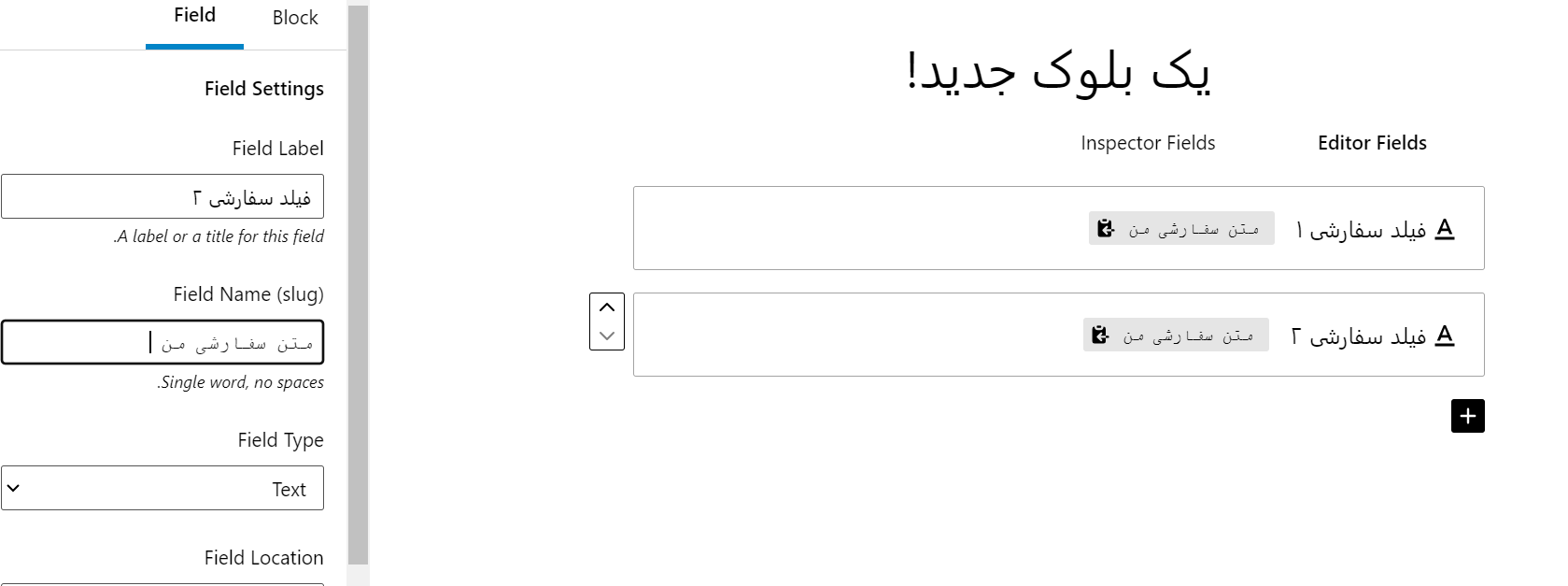
اکنون زمان آن رسیده است که فیلدهای مورد نیاز خود را به بلوک اضافه کنید. شما میتوانید انواع مختلفی از فیلدها، مانند فیلدهای متنی، عددی، آدرس ایمیل، آدرس وبسایت، رنگ، تصویر، کادر انتخاب، دکمه رادیویی و موارد دیگر را اضافه کنید. برای افزودن فیلد جدید، روی دکمه “+” کلیک کنید.
با کلیک بر روی دکمه “+” گزینههای مختلفی برای پیکربندی فیلدها در اختیار شما قرار میگیرد:
- Field Label: برچسب فیلد که در ویرایشگر نمایش داده میشود.
- Field Name: نام فیلد که به طور خودکار بر اساس برچسب فیلد ایجاد میشود. این نام را در مرحلهی بعد (قالب بلوک) مورد استفاده قرار میدهیم.
- Field Type: نوع فیلد (متن، عدد، تصویر و غیره).
- Field Location: تعیین محل قرارگیری فیلد (ویرایشگر یا بازرس).
- Help Text: متن راهنما برای توضیح فیلد.
بر اساس نوع فیلدی که انتخاب میکنید، ممکن است گزینههای اضافی نیز در دسترس باشند. به عنوان مثال، برای فیلد متنی، میتوانید متن پیشفرض یا محدودیت تعداد کاراکترها را تنظیم کنید. پس از تنظیم فیلدهای مورد نظر، میتوانید با کلیک بر روی دکمه “+” فیلدهای بیشتری را به بلوک خود اضافه کنید. برای تغییر ترتیب فیلدها، کافیست آنها را با ماوس جابهجا کنید. همچنین، برای ویرایش یا حذف یک فیلد، روی برچسب آن کلیک کنید. پس از اتمام تنظیمات، روی دکمه “Publish” در سمت راست صفحه کلیک کنید تا بلوک سفارشی شما ذخیره شود.
گام دوم: ایجاد قالب برای بلوک سفارشی
اگرچه شما بلوک سفارشی خود را ایجاد کردهاید، اما تا زمانی که یک قالب برای آن تعریف نکنید، بلوک شما در وبسایت نمایش داده نمیشود. قالب بلوک، مشخص میکند که اطلاعات وارد شده در فیلدهای بلوک، چگونه در وبسایت شما نمایش داده شوند. برای این کار میتوانید از HTML و CSS استفاده کنید. همچنین، اگر نیاز به اجرای کدهای PHP دارید، میتوانید یک فایل قالب PHP ایجاد کنید و آن را در پوشه قالب وردپرس خود آپلود نمایید.
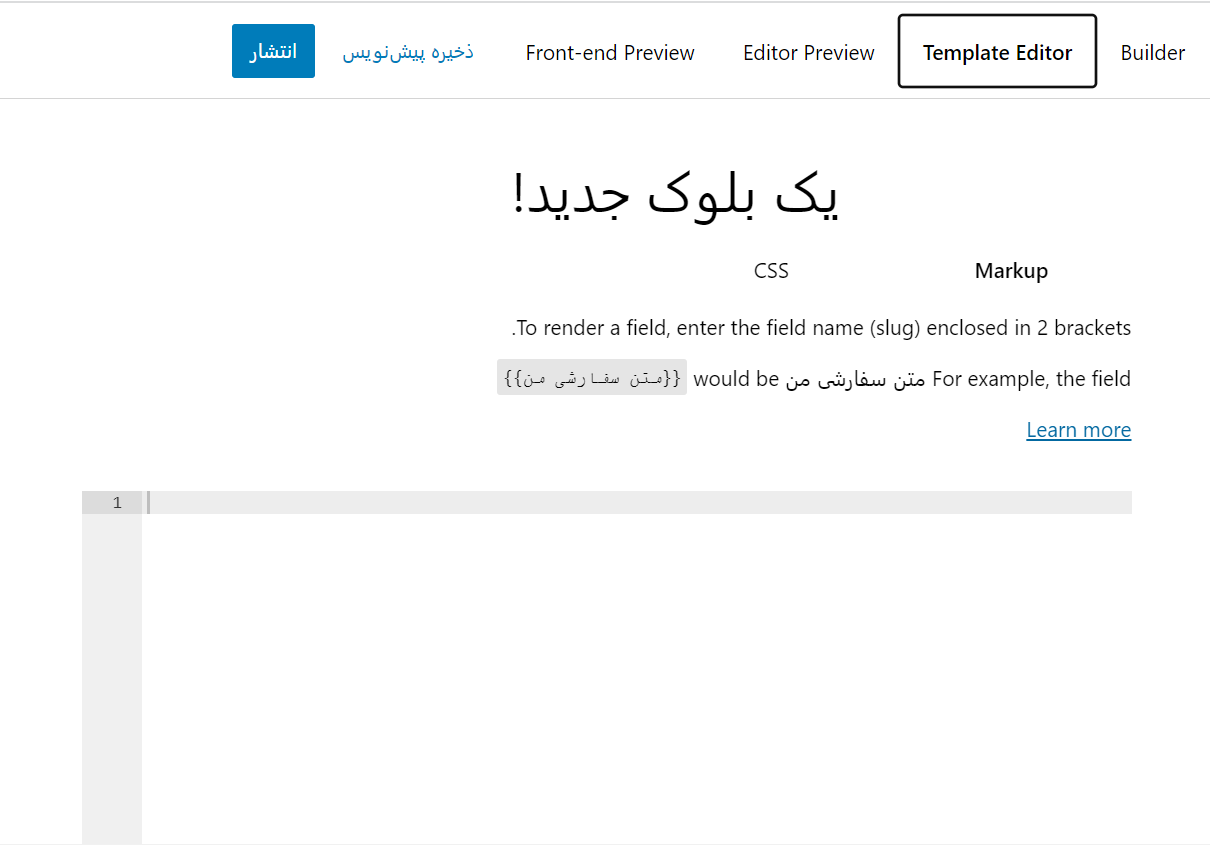
در صفحه ویرایش بلوک، به تب “Template Editor” بروید و کدهای HTML خود را وارد کنید.
شما میتوانید کدهای HTML خود را نوشته و از براکتهای دوتایی ({{field_name}}) برای فراخوانی مقادیر فیلدها استفاده کنید. به عنوان مثال، برای بلوک نظرات مشتریان (Testimonials) از کد HTML زیر استفاده میکنیم:
<div class='testimonial-item'><img src='{{reviewer-image}}' class='reviewer-image'><h4 class='reviewer-name'>{{reviewer-name}}</h4><div class='testimonial-text'>{{testimonial-text}}</div></div>
سپس، به تب “CSS” بروید و استایلهای CSS مورد نظر خود را برای بلوک تعریف کنید:
نمونهای از کدهای CSS:
.reviewer-name {font-size:14px;font-weight:bold;text-transform:uppercase;}.reviewer-image {float: left;padding: 0px;border: 5px solid #eee;max-width: 100px;max-height: 100px;border-radius: 50%;margin: 10px;}.testimonial-text {font-size:14px;}.testimonial-item {margin:10px;border-bottom:1px solid #eee;padding:10px;}
ایجاد بلوکهای سفارشی در وردپرس: جمعبندی
با معرفی ویرایشگر بلوک در وردپرس، امکانات بیشماری برای طراحی و ایجاد صفحات جذاب فراهم شده است. اما گاهی اوقات، برای نمایش اطلاعات خاص یا پیادهسازی قابلیتهای منحصربهفرد، نیاز به بلوکهای سفارشی داریم. با استفاده از افزونه Genesis Custom Blocks، میتوانید به راحتی و بدون نیاز به دانش عمیق کدنویسی، بلوکهای دلخواه خود را در وردپرس ایجاد کنید. این ابزار، به شما امکان میدهد تا تجربهی کاربری وبسایت خود را بهبود بخشید و کنترل بیشتری بر محتوای خود داشته باشید.


















ارسال پاسخ