آیا تا به حال برایتان پیش آمده است که تصویری را در یک وبسایت مشاهده نکنید؟ این مشکل میتواند دلایل مختلفی داشته باشد، از جمله سرعت پایین اینترنت یا مشکلات سرور. اما گوگل، به عنوان یک موتور جستجوی متنمحور، برای درک محتوای شما به کلمات متکی است. به همین دلیل، استفاده از متن جایگزین تصویر (Alt Text) برای تمامی تصاویر موجود در محتوای شما ضروری است. این متن، تصویر شما را برای گوگل توصیف میکند و به آن کمک میکند تا ارتباط تصویر با سایر بخشهای محتوا را درک کند، حتی اگر تصویر به هر دلیلی نمایش داده نشود.
همانطور که میدانید، وجود عناصر نامرتبط در محتوای شما میتواند باعث شود گوگل وبسایت شما را کمکیفیت یا نامعتبر تلقی کند. بنابراین، اگر به دنبال افزایش ترافیک باکیفیت و بهبود رتبه در نتایج جستجو هستید، آشنایی کامل با اهمیت و نحوه استفاده از متن جایگزین و همچنین سئو تصاویر ضروری است.
متن جایگزین تصویر چیست؟
گوگل از ابتدای فعالیت خود، تمرکز ویژهای بر جلب رضایت کاربران داشته است. رباتهای گوگل با استفاده از فاکتورهای مختلف، سعی میکنند محتوای مورد نیاز کاربران را شناسایی و در اختیار آنها قرار دهند. با این حال، این رباتها تنها قادر به درک المانهای متنی هستند. اینجاست که اهمیت متن جایگزین تصویر مشخص میشود.

تا قبل از سال 2013، دو چالش اصلی در زمینه نمایش تصاویر و درک آنها توسط موتورهای جستجو وجود داشت:
- در صورت عدم بارگذاری تصویر، هیچ راهی برای توصیف آن به کاربر وجود نداشت.
- رباتهای گوگل نمیتوانستند تصاویر مرتبط با نتایج جستجو را شناسایی و نمایش دهند.
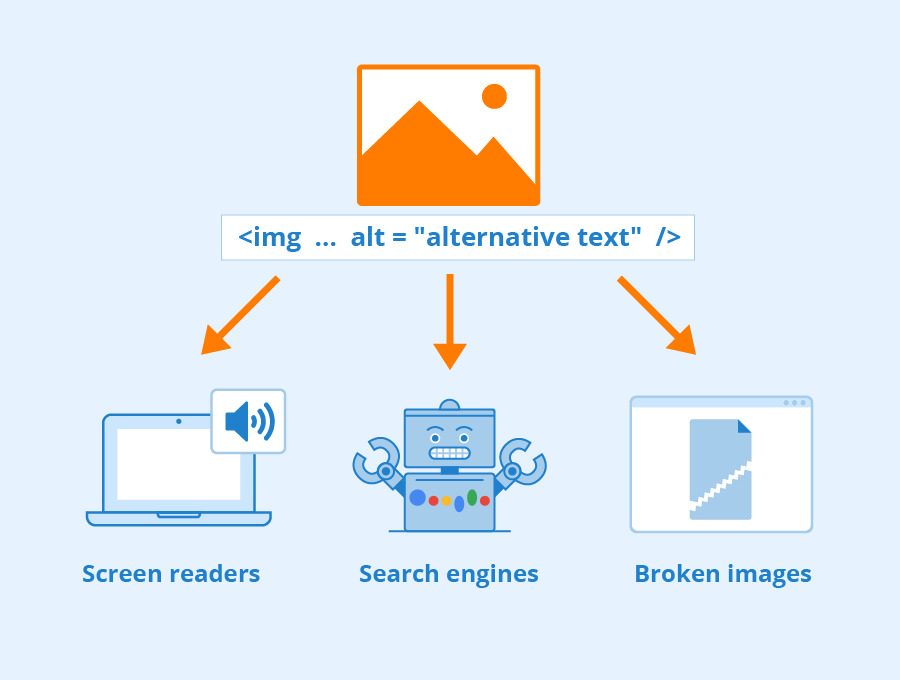
برای حل این مشکلات، گوگل تگ Alt را معرفی کرد. متن جایگزین عکس، یک توضیح متنی کوتاه (کمتر از 100 کلمه) است که تصویر را برای رباتهای گوگل توصیف میکند. این متن در صورت عدم نمایش تصویر به کاربر نشان داده میشود و همچنین برای افراد نابینا که از نرمافزارهای خواندن صفحه استفاده میکنند، بسیار مفید است. به عبارت دیگر، Alt Text به رباتهای گوگل کمک میکند تا تصاویر را در نتایج جستجوی مرتبط نمایش دهند. اگر امروز با جستجوی عبارت «کامپیوتر» تصاویر مربوطه را مشاهده میکنید، تا حد زیادی به لطف استفاده از تگ Alt است!
کاربردهای کلیدی متن جایگزین تصویر
جالب است بدانید که استفاده از تگ Alt تصویر اختیاری است، اما نادیده گرفتن آن میتواند فرصتهای زیادی را از شما سلب کند. استفاده از متن جایگزین باعث میشود وبسایت شما نزد موتورهای جستجو و کاربران اعتبار بیشتری کسب کند. از جمله کاربردهای مهم متن جایگزین میتوان به موارد زیر اشاره کرد:

- توصیف تصویر و ارتباط آن با محتوای صفحه برای موتورهای جستجو.
- افزایش شانس نمایش تصویر شما در نتایج جستجوی مرتبط.
- نمایش متن جایگزین در صورت عدم بارگذاری تصویر.
- پخش متن جایگزین برای کاربران نابینا هنگام استفاده از نرمافزارهای خواندن صفحه.
تاثیر تگ متن جایگزین تصویر بر سئو (SEO) وبسایت
در ابتدا، با معرفی بخش نتایج تصویری گوگل، نگرانیهایی مبنی بر کاهش نرخ کلیک وبسایتها مطرح شد. اما با گذشت زمان و معرفی تگ Alt، این نگرانیها برطرف شد. در واقع، یک عرصه جدید برای رقابت محتوایی ایجاد شد و وبسایتها توانستند از طریق استفاده از تگ Alt، از این فرصت نهایت استفاده را ببرند.
امروزه، تصاویر در نتایج جستجو با سایر نتایج ترکیب شدهاند. به عنوان مثال، با جستجوی نام یک فیلم، کتاب یا محصول، تصاویر مربوطه را در کنار نتایج متنی مشاهده میکنید. این تصاویر حتی گاهی در جایگاههای بالاتری نسبت به نتایج دیگر نمایش داده میشوند. بنابراین، توجه به متن جایگزین و نحوه نگارش آن میتواند تاثیر بسزایی در بهبود رتبه شما در نتایج جستجو داشته باشد. این موضوع نشان میدهد که نتایج تصویری نه تنها به سئو آسیب نمیزنند، بلکه به پیچیدگی و رشد آن نیز کمک میکنند.
نحوه استفاده صحیح از تگ Alt در محتوا

پیش از بررسی نحوه استفاده از Alt Text، باید بدانید که این متن در واقع یک تگ در کد HTML است که برای طراحی ساختار وبسایتها و اپلیکیشنها استفاده میشود. با استفاده از تگ Alt در محتوا، شما میتوانید تصاویر خود را با زبان کد معرفی کنید. نحوه نوشتن متن جایگزین تصویر به ساختار وبسایت شما بستگی دارد. به طور کلی، دو حالت اصلی وجود دارد:
1. نوشتن متن جایگزین تصویر در وبسایتهای مبتنی بر کد
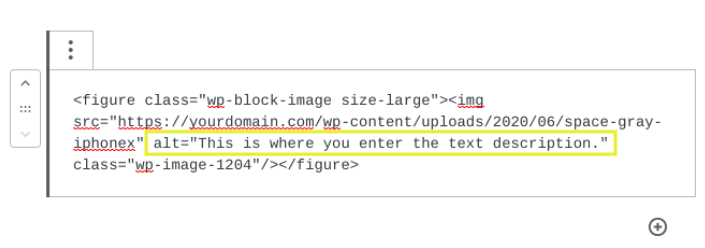
در وبسایتهایی که از ابتدا با کدنویسی طراحی شدهاند، ساختار کلی سایت، از جمله متن مقالات و تصاویر، بر اساس کدهای دستوری تعیین میشود. در این نوع وبسایتها، متن جایگزین تصویر باید در قالب تگ Alt نوشته شود. این تگ در ادامه کدهای تصویری قرار میگیرد و شامل توضیحات مربوط به تصویر است. اگرچه کد HTML با حروف لاتین نوشته میشود، اما توضیحات داخل تگ میتواند به هر زبانی، از جمله فارسی، باشد. ساختار تگ Alt در تصویر زیر نشان داده شده است:

2. نوشتن متن جایگزین تصویر در وبسایتهای وردپرسی
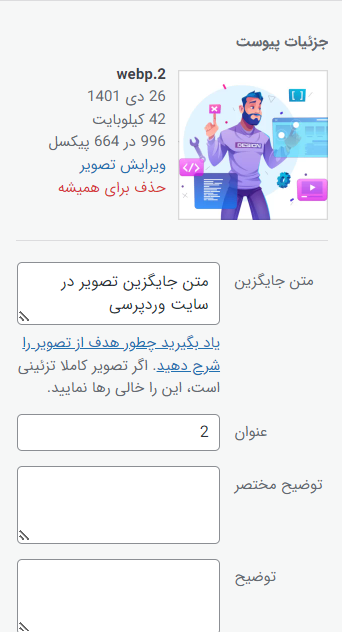
وردپرس یک پلتفرم محبوب است که به شما امکان میدهد بدون نیاز به کدنویسی، یک وبسایت کامل بسازید. در این وبسایتها، هنگام آپلود تصویر، گزینهای برای وارد کردن متن جایگزین (Alt Text) در اختیار شما قرار میگیرد. همچنین، امکان ویرایش این متن در آینده نیز وجود دارد.

اهمیت بالای Alt Text تصویر در سئو
برخی معتقدند که استفاده از متن جایگزین تصویر ضروری نیست و تاثیری در رتبه وبسایت ندارد. این باور کاملاً اشتباه است! ایجاد ارتباط بین بخشهای مختلف محتوای وبسایت، به شما کمک میکند تا رتبه بهتری در نتایج جستجو کسب کنید. علاوه بر این، استفاده از متن جایگزین، شانس شما را برای نمایش در نتایج تصویری گوگل نیز افزایش میدهد.
تصویری که تگ Alt نداشته باشد، در صورت بروز خطا در بارگذاری، به طور کامل از محتوا حذف میشود. متن جایگزین، در واقع جای خالی تصویر را پر کرده و از گسستگی محتوا جلوگیری میکند. همچنین، استفاده از این تگها به کاربران نابینا نیز اجازه میدهد تا از محتوای شما استفاده کنند و در نتیجه، مخاطبان شما گسترش مییابند. بنابراین، استفاده از تگ Alt تغییرات مثبتی در اعتبار شما نزد موتورهای جستجو ایجاد میکند. به همین دلیل، باید با نحوه نوشتن صحیح آن آشنا شوید.
چگونه متن جایگزین تصویر (Alt Text) مناسب بنویسیم؟
نوشتن متن جایگزین تصویر، نیازمند رعایت اصولی است. شما نمیتوانید چند کلمه را به صورت تصادفی کنار هم قرار دهید و انتظار داشته باشید گوگل آن را به عنوان Alt Text معتبر بشناسد. در ابتدا، باید بدانید که برای چه نوع تصویری متن جایگزین مینویسید. به طور کلی، سه نوع تصویر اصلی وجود دارد:

1. تصاویر اختصاصی برند
این تصاویر شامل لوگو، بنرهای تبلیغاتی، و تصاویر مرتبط با کمپینهای بازاریابی است. هنگام نوشتن متن جایگزین برای این تصاویر، حتماً از نام برند استفاده کنید و کلمات کلیدی مرتبط را نیز به کار ببرید. به عنوان مثال، «لوگو [نام برند]» یک متن جایگزین متوسط و «لوگو رسمی [نام برند] – ارائه دهنده [حوزه فعالیت]» یک Alt Text بهینه شده است.
2. تصاویر استفاده شده در مقالات
بیشترین ترافیک ارگانیک یک وبسایت معمولاً از مقالات به دست میآید. بنابراین، باید توجه ویژهای به تصاویر موجود در مقالات داشته باشید. در متن جایگزین این تصاویر، از کلمات کلیدی و مترادفهای آن استفاده کنید. از تکرار بیش از حد کلمه کلیدی اصلی خودداری کنید (حداکثر 2 تا 3 بار). همچنین، اگر در مورد یک شخص، فیلم یا کتاب خاص مینویسید، حتماً از تصاویر و متن جایگزین مرتبط با آن استفاده کنید تا از مشکلات احتمالی کپی رایت جلوگیری شود.
3. عکس محصولات
عکس محصولات از مهمترین تصاویر در یک فروشگاه اینترنتی است. برای این تصاویر، از متنهایی استفاده کنید که تمام جزئیات محصول را در بر داشته باشند. برای مثال، اگر تصویر یک لپتاپ را دارید، تمام مشخصات فنی آن را در متن جایگزین ذکر کنید. در نوشتن تگ Alt عکس محصولات، نیازی به رعایت جملهبندی ساختارمند نیست و میتوانید نکات مهم را به صورت تیتروار بیان کنید.
جمعبندی
تصاویر، بخش مهمی از هر محتوایی هستند. موتورهای جستجو نمیتوانند تصاویر را مانند ما درک کنند. بنابراین، استفاده از متن جایگزین تصویر ضروری است. این متنها، به صورت تگ HTML نوشته میشوند و تصاویر را برای موتورهای جستجو تعریف میکنند. نوشتن متن جایگزین، در شرایط مختلف، نیازمند رعایت نکات خاصی است. به یاد داشته باشید که استفاده صحیح از تگ Alt میتواند به بهبود رتبه محتوای شما در نتایج جستجو کمک شایانی کند. پس آن را جدی بگیرید!











ارسال پاسخ