
آیا میخواهید وبسایت وردپرسی خود را با انیمیشنهای جذاب و پویا، از رقبایتان متمایز کنید؟ انیمیشنها، ابزاری قدرتمند برای جلب توجه بازدیدکنندگان، برجسته کردن محتوای مهم و افزایش تعامل کاربران هستند. با استفاده از انیمیشنها، میتوانید دکمههای فراخوان به عمل (CTA) را جذابتر کنید و نرخ تبدیل را افزایش دهید. در این مقاله، به شما نشان خواهیم داد که چگونه به سادگی و بدون نیاز به دانش کدنویسی، انیمیشنهای CSS را به سایت وردپرس خود اضافه کنید.
اهمیت استفاده از انیمیشن در وردپرس
انیمیشنها در دنیای وب، نقش مهمی در بهبود تجربه کاربری (UX) ایفا میکنند. با استفاده از انیمیشنهای CSS، میتوانید المانهای مختلف صفحه را متحرک کنید و توجه کاربران را به بخشهای کلیدی جلب کنید. برای مثال، در یک فروشگاه آنلاین، میتوانید ویژگیهای برجسته یک محصول را با انیمیشن به نمایش بگذارید یا دکمههای CTA را برجستهتر کنید تا کاربران را به انجام اقدامات مورد نظر (مانند خرید یا ثبتنام) ترغیب کنید. علاوه بر این، انیمیشنها میتوانند وبسایت شما را از نظر بصری جذابتر کرده و حس حرفهای بودن را به مخاطبان القا کنند.
افزودن انیمیشن به وردپرس میتواند از طریق روشهای مختلفی انجام شود. یکی از راههای سنتی، کدنویسی مستقیم CSS است. اما این روش نیازمند دانش فنی و زمان زیادی است و میتواند در صورت اشتباه، طراحی و عملکرد وبسایت را تحت تاثیر قرار دهد. خوشبختانه، راهحلهای سادهتری نیز وجود دارد که به شما امکان میدهند بدون نیاز به کدنویسی، انیمیشنها را به سایت خود اضافه کنید.
معرفی افزونه Blocks Animation: سادهترین راه برای افزودن انیمیشن به وردپرس
سادهترین و سریعترین روش برای افزودن انیمیشن به وبسایت وردپرسی شما، استفاده از افزونه Blocks Animation است. این افزونه رایگان به شما این امکان را میدهد که بدون نیاز به نوشتن یک خط کد CSS، جلوههای انیمیشنی متنوعی را به بلوکهای مختلف در ویرایشگر گوتنبرگ (ویرایشگر بلوک وردپرس) اضافه کنید. Blocks Animation شامل انیمیشنهای ورودی، تایپ متن و افکتهای تیکر است که میتوانید به متنها، تصاویر و سایر المانهای صفحه اعمال کنید.
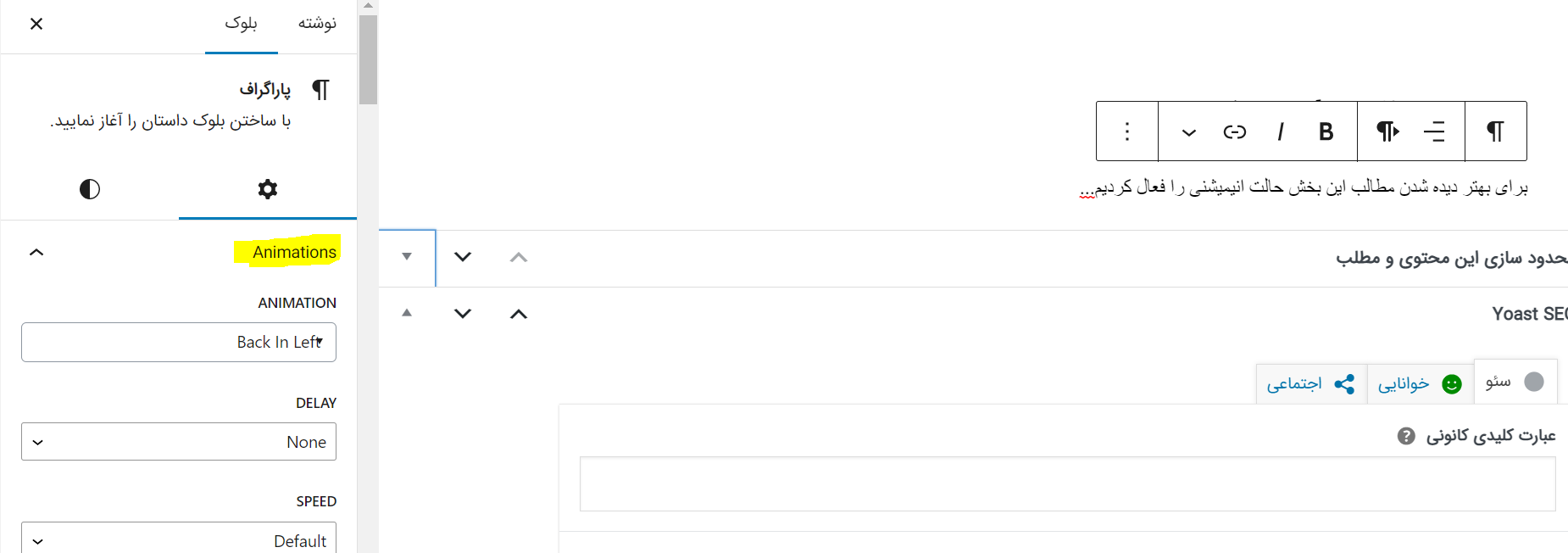
برای شروع، ابتدا باید افزونه Blocks Animation را نصب و فعال کنید. پس از فعالسازی، به ویرایشگر بلوک در وردپرس بروید و صفحه یا نوشته مورد نظر خود را باز کنید. بلوکی را که میخواهید انیمیشن به آن اضافه کنید، انتخاب کنید. در منوی تنظیمات بلوک (در سمت راست صفحه)، یک بخش جدید با عنوان “Animations” اضافه شده است. با کلیک بر روی این بخش، به گزینههای مختلف انیمیشن دسترسی خواهید داشت.

در بخش “Animations”، سه گزینه اصلی وجود دارد: Animations، Count Animations و Typing Animations. گزینه “Animations” شامل افکتهای ورودی است که هنگام بارگذاری صفحه یا بلوک، اجرا میشوند. برای افزودن انیمیشن ورودی، روی منوی کشویی “Animation” کلیک کنید و از میان گزینههای موجود، افکت مورد نظر خود را انتخاب کنید.
Blocks Animation به شما امکان میدهد تا تنظیمات مختلفی را برای انیمیشنها اعمال کنید. میتوانید با استفاده از گزینه “Delay”، تاخیر زمانی برای شروع انیمیشن را مشخص کنید. این قابلیت به شما اجازه میدهد تا ترتیب نمایش انیمیشنها را کنترل کنید و جلوههای بصری هماهنگی ایجاد کنید. همچنین، با استفاده از گزینه “Speed” میتوانید سرعت انیمیشن را تنظیم کنید. برای پیشنمایش انیمیشن و مشاهده نتیجه تنظیمات، میتوانید از دکمه “Replay Animation” استفاده کنید.
افزایش جذابیت وبسایت با انیمیشن در وردپرس
استفاده از انیمیشنها در وردپرس، راهی عالی برای جلب توجه مخاطبان و بهبود تجربه کاربری است. با کمک افزونههای سادهای مانند Blocks Animation، میتوانید به راحتی و بدون نیاز به دانش کدنویسی، انیمیشنهای جذاب را به وبسایت خود اضافه کنید. این انیمیشنها میتوانند به برجسته کردن محتوای مهم، افزایش تعامل کاربران و ارتقای ظاهر کلی وبسایت شما کمک کنند. با کمی خلاقیت، میتوانید وبسایتی پویا و جذاب داشته باشید که بازدیدکنندگان را به خود جذب میکند.











ارسال پاسخ