
آیا میخواهید فایلهای PDF خود را مستقیماً در وبسایت وردپرسی خود به نمایش بگذارید؟ نمایش فایلهای PDF در وردپرس، راهی عالی برای ارائه اطلاعات به کاربران است. با این روش، بازدیدکنندگان بدون نیاز به دانلود فایل میتوانند محتوای مورد نظر خود را مشاهده کنند، که این امر تجربه کاربری بهتری را رقم میزند. در این مقاله، به شما نشان خواهیم داد که چگونه این قابلیت را به وبسایت خود اضافه کنید.
چرا نمایش PDF در وردپرس مهم است؟
بسیاری از وبسایتها از فایلهای PDF برای ارائه اطلاعاتی نظیر کاتالوگ محصولات، منوها، دستورالعملها و اسناد آموزشی استفاده میکنند. اما ارائه این فایلها تنها از طریق لینک دانلود، ممکن است تجربه کاربری ایدهآلی را برای بازدیدکنندگان فراهم نکند. تصور کنید کاربری میخواهد منوی رستوران شما را ببیند؛ آیا بهتر نیست به جای دانلود فایل، آن را مستقیماً در مرورگر خود مشاهده کند؟
با نمایش PDF در وردپرس، کاربران میتوانند بدون نیاز به دانلود فایل، محتوای مورد نظر خود را مشاهده کنند. این امر به ویژه برای کاربرانی که از دستگاههای تلفن همراه استفاده میکنند، بسیار مفید است. نمایش فایلهای PDF به این روش، سرعت دسترسی به اطلاعات را افزایش داده و باعث میشود کاربران زمان بیشتری را در وبسایت شما سپری کنند.
نکته کلیدی: برای بهینهسازی فایلهای PDF خود، از ابزارهای فشردهسازی استفاده کنید تا حجم آنها را کاهش دهید.
افزونه PDF.js Viewer: ابزاری قدرتمند برای نمایش PDF
یکی از بهترین افزونهها برای نمایش فایلهای PDF در وردپرس، افزونه PDF.js Viewer است. این افزونه امکانات متنوعی را در اختیار شما قرار میدهد، از جمله:
- تنظیم اندازه و مقیاس نمایشگر PDF
- حذف دکمههای نوار ابزار PDF (مانند دکمههای دانلود و چاپ)
- حالت تمام صفحه برای نمایش بهتر اسناد طولانی
برای استفاده از این افزونه، ابتدا باید آن را نصب و فعال کنید. پس از فعالسازی، به بخش تنظیمات افزونه در پیشخوان وردپرس خود بروید.

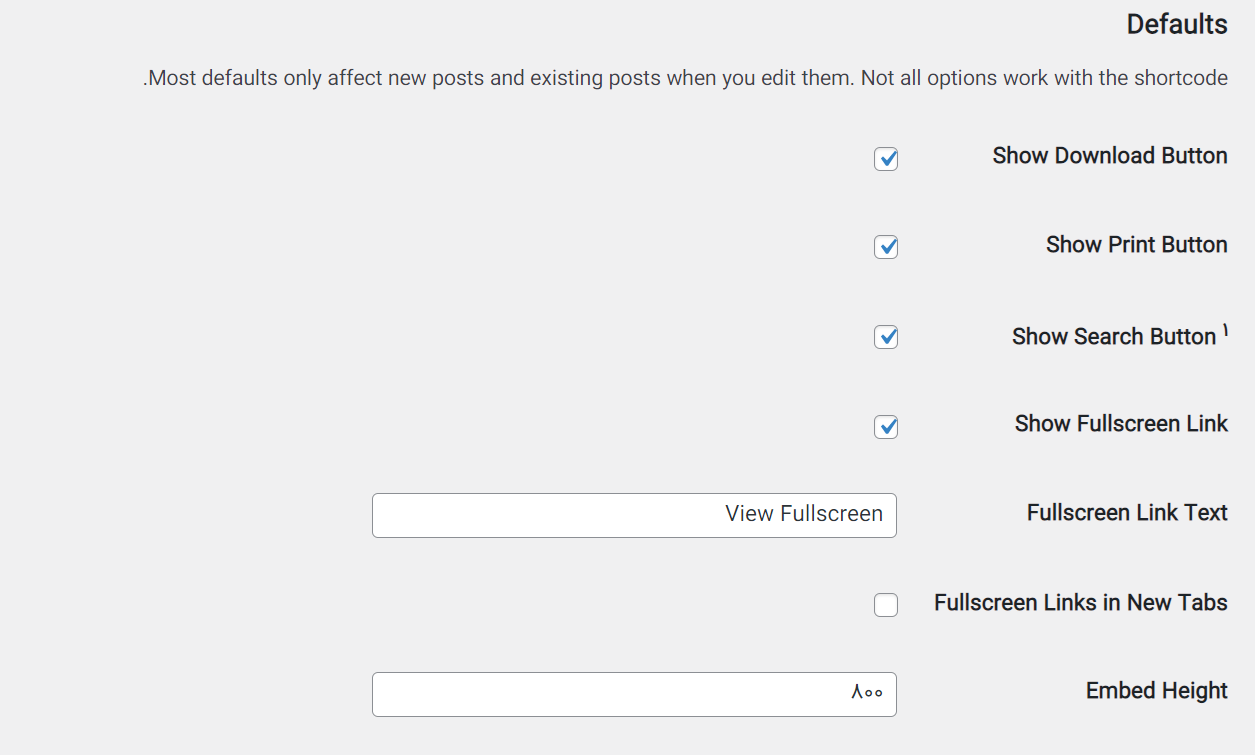
در این بخش، میتوانید تنظیمات پیشفرض افزونه را برای نمایش فایلهای PDF خود پیکربندی کنید. به عنوان مثال، میتوانید اندازه پیشفرض نمایشگر، مقیاس نمایش و دکمههای موجود در نوار ابزار را تنظیم کنید. اگر میخواهید دکمههای دانلود، چاپ یا جستجو را حذف کنید، کافی است تیک مربوط به آنها را بردارید.

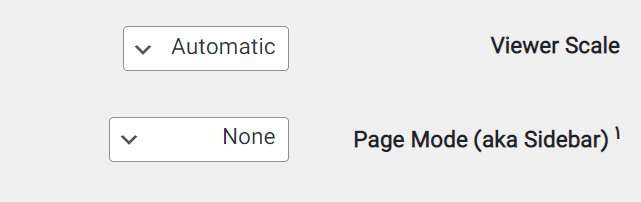
همچنین میتوانید ارتفاع و عرض پیشفرض نمایشگر را تغییر دهید و مقیاس نمایش را تنظیم کنید. این تنظیمات به شما کمک میکنند تا ظاهر فایلهای PDF خود را به بهترین شکل ممکن در وبسایت خود نمایش دهید.
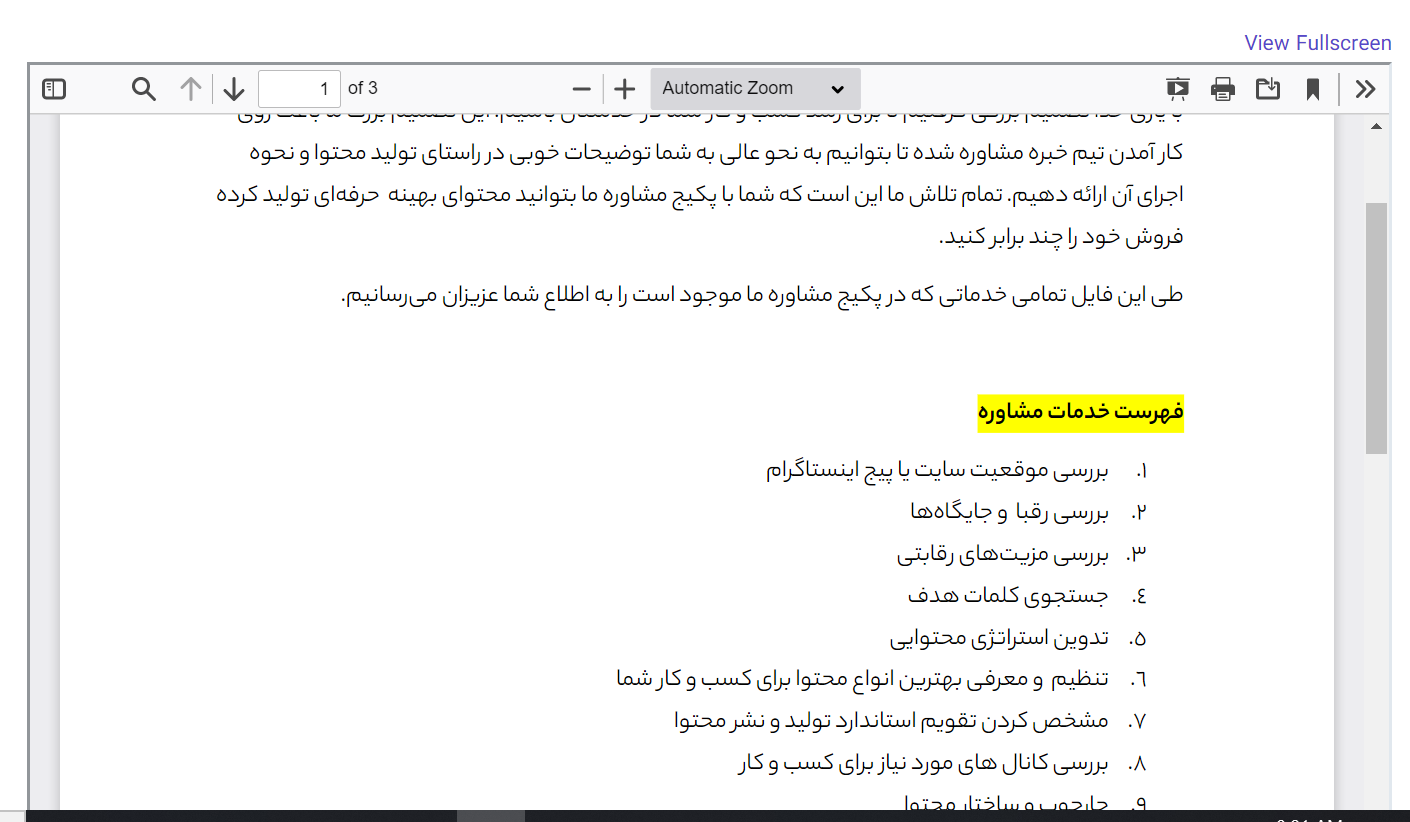
افزونه PDF.js Viewer به طور پیشفرض فایل PDF را بدون نوار کناری نمایش میدهد تا کاربران بتوانند سند را به طور کامل مشاهده کنند. با این حال، اگر میخواهید نوار کناری را به طور پیشفرض نمایش دهید (بهویژه برای اسناد طولانی)، میتوانید از منوی کشویی «Page Mode» یکی از گزینههای Thumbs، Bookmarks یا Attachments را انتخاب کنید.
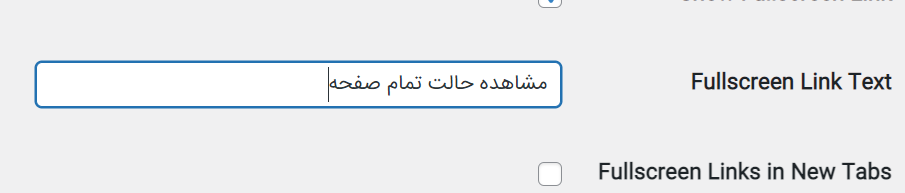
علاوه بر این، افزونه به شما امکان میدهد حالت تمام صفحه را برای فایلهای PDF فعال کنید. به طور پیشفرض، کاربران میتوانند با کلیک بر روی دکمه «View Fullscreen» که در بالای فایل PDF تعبیه شده است، این حالت را فعال کنند. شما میتوانید متن این دکمه را سفارشی کنید تا تجربه کاربری را بهبود ببخشید.

همچنین میتوانید تعیین کنید که آیا پیوند تمام صفحه در یک تب جدید باز شود یا خیر. باز کردن لینک در یک تب جدید میتواند به حفظ بازدیدکنندگان در وبسایت شما کمک کند، اما ممکن است برای کاربران تلفن همراه و تبلتها مناسب نباشد. توصیه میشود این ویژگی را فعال کنید تا کاربران بتوانند اسناد طولانی را در حالت تمام صفحه مطالعه کنند.
پس از اتمام تنظیمات، تنظیمات خود را ذخیره کنید.
افزودن PDF به نوشتهها و برگهها
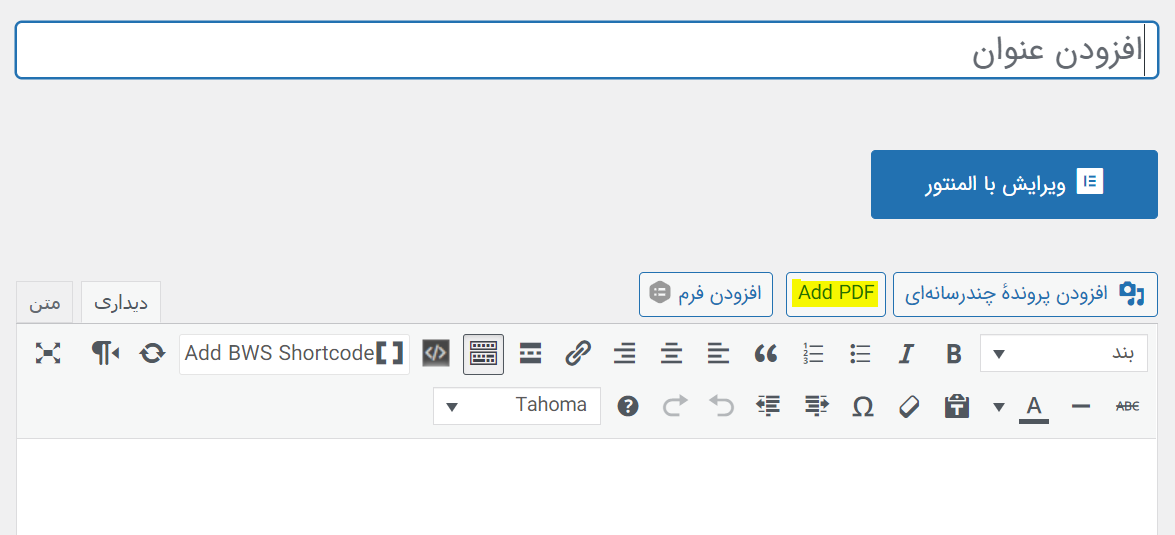
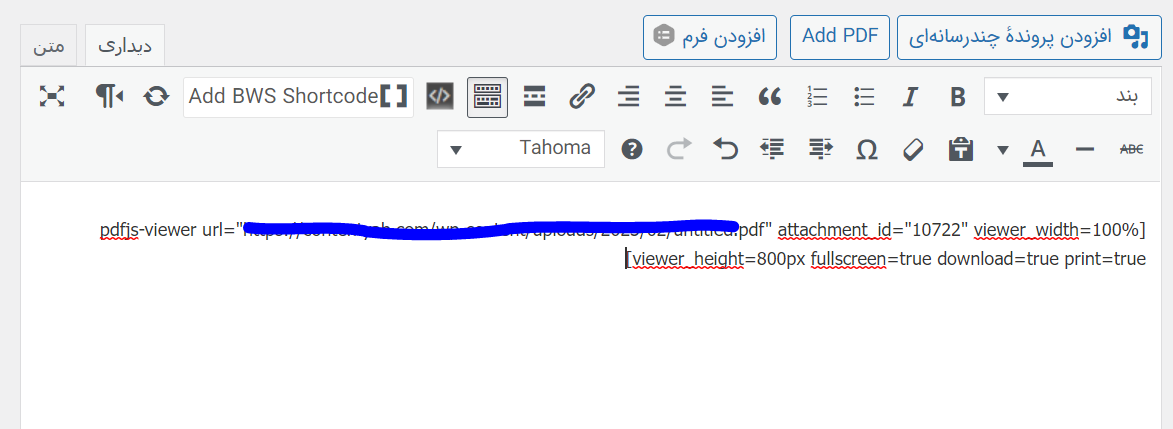
اکنون که افزونه را پیکربندی کردهاید، آمادهاید تا فایلهای PDF خود را در نوشتهها و برگههای وردپرس خود قرار دهید. برای این کار، به سادگی صفحه یا نوشتهای را که میخواهید PDF را در آن نمایش دهید، باز کنید. سپس، بر روی دکمه “+” در ویرایشگر گوتنبرگ یا دکمه add pdf در ویرایشگر کلاسیک کلیک کنید.

سپس، فایل PDF مورد نظر خود را انتخاب کرده و آپلود کنید. پس از آپلود، آدرس فایل در ویرایشگر نمایش داده میشود.

پس از انتشار نوشته یا برگه، فایل PDF شما به صورت یکپارچه در وبسایت نمایش داده میشود.

به همین سادگی! اکنون میتوانید فایلهای PDF خود را به راحتی و به شکلی جذاب در وبسایت وردپرسی خود نمایش دهید و تجربه کاربری بازدیدکنندگان خود را بهبود بخشید.
بهبود تجربه کاربری با نمایش PDF
نمایش PDF در وردپرس، گامی مهم در جهت ارائه محتوای بهتر و افزایش تعامل کاربران است. با استفاده از این روش، شما میتوانید اطمینان حاصل کنید که بازدیدکنندگان شما به راحتی به اطلاعات مورد نیاز خود دسترسی دارند و زمان بیشتری را در وبسایت شما سپری میکنند. این امر میتواند به افزایش نرخ تبدیل، بهبود سئو و در نهایت، موفقیت وبسایت شما منجر شود.











ارسال پاسخ