آیا به دنبال بهبود سئوی سایت خود هستید؟ در دنیای سئو، تصاویر نقش حیاتی ایفا میکنند. سئو تصاویر، زیرشاخهای کلیدی است که در کنار سئو تکنیکال و سئو محتوا، میتواند تاثیر شگرفی بر جایگاه شما در موتورهای جستجو داشته باشد. بهینهسازی تصاویر، نهتنها به بهبود رتبه سایت شما کمک میکند، بلکه سرعت بارگذاری صفحات را نیز افزایش میدهد. این امر به نوبه خود، تجربه کاربری را بهبود بخشیده و ترافیک ارگانیک را از طریق بخش تصاویر گوگل، به سمت سایت شما سرازیر میکند. با وجود پیشرفتهای الگوریتمهای گوگل، رعایت نکات کلیدی در سئو تصاویر برای درک بهتر رباتها از محتوای تصویری، ضروری است. در این مقاله، به بررسی این نکات و آموزش سئو تصاویر در وردپرس میپردازیم.
سئو تصاویر چیست؟
سئو تصاویر، یک تکنیک مهم در سئو داخلی است که به شما امکان میدهد تصاویر سایت خود را به بهترین شکل ممکن به موتورهای جستجو معرفی کنید. با استفاده از این تکنیک، میتوانید شانس دیده شدن تصاویر خود را در نتایج جستجوی گوگل و سایر موتورهای جستجو افزایش دهید.

چرا بهینهسازی تصاویر برای سئو و سرعت سایت مهم است؟
سرعت بارگذاری سایت، یکی از عوامل کلیدی در سئو و تجربه کاربری است. هرچه سرعت سایت شما بیشتر باشد، شانس شما برای کسب رتبه بهتر در صفحه نتایج جستجو (SERP) افزایش مییابد. تصاویر، نقش مهمی در کاهش سرعت بارگذاری سایت دارند. تصاویر با حجم بالا، میتوانند زمان بارگذاری صفحات را به طور قابل توجهی افزایش دهند. بنابراین، بهینهسازی تصاویر، گامی ضروری برای بهبود سرعت سایت شماست.
بهینهسازی تصاویر ممکن است برای مبتدیان در زمینه گرافیک و ویرایش، کمی دشوار به نظر برسد. با این حال، با استفاده از ابزارها و تکنیکهایی که در ادامه معرفی میکنیم، میتوانید این فرآیند را به یک عادت تبدیل کرده و از نتایج شگفتانگیز آن بهرهمند شوید.
بهترین روش برای بهینهسازی تصاویر، استفاده از نرمافزارهایی مانند فتوشاپ است. اگرچه ابزارهای آنلاین متعددی نیز وجود دارند، اما استفاده از نرمافزارهای کامپیوتری به شما امکان کنترل بیشتری بر روی جنبههای مختلف بهینهسازی تصویر میدهد:
- انتخاب فرمت مناسب تصویر
- تنظیم دقیق سایز تصویر
- کاهش حجم و تنظیم کیفیت تصویر
متن جایگزین (Alt Text): توضیح تصاویر برای موتورهای جستجو
متن جایگزین یا Alt Text، یکی از مهمترین ویژگیهای تگ img در HTML است. این ویژگی به شما امکان میدهد تا توضیحی متنی برای تصاویر خود در وبسایت ارائه دهید. در کد HTML، متن جایگزین به شکل زیر نمایش داده میشود:
<img width=”637″ height=”332″ src=”https://tesmino.com/blog/wp-content/uploads/2020/09/no-co-citation-example-1.png” class=”attachment-full size-full” alt=”کو سایتیشن یا لینک سازی؟”>
متن جایگزین به خزندههای موتورهای جستجو کمک میکند تا محتوای تصاویر را درک کنند. همچنین، اگر تصویر به هر دلیلی بارگذاری نشود، متن جایگزین به کاربر نمایش داده میشود و تجربه کاربری را بهبود میبخشد. استفاده از متن جایگزین برای بهبود سئو تصاویر ضروری است.
با وجود پیشرفتهای هوش مصنوعی، موتورهای جستجو هنوز هم به متن جایگزین برای درک دقیقتر محتوای تصویری نیاز دارند.
متن جایگزین در حالت عادی برای کاربران قابل مشاهده نیست، مگر اینکه تصویر به درستی لود نشود، در این صورت متن جایگزین به جای تصویر نمایش داده میشود.
تفاوت متن جایگزین و عنوان عکس
متن جایگزین برای اهداف سئو و کمک به درک تصویر توسط موتورهای جستجو استفاده میشود. عنوان عکس، توسط وردپرس برای مدیریت و یافتن تصاویر در کتابخانه رسانه مورد استفاده قرار میگیرد. وردپرس متن جایگزین را در کد HTML برای نمایش تصویر قرار میدهد. عنوان، برای سازماندهی و نمایش تصاویر در پایگاه داده ذخیره میشود.
تفاوت متن جایگزین و کپشن تصاویر
متن جایگزین برای توصیف تصویر به موتورهای جستجو و کاربرانی که به هر دلیلی تصویر را نمیبینند، استفاده میشود. کپشن، برای توضیح تصویر به تمام کاربران وبسایت استفاده میشود. متن جایگزین معمولاً در وبسایت قابل مشاهده نیست، در حالی که کپشن زیر تصویر نمایش داده میشود. متن جایگزین برای سئو تصویر بسیار مهم است. کپشن، اختیاری است و زمانی استفاده میشود که نیاز به ارائه اطلاعات تکمیلی در مورد تصویر به بازدیدکنندگان باشد.
سئو تصاویر در وردپرس: راهنمای گام به گام
برای سئوی تصاویر در وردپرس، میتوانید از سه عنصر اصلی استفاده کنید: متن جایگزین، عنوان و کپشن. در ادامه، نحوه استفاده از این عناصر را در وردپرس توضیح میدهیم:
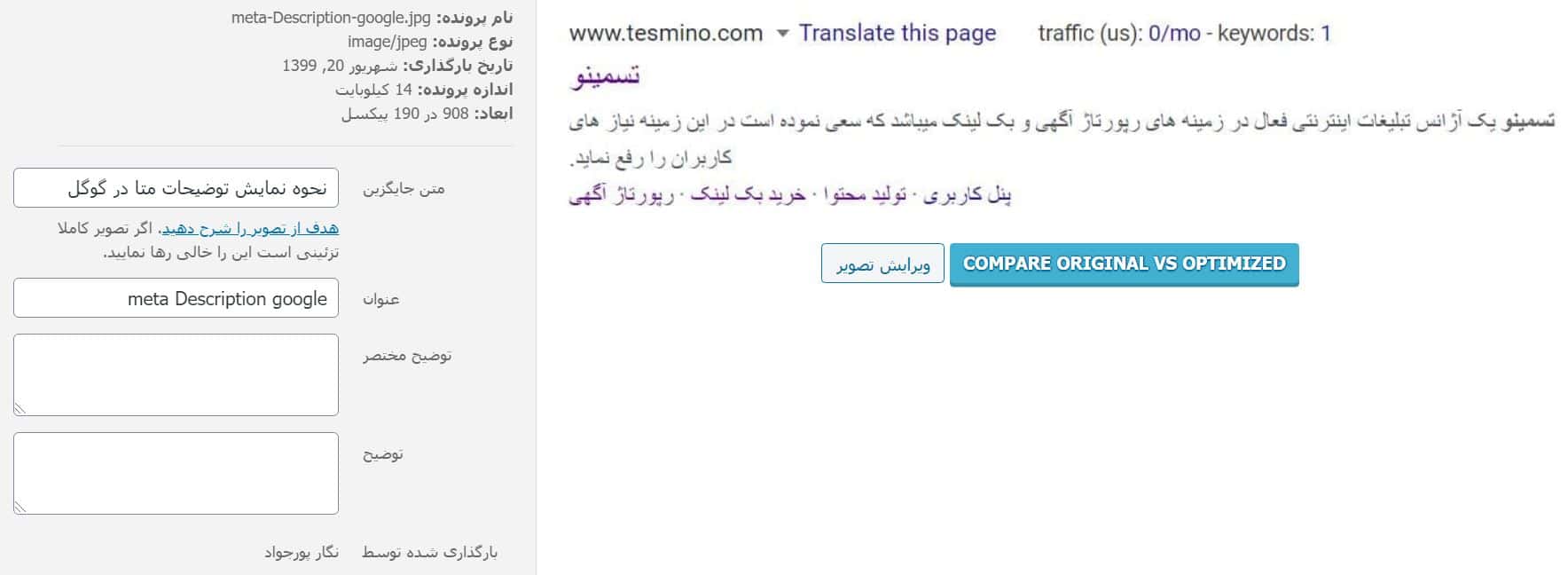
پس از آپلود تصویر در بخش رسانههای وردپرس، عنوان تصویر به طور پیشفرض از نام فایل تصویر گرفته میشود. برای تغییر عنوان، باید به بخش رسانه مراجعه کرده، تصویر مورد نظر را پیدا کرده و عنوان آن را ویرایش کنید.
متن جایگزین و کپشن را میتوانید همزمان با آپلود تصویر، به آن اضافه کنید.

توجه: برای تغییر عنوان عکس، باید از بخش رسانهها اقدام کنید. تغییر متن جایگزین و کپشن در این بخش، تغییری در صفحهای که تصویر در آن استفاده شده، ایجاد نمیکند. بنابراین، برای ویرایش متن جایگزین و کپشن، باید به صفحه مربوطه مراجعه کنید.
چه زمانی از کپشن برای تصاویر در وردپرس استفاده کنیم؟
با استفاده از کپشن، میتوانید اطلاعات بیشتری در مورد تصویر به کاربر ارائه دهید. کپشنها هم برای موتورهای جستجو و هم برای کاربران قابل مشاهده هستند. معمولاً، استفاده از کپشن در موارد زیر توصیه میشود:
- عکسهای رویدادها یا عکسهای تاریخی
- عکسهای دارای جزئیات که نیاز به توضیح دارند
- گالری تصاویر محصولات
آموزش بهینهسازی تصاویر: گامهای عملی
در ادامه، به بررسی ترفندهای کلیدی برای بهینهسازی تصاویر میپردازیم:
-
انتخاب سایز مناسب برای تصاویر
سایز و حجم تصاویر، دو مفهوم مرتبط اما متفاوت هستند. سایز تصویر به ابعاد آن اشاره دارد (مثلاً 1024 در 680 پیکسل). حجم تصویر، به فضای مورد نیاز برای ذخیره فایل در سرور اشاره دارد (مثلاً 350 کیلوبایت).
هرچه رزولوشن و ابعاد تصویر بیشتر باشد، احتمالاً حجم بیشتری نیز خواهد داشت و زمان بارگذاری سایت را افزایش میدهد. بنابراین، باید با حفظ کیفیت تصویر، حجم آن را تا حد امکان کاهش دهید.
در صورت استفاده از فتوشاپ، میتوانید از گزینه “Save for Web” برای بهینهسازی حجم تصویر استفاده کنید. اگر از فتوشاپ استفاده نمیکنید، میتوانید از ابزارهای زیر بهره ببرید:
- Affinity Photo
- Pixlr (بهینهسازی JPEG)
- ImageOptim (فقط مک)
- Kraken (فشردهسازی گروهی)
- Gimp
- NET
- JPEG Mini
- OptiPNG
- FileOptimizer
- Trimage
افزونههای وردپرس برای بهینهسازی تصاویر
- Yoast SEO
- ShortPixel
- EWWW Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
- Optimus Image Optimizer
- Test optimization for speed
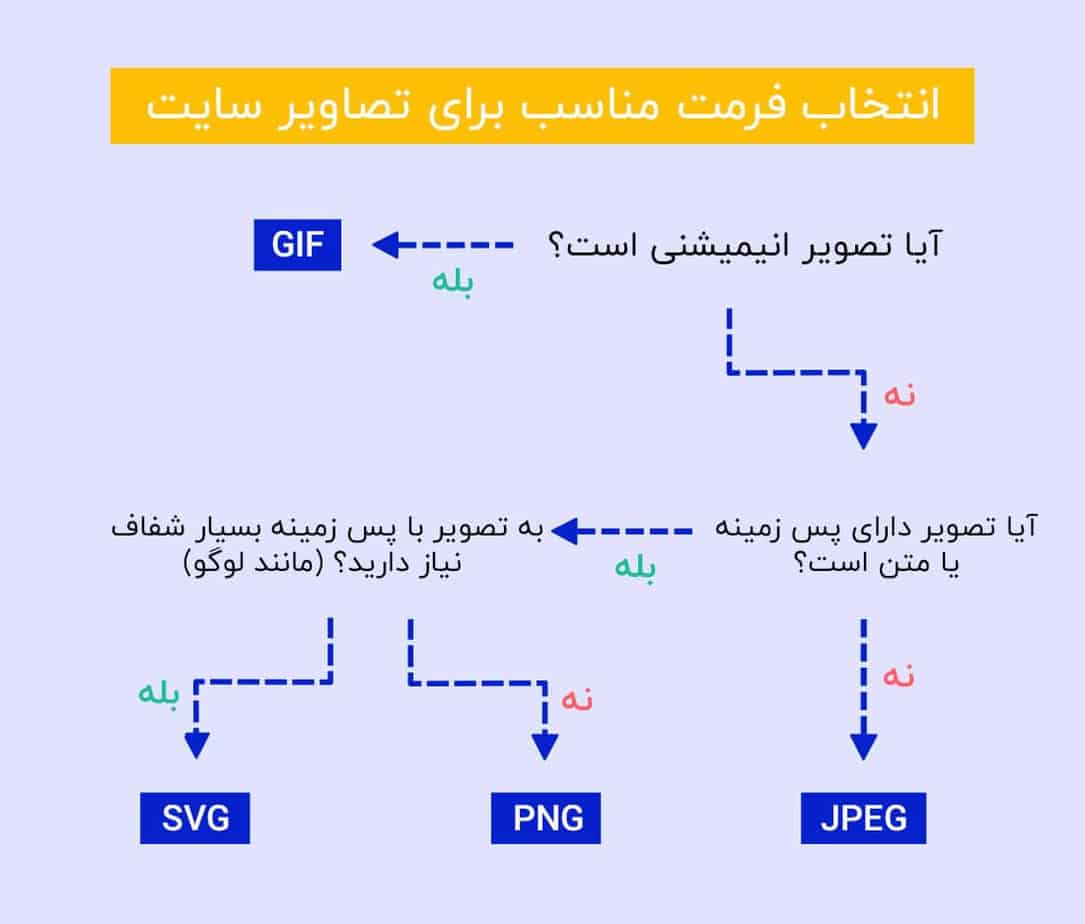
انتخاب فرمت مناسب برای تصاویر
PNG، JPEG و GIF رایجترین فرمتهای تصویری هستند. به طور کلی، از JPEG برای تصاویر با رنگهای زیاد و از PNG برای تصاویر با پسزمینه ساده استفاده میشود.

-
بهینهسازی نام تصاویر
نامگذاری مناسب تصاویر، نقش مهمی در سئو و رتبهبندی تصاویر در موتورهای جستجو دارد. قبل از آپلود تصویر، یک نام مرتبط و ترجیحاً شامل کلمه کلیدی هدف را انتخاب کنید. کلمات کلیدی را در ابتدای نام قرار داده و با خط تیره (-) از هم جدا کنید. از (_) برای جدا کردن کلمات استفاده نکنید. نام انتخابی باید برای کاربران و موتورهای جستجو مفهوم داشته باشد.
استفاده از نامهای انگلیسی و مرتبط با موضوع، بهترین رویکرد است.
-
استفاده از متن جایگزین (Alt Text)
متن جایگزین، به موتورهای جستجو کمک میکند تا محتوای تصاویر را درک کنند. اگر تصویر به درستی نمایش داده نشود، متن جایگزین به کاربر نمایش داده میشود و تجربه کاربری را بهبود میبخشد.
-
بهینهسازی عنوان تصاویر
در وردپرس، عنوان تصویر به طور پیشفرض از نام فایل گرفته میشود. بنابراین، هنگام آپلود تصویر، یک نام معنادار و مرتبط انتخاب کنید. در سیستمهای مدیریت محتوای دیگر، عنوان تصاویر را با کلمات کلیدی مرتبط انتخاب کنید. عنوان تصاویر، تأثیر مستقیمی بر سئو ندارد، اما در بهبود تجربه کاربری مؤثر است.
-
استفاده از کپشن برای تصاویر
کپشنها، متنی هستند که زیر تصاویر نمایش داده میشوند و برای توضیح بیشتر تصاویر استفاده میشوند. کپشنها، تأثیر مستقیمی بر سئو ندارند و برای کاربران و رباتها قابل مشاهده هستند. برای توصیف بهتر تصویر، میتوانید از کپشن استفاده کنید، اما از قرار دادن کلمات کلیدی به صورت مکرر در کپشن خودداری کنید.
-
استفاده از تصاویر منحصربهفرد
استفاده از تصاویر منحصربهفرد، یکی از اصول مهم در تولید محتوا است. استفاده از تصاویر تکراری، تأثیر مثبتی بر سئو سایت شما ندارد. در صورت محدودیت بودجه، میتوانید با افزودن متن به تصاویر، آنها را منحصربهفرد کنید.
-
استفاده از Structured Data برای تصاویر
با استفاده از Structured Data، میتوانید به موتورهای جستجو در درک بهتر تصاویر و نمایش آنها در صفحه نتایج کمک کنید. گوگل ایمیج از Structured Data برای تصاویر محصول، ویدئوها و دستورالعملها پشتیبانی میکند.
-
استفاده از Sitemap
نقشه سایت یا Sitemap، فایلی است که موتورهای جستجو برای بررسی و سازماندهی محتوای سایت از آن استفاده میکنند. قرار دادن تصاویر در Sitemap، به موتورهای جستجو اطمینان میدهد که تصاویر شما را ایندکس کنند. اگر از افزونه Yoast SEO استفاده میکنید، میتوانید از Sitemap تولید شده توسط این افزونه بهره ببرید.
ابزارهای سنجش سرعت سایت
پس از بهینهسازی تصاویر، میتوانید از ابزارهای زیر برای سنجش سرعت سایت خود استفاده کنید:





با توجه به تغییرات مداوم وبسایت و محتوا، بررسی منظم سرعت سایت ضروری است.
نتیجهگیری
بهینهسازی تصاویر، اگرچه ممکن است ساده به نظر برسد، اما تاثیر قابل توجهی در سئو سایت شما دارد. با یادگیری و اجرای مداوم این تکنیکها، میتوانید جایگاه سایت خود را در نتایج جستجو بهبود بخشید و ترافیک ارگانیک بیشتری جذب کنید. بهینهسازی تصاویر را جدی بگیرید و از مزایای آن بهرهمند شوید.











ارسال پاسخ