
آیا میخواهید از عملکرد وبسایت خود آگاه شوید و تصمیمات بهتری برای بهبود آن بگیرید؟ در این راهنما، به شما نشان میدهیم چگونه گوگل آنالیتیکس را نصب و راهاندازی کنید تا دادههای ارزشمندی درباره بازدیدکنندگان و رفتار آنها در وبسایتتان به دست آورید.
در دنیای وب، موفقیت و پیشرفت بدون درک رفتار کاربران و تجزیه و تحلیل دادهها امکانپذیر نیست. پس از راهاندازی وبسایت، مهم است که اطلاعاتی مانند تعداد بازدیدکنندگان روزانه، محبوبترین صفحات، و علایق کاربران را جمعآوری کنید. این اطلاعات به شما کمک میکند تا نیازها و ترجیحات کاربران را بشناسید، مشکلات موجود را برطرف کنید و در نهایت، تجربه کاربری بهتری را ارائه دهید.
گوگل آنالیتیکس، ابزاری قدرتمند و رایگان از گوگل، این امکان را برای شما فراهم میکند. این ابزار به شما کمک میکند تا دادههای وبسایت خود را تجزیه و تحلیل کنید و بینشهای عمیقی را به دست آورید. در این مقاله، با هم یاد میگیریم چگونه گوگل آنالیتیکس را نصب، فعالسازی و به وبسایت خود متصل کنید.
آنچه در این مقاله خواهید آموخت:
- مراحل نصب و راهاندازی گوگل آنالیتیکس
- اتصال گوگل آنالیتیکس به وبسایت از طریق ویرایشگر قالب
- اتصال گوگل آنالیتیکس به وبسایت با استفاده از افزونهها
گام به گام با نصب و راهاندازی گوگل آنالیتیکس
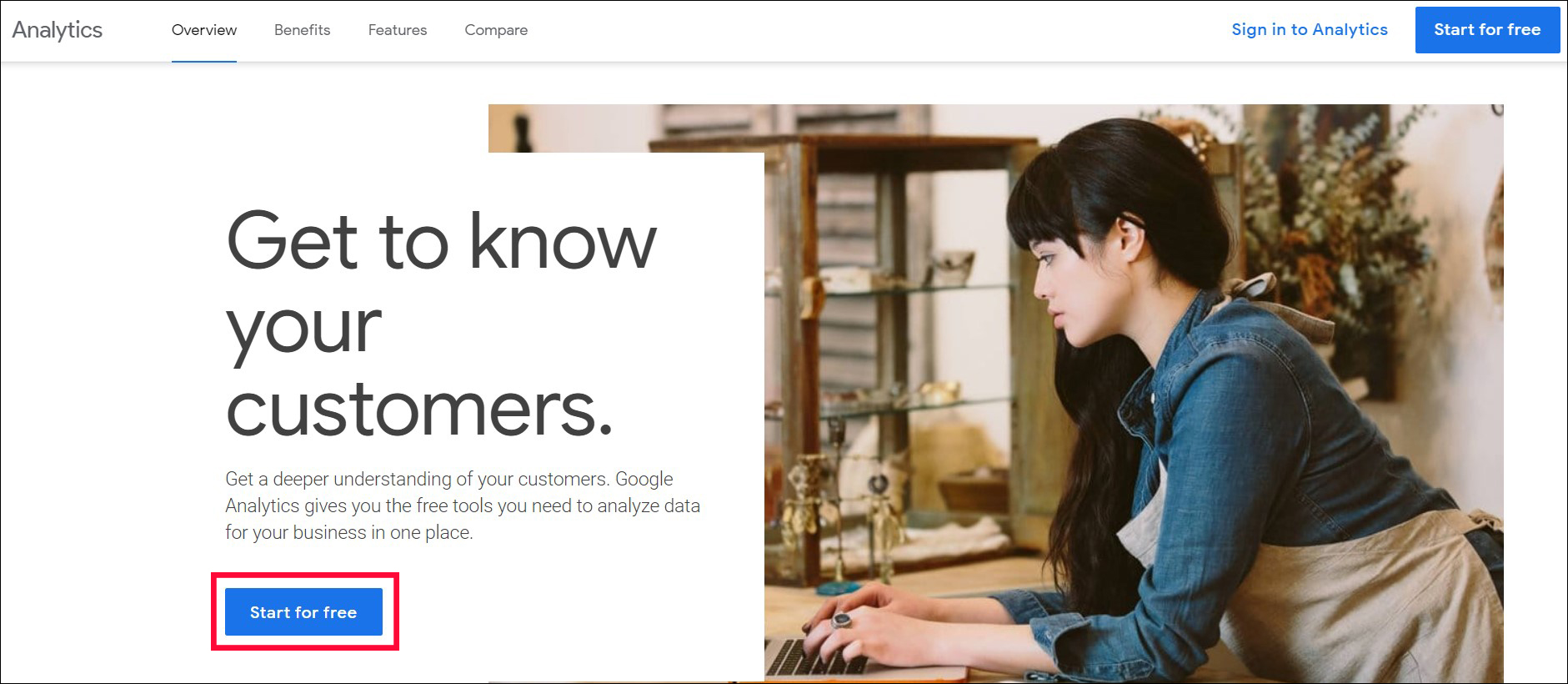
برای شروع، به وبسایت گوگل آنالیتیکس بروید. پس از ورود به حساب کاربری گوگل خود، با صفحهای مشابه تصویر زیر مواجه خواهید شد:

روی گزینه “شروع رایگان” (Start for free) کلیک کنید. اگر قبلاً حساب کاربری گوگل ندارید، باید یک حساب جدید ایجاد کنید.
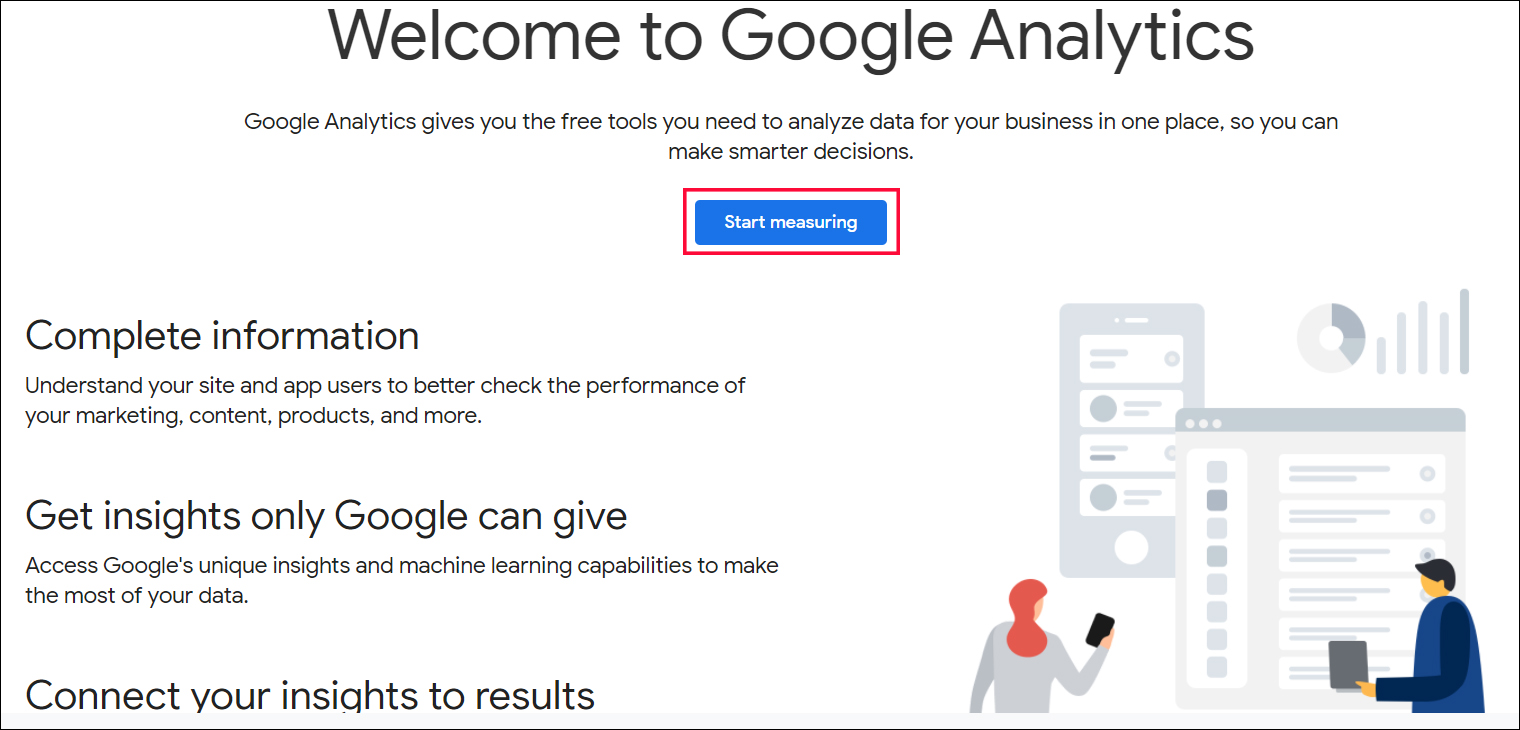
در مرحله بعد، وارد صفحه خوشآمدگویی گوگل آنالیتیکس خواهید شد. روی دکمه “اندازهگیری” (Start measuring) کلیک کنید.

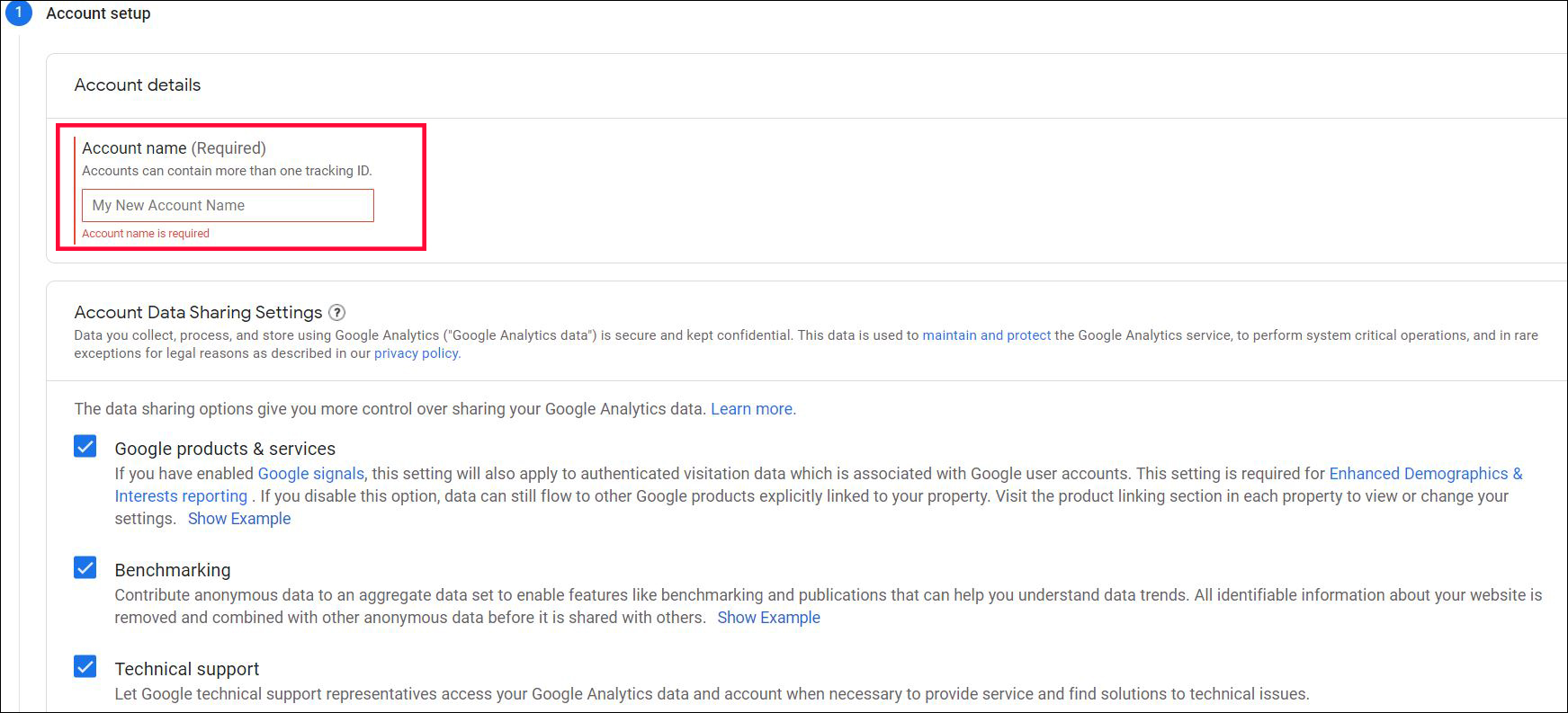
در صفحه بعد، از شما خواسته میشود نامی برای حساب کاربری خود انتخاب کنید. پس از وارد کردن نام، روی دکمه “بعدی” (Next) کلیک کنید.

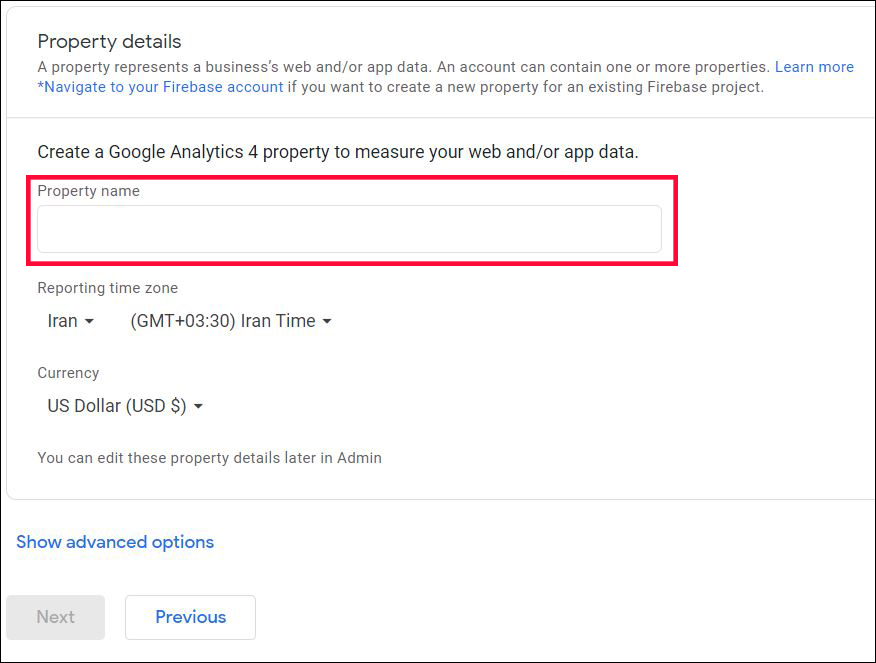
سپس، صفحهای با عنوان “مشخصات” (Property setup) نمایش داده میشود. در این قسمت، میتوانید اطلاعات مربوط به وبسایت خود را وارد کنید.

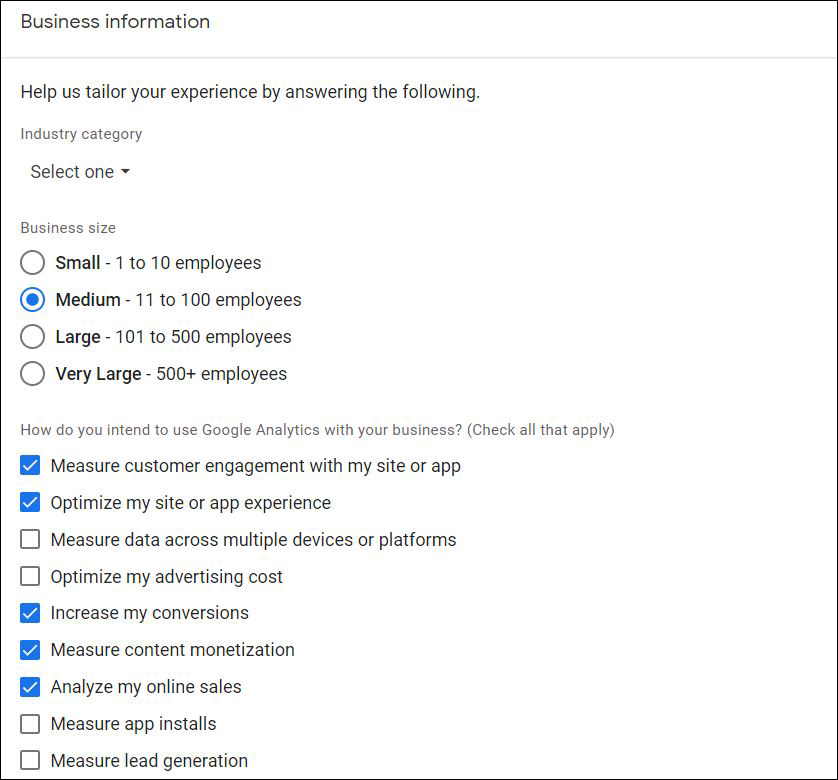
در بخش بعدی، کشور و منطقه زمانی خود را انتخاب کنید. پس از تکمیل این اطلاعات، روی دکمه “بعدی” (Next) کلیک کنید و اطلاعات کسبوکار خود را وارد نمایید.

در نهایت، روی دکمه “ایجاد” (Create) کلیک کنید تا به مرحله بعد بروید.

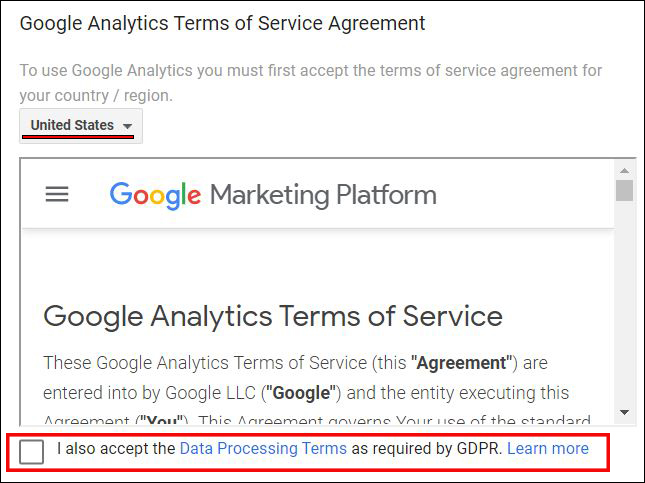
در این مرحله، قوانین و مقررات گوگل آنالیتیکس را مطالعه و تأیید کنید. سپس، روی دکمه “پذیرفتن” (Accept) کلیک کنید.
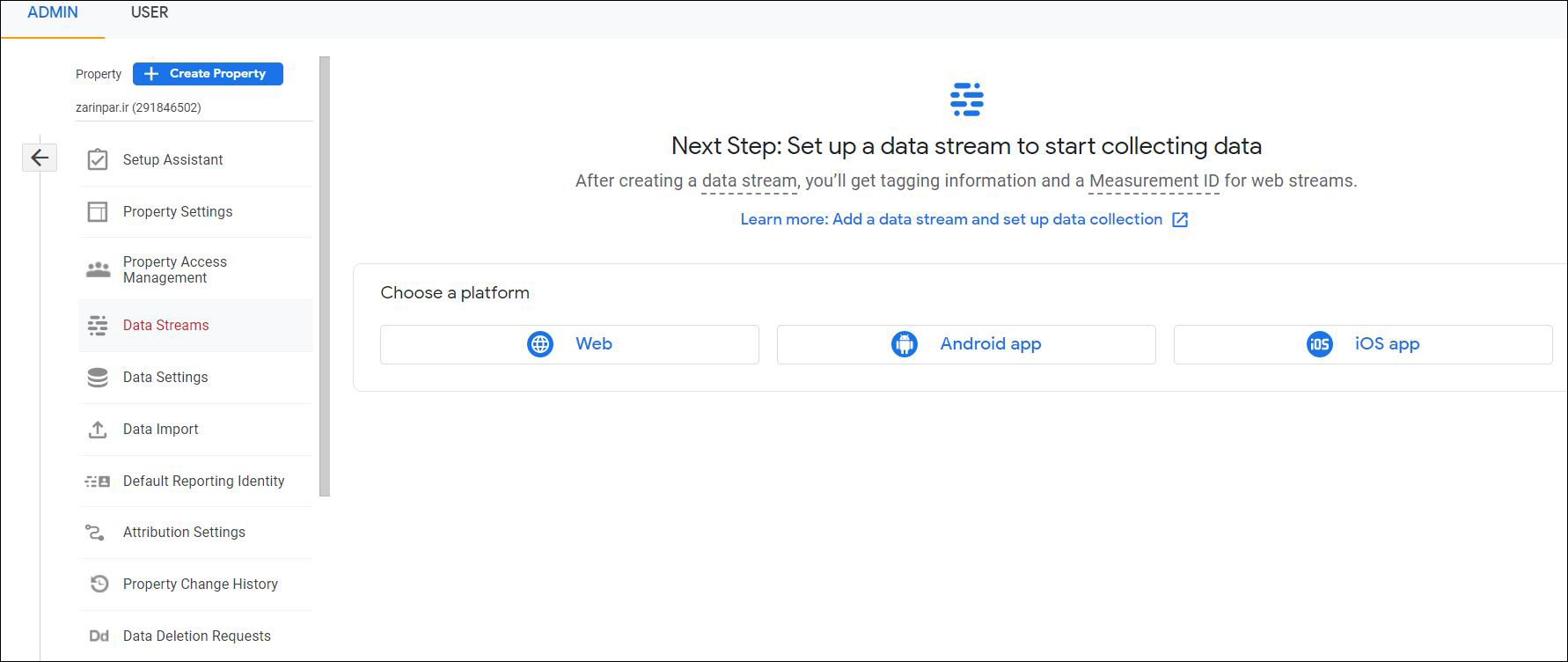
در صفحه بعد، سه گزینه پیش روی شما قرار دارد: وب، اپلیکیشن اندروید و اپلیکیشن iOS. برای وبسایت خود، گزینه “وب” (Web) را انتخاب کنید.

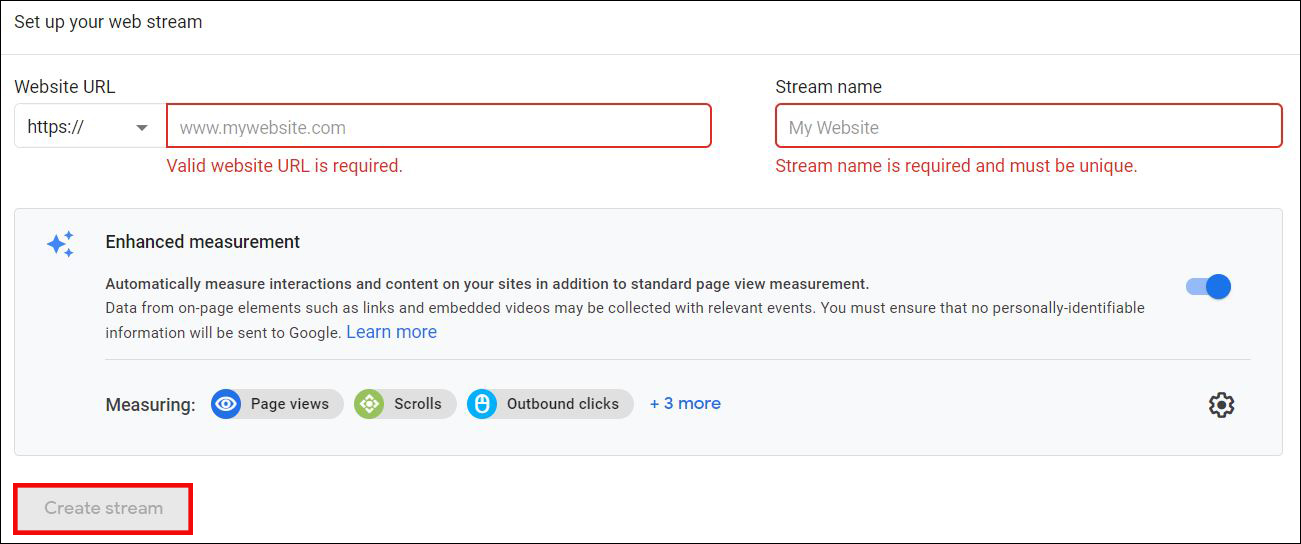
پس از انتخاب “وب”، در بخش “آدرس وبسایت” (Website URL)، آدرس وبسایت خود را وارد کنید و در قسمت “نام جریان” (Stream name)، یک نام دلخواه برای وبسایت خود انتخاب کنید. سپس روی دکمه “ایجاد جریان” (Create stream) کلیک کنید.

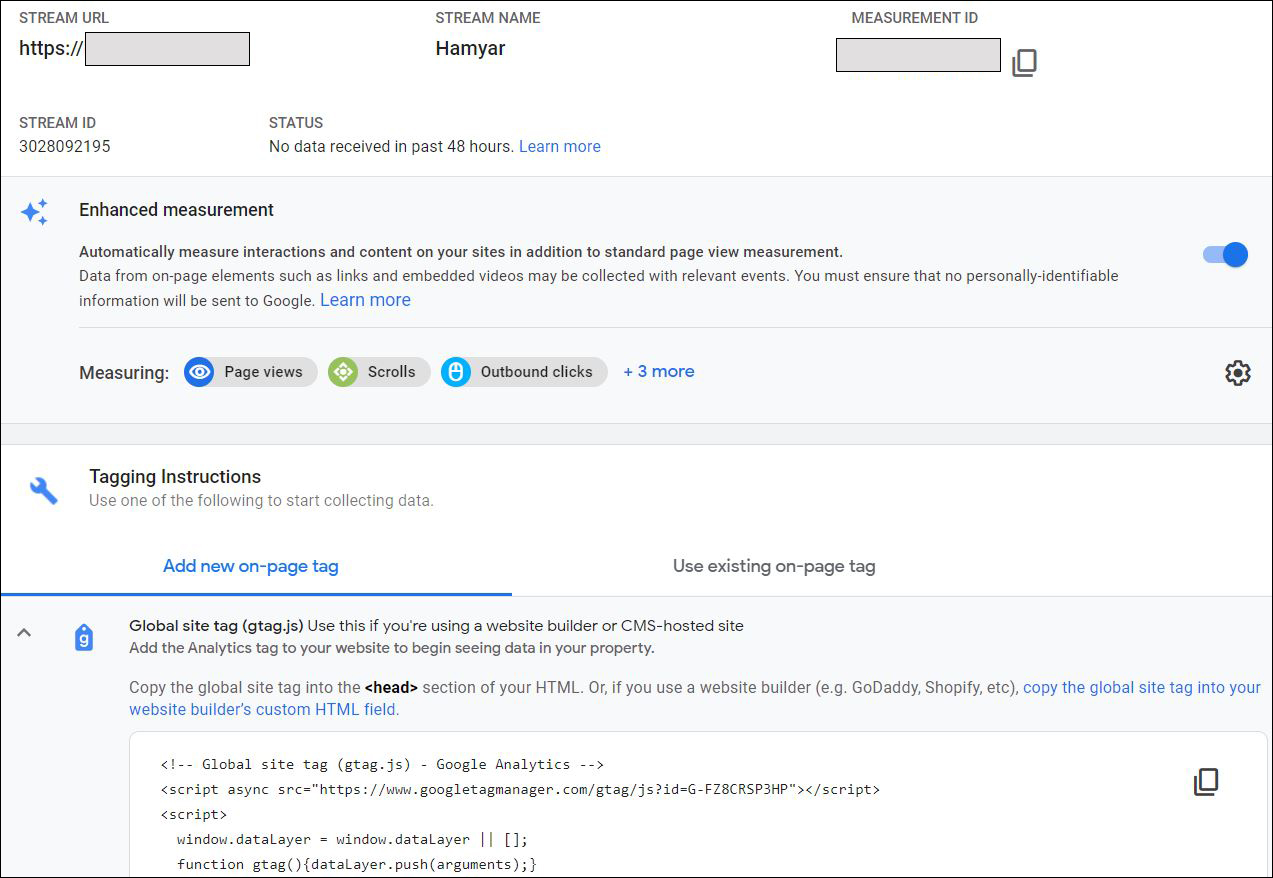
پس از ایجاد جریان، صفحهای مانند تصویر زیر نمایش داده میشود.

در این صفحه، کد رهگیری (Measurement ID) را کپی کنید. سپس به بخش “افزودن برچسب جدید در صفحه” (Add new on-page tag) و “برچسب سایت سراسری” (Global site tag (gtag.js)) بروید تا کدهای جاوا اسکریپت تولید شده را مشاهده کنید.
تا این مرحله، ثبتنام و نصب گوگل آنالیتیکس با موفقیت به پایان رسید. در ادامه، باید کد ردیابی را به وبسایت خود اضافه کنید. اگر دانش فنی کافی دارید، میتوانید کد را کپی کرده و قبل از تگ </head> در قالب وبسایت خود قرار دهید. در غیر این صورت، از یک توسعهدهنده وب کمک بگیرید.
اگر به دنبال یادگیری عمیقتر گوگل آنالیتیکس هستید، میتوانید از منابع آموزشی آنلاین استفاده کنید.
همچنین، برای بهبود مهارتهای خود در حوزه سئو، میتوانید از دورههای آموزشی تخصصی بهرهمند شوید.
اتصال گوگل آنالیتیکس از طریق ویرایشگر قالب
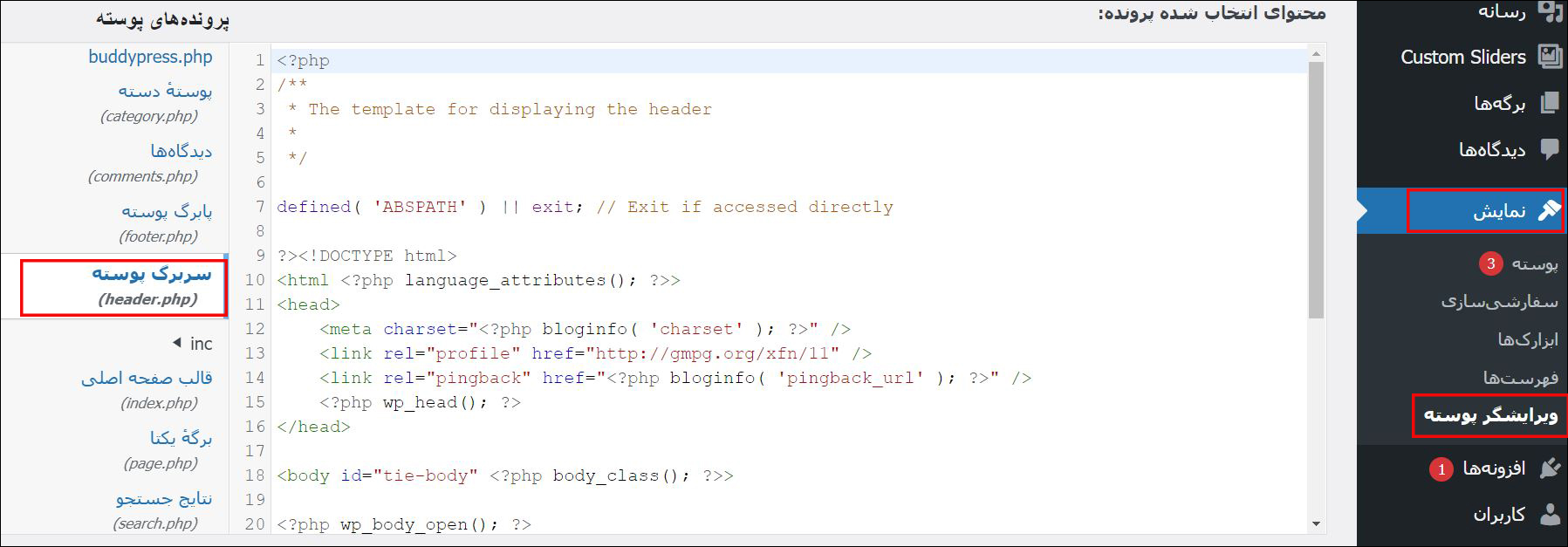
پس از نصب، باید کد ردیابی را در قالب وردپرس خود قرار دهید. برای این کار، وارد پیشخوان وردپرس شوید و از منوی “نمایش” زیرمنوی “ویرایشگر پوسته” را انتخاب کنید.
در بخش “پروندههای قالب” (Theme Files)، فایل header.php را پیدا کرده و روی آن کلیک کنید. محتوای این فایل نمایش داده میشود. کد ردیابی گوگل آنالیتیکس را که قبلاً کپی کردهاید، در داخل تگ <head> قرار دهید.

اکنون، اتصال گوگل آنالیتیکس با موفقیت انجام شده است. این روش، یک راه ساده برای نصب است. در ادامه، روش استفاده از افزونهها را نیز بررسی میکنیم.
اتصال گوگل آنالیتیکس با استفاده از افزونهها
در وردپرس، افزونههایی وجود دارند که قرار دادن کدها در هدر و فوتر را آسان میکنند. اگر مبتدی هستید یا نمیخواهید کدهای وبسایت خود را تغییر دهید، استفاده از افزونهها گزینه مناسبی است. افزونه “Insert Headers and Footers” یکی از محبوبترین افزونهها است که به شما امکان میدهد کدهایی مانند گوگل آنالیتیکس را بدون نیاز به ویرایش فایلهای قالب، در هدر و فوتر وبسایت خود قرار دهید.
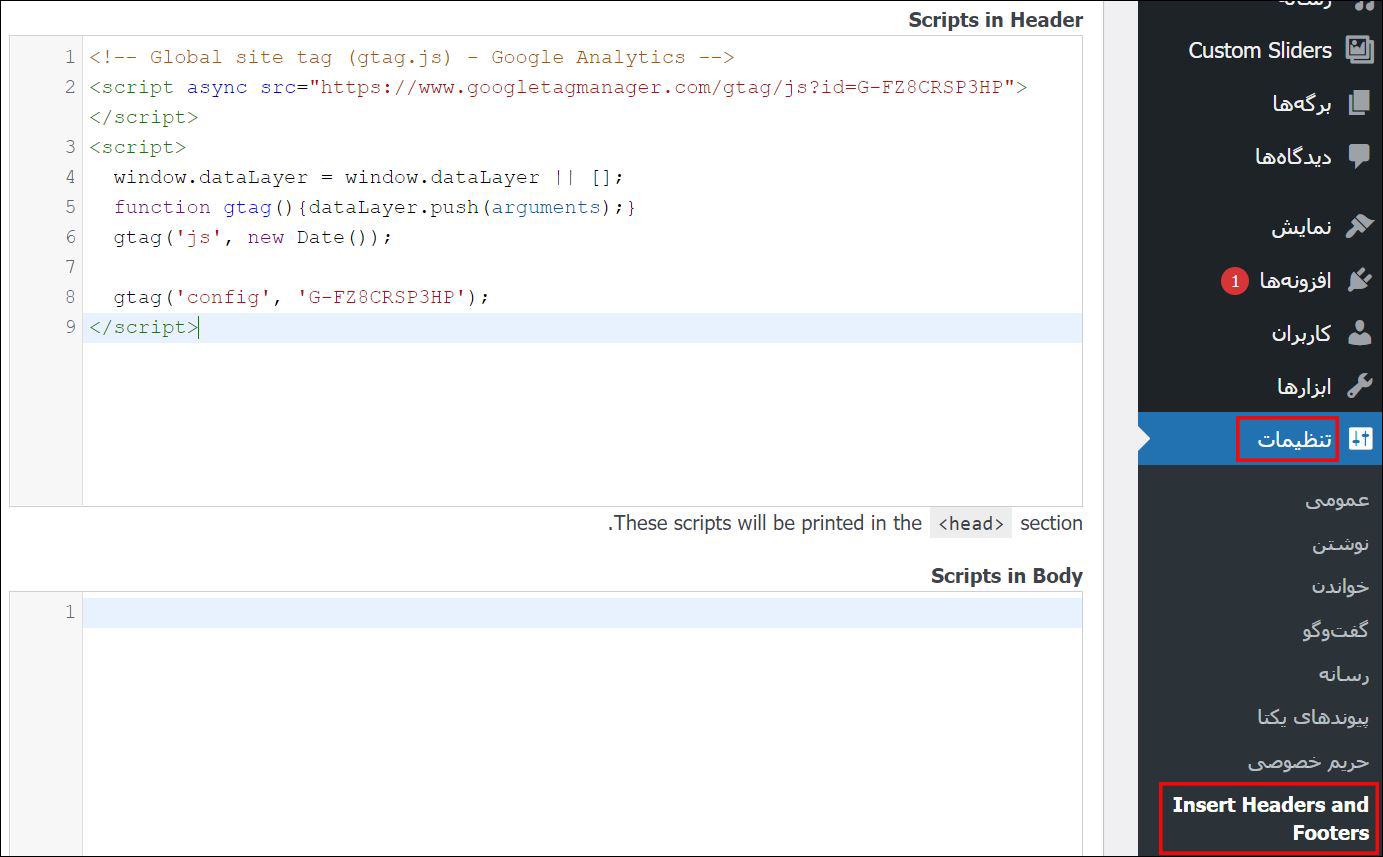
پس از نصب و فعالسازی این افزونه، به بخش “تنظیمات” (Settings) وردپرس بروید و گزینه “Insert Headers and Footers” را انتخاب کنید. کد گوگل آنالیتیکس خود را در قسمت “Scripts in Header” قرار دهید، همانطور که در تصویر زیر نشان داده شده است.

برای ذخیره تغییرات، روی دکمه “ذخیره” (Save) کلیک کنید. اکنون، کد ردیابی گوگل آنالیتیکس با موفقیت به وبسایت شما اضافه شده است. توجه داشته باشید که ممکن است مدتی طول بکشد تا دادههای وبسایت شما در گوگل آنالیتیکس نمایش داده شوند.
سخن پایانی
توجه به نیازها و علایق بازدیدکنندگان و تلاش برای جلب رضایت آنها، تأثیر چشمگیری بر موفقیت یک وبسایت دارد. گوگل آنالیتیکس، یکی از بهترین ابزارهایی است که در این راه به شما کمک میکند. با استفاده از این ابزار رایگان، میتوانید آمار بازدیدکنندگان، اطلاعات جمعیتی، و نحوه تعامل آنها با محتوای وبسایت خود را بررسی کنید. در این مقاله، نحوه نصب گوگل آنالیتیکس را به دو روش مختلف آموزش دادیم. امیدواریم با استفاده از این اطلاعات، بتوانید از امکانات این ابزار قدرتمند بهره ببرید و وبسایت خود را بهبود بخشید. نظرات و سوالات خود را در بخش دیدگاهها با ما در میان بگذارید.
منابع:
مقالات آموزشی و منابع آنلاین مرتبط با سئو و بازاریابی دیجیتال











ارسال پاسخ