
پلتفرم وردپرس به عنوان یک سامانه مدیریت محتوای منبع باز، به علاقهمندان و توسعهدهندگان اجازه میدهد تا سایتهای خود را تغییر دهند و توسعه دهند. این قابلیت باعث افزایش محبوبیت وردپرس شده است. با وجود ظاهر کامل و جذاب این سایتها، قدرت سفارشیسازی با استفاده از CSS همچنان ممکن است. در این مطلب، به بررسی روشهای افزودن کدهای CSS به وردپرس میپردازیم.
روشهای افزودن CSS در وردپرس
امکان ایجاد سایت بدون نیاز به دانش برنامهنویسی یکی از دلایل شهرت وردپرس است. اما برای افرادی که به برنامهنویسی وارد هستند یا توسعهدهنده میباشند و قصد دارند تغییرات خاصی را اعمال کنند، افزودن CSS انتخاب مناسبی است. در اینجا، دو روش موثر برای افزودن CSS به وردپرس توضیح داده شده است:
- افزودن CSS از طریق ویرایشگر کلاسیک
- استفاده از افزونهها برای افزودن CSS
افزودن CSS از طریق ویرایشگر کلاسیک
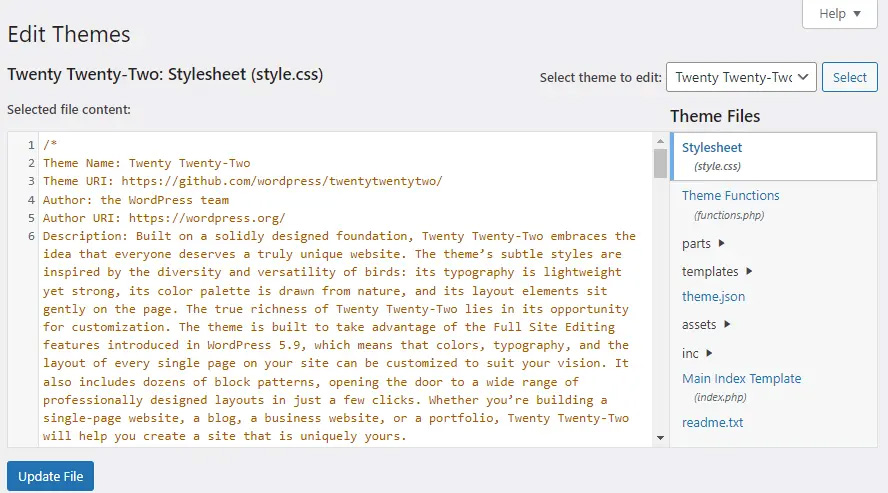
از نسخه 5.9 به بعد در وردپرس، امکانات جدیدی از جمله افزودن CSS سفارشی افزوده شده است. اگر از ویرایشگر کلاسیک استفاده میکنید، به سادگی میتوانید کدهای CSS مورد نظر خود را وارد کنید. برای این کار کافی است به پیشخوان وردپرس رفته و از قسمت ابزارها به ویرایشگر پوسته دسترسی پیدا کنید. در قسمت stylesheet میتوانید کلاسهای CSS دلخواه خود را تعریف کنید. دقت کنید تنظیمات باید بر روی قالب فعال سایت اعمال شود.

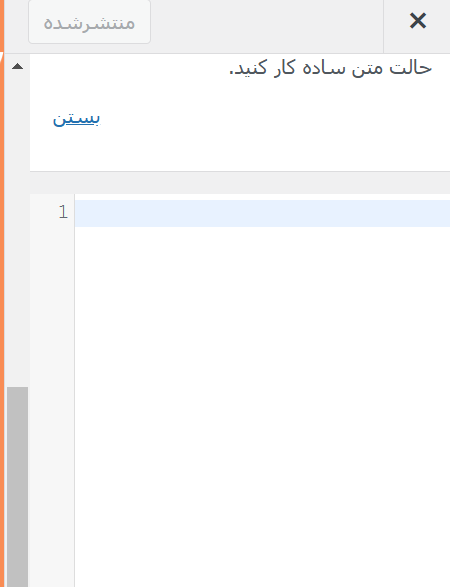
کدهای CSS را به قالب اضافه کنید و سپس با کلیک بر روی دکمه آبی Update File، تغییرات را ذخیره کنید. سپس برای سفارشیسازی، از بخش نمایش به گزینه سفارشیسازی بروید و کلاس CSS را وارد کنید:

استفاده از افزونهها برای افزودن CSS
اگر با روشهای دستی مشکلی دارید، افزونههای وردپرس میتوانند گزینه مناسبتری برای شما باشند. در ادامه به برخی از افزونههای توصیهشده اشاره میکنیم.
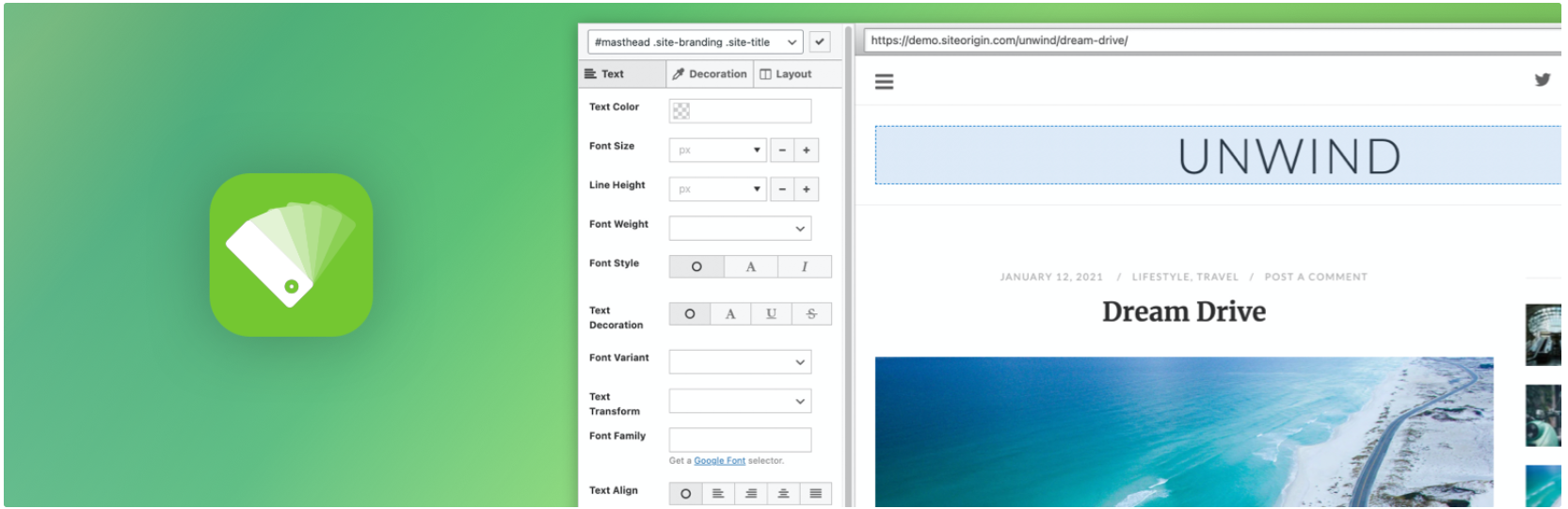
افزونه SiteOrigin CSS

یکی از ابزارهای کارآمد برای اضافهکردن CSS به سایت، افزونه SiteOrigin CSS است. این افزونه رایگان را میتوانید از مخزن وردپرس دانلود کرده و پس از فعالسازی به بخش نمایش رفته و CSS سفارشی خود را اضافه کنید.
افزونه Simple Custom CSS and JS

دیگر افزونهای که میتوانید برای افزودن CSS به کار بگیرید، Simple Custom CSS and JS است. این افزونه امکان اضافهکردن CSS و JS سفارشی را به صورت جداگانه در اختیار شما قرار میدهد.
نتیجهگیری
وردپرس به عنوان یک بستر ساخت سایت، نیازی به برنامهنویسی برای طراحی ندارد اما امکان سفارشیسازی از طریق CSS برای توسعهدهندگان فراهم است. در این مقاله دو روش استفاده از CSS در وردپرس را بررسی کردیم.











ارسال پاسخ