آیا به دنبال راهی برای افزودن جلوههای متحرک و انیمیشنهای جذاب CSS به وبسایت وردپرسی خود هستید؟ انیمیشنها ابزاری قدرتمند برای جذب نظر بازدیدکنندگان و برجسته کردن بخشهای کلیدی محتوا در صفحات سایت به شمار میروند. علاوه بر این، استفاده هدفمند از انیمیشن میتواند کاربران را به سمت دکمههای اقدام به عمل (Call to Action) هدایت کرده و نرخ تبدیل سایت شما را بهبود بخشد. در این راهنما، به شما نشان خواهیم داد که چگونه به سادگی امکانات انیمیشنی را به سایت وردپرسی خود اضافه کنید.
اهمیت استفاده از انیمیشن در وبسایت وردپرس
شما میتوانید از انیمیشنهای CSS برای هدایت توجه بازدیدکنندگان به المانهای مختلف صفحه در ویرایشگر بلوک گوتنبرگ استفاده کنید. برای مثال، اگر صاحب یک فروشگاه آنلاین هستید، انیمیشنها میتوانند ویژگیهای مهم یک محصول یا نقاط قوت اصلی کسبوکار شما را نمایانتر کنند. همچنین، با متحرک ساختن دکمههای CTA، آنها را از سایر عناصر صفحه متمایز کرده و احتمال کلیک کاربران را افزایش میدهید. این کار به شما کمک میکند تا به اهداف خاصی مانند افزایش مشترکین خبرنامه یا هدایت کاربران به صفحات فروش دست یابید.
گرچه امکان افزودن انیمیشنها به صورت دستی و با کدنویسی CSS وجود دارد، اما این روش نیازمند دانش فنی و صرف زمان زیادی است و در صورت عدم دقت میتواند باعث بروز مشکل در طراحی یا حتی عملکرد کلی وبسایت شود. با توجه به این موضوع، در ادامه به شما نشان میدهیم که چگونه به آسانترین شکل ممکن، انیمیشنهای CSS را به سایت وردپرسی خود اضافه کنید.
افزودن انیمیشن به بلوکها با افزونه Blocks Animation
آسانترین و سریعترین راه برای اضافه کردن امکانات انیمیشنی به وردپرس، استفاده از افزونه رایگان Blocks Animation است. این افزونه به شما امکان میدهد بدون نیاز به نوشتن حتی یک خط کد CSS، جلوههای متحرک متنوعی را در ویرایشگر بلوک به عناصر مختلف اضافه کنید. این افزونه حتی قابلیتهای پیشرفتهتری مانند انیمیشنهای تایپ و افکتهای سبک تیکر برای متن و اعداد را نیز ارائه میدهد.
برای شروع، کافیست افزونه را از مخزن وردپرس دانلود، نصب و فعالسازی کنید. پس از فعالسازی، هر صفحه یا پستی را که میخواهید در ویرایشگر وردپرس باز کنید. سپس، روی هر بلوک یا بخشی از محتوا که قصد دارید به آن انیمیشن اضافه کنید، کلیک نمایید. در ستون تنظیمات سمت چپ صفحه، زبانه «بلوک» (Block) را انتخاب کنید.

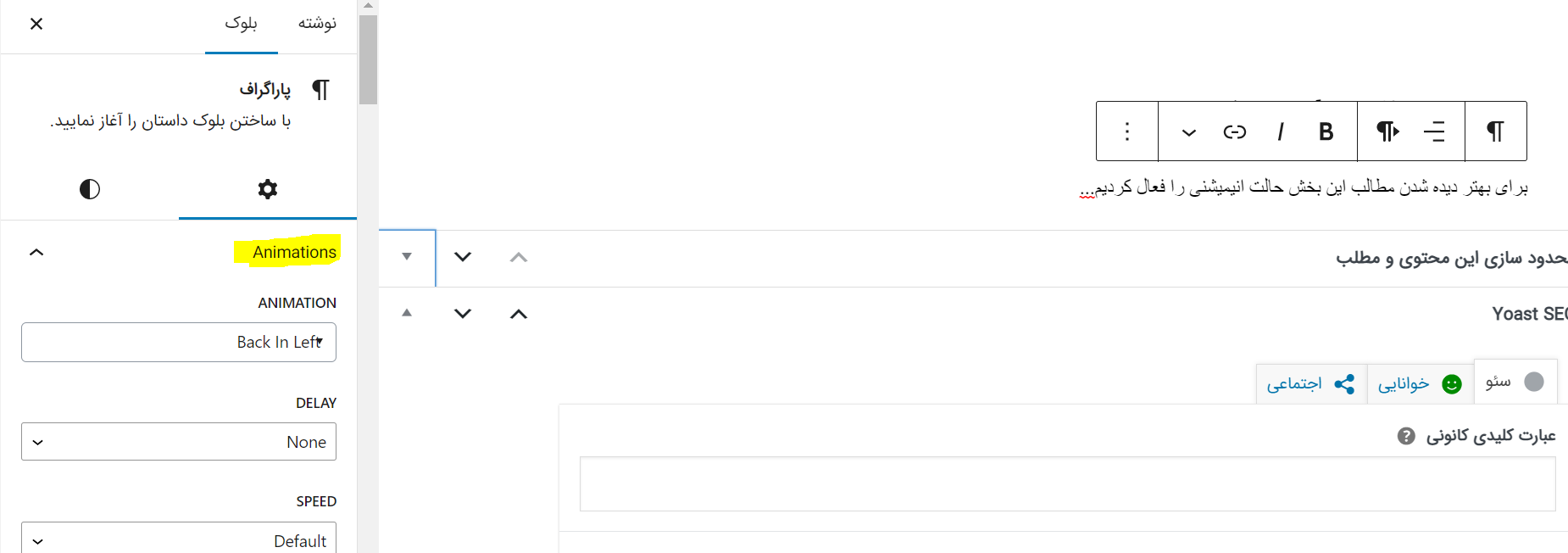
در بخش تنظیمات بلوک، یک قسمت جدید با عنوان «Animations» (انیمیشنها) مشاهده خواهید کرد. برای مشاهده گزینهها، روی این بخش کلیک کنید. سه نوع انیمیشن مختلف در دسترس شما قرار دارد: Animations (انیمیشنهای ورودی)، Count Animations (انیمیشن شمارنده)، و Typing Animations (انیمیشن تایپ).
«Animations» شامل جلوههای کوتاهی است که معمولاً یک بار هنگام بارگیری صفحه یا ورود عنصر به محدوده دید کاربر پخش میشوند. برای افزودن این نوع انیمیشن ورودی به بلوک خود، کافیست روی منوی کشویی کنار عنوان «Animation» کلیک کرده و از بین انواع مختلف انیمیشن، گزینه مورد نظر را انتخاب کنید.
به صورت پیشفرض، انیمیشن ورودی بلافاصله پس از بارگیری صفحه یا نمایان شدن عنصر پخش میشود. اما در صورت نیاز، میتوانید با استفاده از منوی کشویی «Delay» (تاخیر)، یک فاصله زمانی قبل از شروع انیمیشن تنظیم کنید. استفاده از تاخیر برای هماهنگی چندین انیمیشن در یک صفحه بسیار مفید است. همچنین، با استفاده از منوی کشویی «Speed» (سرعت)، میتوانید سرعت پخش انیمیشن را کم یا زیاد کنید. برای دیدن پیشنمایش انیمیشن در هر مرحله از تنظیمات، میتوانید روی دکمه «Replay Animation» (پخش مجدد انیمیشن) کلیک کنید.
چرا از انیمیشن در وردپرس استفاده کنیم؟
همانطور که پیشتر اشاره شد، افزودن انیمیشن به بخشهای خاصی از سایت مانند تصاویر، متنهای مهم یا دکمههای فراخوان، روشی عالی برای جلب توجه بازدیدکنندگان است. انیمیشنها باعث میشوند عناصر کلیدی سایت شما بیشتر دیده شوند و به افزایش تعامل کاربران کمک میکنند. شما میتوانید این قابلیت را به سادگی و با کمک افزونه رایگان Blocks Animation به ویرایشگر بلوک وردپرس خود اضافه کنید.










ارسال پاسخ