
یکی از مهمترین عناصر طراحی وبسایت، جذابیت بصری و تجربه کاربری آن است. دکمهها، به عنوان المانهای تعاملی، نقش حیاتی در این زمینه ایفا میکنند. آنها نه تنها به زیبایی سایت میافزایند، بلکه با هدایت کاربران به صفحات مورد نظر، تعامل را افزایش داده و به رشد کسبوکار شما کمک میکنند. در این مقاله، به آموزش افزودن دکمه به منوی هدر در وردپرس میپردازیم؛ روشی ساده و بدون نیاز به افزونههای اضافی.
اهمیت دکمهها در منوی هدر وردپرس
منوی هدر، به عنوان راهنمای اصلی وبسایت، نقش مهمی در هدایت کاربران دارد. افزودن دکمهها به این منو، میتواند دسترسی به صفحات کلیدی مانند صفحه تماس با ما، ثبتنام یا فروشگاه را آسانتر کند. این کار، باعث افزایش نرخ تعامل، بهبود تجربه کاربری و در نهایت، افزایش تبدیل (Conversion) میشود.
چرا باید دکمهها را به منوی هدر اضافه کنیم؟
- افزایش جذابیت بصری: دکمهها، ظاهر منوی هدر را جذابتر و چشمنوازتر میکنند.
- بهبود تجربه کاربری: دسترسی سریع و آسان به صفحات مهم را فراهم میکنند.
- افزایش تعامل: کاربران را به انجام اقدامات مورد نظر (مانند خرید یا ثبتنام) ترغیب میکنند.
- افزایش نرخ تبدیل: با هدایت کاربران به صفحات فروش یا تماس، به افزایش فروش و جذب مشتری کمک میکنند.
آموزش گام به گام افزودن دکمه به منوی هدر وردپرس
وردپرس به طور پیشفرض امکان افزودن دکمهها را در محتوای صفحات و نوشتهها فراهم میکند، اما برای منوی هدر، نیاز به کمی خلاقیت داریم. در ادامه، روشی ساده و بدون نیاز به افزونه را برای این کار آموزش میدهیم.
مرحله اول: ایجاد فهرست دلخواه
ابتدا، از منوی پیشخوان وردپرس به بخش نمایش > فهرستها بروید. اگر از قبل فهرستی ایجاد نکردهاید، یک فهرست جدید بسازید و آیتمهای مورد نظر خود را به آن اضافه کنید. این آیتمها، لینکهایی هستند که میخواهید به دکمه تبدیل شوند.
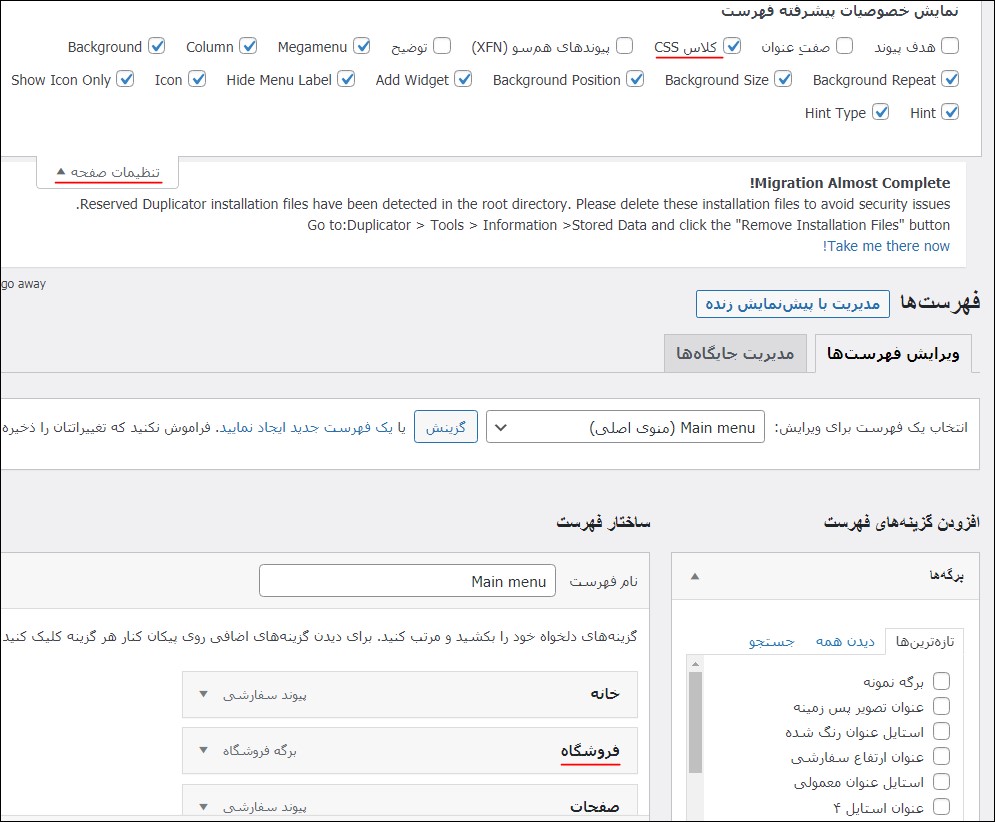
مرحله دوم: فعال کردن گزینهی “کلاس CSS”
در صفحه ویرایش فهرست، روی فلش کوچک هر آیتم کلیک کنید تا گزینههای بیشتری ظاهر شود. سپس، روی دکمه تنظیمات صفحه در بالای صفحه کلیک کنید و تیک گزینه “کلاس CSS” را فعال کنید. این گزینه به شما امکان میدهد تا یک کلاس CSS سفارشی به هر آیتم منو اختصاص دهید.

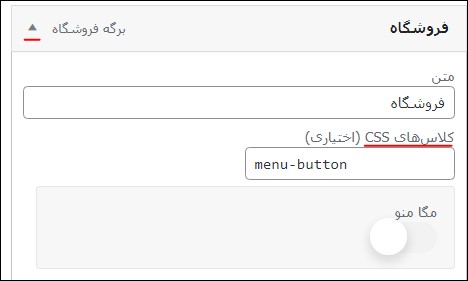
مرحله سوم: افزودن کلاس CSS به آیتم منو
در فیلد “کلاسهای CSS (اختیاری)” که اکنون در زیر هر آیتم منو ظاهر شده است، یک نام کلاس منحصر به فرد برای دکمه خود وارد کنید. برای مثال، میتوانید از نام menu-button استفاده کنید. سپس، فهرست را ذخیره کنید.

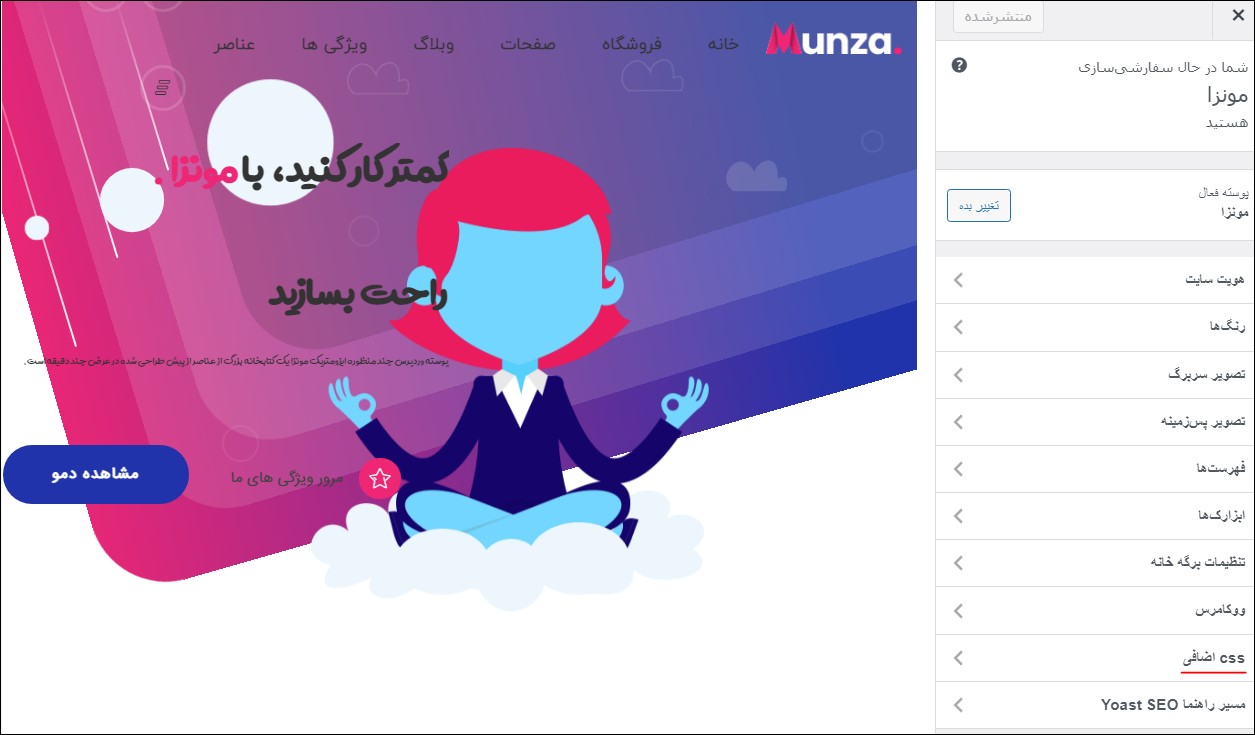
مرحله چهارم: افزودن کد CSS سفارشی
به بخش نمایش > سفارشیسازی در پیشخوان وردپرس بروید. در اینجا، روی گزینه CSS اضافی کلیک کنید تا یک فیلد برای وارد کردن کدهای CSS سفارشی باز شود. کدهای زیر را در این فیلد وارد کنید. این کدها، استایلهای دکمه شما را تعیین میکنند:
.menu-button { background-color: #your-color; color: #ffffff !important; padding: 10px 20px; border-radius: 5px; text-decoration: none; display: inline-block;}.menu-button:hover { background-color: #your-hover-color;}
در این کد، your-color و your-hover-color را با رنگهای دلخواه خود جایگزین کنید. همچنین میتوانید استایلهای دیگری مانند فونت، حاشیه و سایه را نیز به دلخواه خود تغییر دهید. پس از وارد کردن کد، روی دکمه انتشار کلیک کنید تا تغییرات ذخیره شوند.

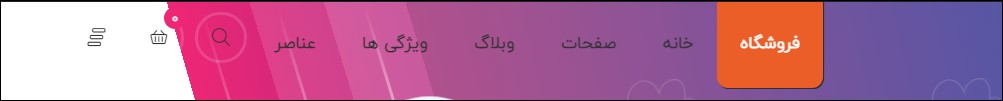
نتیجه نهایی:
با انجام این مراحل، شما با موفقیت یک دکمه سفارشی به منوی هدر وردپرس خود اضافه کردهاید. این دکمه، با استایلهای تعریف شده در CSS، در منوی هدر شما نمایش داده میشود و کاربران را به صفحه مورد نظر هدایت میکند.

جمعبندی
افزودن دکمه به منوی هدر وردپرس، یک روش ساده و موثر برای بهبود ظاهر و عملکرد وبسایت شما است. با دنبال کردن مراحل این آموزش، میتوانید به راحتی دکمههای دلخواه خود را به منوی هدر اضافه کرده و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. این کار، به افزایش تعامل، جذب مشتری و در نهایت، رشد کسبوکار شما کمک شایانی خواهد کرد.
امیدواریم این آموزش برای شما مفید بوده باشد. در صورت داشتن هرگونه سوال یا نیاز به راهنمایی بیشتر، میتوانید از بخش نظرات استفاده کنید.











ارسال پاسخ