
آیا میخواهید با استفاده از جاوا اسکریپت، وبسایت وردپرسی خود را به سطحی جدید ارتقا دهید؟ افزودن کدهای سفارشی جاوا اسکریپت میتواند به شما امکان دهد تا تعامل بیشتری با بازدیدکنندگان خود داشته باشید، انیمیشنهای جذاب ایجاد کنید، و قابلیتهای ویژهای را به وبسایت خود اضافه کنید. با این حال، وردپرس به طور پیشفرض اجازه نمیدهد که کد جاوا اسکریپت را مستقیماً در نوشتهها قرار دهید. در این مقاله، ما به بررسی روشهای صحیح و اصولی برای افزودن جاوا اسکریپت سفارشی به وردپرس خواهیم پرداخت.
اهمیت جاوا اسکریپت سفارشی در وردپرس
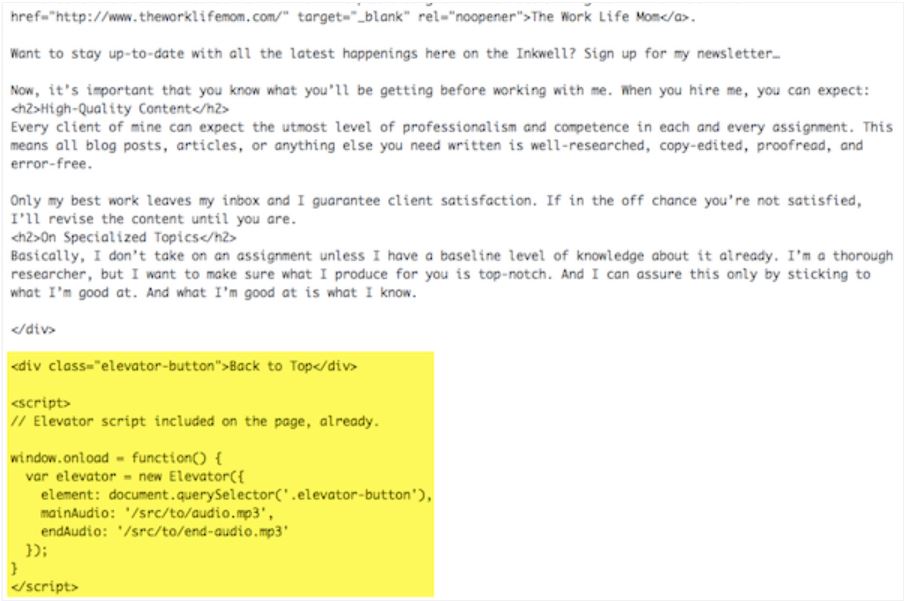
جاوا اسکریپت، زبان برنامهنویسی سمت کاربر (Client-Side)، قلب تپندهی تعاملات پویا در وب است. این زبان، کدهایی را در مرورگر کاربر اجرا میکند و به شما این امکان را میدهد تا بدون نیاز به بارگذاری مجدد صفحه، تغییرات چشمگیری در وبسایت خود ایجاد کنید. یک قطعه کد جاوا اسکریپت میتواند به شکل زیر باشد:
<script type='text/javascript'>//Some JavaScript code</script><!-- Another Example: --!> <script type='text/javascript' src='/path/to/some-script.js'></script>
چه زمانی به جاوا اسکریپت سفارشی در وردپرس نیاز داریم؟
وبسایت وردپرسی شما از سه عنصر اصلی تشکیل شده است:
- HTML
- CSS
- جاوا اسکریپت بهینه شده
HTML و CSS پایههای اصلی ساختار و ظاهر وبسایت شما را تشکیل میدهند. اما اگر میخواهید رفتار سایت خود را تغییر دهید، به جاوا اسکریپت نیاز دارید. در اینجا به برخی از رایجترین موارد استفاده از جاوا اسکریپت اشاره میکنیم:
- تغییر، پنهان کردن، یا نمایش عناصر HTML.
- ایجاد تعامل با کاربران از طریق رویدادهایی مانند کلیک یا هاور (Hover).
- بهبود طراحی و چیدمان قالب وردپرس.
- بهینهسازی عملکرد افزونههای وردپرس.
- افزودن محتوای پویا مانند اسلایدرها، انیمیشنها و افکتهای تعاملی.
- ادغام ابزارهای خارجی مانند Google Analytics.
توجه داشته باشید که جاوا اسکریپت بهطور مستقیم مانند HTML و CSS قابل اجرا نیست. بنابراین، باید با دقت و طبق اصول صحیح، کدهای جاوا اسکریپت را به وردپرس اضافه کنید.
روشهای افزودن جاوا اسکریپت سفارشی به وردپرس
اکنون که با اهمیت جاوا اسکریپت آشنا شدید، زمان آن رسیده است که با روشهای افزودن آن به وردپرس آشنا شوید. بهطور کلی، جاوا اسکریپت در یکی از دو مکان زیر قرار میگیرد:
- در هدر (Header) یا فوتر (Footer) سایت.
- در بدنه (Body) سایت (برای عملکردهای خاص).
برای افزایش سرعت بارگذاری وبسایت، میتوانید فایلهای جاوا اسکریپت را به صورت جداگانه (با پسوند .js) ایجاد کرده و با استفاده از یک مرجع، آنها را فراخوانی کنید.
اگرچه به نظر میرسد افزودن جاوا اسکریپت ساده است، اما باید از قوانین خاصی پیروی کنید تا از بروز مشکلات احتمالی جلوگیری شود.
قانون اول: از ویرایشگر وردپرس استفاده نکنید

اگرچه ممکن است وسوسهانگیز باشد، اما از ویرایشگر داخلی وردپرس برای افزودن کدهای جاوا اسکریپت خود استفاده نکنید. این کار میتواند باعث کند شدن سرعت بارگذاری صفحه شود و همچنین، مدیریت کدها را دشوار میکند.
قانون دوم: از تغییر مستقیم فایلهای قالب و افزونهها خودداری کنید
تغییر مستقیم فایلهای قالب و افزونهها (مانند فایلهای header.php یا footer.php) از طریق ویرایشگر داخلی وردپرس، یک روش ناپایدار است. با بهروزرسانی قالب یا افزونه، کدهای شما از بین میروند. اگر میخواهید این کار را انجام دهید، بهتر است از یک قالب Child استفاده کنید. اما، در این مورد نیز باید احتیاط کنید، زیرا تغییر فایلهای اصلی قالب و افزونهها میتواند با افزونههای دیگر تداخل ایجاد کند.
قانون سوم: فایلهای جداگانه برای کدهای جاوا اسکریپت ایجاد کنید
ایجاد فایلهای جداگانه برای کدهای جاوا اسکریپت، یک روش اصولی و ایدهآل است. این کار به شما کمک میکند تا کدهای خود را سازماندهی کنید، سرعت بارگذاری وبسایت را افزایش دهید و از تداخل احتمالی با سایر کدها جلوگیری کنید. با استفاده از این روش، میتوانید فایلهای .js خود را در هدر یا فوتر وبسایت فراخوانی کنید.
برای این کار، میتوانید از یک افزونه استفاده کنید یا بهصورت دستی، فایلهای خود را در قالب وردپرس بارگذاری کنید.
در این مرحله، شما باید فانکشنهای جاوا اسکریپت خود را در فایلهای جداگانه تعریف کنید و سپس با استفاده از تگ <script>، آنها را در هدر یا فوتر وبسایت خود فراخوانی کنید.
قانون چهارم: از افزونههای وردپرس کمک بگیرید
استفاده از افزونههای وردپرس، یک راه حل آسان و سریع برای افزودن کدهای جاوا اسکریپت به وبسایت شما است. در ادامه، دو مورد از بهترین افزونهها را معرفی میکنیم:
افزونه Insert Headers and Footers

افزونه Insert Headers and Footers، یکی از محبوبترین و قابل اعتمادترین افزونهها برای افزودن کدهای سفارشی به هدر و فوتر وبسایت است. با استفاده از این افزونه، میتوانید به راحتی کدهای جاوا اسکریپت خود را در قسمتهای مورد نظر وبسایت قرار دهید. این افزونه، برای ایجاد تغییرات سراسری در وبسایت شما، بسیار مناسب است.
افزونه Shortcoder

افزونه Shortcoder، یک راهحل مناسب برای افزودن کدهای جاوا اسکریپت کوچک به وبسایت است. با استفاده از این افزونه، میتوانید یک شورتکد ایجاد کنید که کدهای جاوا اسکریپت شما را فراخوانی کند. این روش، مدیریت کدها را آسانتر میکند و از شلوغی بیش از حد صفحه جلوگیری میکند. فرض کنید که یک فانکشن جاوا اسکریپت را در اختیار دارید و میخواهید از آن در چندین صفحه استفاده کنید. در این حالت، با استفاده از Shortcoder، دیگر نیازی به کپی کردن کد در هر صفحه نیست. در عوض، میتوانید یک شورتکد ایجاد کنید و هر زمان که لازم بود، آن را در صفحات مختلف قرار دهید.
جمعبندی
دانستن نحوه افزودن جاوا اسکریپت سفارشی به وردپرس، میتواند به شما در بهبود عملکرد وبسایت، افزایش تعامل با کاربران و سفارشیسازی ظاهر و عملکرد آن کمک کند. با رعایت نکات و روشهای ارائه شده در این مقاله، میتوانید از مزایای جاوا اسکریپت بهرهمند شوید و در عین حال، از بروز مشکلات احتمالی جلوگیری کنید.
در این مقاله، ما به بررسی روشهای صحیح و اصولی برای افزودن جاوا اسکریپت سفارشی به وردپرس پرداختیم. امیدواریم این راهنما برای شما مفید بوده باشد.
منابع
سوالات متداول
- از ویرایشگر وردپرس برای افزودن کدها استفاده نکنید.
- از تغییر مستقیم فایلهای قالب و افزونهها خودداری کنید.
- از فایلهای جداگانه برای کدهای جاوا اسکریپت خود استفاده کنید.
- از افزونههای وردپرس برای مدیریت و اضافه کردن کدها کمک بگیرید.











ارسال پاسخ