نوشتن مقالات طولانی و پیوسته در وبسایت میتواند تجربه خواندن را برای کاربران دشوار کند. افزودن یک خط جداکننده افقی در وردپرس یک راهکار موثر و کاربردی برای بخشبندی و سازماندهی بهتر محتوای متنی طولانی شماست. با استفاده از این خطوط و تقسیم کردن بخشهای اصلی متن به قسمتهای کوتاهتر، انسجام و نظم مقالات شما افزایش یافته و مخاطبان هنگام مطالعه احساس رضایت بیشتری خواهند داشت. در این راهنما، گام به گام به شما نشان میدهیم که چگونه خط جداکننده افقی را در سایت وردپرسی خود اضافه کنید و ظاهر نوشتههایتان را بهبود بخشید.
راههای اضافه کردن خط جداکننده افقی در وردپرس
برای قرار دادن خط جداکننده افقی در محیط وردپرس چندین روش وجود دارد که در ادامه به بررسی هر یک از آنها میپردازیم:
- چگونگی افزودن خط جداکننده افقی در ویرایشگر بلوک گوتنبرگ
- نحوه اضافه کردن خط جداکننده افقی در ویرایشگر کلاسیک
- استفاده از کدهای HTML برای درج خط جداکننده
- معرفی سایر ابزارهای تقسیمکننده محتوا
نحوه افزودن خط جداکننده افقی در ویرایشگر بلوک وردپرس (گوتنبرگ)
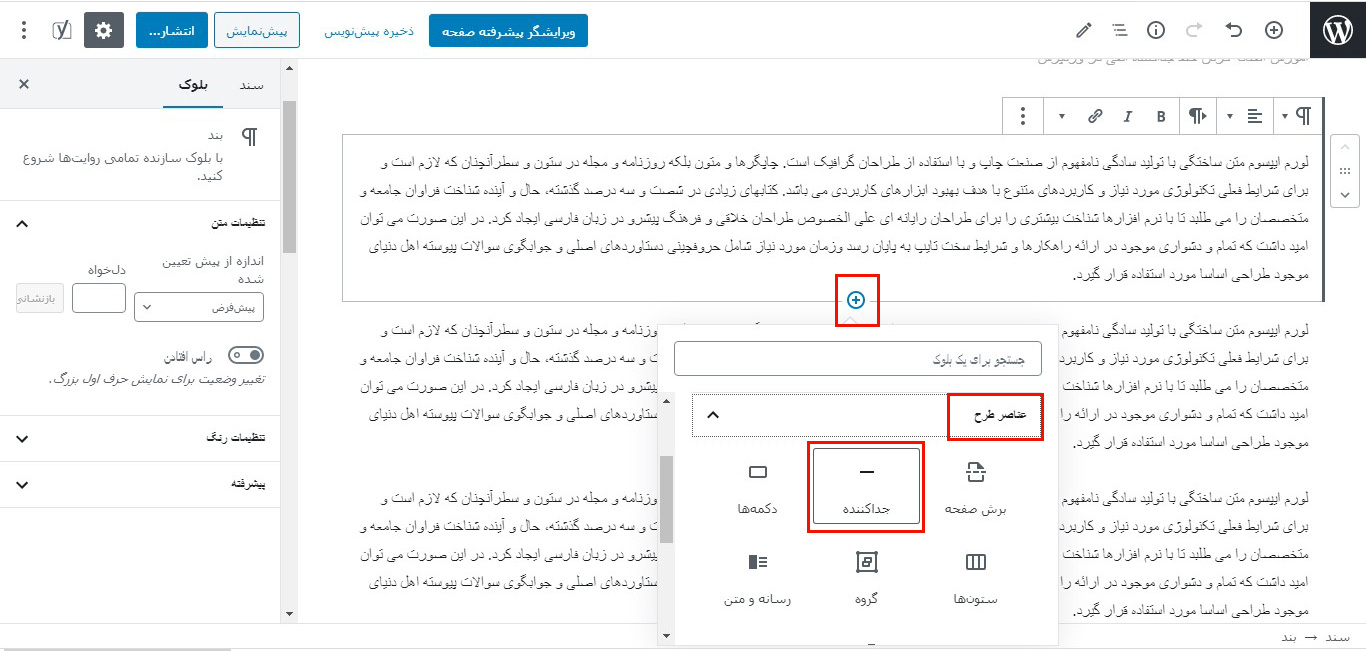
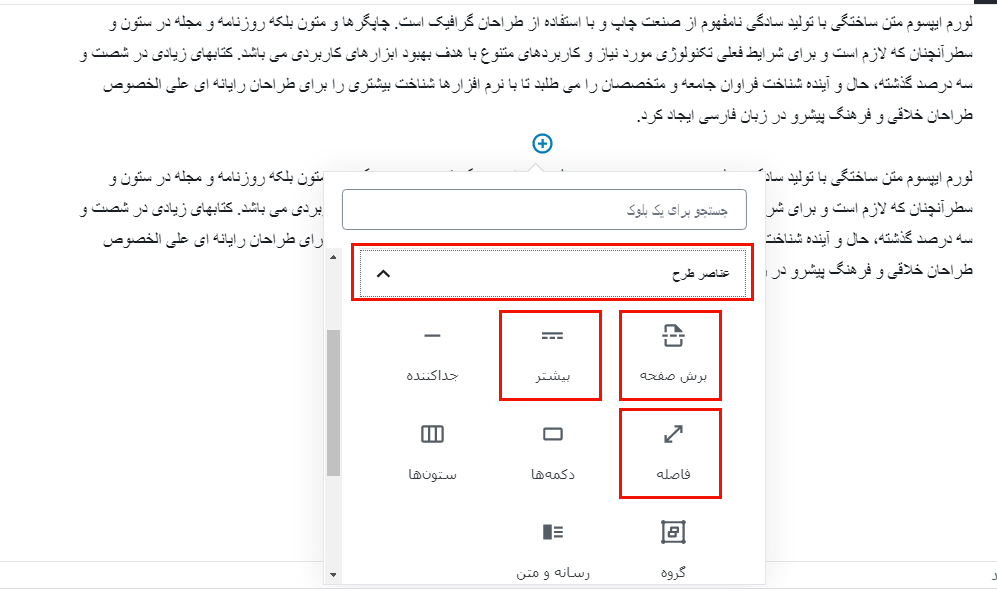
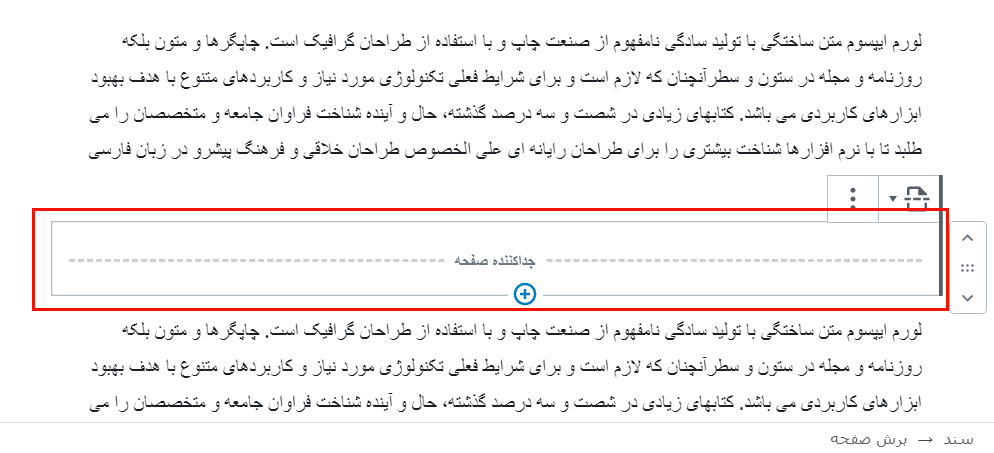
در ویرایشگر بلوک وردپرس، برای قرار دادن یک خط جداکننده افقی، نشانگر موس را بین دو پاراگرافی که میخواهید بین آنها خط قرار دهید، ببرید تا نماد (+) ظاهر شود. روی این نماد کلیک کنید. سپس برای پیدا کردن المان مورد نظر با عنوان “جداکننده”، آن را جستجو کنید یا از بخش “عناصر طرح” (Layout Elements) انتخاب نمایید.

تنظیمات و تغییر سبک ظاهری خط جداکننده در ویرایشگر بلوک
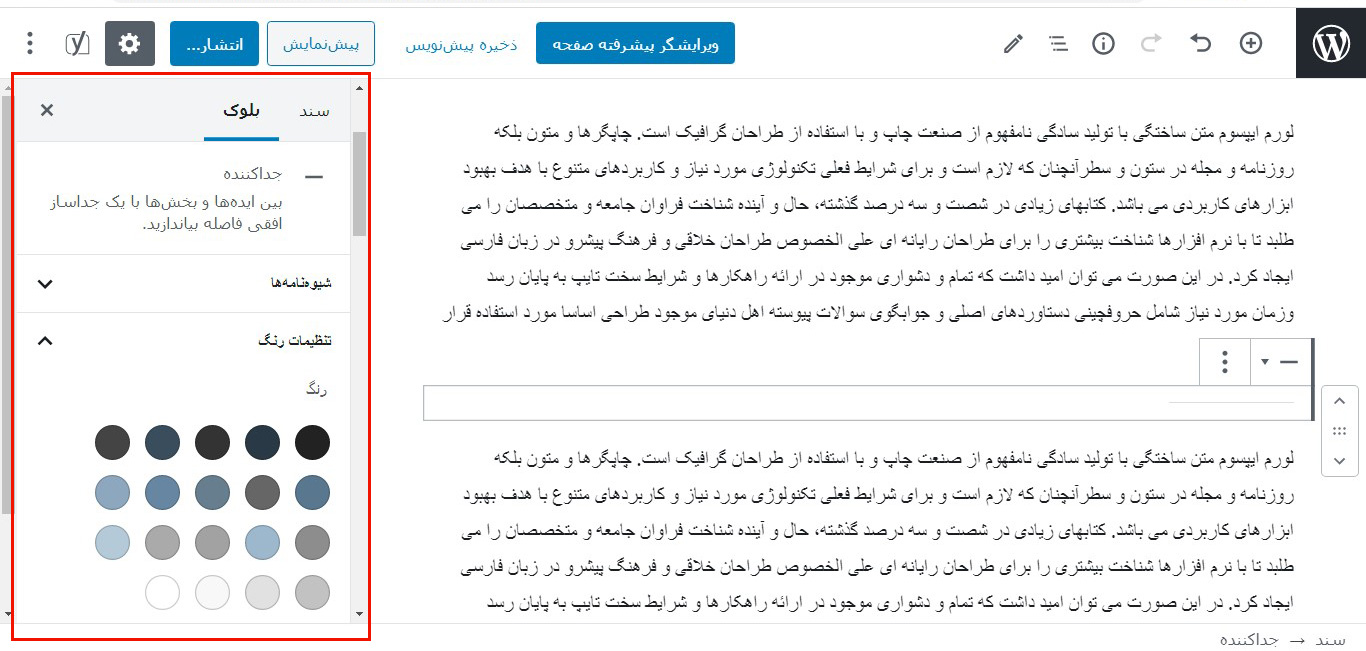
پس از اضافه کردن خط جداکننده افقی در وردپرس، ممکن است رنگ پیشفرض آن خاکستری باشد. برای سفارشیسازی ظاهر و سبک این خط، روی آن کلیک کنید تا پنل تنظیمات در سمت راست صفحه ظاهر شود.

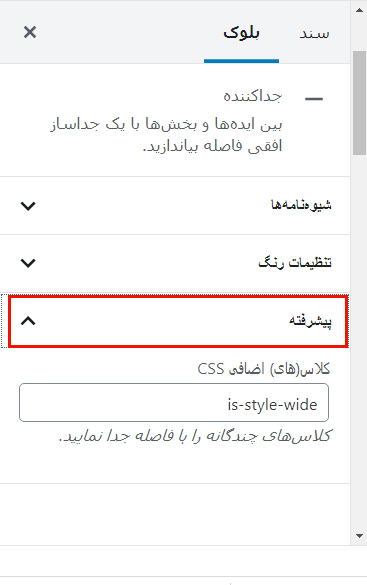
در پنل تنظیمات که مشاهده میکنید، سه بخش اصلی برای اعمال تغییرات روی خط جداکننده افقی وجود دارد:
- **شیوه نامه (Style):** برای انتخاب ظاهر خط (مانند خط ساده، خط عریض یا نقطه چین).
- **تنظیمات رنگ (Color settings):** برای تعیین رنگ خط.
- **پیشرفته (Advanced):** برای افزودن کلاسهای CSS سفارشی.
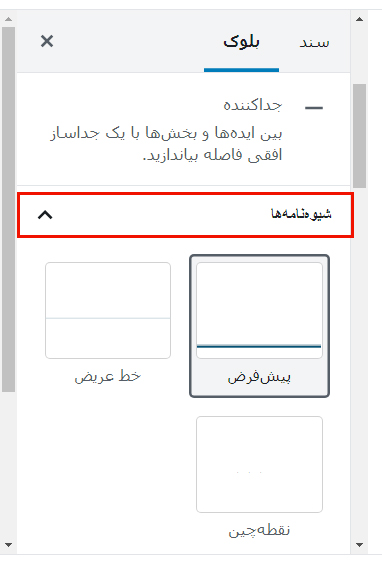
در بخش “شیوه نامه” میتوانید سبک نمایش خط جداکننده افقی را مشخص کنید. حالت پیشفرض یک خط ساده است. بسته به نیاز و سلیقه خود، میتوانید یکی از سه سبک موجود را انتخاب نمایید.

نکته: ممکن است در برخی قالبهای وردپرسی، تفاوت محسوسی بین سبک “پیش فرض” و “خط عریض” وجود نداشته باشد. اما سبک “نقطه چین” معمولا سه نقطه را در مرکز خط نمایش میدهد.
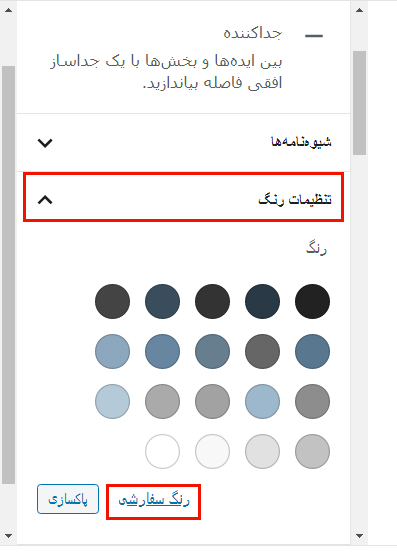
پس از بخش “شیوه نامه”، تنظیمات مربوط به رنگ قرار دارد. چند رنگ پیشنهادی به صورت پیشفرض در دسترس هستند که میتوانید از بین آنها انتخاب کنید. اگر رنگ مورد نظر شما در لیست نیست، نگران نباشید؛ با کلیک روی گزینه “رنگ سفارشی” (Custom Color)، میتوانید رنگ دلخواه خود را با وارد کردن کد هگز (HEX) یا انتخاب از طیف رنگی متنوع اعمال کنید. گزینه “پاکسازی” (Clear) نیز تمامی تنظیمات رنگ را به حالت اولیه برمیگرداند.

در نهایت، بخش “پیشرفته” به شما این امکان را میدهد که کلاسهای CSS اضافی را برای استایلدهی بیشتر به خط جداکننده اضافه کنید.

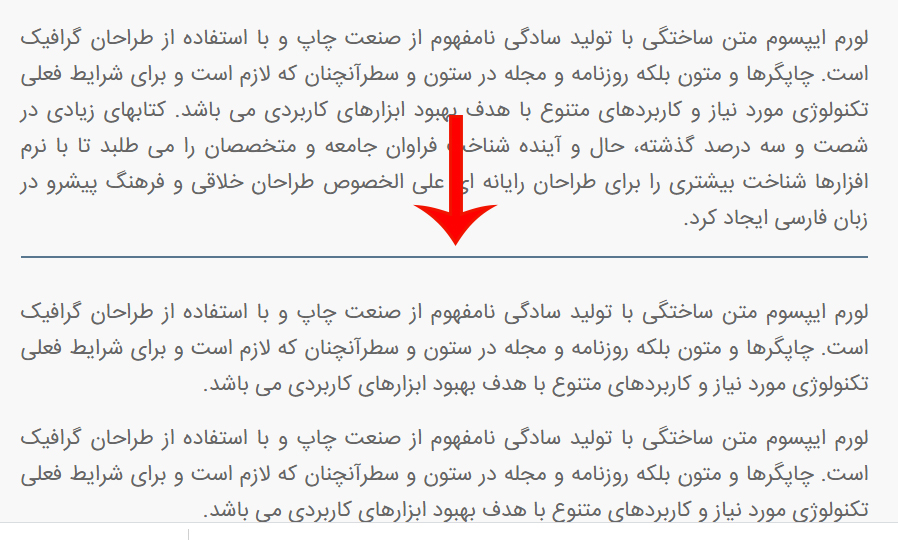
در تصویر زیر، نمونهای از یک خط جداکننده در وردپرس با استفاده از سبک “خط عریض” و رنگ آبی را مشاهده میکنید.

نحوه افزودن خط جداکننده افقی در ویرایشگر کلاسیک
اگر هنوز از ویرایشگر کلاسیک وردپرس برای نوشتن محتوا استفاده میکنید، نگران نباشید. در این قسمت نحوه قرار دادن خط جداکننده افقی را در این ویرایشگر به شما آموزش میدهیم. (اگر قصد دارید ویرایشگر کلاسیک را به گوتنبرگ تغییر دهید، میتوانید راهنمای مربوط به تبدیل ویرایشگرها را مطالعه کنید).
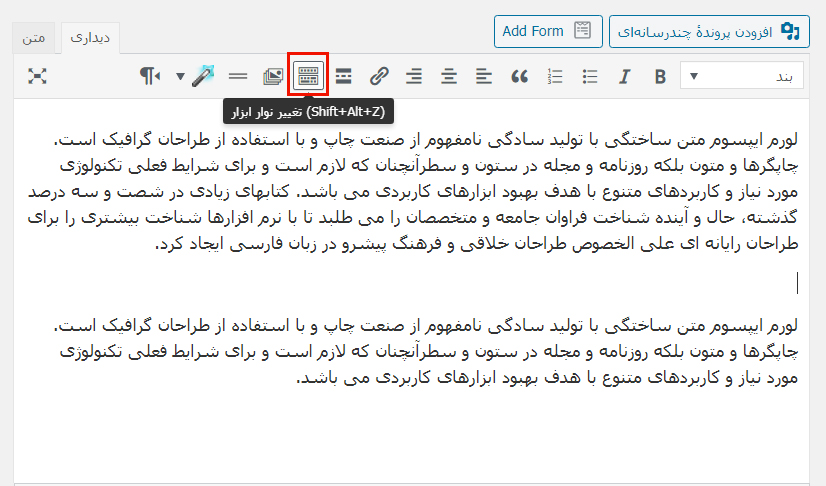
پستی را که میخواهید در آن خط جداکننده افقی اضافه کنید، باز کنید. اگر در نوار ابزار بالای ویرایشگر فقط یک ردیف دکمه میبینید، روی دکمه “تغییر نوار ابزار” (Toolbar Toggle) کلیک کنید تا ردیف دوم دکمهها شامل گزینه خط افقی ظاهر شود.

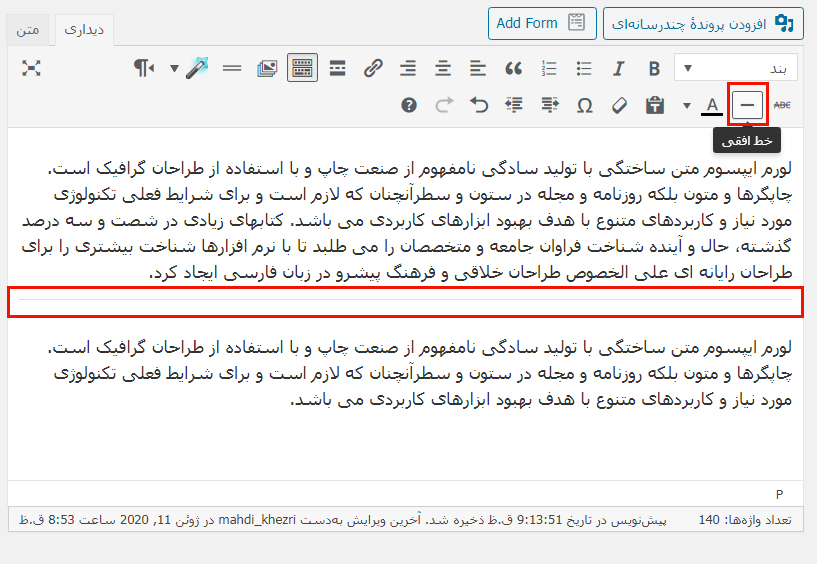
حالا، در محلی که میخواهید خط افقی نمایش داده شود، یک فاصله ایجاد کنید و سپس روی دکمه خط افقی کلیک کنید. خط افقی به رنگ خاکستری و با سبک پیشفرض در آن مکان اضافه خواهد شد.

نحوه اضافه کردن خط جداکننده افقی با استفاده از کدهای HTML
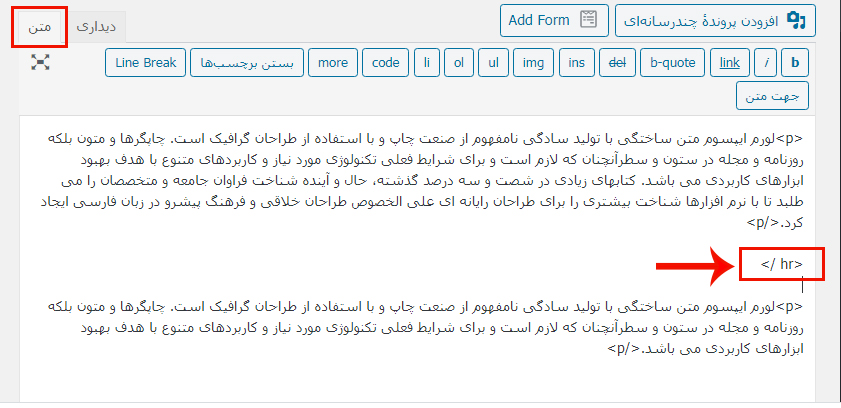
اضافه کردن خط جداکننده افقی در وردپرس از طریق کدهای HTML نیز بسیار ساده است. برای انجام این کار، کافیست به بخش “متن” (Text) ویرایشگر خود بروید (این گزینه در هر دو ویرایشگر بلوک و کلاسیک وجود دارد) و در محلی که میخواهید خط جداکننده نمایش داده شود، تگ <hr /> را وارد کنید.

انواع دیگر جداکنندهها برای استفاده در نوشتهها و برگههای وردپرس
علاوه بر خط جداکننده افقی، ویرایشگر بلوک وردپرس ابزارهای دیگری نیز برای تقسیمبندی و بهبود خوانایی محتوا ارائه میدهد. این ابزارها عبارتند از:
- **فاصله (Spacer):** برای ایجاد فضای خالی قابل تنظیم.
- **بیشتر (More):** برای ایجاد پیوند ادامه مطلب و نمایش بخشی از متن در صفحه اصلی.
- **برش صفحه (Page Break):** برای تقسیم یک نوشته بلند به چند صفحه.

فاصله (Spacer)
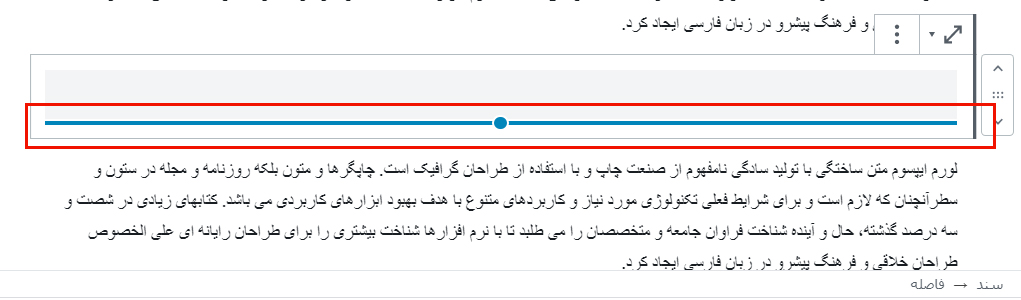
اگر نیاز دارید بین بخشهای مختلف متن خود یک فضای خالی با ارتفاع دلخواه ایجاد کنید، بلوک “فاصله” ابزار مناسبی است. پس از افزودن این بلوک، یک خط آبی رنگ ظاهر میشود که با کلیک و کشیدن آن به بالا یا پایین، میتوانید میزان فضای خالی را تنظیم کنید.

پیوند بیشتر (More Tag)
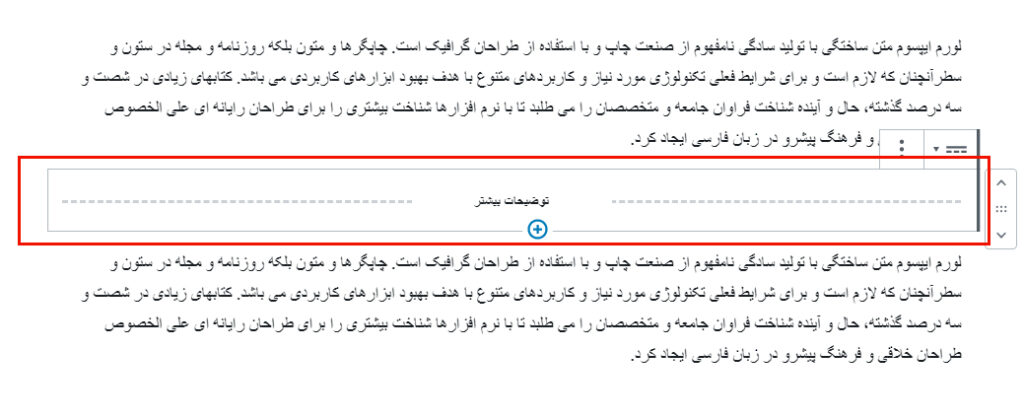
در صورتی که مطلبی طولانی دارید و میخواهید تنها بخشی از آن در صفحه آرشیو یا صفحه اصلی نمایش داده شود و مابقی تحت عنوان “ادامه مطلب” در صفحه پست کامل قابل مشاهده باشد، از بلوک “بیشتر” استفاده کنید. هر متنی که بعد از این بلوک قرار گیرد، فقط پس از کلیک کاربر روی پیوند “ادامه مطلب” نمایش داده خواهد شد.

برش صفحه (Page Break)
برای تقسیم یک مقاله یا نوشته طولانی به چندین صفحه، از بلوک “برش صفحه” استفاده کنید. این ابزار به کاربران امکان میدهد تا پس از اتمام مطالعه محتوای یک صفحه، با کلیک روی شماره صفحات بعدی، به ادامه مطلب دسترسی پیدا کنند. این کار به بهبود تجربه کاربری در مقالات بسیار بلند کمک میکند.

جمعبندی: افزودن خط جداکننده افقی برای بهبود ساختار محتوا
مقالات طولانی بدون تقسیمبندی مناسب و استفاده از خطوط جداکننده، میتواند خوانایی ضعیفی داشته باشد و باعث سردرگمی خواننده شود. ایجاد فضای بصری و جدا کردن بخشهای مختلف متن با استفاده از خطوط جداکننده به بهبود درک و انسجام مطلب در ذهن مخاطب کمک شایانی میکند و تجربه مطالعه را دلپذیرتر میسازد. توصیه میکنیم روشهایی که در این مقاله آموزش داده شد را تمرین کنید تا بتوانید نوشتههایی با ساختار جذابتر و خوانایی بالاتر خلق نمایید.










ارسال پاسخ