
آیا میخواهید وبسایت وردپرسی خود را از نظر بصری جذابتر کنید؟ یکی از راههای موثر برای انجام این کار، استفاده از افکتهای تصویری است. افکت گذاری به شما این امکان را میدهد تا تصاویر خود را به صورت تعاملی و جذاب نمایش دهید، تجربه کاربری را بهبود بخشید و بازدیدکنندگان را به تعامل بیشتر با محتوای خود ترغیب کنید. در این مقاله، به بررسی روشهای مختلف افکت گذاری تصاویر در وردپرس میپردازیم و شما را با بهترین و کاربردیترین تکنیکها آشنا میکنیم. با ما همراه باشید تا به دنیای هیجانانگیز افکتهای تصویری در وردپرس قدم بگذاریم!
چرا افکت گذاری تصاویر در وردپرس اهمیت دارد؟
در این مقاله میخوانید:
- اهمیت افکت گذاری تصاویر
- روشهای پیادهسازی افکتها
اهمیت افکت گذاری تصاویر در وبسایت
افکتهای تصویری، نظیر جلوههای هاور، به شما این امکان را میدهند که با افزودن انیمیشن، بزرگنمایی، یا نمایش اطلاعات اضافی در زمان قرارگیری نشانگر ماوس روی تصویر، تعامل بیشتری با کاربران ایجاد کنید. این قابلیتها میتوانند به طور چشمگیری ظاهر وبسایت شما را ارتقا دهند.
به عنوان مثال، میتوانید اطلاعاتی نظیر قیمت یا لینکهای مهم را به صورت پاپآپ در تصاویر نمایش دهید. این کار توجه مخاطبان را جلب کرده و احتمال کلیک و تعامل را افزایش میدهد. همچنین، استفاده از افکتهای جذاب برای نمایش گالری تصاویر و عکسهای کوچک، امروزه در طراحی وب بسیار رایج و پرطرفدار است.
تصاویر تعاملی و افکتهای هاور، مزایای متعددی برای وبسایت شما دارند:
- افزایش زمان حضور بازدیدکنندگان در سایت
- ارائه خلاقانه و جذاب محتوا
- مشخص کردن المانهای قابل کلیک و تعاملی برای کاربران
روشهای افکت گذاری تصاویر در وردپرس
بهترین و سادهترین راه برای افزودن افکتهای جذاب به تصاویر در وردپرس، استفاده از افزونههای وردپرس است. این افزونهها به شما این امکان را میدهند که بدون نیاز به دانش کدنویسی CSS، جلوههای بصری متنوعی را به تصاویر خود اضافه کنید. تنها در عرض چند دقیقه، میتوانید افکتهای خیرهکنندهای را به تصاویر وبسایت خود اعمال کنید.
در حال حاضر، افزونههای متعددی برای افکت گذاری تصاویر در وردپرس وجود دارد. در این آموزش، سه روش کاربردی و محبوب را برای افزودن جلوههای هاور به تصاویر بررسی میکنیم:
- افزودن افکت Flipbox به تصاویر
- افزودن افکت بزرگنمایی به تصاویر
- افزودن افکتهای انیمیشنی به تصاویر
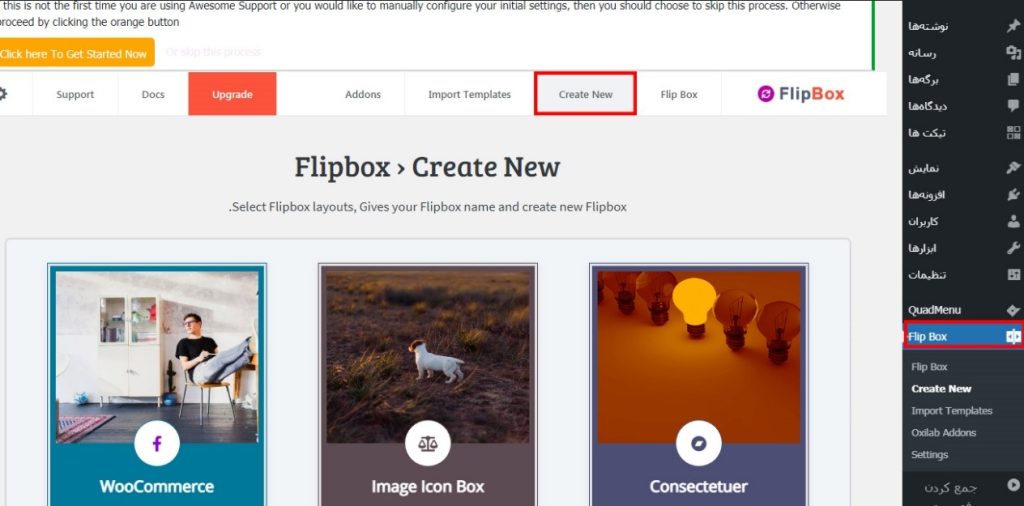
1. افزودن افکت Flipbox به تصاویر
افکت Flipbox یک جلوه جذاب است که با قرار گرفتن نشانگر ماوس روی تصویر، آن را به صورت یک جعبه چرخان نمایش میدهد.
با استفاده از این افکت، میتوانید اطلاعات بیشتری را در پشت تصویر قرار دهید تا در زمان نیاز، به نمایش درآید. این قابلیت برای ارائه اطلاعات تکمیلی یا جلب توجه به محتوای خاص، بسیار مفید است.

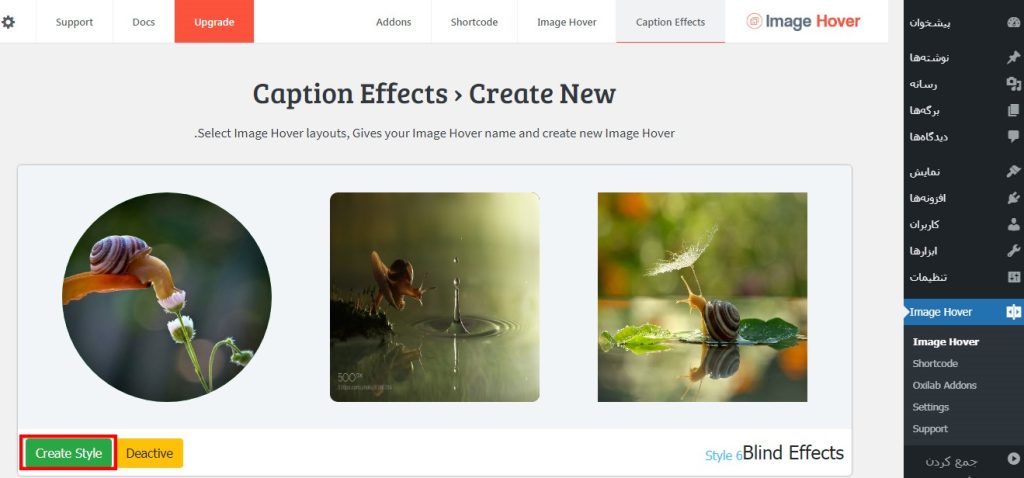
برای پیادهسازی این افکت، میتوانید از افزونههای مخصوص این کار استفاده کنید. پس از نصب و فعالسازی افزونه، به تنظیمات آن مراجعه کنید. در این بخش، قالبهای آماده متعددی وجود دارد که میتوانید از آنها استفاده کنید. همچنین، امکان ایجاد قالبهای سفارشی با استفاده از CSS نیز وجود دارد.

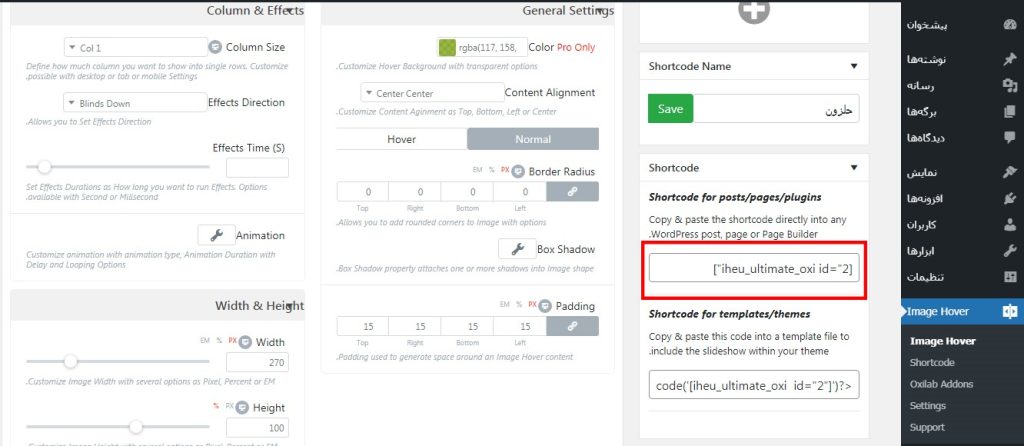
پس از انتخاب قالب مورد نظر یا طراحی قالب دلخواه، میتوانید تنظیمات مربوط به افکت Flipbox را شخصیسازی کنید. این تنظیمات شامل انتخاب رنگ، فونت، متن، و انیمیشنهای مختلف است.
2. افزودن افکت بزرگنمایی به تصاویر
افکت بزرگنمایی به کاربران شما این امکان را میدهد تا جزئیات یک تصویر را با دقت بیشتری مشاهده کنند. این ویژگی برای نمایش تصاویر با جزئیات بالا، آموزش محصولات، و نمایش تصاویر قبل و بعد بسیار کاربردی است.

برای پیادهسازی افکت بزرگنمایی، میتوانید از افزونههای مختلفی استفاده کنید. این افزونهها معمولاً دارای تنظیمات گستردهای برای کنترل میزان بزرگنمایی، نوع انیمیشن و ظاهر کلی افکت هستند.
3. افزودن افکتهای انیمیشنی به تصاویر
افکتهای انیمیشنی، روشی جذاب برای جلب توجه کاربران و افزایش تعامل آنها با وبسایت شما هستند. انواع مختلفی از این افکتها، نظیر گالریهای متحرک، تصاویر جعبهای، و پوشش متن وجود دارد که میتوانید از آنها استفاده کنید.

افزونههای مختلفی برای ایجاد افکتهای انیمیشنی در وردپرس وجود دارد. این افزونهها معمولاً مجموعهای از قالبهای آماده را ارائه میدهند که میتوانید آنها را سفارشیسازی کنید.
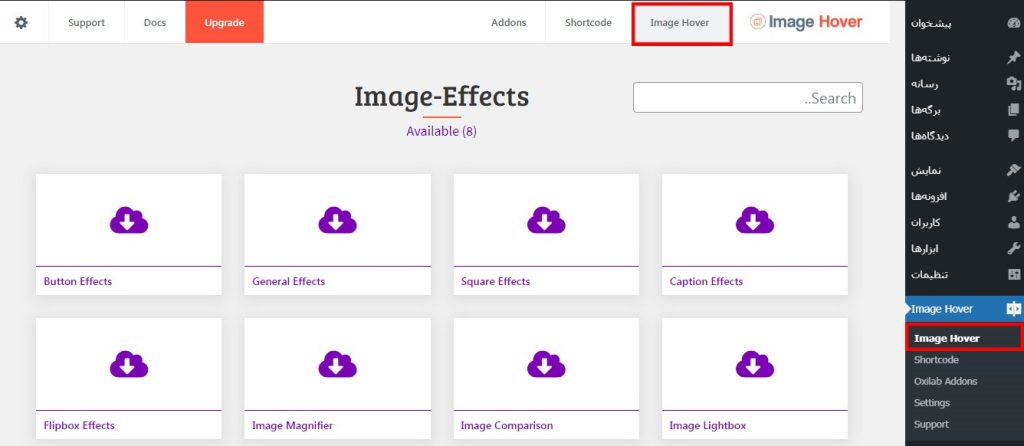
پس از نصب و فعالسازی افزونه، به بخش تنظیمات آن در پیشخوان وردپرس مراجعه کنید. در این بخش میتوانید از میان افکتهای متنوع موجود، افکت دلخواه خود را انتخاب و تنظیمات آن را شخصیسازی کنید.

با استفاده از افزونههای افکت گذاری تصاویر، میتوانید به راحتی و بدون نیاز به دانش کدنویسی، جلوههای بصری جذاب و منحصربهفردی را به تصاویر وبسایت خود اضافه کنید. این کار به شما کمک میکند تا وبسایتی با ظاهری حرفهایتر و جذابتر داشته باشید و تعامل کاربران را افزایش دهید.

افکت گذاری تصاویر در وردپرس، یک گام مهم در جهت بهبود تجربه کاربری و افزایش جذابیت بصری وبسایت شما است. با استفاده از روشهای معرفی شده در این مقاله، میتوانید به راحتی تصاویر خود را به شکلهای خلاقانه و جذابی به نمایش بگذارید. امیدواریم این آموزش برای شما مفید بوده باشد و از آن در جهت ارتقای وبسایت خود استفاده کنید.

اگر سوال یا نظری دارید، لطفاً در بخش دیدگاهها با ما در میان بگذارید.











ارسال پاسخ