
آیا تا به حال به این فکر کردهاید که چطور میتوانید تفاوتهای ظریف یا تغییرات چشمگیر را در وبسایت وردپرس خود به نمایش بگذارید؟ تصاویر «قبل و بعد» ابزاری قدرتمند برای این منظور هستند. این تصاویر به شما اجازه میدهند تا یک تصویر را در دو حالت مختلف (به عنوان مثال، قبل از یک عمل زیبایی و بعد از آن) به نمایش بگذارید و مخاطبان را با یک تجربه تعاملی درگیر کنید. در این مقاله، به بررسی چگونگی افزودن این قابلیت جذاب به وبسایت خود با استفاده از افزونه Ultimate Before After Image Slider & Gallery (BEA) میپردازیم.
اهمیت نمایش تصاویر قبل و بعد در وردپرس
تصاویر قبل و بعد، فراتر از یک نمایش ساده هستند؛ آنها یک داستان را روایت میکنند. این تصاویر به بازدیدکنندگان شما اجازه میدهند تا به صورت بصری، تغییرات و نتایج را مشاهده کنند. این امر میتواند در صنایع مختلفی از جمله پزشکی، زیبایی، تناسب اندام، و حتی فروشگاههای آنلاین، بسیار مؤثر باشد. تصور کنید که یک فروشگاه لباس، تغییرات یک استایل را بر روی یک مدل با استفاده از این قابلیت نمایش میدهد.
با استفاده از تصاویر قبل و بعد، شما میتوانید:
- به مشتریان خود نشان دهید که محصولات یا خدمات شما چه تغییری در زندگی آنها ایجاد میکند.
- بهطور مؤثرتری، مزایای پیشنهادات خود را به نمایش بگذارید.
- محتوای وبسایت خود را جذابتر و تعاملیتر کنید.
افزونه BEA: راهحلی ساده برای نمایش تصاویر قبل و بعد
خوشبختانه، برای افزودن تصاویر قبل و بعد به وردپرس، نیازی به دانش برنامهنویسی ندارید. افزونه Ultimate Before After Image Slider & Gallery (BEA) این فرآیند را بسیار ساده میکند. این افزونه به شما امکان میدهد تا اسلایدرهای افقی و عمودی ایجاد کنید و تصاویر خود را با برچسبها، عنوانها و توضیحات سفارشی کنید.
نصب و راهاندازی افزونه BEA
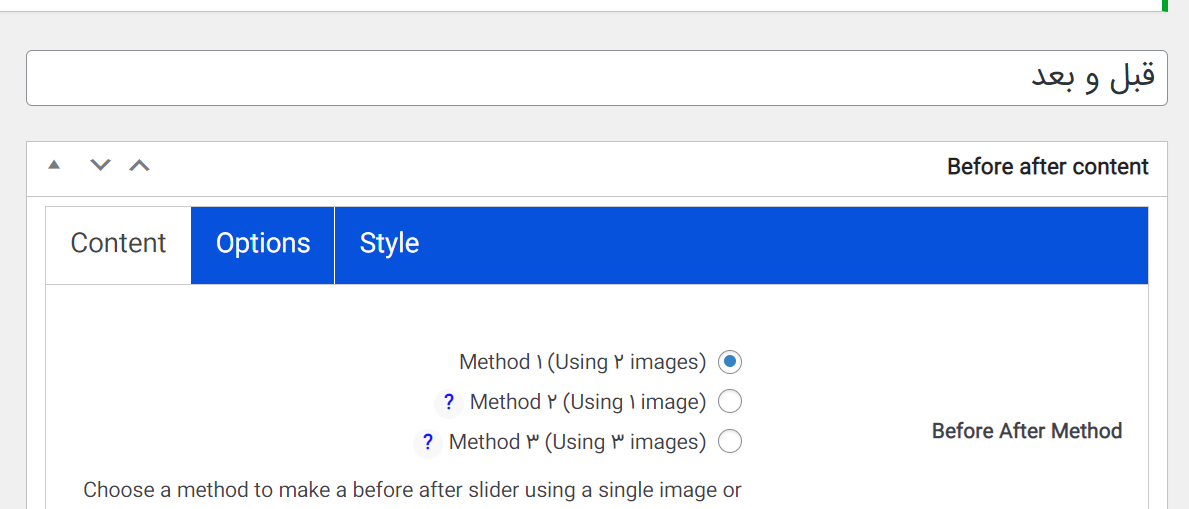
برای شروع، ابتدا افزونه BEA را از مخزن وردپرس نصب و فعال کنید. پس از فعالسازی، یک منوی جدید با عنوان «Before and After Slider» در پیشخوان وردپرس شما ظاهر میشود. با کلیک بر روی «Add New»، میتوانید یک اسلایدر جدید ایجاد کنید.

در این مرحله، یک نام برای اسلایدر خود انتخاب کنید. این نام، صرفاً برای مدیریت داخلی شما است و در وبسایت نمایش داده نمیشود.

بارگذاری تصاویر «قبل» و «بعد»
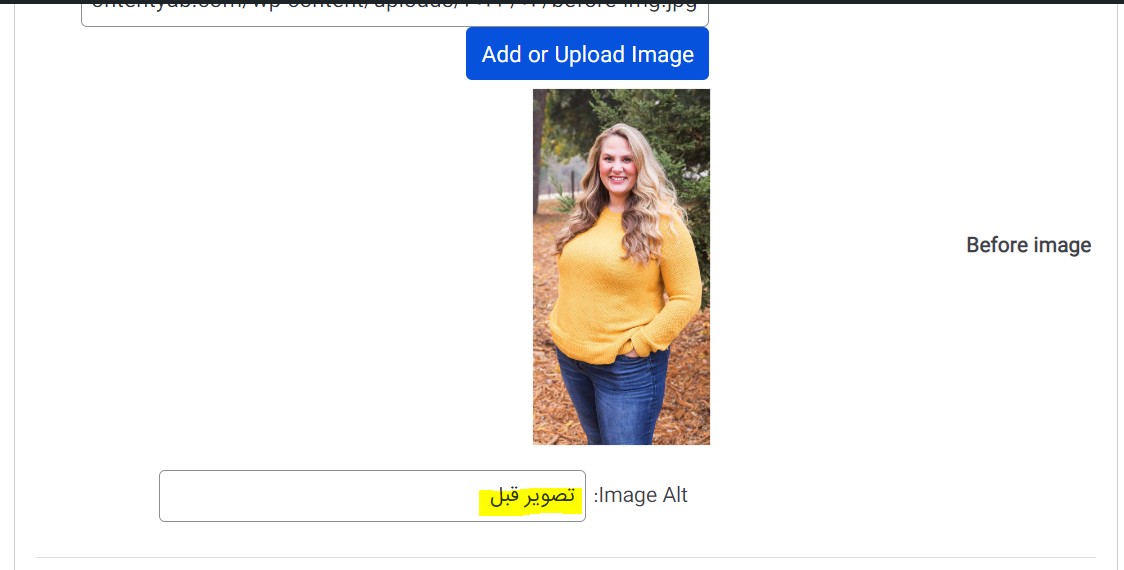
پس از ایجاد اسلایدر، نوبت به بارگذاری تصاویر میرسد. در بخش «Before Image»، بر روی دکمه «Add or Upload Image» کلیک کنید و تصویر «قبل» خود را از کتابخانه رسانه وردپرس انتخاب یا بارگذاری کنید.

در این مرحله، اضافه کردن متن جایگزین (Alt Text) برای تصویر «قبل» را فراموش نکنید. این متن به موتورهای جستجو کمک میکند تا محتوای تصویر شما را درک کنند و برای سئوی وبسایت شما ضروری است.
سپس به بخش «After Image» بروید و تصویر «بعد» را نیز بارگذاری کنید. همانند تصویر «قبل»، افزودن متن جایگزین برای تصویر «بعد» نیز اهمیت دارد.

افزودن عنوان، توضیحات و لینک (اختیاری)
برای افزایش تعامل، میتوانید عنوان و توضیحات کوتاهی را در زیر تصاویر قرار دهید. این توضیحات میتوانند مخاطبان را به تعامل با اسلایدر ترغیب کنند.

همچنین، میتوانید یک لینک «ادامه مطلب» (Read More) به اسلایدر خود اضافه کنید تا بازدیدکنندگان را به صفحات دیگر وبسایت خود هدایت کنید.

در بخش «Read More Link»، آدرس صفحهای را که میخواهید بازدیدکنندگان به آن هدایت شوند، وارد کنید. در صورت تمایل، میتوانید انتخاب کنید که لینک در همان صفحه (Current Tab) یا در یک تب جدید (New Tab) باز شود.
تنظیمات نمایش و استایل
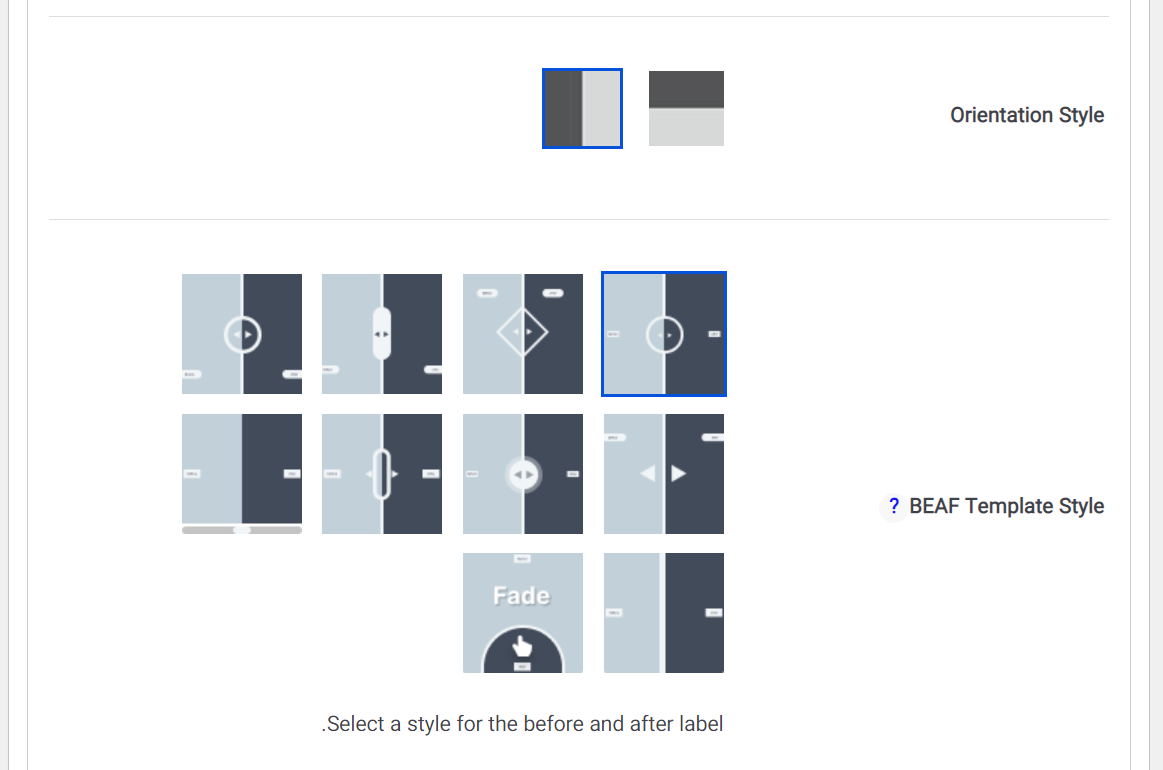
در مرحله بعد، میتوانید سبک نمایش اسلایدر خود را تنظیم کنید. در بخش «Orientation Style»، میتوانید انتخاب کنید که آیا میخواهید یک نوار لغزنده افقی یا عمودی داشته باشید. این انتخاب به سلیقه شما و تناسب با طراحی وبسایتتان بستگی دارد.

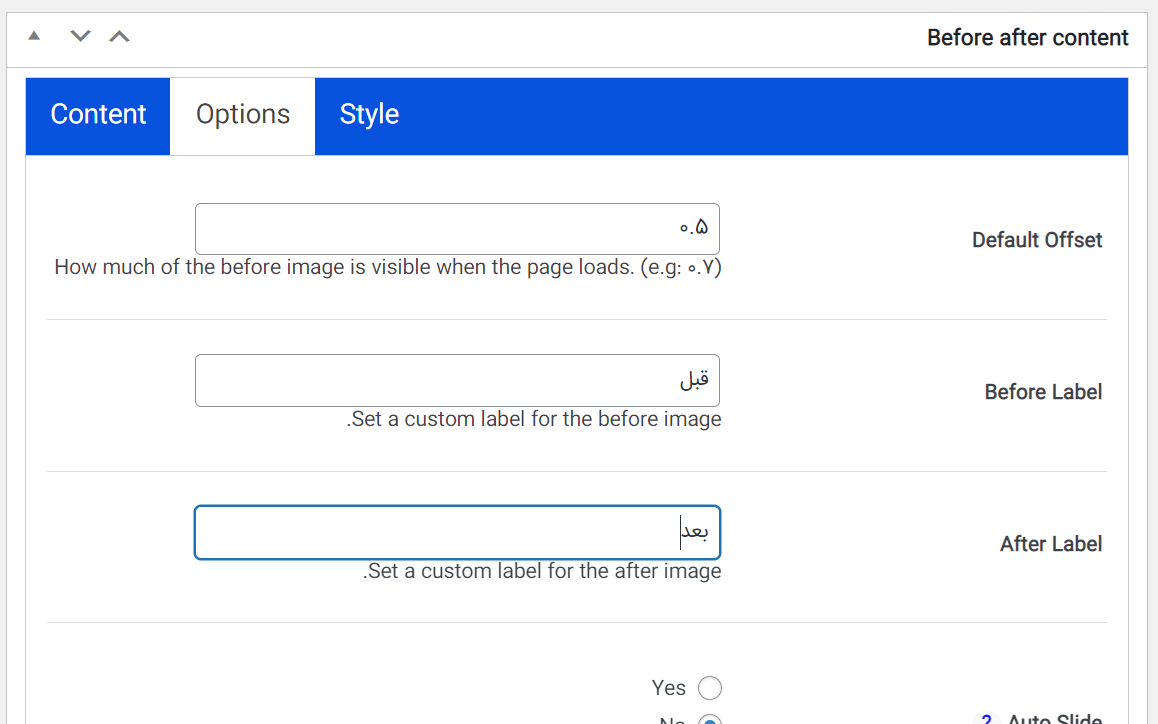
در تب «Options»، میتوانید تنظیمات بیشتری را اعمال کنید. به عنوان مثال، میتوانید تعیین کنید که چه مقدار از تصویر «قبل» در هنگام بارگذاری صفحه نمایش داده شود. مقدار پیشفرض 0.5 است، به این معنی که نیمی از تصویر «قبل» نمایش داده میشود. برای نشان دادن کل تصویر «قبل»، مقدار را به 1 تغییر دهید.

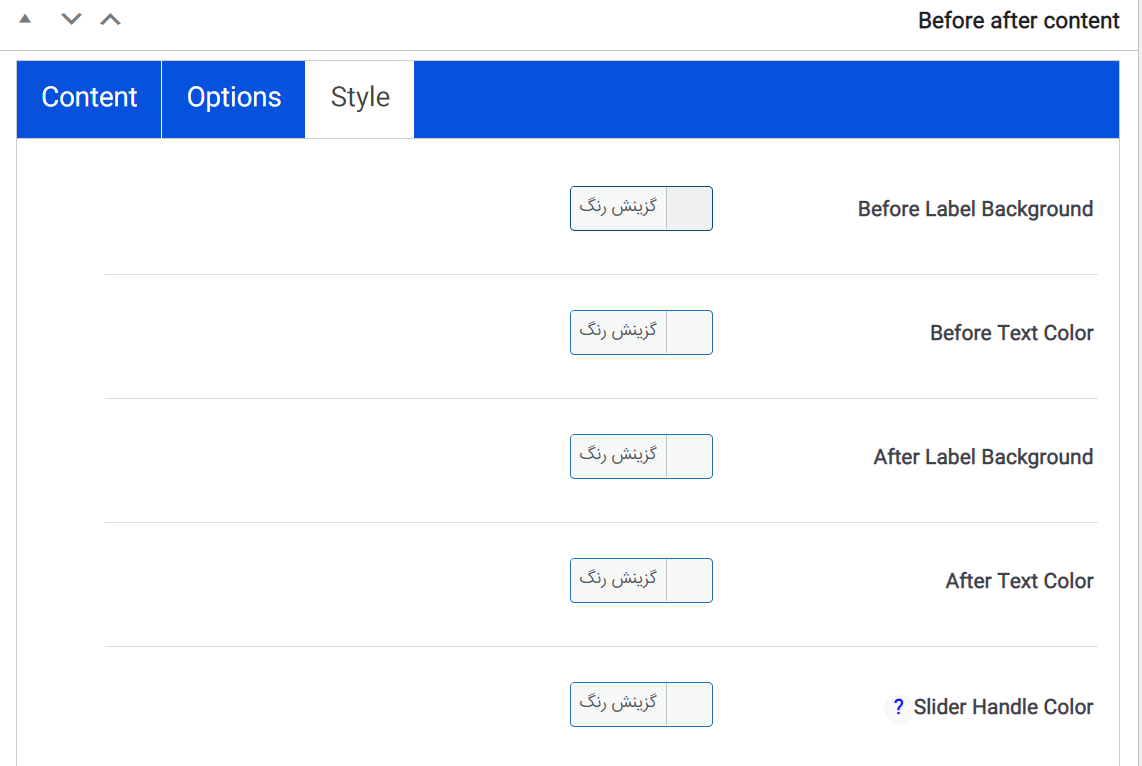
در تب «Style»، میتوانید ظاهر اسلایدر را مطابق با برند و طراحی وبسایت خود، سفارشی کنید. این شامل تغییر رنگ برچسبها، پسزمینهها، عنوانها، توضیحات و دکمه «ادامه مطلب» میشود. همچنین، میتوانید اندازه فونت و تراز متن را نیز تنظیم کنید.

افزودن اسلایدر به وبسایت
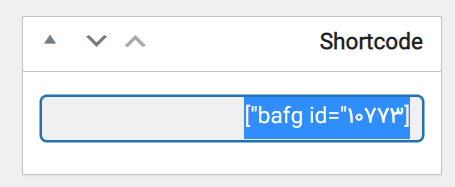
پس از اتمام تنظیمات، بر روی دکمه «انتشار» کلیک کنید. اکنون، یک کد کوتاه (Shortcode) برای شما تولید میشود. این کد کوتاه را میتوانید در هر صفحه، نوشته یا ناحیه ویجت در وبسایت وردپرس خود قرار دهید تا اسلایدر قبل و بعد نمایش داده شود.

پس از افزودن کد کوتاه، صفحه یا نوشته خود را منتشر یا بهروزرسانی کنید. اسلایدر قبل و بعد شما آماده است و بازدیدکنندگان میتوانند با آن تعامل داشته باشند.

جمعبندی
تصاویر قبل و بعد، یک روش عالی برای نمایش تغییرات و نتایج در وبسایت وردپرس شما هستند. با استفاده از افزونه BEA، میتوانید این قابلیت جذاب را به راحتی و بدون نیاز به دانش فنی خاصی به وبسایت خود اضافه کنید. این امر به شما کمک میکند تا محتوای خود را جذابتر کنید و با مخاطبان خود ارتباط بهتری برقرار کنید.











ارسال پاسخ