![]()
آیا تا به حال به این فکر کردهاید که چگونه میتوان با افزودن آیکونها به وبسایت وردپرسی، ظاهری جذابتر و حرفهایتر به آن بخشید؟ آیکونها، این عناصر کوچک و پرکاربرد، نهتنها زیبایی بصری سایت شما را افزایش میدهند، بلکه به درک بهتر مطالب برای کاربران نیز کمک شایانی میکنند. برای مثال، در صفحه تماس با ما، استفاده از آیکونهای تلفن، ایمیل و آدرس، به سرعت اطلاعات تماس را به بازدیدکنندگان منتقل میکند.
آیکونها، جایگزینهای ایدهآلی برای تصاویر هستند؛ زیرا حجم کمتری دارند و سرعت بارگذاری صفحات را کاهش نمیدهند. همچنین، بهراحتی میتوان آنها را در اندازههای مختلف تنظیم کرد و با استفاده از استایلدهی CSS، ظاهر آنها را مطابق با سلیقه خود تغییر داد. در این مقاله، به بررسی دو روش اصلی برای افزودن آیکونها به وبسایتهای وردپرسی میپردازیم: استفاده از افزونه Font Awesome برای ویرایشگر کلاسیک و افزونه JVM Gutenberg Rich Text Icons برای ویرایشگر بلوک (گوتنبرگ).
افزودن آیکون به وردپرس: دو روش کاربردی
با توجه به نوع ویرایشگر وردپرس خود (کلاسیک یا بلوک)، میتوانید از یکی از روشهای زیر برای افزودن آیکونها استفاده کنید:
۱. استفاده از افزونه Font Awesome در ویرایشگر کلاسیک
Font Awesome، یک افزونه قدرتمند و محبوب برای وردپرس است که امکان استفاده از هزاران آیکون متنوع را در اختیار شما قرار میدهد. این افزونه، بهویژه برای کسانی که از ویرایشگر کلاسیک استفاده میکنند، گزینهای عالی محسوب میشود.

در این روش، شما با استفاده از یک شورتکد، آیکونهای مورد نظر خود را در محتوای صفحات و نوشتههای خود قرار میدهید. این روش، برای کسانی که نیاز به استفاده مکرر از آیکونها در سراسر وبسایت خود ندارند، بسیار مناسب است. برای شروع، مراحل زیر را دنبال کنید:
- ابتدا افزونه Font Awesome را نصب و فعال کنید.
- پس از فعالسازی، به صفحه ویرایش نوشته یا برگه مورد نظر خود بروید.

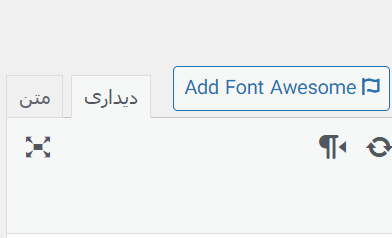
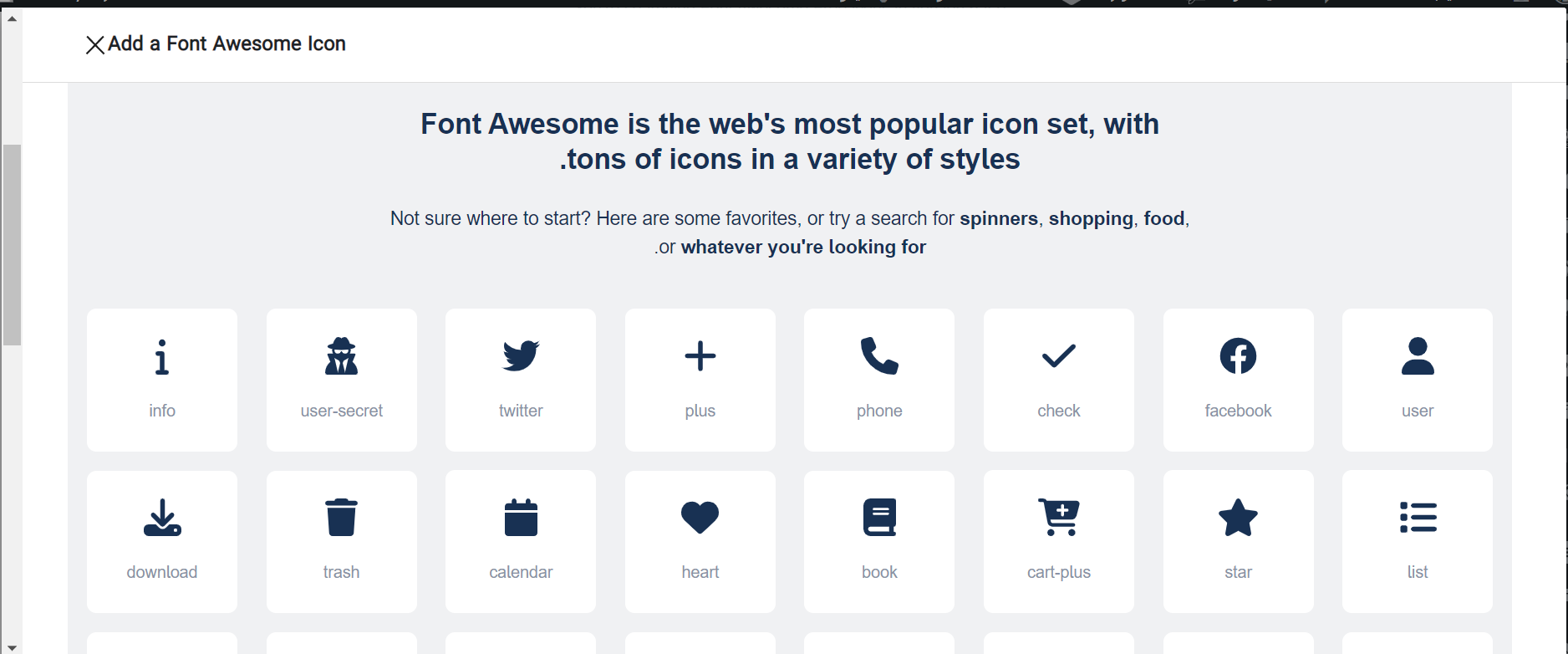
با کلیک بر روی دکمهای که برای افزودن آیکون در نظر گرفته شده (معمولاً با عنوان “Add Font Awesome” یا مشابه آن)، میتوانید آیکون دلخواه خود را انتخاب کنید. با این کار، شورتکد مربوط به آن آیکون ایجاد میشود.

با قرار دادن این شورتکد در محل مورد نظر، آیکون مورد نظر شما در صفحه نمایش داده میشود.
![]()
۲. استفاده از افزونه JVM Gutenberg Rich Text Icons در ویرایشگر بلوک (گوتنبرگ)
اگر از ویرایشگر بلوک وردپرس استفاده میکنید، یا به دنبال یک راهحل سادهتر و یکپارچهتر هستید، افزونه JVM Gutenberg Rich Text Icons گزینهای عالی است. این افزونه با ویرایشگر بلوک کاملاً سازگار بوده و استفاده از آن بسیار آسان است.

برای استفاده از این افزونه، مراحل زیر را دنبال کنید:
- ابتدا افزونه JVM Rich Text Icons را نصب و فعال کنید.
- یک نوشته یا برگه جدید ایجاد کنید یا یک نوشته موجود را ویرایش کنید.
- در ویرایشگر بلوک، یک بلوک پاراگراف جدید اضافه کنید.
![]()
در نوار ابزار بلوک، یک نماد پرچم جدید مشاهده خواهید کرد. با کلیک بر روی این نماد، پنجرهای باز میشود که شامل مجموعهای از آیکونها است. این افزونه بهطور پیشفرض از آیکونهای محبوب Font Awesome استفاده میکند.
![]()
شما میتوانید با استفاده از نوار جستجو، آیکون مورد نظر خود را پیدا کنید یا بهراحتی در میان آیکونها پیمایش کنید و آیکون دلخواه خود را انتخاب کنید. با کلیک بر روی آیکون، به متن شما اضافه میشود.
جمعبندی: آیکونها، ابزاری قدرتمند برای ارتقای وبسایت شما
همانطور که مشاهده کردید، افزودن آیکونها به وبسایت وردپرسی، فرآیندی ساده است که میتواند تأثیر قابلتوجهی در ظاهر و عملکرد سایت شما داشته باشد. با استفاده از افزونههای معرفی شده، میتوانید بهراحتی و بدون نیاز به دانش فنی خاصی، از آیکونها در صفحات و نوشتههای خود استفاده کنید و تجربه کاربری وبسایت خود را بهبود ببخشید.










ارسال پاسخ