![]()
آیا میخواهید وبسایت وردپرسی خود را از دیگران متمایز کنید و به آن هویت بصری ببخشید؟ یکی از سادهترین و موثرترین راهها برای انجام این کار، افزودن یک favicon (آیکون سایت) جذاب است. favicon، تصویر کوچکی است که در کنار عنوان وبسایت شما در تب مرورگرها، نتایج جستجو و همچنین در تلفنهای همراه نمایش داده میشود. این مقاله راهنمای جامعی برای آموزش قرار دادن favicon در وردپرس است. با ما همراه باشید تا اهمیت این کار را درک کرده و با روشهای مختلف انجام آن آشنا شوید.
اهمیت استفاده از Favicon در وردپرس
قرار دادن favicon در وبسایت، مزایای متعددی را به همراه دارد که در ادامه به بررسی آنها میپردازیم:
- شناسایی آسانتر برند: favicon به کاربران کمک میکند تا وبسایت شما را به سرعت و به راحتی شناسایی کنند. این امر به ویژه زمانی اهمیت پیدا میکند که کاربران چندین تب را در مرورگر خود باز کردهاند.
- افزایش اعتبار و حرفهای بودن: یک favicon طراحی شده و جذاب، به وبسایت شما ظاهری حرفهای میبخشد و حس اعتماد را در کاربران ایجاد میکند.
- بهبود تجربه کاربری: favicon با ایجاد یک نشانه بصری، تجربه کاربری را بهبود میبخشد و به کاربران کمک میکند تا به سرعت به وبسایت مورد نظر خود دسترسی پیدا کنند.
- بهبود سئو: هرچند تاثیر favicon بر سئو مستقیم نیست، اما با بهبود تجربه کاربری و افزایش تعامل کاربران، میتواند به صورت غیرمستقیم بر رتبه وبسایت در نتایج جستجو تاثیرگذار باشد.
نحوه عملکرد Favicon
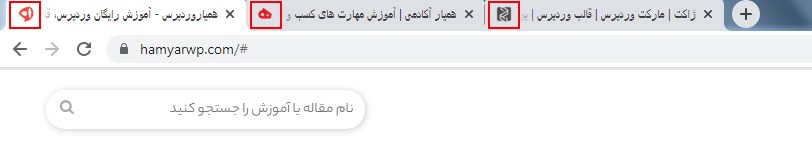
برای درک بهتر اهمیت favicon، به تصویر زیر توجه کنید:

همانطور که مشاهده میکنید، favicon در کنار عنوان وبسایت شما در تب مرورگر نمایش داده میشود و به کاربران کمک میکند تا به سرعت وبسایت شما را از بین سایر تبها تشخیص دهند.
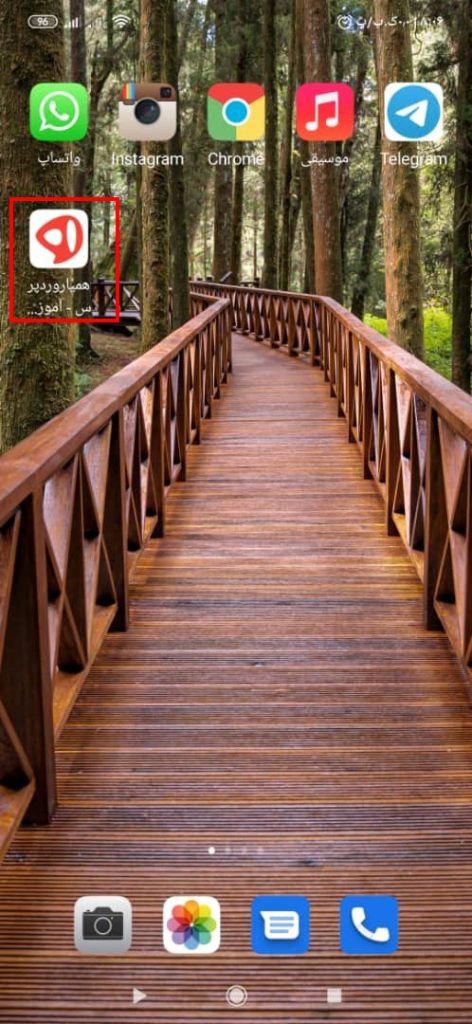
علاوه بر این، زمانی که کاربران وبسایت شما را به صفحه اصلی گوشی تلفن همراه خود اضافه میکنند، favicon به عنوان آیکون وبسایت در صفحه اصلی نمایش داده میشود:

ایجاد Favicon: نکات کلیدی
برای ایجاد favicon، میتوانید از لوگوی وبسایت خود استفاده کنید. مهمترین نکته این است که تصویر favicon باید مربعی باشد. اگر از یک تصویر مستطیل بزرگتر استفاده میکنید، وردپرس به شما این امکان را میدهد که آن را برش دهید.
توصیه میشود برای favicon از ابعاد حداقل 512 در 512 پیکسل استفاده کنید تا در تمام دستگاهها و مرورگرها با کیفیت مناسب نمایش داده شود. میتوانید از نرمافزارهای ویرایش عکس مانند فتوشاپ برای طراحی favicon استفاده کنید. فرمتهای پشتیبانی شده شامل PNG، JPEG و GIF هستند.
نحوه قرار دادن Favicon در وردپرس
از وردپرس 4.3 به بعد، اضافه کردن favicon بسیار ساده شده است. برای این کار مراحل زیر را دنبال کنید:
- وارد پیشخوان وردپرس خود شوید.
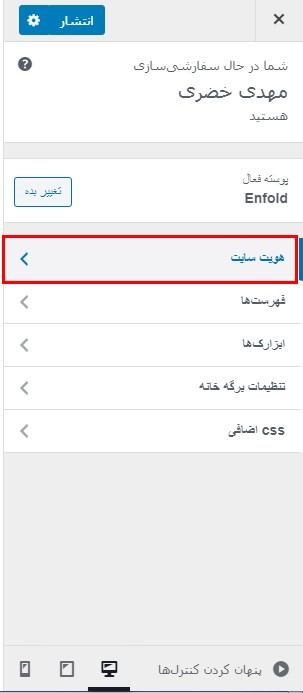
- به بخش “نمایش” و سپس “سفارشیسازی” بروید.
- روی برگه “هویت سایت” کلیک کنید.
- در این بخش، گزینهای با عنوان “انتخاب آیکون سایت” یا مشابه آن را پیدا خواهید کرد.
- با کلیک بر روی این گزینه، میتوانید تصویر favicon خود را از کتابخانه رسانهای وردپرس انتخاب یا بارگذاری کنید.
- پس از انتخاب تصویر، آن را برش دهید (در صورت نیاز) و تغییرات را ذخیره کنید.
- در نهایت، روی دکمه “انتشار” کلیک کنید تا تغییرات شما اعمال شود.


پس از انجام این مراحل، با رفرش کردن صفحه وبسایت خود، favicon جدید را در تب مرورگر مشاهده خواهید کرد. همچنین، میتوانید وبسایت خود را در گوشی موبایل باز کرده و گزینه “افزودن به صفحه اصلی” را انتخاب کنید تا favicon شما به عنوان آیکون وبسایت در صفحه اصلی موبایل نمایش داده شود.
توجه: در برخی از قالبهای وردپرس، تنظیمات favicon در بخش تنظیمات قالب قرار دارد و میتوانید از آنجا نیز favicon را تنظیم کنید.
قرار دادن Favicon در نسخههای قدیمی وردپرس (4.2 و پایینتر)
اگر از نسخههای قدیمی وردپرس استفاده میکنید، میتوانید از روشهای زیر برای قرار دادن favicon استفاده کنید:
روش اول: استفاده از FTP
- favicon مورد نظر خود را با استفاده از FTP در ریشه وبسایت (public_html یا www) آپلود کنید.
- کد زیر را در فایل header.php قالب خود قرار دهید:
<link rel='icon' href='https://yourdomain.com/favicon.png' type='image/x-icon' /><link rel='shortcut icon' href='https://yourdomain.com/favicon.png' type='image/x-icon' />
در کد بالا، عبارت “yourdomain.com” را با آدرس وبسایت خود جایگزین کنید.
روش دوم: استفاده از افزونه (پیشنهادی)
اگر فایل header.php در قالب شما وجود ندارد یا نمیخواهید آن را ویرایش کنید، میتوانید از افزونههای وردپرس مانند “Insert Headers and Footers” یا “All in One Favicon” برای قرار دادن favicon استفاده کنید. این افزونهها به شما این امکان را میدهند که بدون نیاز به کدنویسی، favicon خود را به وبسایت اضافه کنید.
جمعبندی
قرار دادن favicon در وردپرس، یک گام ساده اما مهم در جهت ارتقای هویت بصری و بهبود تجربه کاربری وبسایت شماست. با دنبال کردن مراحل ارائه شده در این مقاله، میتوانید به راحتی favicon خود را به وبسایت وردپرسی خود اضافه کنید و از مزایای آن بهرهمند شوید.
امیدواریم این آموزش برای شما مفید بوده باشد. در صورت داشتن هرگونه سوال، میتوانید در بخش نظرات مطرح کنید.
اگر این مقاله برای شما مفید بود، خوشحال میشویم آن را با دوستان خود به اشتراک بگذارید.
منبع: wpbeginner.com










ارسال پاسخ