
امروز به بررسی یکی از بهترین قالبهای شرکتی وردپرس، یعنی قالب Virtue میپردازیم. این قالب، که بهصورت رایگان در دسترس است، به دلیل سادگی و در عین حال ظاهر جذاب، مورد توجه بسیاری از کاربران قرار گرفته است. قالب Virtue با استفاده از HTML5 و CSS3 طراحی شده و برای وبسایتهای تجاری و شرکتی ایدهآل است. در این مقاله، به بررسی ویژگیها، نحوه نصب و راهاندازی این قالب وردپرس میپردازیم تا شما را در داشتن یک وبسایت حرفهای یاری کنیم. این قالب در آخرین نسخه خود، یعنی 3.3.3، با امکانات بیشتری در اختیار شما قرار دارد. قبل از شروع، با ویژگیهای برجسته این قالب آشنا شوید:
ویژگیهای کلیدی قالب وردپرس Virtue
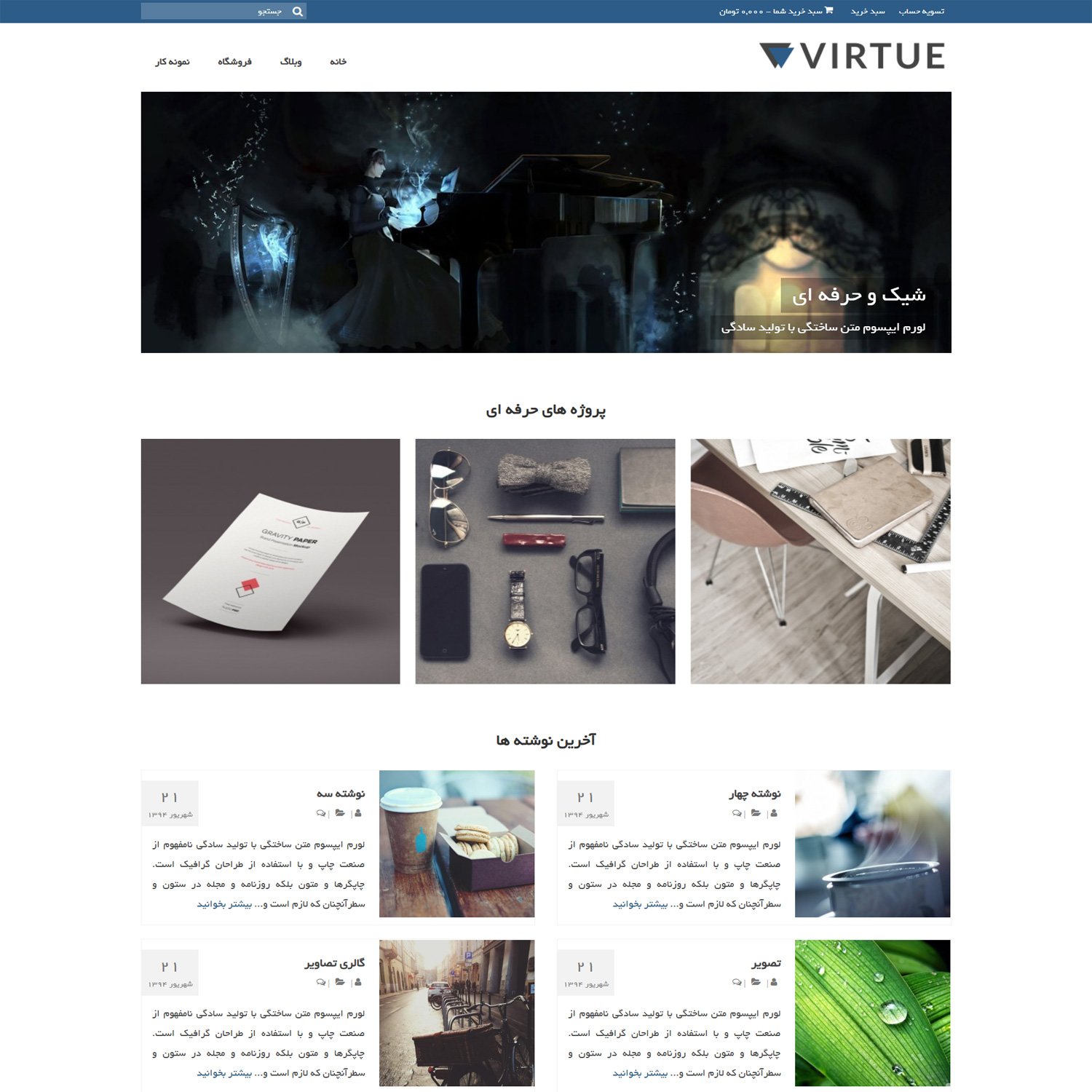
- امکان شخصیسازی چیدمان صفحه اصلی از طریق تنظیمات قالب
- پشتیبانی از اسلایدر اختصاصی برای نمایش در موبایل
- سازگاری کامل با افزونه فروشگاهساز ووکامرس
- پنل تنظیمات پیشرفته و اختصاصی قالب
- انتخاب از میان چندین اسلایدر متنوع
- واکنشگرا و سازگار با انواع دستگاهها (ریسپانسیو)
- دارای دکمههای شبکههای اجتماعی
در ادامه، به آموزش گام به گام نصب و راهاندازی این قالب میپردازیم:
مراحل نصب و راهاندازی قالب Virtue
ابتدا، از میان فونتهای میترا و یکان، فونت دلخواه خود را انتخاب و دانلود کنید. سپس، از طریق پیشخوان وردپرس، در بخش پوستهها، قالب Virtue را نصب و فعال کنید. در حین نصب قالب، افزونههای مورد نیاز قالب نیز پیشنهاد میشوند که باید آنها را نصب کنید. پس از فعالسازی قالب، یک برگه جدید ایجاد کرده و قالب آن را روی حالت «تمامعرض» (full width) تنظیم کنید. سپس به بخش تنظیمات وردپرس و قسمت «خواندن» بروید و این برگه را بهعنوان صفحه اصلی وبسایت خود انتخاب کنید. در ادامه، فایل درونریز محتوا و دمو را که در انتهای این مطلب قرار دادهایم، درونریزی کنید. همچنین، یک فایل درونریز با فرمت dat برای تنظیمات سفارشیسازی در دسترس است که میتوانید در صورت نیاز آن را وارد کنید.
تنظیمات و سفارشیسازی قالب Virtue
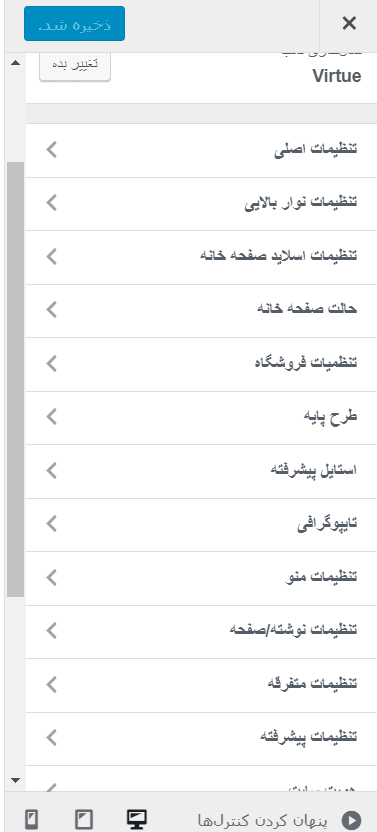
تمام تنظیمات و گزینههای سفارشیسازی قالب Virtue در بخش سفارشیسازی (Customization) وردپرس قرار دارند. در این بخش، میتوانید ظاهر قالب را به دلخواه خود تغییر دهید. برای آشنایی بیشتر با این بخش، به تصویر زیر توجه کنید:

با استفاده از تنظیمات موجود در این بخش، میتوانید قالب Virtue را دقیقاً مطابق با دمو و نیازهای وبسایت خود تنظیم کنید. این تنظیمات شامل گزینههایی برای تغییر رنگها، فونتها، چیدمان و سایر جنبههای ظاهری قالب میشود.
دانلود قالب Virtue و فونتهای فارسی
برای دانلود قالب Virtue، میتوانید از لینکهای زیر استفاده کنید. ما در اینجا دو نسخه از قالب را با فونتهای یکان و میترا برای شما آماده کردهایم:
نسخه با فونت یکان:
نسخه با فونت میترا:
درونریزی محتوای آزمایشی (دمو)
برای راهاندازی سریعتر و آشنایی با نحوه کار قالب، میتوانید محتوای آزمایشی (دمو) را درونریزی کنید. این کار به شما کمک میکند تا قالب را دقیقاً مشابه دمو اصلی ببینید و با نحوه چیدمان و تنظیمات آن آشنا شوید. برای دانلود محتوای دمو، از لینک زیر استفاده کنید:
درونریزی ابزارکهای آزمایشی (ویجتها)
علاوه بر محتوای دمو، میتوانید ابزارکهای (ویجتهای) آزمایشی را نیز درونریزی کنید. این کار به شما کمک میکند تا تنظیمات ابزارکها و نحوه نمایش آنها را در قالب Virtue یاد بگیرید. برای دانلود فایل ابزارکها، از لینک زیر استفاده کنید:











ارسال پاسخ