
آیا میخواهید بازدیدکنندگان وبسایت وردپرسی شما زمان بیشتری را در سایتتان سپری کنند و به راحتی به محتوای بیشتری دسترسی داشته باشند؟ اسکرول بیپایان، یک راهحل جذاب است که با بارگذاری خودکار محتوای جدید، تجربه کاربری را بهبود میبخشد. در این مقاله، به آموزش جامع افزودن اسکرول بیپایان در وردپرس میپردازیم و مزایا و معایب آن را بررسی میکنیم.
اسکرول بیپایان چیست؟
اسکرول بیپایان، یک تکنیک طراحی وب است که جایگزین صفحهبندی سنتی میشود. به این صورت که با رسیدن کاربر به انتهای صفحه، محتوای جدید به طور خودکار بارگذاری میشود. این ویژگی، تجربه کاربری روانتری را فراهم میکند و کاربران را به گشت و گذار بیشتر در سایت شما تشویق میکند.
برخلاف روشهای سنتی، اسکرول بیپایان نیازی به کلیک روی دکمههای “صفحه بعد” یا “بارگذاری بیشتر” ندارد. این ویژگی به خصوص در سایتهایی با حجم محتوای زیاد، مانند وبلاگها و شبکههای اجتماعی، بسیار مفید است.
فناوری Ajax (Asynchronous JavaScript and XML) نقش کلیدی در پیادهسازی اسکرول بیپایان دارد. Ajax به صفحات وب اجازه میدهد تا بدون نیاز به بارگذاری مجدد، با سرور ارتباط برقرار کنند و محتوای جدید را به طور پویا نمایش دهند. این تکنولوژی، تجربه کاربری را بسیار سریعتر و روانتر میکند.
نمونههای بارز استفاده از اسکرول بیپایان را میتوان در شبکههای اجتماعی محبوبی مانند فیسبوک، اینستاگرام و توییتر مشاهده کرد. این پلتفرمها با استفاده از اسکرول بیپایان، کاربران را به طور مداوم درگیر محتوای جدید نگه میدارند.
آیا اسکرول بیپایان برای وبسایت شما مناسب است؟
قبل از پیادهسازی اسکرول بیپایان، مهم است که بررسی کنید آیا این ویژگی برای وبسایت شما مناسب است یا خیر. این ویژگی برای همه وبسایتها ایدهآل نیست. برای مثال، اگر وبسایت شما بر ارائه اطلاعات خاص یا فروش محصولات متمرکز است، اسکرول بیپایان ممکن است باعث شود کاربران در میان حجم زیادی از محتوا گم شوند و به هدف اصلی خود نرسند.
مزایای اسکرول بیپایان
اسکرول بیپایان مزایای متعددی دارد که میتواند به بهبود تجربه کاربری و افزایش تعامل کاربران با وبسایت شما کمک کند. این ویژگی به ویژه برای وبسایتهایی که به طور مرتب محتوای جدید منتشر میکنند، بسیار مفید است. همچنین، اگر محتوای شما ارزش برابری دارد و میخواهید کاربران تمام مطالب را مشاهده کنند، اسکرول بیپایان یک انتخاب عالی است.
اسکرول بیپایان برای وبسایتهایی که محتوا را به صورت فید یا جدول زمانی نمایش میدهند، مانند شبکههای اجتماعی، بسیار ایدهآل است. این ویژگی، یک تجربه مرور روان و مداوم را برای کاربرانی که به دنبال محتوای بهروز هستند، فراهم میکند.
علاوه بر این، اسکرول بیپایان برای دستگاههای تلفن همراه بسیار مناسب است. کاربران موبایل، اسکرول کردن را راحتتر از کلیک کردن روی لینکهای کوچک صفحهبندی میدانند.

یکی از بزرگترین مزایای اسکرول بیپایان، ایجاد یک تجربه مرور روان و بدون وقفه است. کاربران مجبور نیستند برای دیدن محتوای بیشتر، روی لینکهای صفحهبندی کلیک کنند. محتوا به سرعت و به طور خودکار بارگذاری میشود و کاربران را درگیر نگه میدارد.
معایب اسکرول بیپایان
با وجود مزایای فراوان، اسکرول بیپایان معایبی نیز دارد که باید در نظر گرفته شوند. یکی از این معایب، دشوار شدن ناوبری در وبسایت است. با بارگذاری مداوم محتوا، تشخیص اینکه یک مقاله خاص در کجای سایت قرار دارد، دشوار میشود. همچنین، برخی از کاربران ممکن است از دیدن حجم زیادی از محتوا به طور همزمان، احساس ناراحتی کنند.
یکی دیگر از معایب اسکرول بیپایان، پنهان شدن فوتر در زیر محتوای بارگذاری شده است. این موضوع میتواند دسترسی به اطلاعات مهمی که معمولاً در فوتر سایت قرار میگیرند را برای کاربران دشوار کند.
نگرانکنندهترین مسئله در مورد اسکرول بیپایان، تأثیر آن بر سرعت وبسایت و عملکرد سرور است. بارگذاری مداوم محتوا میتواند وبسایت شما را کند کند، به خصوص اگر از هاست اشتراکی استفاده میکنید. بنابراین، اگر قصد دارید از اسکرول بیپایان استفاده کنید، توصیه میشود از یک هاست مناسب وردپرس استفاده کنید تا از بروز مشکلات احتمالی جلوگیری شود.
پس از بررسی مزایا و معایب اسکرول بیپایان، میتوانید تصمیم بگیرید که آیا این ویژگی برای وبسایت شما مناسب است یا خیر. اگر تصمیم به پیادهسازی آن دارید، در ادامه به آموزش روشهای مختلف برای افزودن اسکرول بیپایان در وردپرس میپردازیم.
1- استفاده از افزونههای وردپرس
سادهترین راه برای افزودن اسکرول بیپایان به وبسایت وردپرسی، استفاده از افزونههای آماده است. در این بخش، چند افزونه محبوب و کاربردی را معرفی میکنیم:
افزونه Catch Infinite Scroll
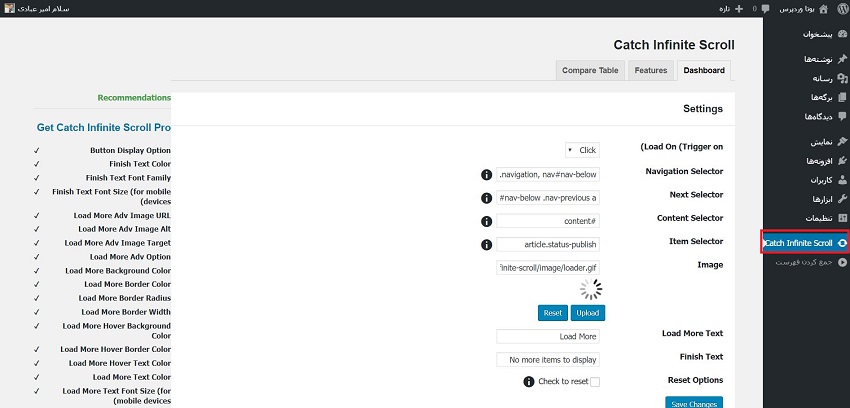
افزونه Catch Infinite Scroll، یک افزونه ساده و کاربرپسند برای افزودن اسکرول بیپایان به وبسایت شما است. برای استفاده از این افزونه، ابتدا باید آن را نصب و فعال کنید. پس از فعالسازی، به قسمت تنظیمات افزونه در پیشخوان وردپرس مراجعه کنید.
در تنظیمات افزونه، میتوانید از بین دو گزینه “Scroll” و “Click” یکی را انتخاب کنید. گزینه “Scroll” به طور خودکار با اسکرول کردن، محتوای جدید را بارگذاری میکند. گزینه “Click” یک دکمه “بارگذاری بیشتر” به صفحه اضافه میکند که با کلیک روی آن، محتوای جدید نمایش داده میشود.

در ادامه، میتوانید گزینههای دیگری مانند انتخابکنندههای ناوبری، محتوا و آیتمها را تنظیم کنید. این تنظیمات معمولاً نیازی به تغییر ندارند، زیرا مقادیر پیشفرض به خوبی کار میکنند.
افزونه Catch Infinite Scroll، امکان اضافه کردن یک آیکون بارگذاری (loader) را نیز فراهم میکند. شما میتوانید یک تصویر GIF یا هر تصویر دیگری را برای نمایش در هنگام بارگذاری محتوای جدید، انتخاب کنید.
در نهایت، میتوانید متن “Finish Text” را برای نمایش در زمانی که دیگر محتوایی برای بارگذاری وجود ندارد، سفارشی کنید. پس از انجام تنظیمات، روی دکمه “Save Changes” کلیک کنید تا تغییرات ذخیره شوند.
با انجام این مراحل، اسکرول بیپایان در وبسایت شما فعال میشود. اکنون میتوانید وبلاگ خود را بررسی کنید و از تجربه اسکرول بیپایان لذت ببرید.
افزونه Ajax Load More
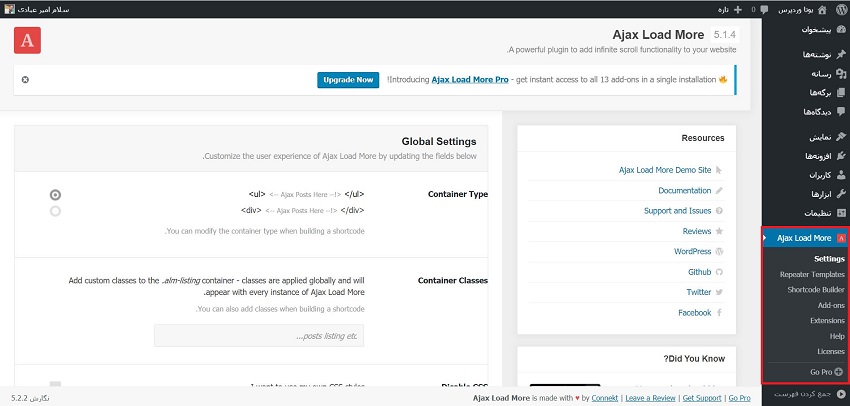
افزونه Ajax Load More، یک راهحل قدرتمند دیگر برای افزودن اسکرول بیپایان و دکمه “بارگذاری بیشتر” به وبسایت شما است. این افزونه، امکانات سفارشیسازی بیشتری نسبت به Catch Infinite Scroll ارائه میدهد.
افزونه Ajax Load More، گزینههای متنوعی برای سفارشیسازی ظاهر دکمهها، استایلهای بارگذاری و … در اختیار شما قرار میدهد. با این حال، برای استفاده از این افزونه، نیاز به آشنایی با کدنویسی دارید. این افزونه، یک رابط کاربری پیشرفته با گزینههایی مانند الگوهای تکرارشونده، سازنده کدهای کوتاه و کوئریهای وردپرس دارد. برای ایجاد اسکرول بیپایان با استفاده از این افزونه، باید دانش کدنویسی متوسطی داشته باشید.

افزونه YITH Infinite Scrolling
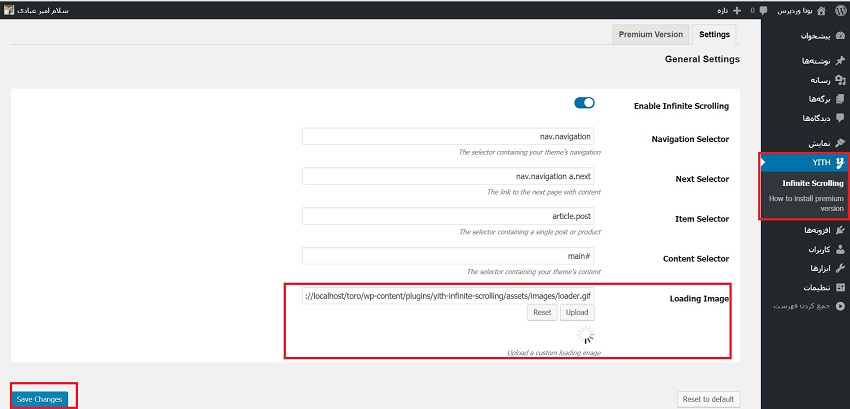
افزونه YITH Infinite Scrolling، یک افزونه ساده و کاربرپسند دیگر است که مشابه Catch Infinite Scroll، کمترین تنظیمات را دارد و راهاندازی آن بسیار آسان است. پس از نصب و فعالسازی افزونه، اسکرول بیپایان به صورت خودکار فعال میشود.

YITH Infinite Scrolling، با رابط کاربری ساده خود، برای کاربران تازهکار ایدهآل است. این افزونه، با بیش از 10000 نصب فعال، یکی از محبوبترین افزونهها برای اسکرول بیپایان در وردپرس است. این افزونه، متنباز است، بنابراین اگر ایدهای برای بهبود آن دارید، میتوانید آن را اعمال کنید. این افزونه با دستگاههای تلفن همراه نیز سازگار است و یک تجربه کاربری یکپارچه را برای کاربران در تمام دستگاهها فراهم میکند.
2- استفاده از کدنویسی
اگر تمایلی به استفاده از افزونههای جانبی ندارید، میتوانید با استفاده از کدنویسی، اسکرول بیپایان را به وبسایت خود اضافه کنید. در این بخش، یک روش ساده برای انجام این کار ارائه میدهیم:
ابتدا، کد زیر را به فایل functions.php قالب وردپرس خود اضافه کنید:
function mytheme_infinite_scroll_init() {add_theme_support( ‘infinite-scroll’, array(‘container’ => ‘content’,‘render’ => ‘mytheme_infinite_scroll_render’,‘footer’ => ‘wrapper’,) );}add_action( ‘init’, ‘rootdip_infinite_scroll_init’ );
در مرحله بعد، باید یک تابع برای Render Parameter تنظیم کنید. Render Parameter تابعی است که مسئول بارگذاری ارسالهای جدید برای اسکرول بیپایان است. این تابع، تابع mytheme_infinite_scroll_init است که از حلقه وردپرس برای بارگذاری محتوای ارسالها استفاده میکند. کد زیر را به فایل functions.php قالب خود اضافه کنید:
function mytheme_infinite_scroll_render(){get_template_part( ‘loop’ );}
با قرار دادن این کدها در قالب خود، اسکرول بیپایان در وبسایت شما فعال میشود. اگر اسکرول فعال نشد، احتمالاً قالب شما با این ویژگی سازگار نیست و باید قالب خود را تغییر دهید.
جمعبندی
اسکرول بیپایان میتواند تجربه کاربری وبسایت وردپرسی شما را به طور قابل توجهی بهبود بخشد و باعث افزایش مدت زمان حضور بازدیدکنندگان در سایت شود. با این حال، مهم است که قبل از پیادهسازی این ویژگی، مزایا و معایب آن را به دقت بررسی کنید و مطمئن شوید که برای وبسایت شما مناسب است. با استفاده از افزونههای آماده یا روش کدنویسی، میتوانید به راحتی اسکرول بیپایان را به وبسایت خود اضافه کنید و از مزایای آن بهرهمند شوید.
در صورت داشتن هرگونه سوال یا ابهامی، میتوانید در بخش نظرات مطرح کنید.
منابع
- مقالات آموزشی در وبسایتهای معتبر
- تجربیات توسعهدهندگان وب











ارسال پاسخ