
آیا میخواهید تجربه کاربری وبسایت فروشگاهی خود را بهبود بخشید و به مشتریان خود کمک کنید تا به سرعت و آسانی محصولات مورد نظرشان را پیدا کنند؟ استفاده از یک افزونه فیلتر محصولات قدرتمند، مانند YITH WooCommerce Ajax Product Filter، میتواند تفاوت بزرگی در میزان رضایت مشتریان و افزایش فروش شما ایجاد کند. تصور کنید مشتری وارد فروشگاه شما میشود و به دنبال یک محصول خاص با ویژگیهای مشخص است. بدون فیلتر، او باید ساعتها در میان انبوهی از محصولات جستجو کند و احتمال دارد که در نهایت، خسته و ناامید، سایت شما را بدون خرید ترک کند. با استفاده از فیلتر محصولات، این مشکل به راحتی حل میشود.
چرا فیلتر محصولات در ووکامرس ضروری است؟
آنچه در این مقاله میخوانید:
- اهمیت استفاده از فیلتر محصولات
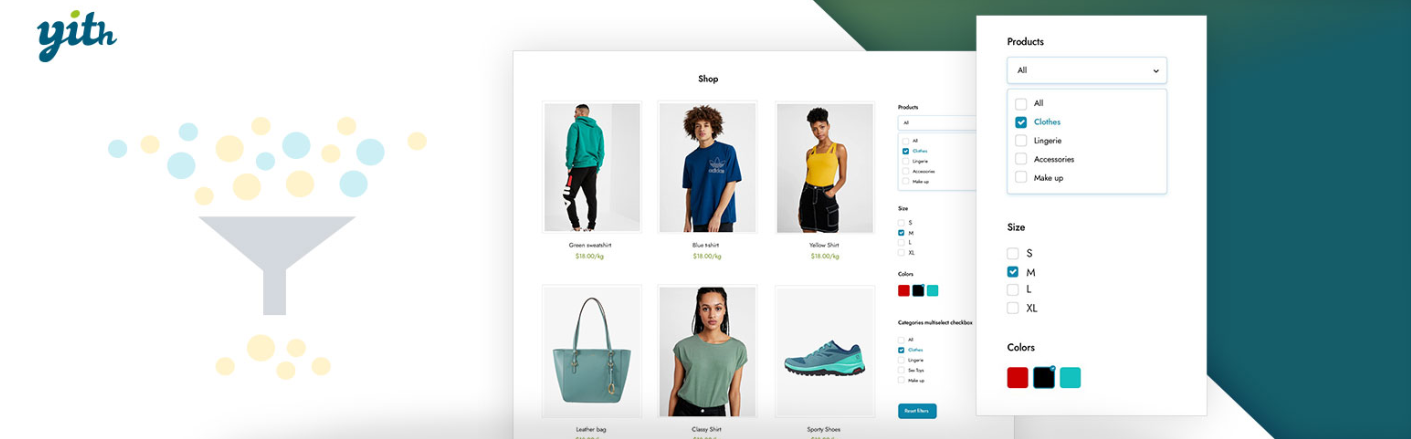
- معرفی افزونه YITH WooCommerce Ajax Product Filter
- آموزش گام به گام کار با افزونه
- تنظیمات بخش ظاهر (Appearance)
- شخصیسازی استایل با CSS
- افزودن ابزارک فیلتر به وبسایت
- پیکربندی ویژگیها و فیلترها
- افزودن ویژگی به محصولات
- راهاندازی ابزارک فیلتر
- استفاده از ابزارک بازنشانی فیلتر
- نتیجهگیری و جمعبندی
- جمعبندی
اهمیت فیلتر محصولات در فروشگاههای اینترنتی
در دنیای تجارت الکترونیک، ارائه تجربه کاربری آسان و سریع، کلید موفقیت است. امروزه، فروشگاههای اینترنتی با محصولات متنوعی در رقابت هستند. یک دستهبندی خاص میتواند شامل صدها یا هزاران محصول با رنگها، اندازهها و ویژگیهای مختلف باشد. فیلتر محصولات به مشتریان کمک میکند تا به سرعت و با دقت، محصول مورد نظر خود را از میان این حجم وسیع، انتخاب کنند.
به عنوان مثال، مشتری به دنبال یک پیراهن آبی است. با استفاده از فیلتر، او میتواند به سادگی رنگ آبی را انتخاب کرده و تنها پیراهنهای آبی موجود را مشاهده کند. این ویژگی، زمان جستجوی مشتری را به شدت کاهش میدهد و احتمال خرید را افزایش میدهد. از آنجایی که ووکامرس به طور پیشفرض قابلیت فیلتر محصولات را ندارد، استفاده از افزونههای فیلتر، تنها راه برای افزودن این قابلیت حیاتی است.
آشنایی با افزونه YITH WooCommerce Ajax Product Filter

YITH WooCommerce Ajax Product Filter یک افزونه قدرتمند و حرفهای برای فیلتر کردن محصولات در ووکامرس است که به شما امکان میدهد فیلترهای متنوعی را بر اساس رنگ، برچسب، دستهبندی و سایر ویژگیها اعمال کنید. این افزونه، به مشتریان شما کمک میکند تا به سرعت به محصولاتی که دقیقاً به دنبال آن هستند، دسترسی پیدا کنند. با استفاده از این افزونه، تجربه خرید مشتریان شما بهبود یافته و در نتیجه، فروش شما نیز افزایش خواهد یافت.
آموزش گام به گام: راهاندازی و استفاده از YITH Ajax Product Filter
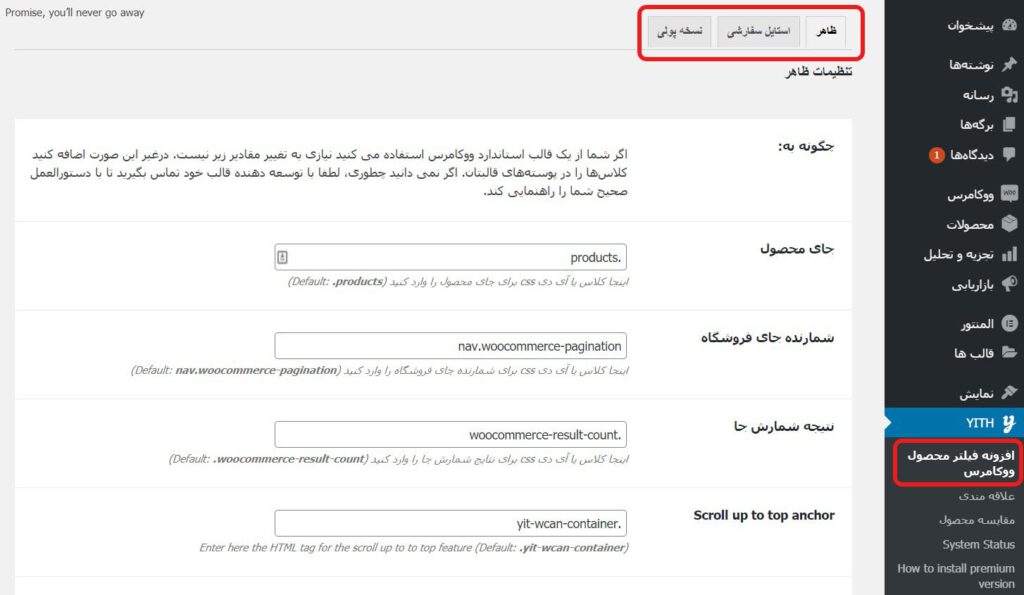
برای شروع، ابتدا باید افزونه را از مخزن وردپرس یا وبسایتهای معتبر دانلود، نصب و فعال کنید. پس از فعالسازی، در منوی پیشخوان وردپرس، گزینهای با عنوان YITH مشاهده خواهید کرد. با کلیک بر روی آن، به تنظیمات افزونه دسترسی پیدا میکنید. در این صفحه، سه سربرگ اصلی وجود دارد: “ظاهر”، “استایل سفارشی” و “نسخه پولی”. در این آموزش، ما به دو سربرگ اول میپردازیم.

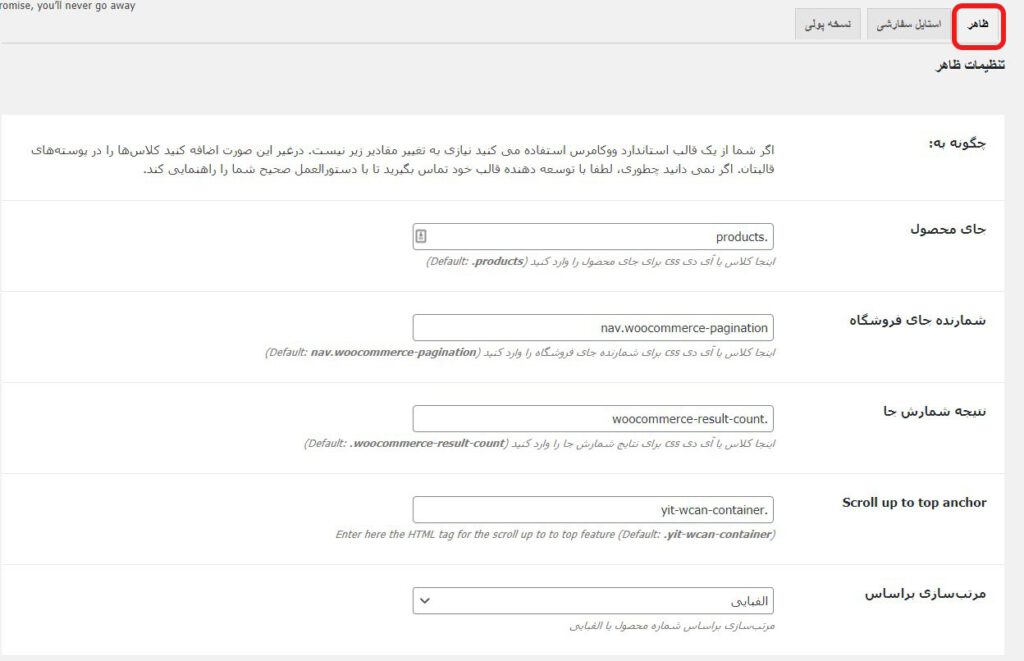
تنظیمات بخش ظاهر: هماهنگی با قالب ووکامرس
در سربرگ “ظاهر”، شما میتوانید تنظیمات مربوط به قالب ووکامرس خود را پیکربندی کنید. این تنظیمات شامل موقعیت نمایش فیلتر، تعداد محصولات نمایش داده شده و سایر موارد مربوط به ظاهر فیلتر میشود. به طور پیشفرض، این تنظیمات با تنظیمات پیشفرض ووکامرس هماهنگ هستند. اگر از یک قالب استاندارد ووکامرس استفاده میکنید، نیازی به تغییر این مقادیر نیست.

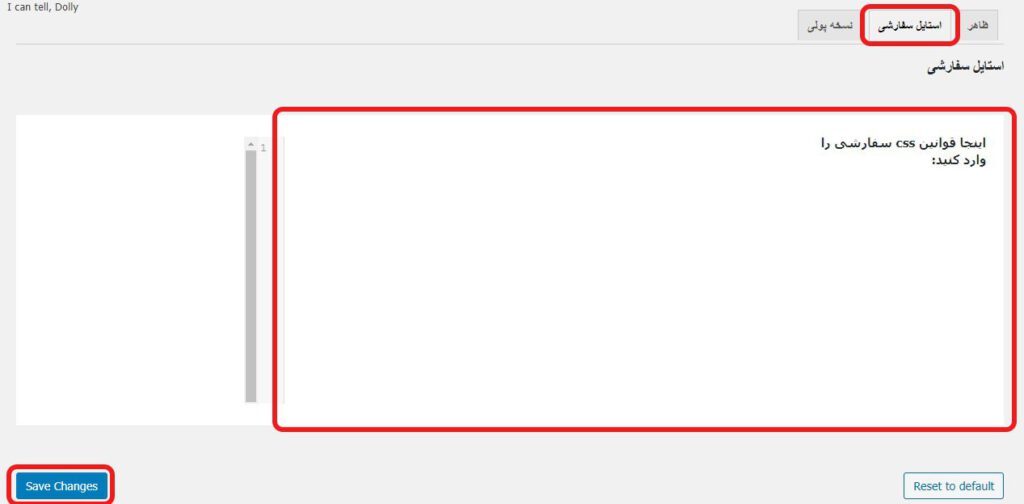
شخصیسازی استایل با CSS: ایجاد ظاهری منحصربهفرد
اگر میخواهید ظاهر فیلتر محصولات خود را مطابق با سلیقه خود یا برندتان تغییر دهید، میتوانید از سربرگ “استایل سفارشی” استفاده کنید. در این بخش، شما میتوانید کدهای CSS سفارشی خود را وارد کنید تا ظاهر فیلتر را به دلخواه خود تغییر دهید. این امکان به شما اجازه میدهد تا فیلتر محصولات را با طراحی وبسایت خود هماهنگ کنید و یک تجربه کاربری یکپارچه ایجاد کنید.

افزودن ابزارک فیلتر به وبسایت: گام نهایی
ابزارک فیلتر محصولات بر اساس ویژگیهایی که در ووکامرس تعریف میکنید، کار میکند. بنابراین، قبل از افزودن ابزارک فیلتر به سایدبار یا هر قسمت دیگری از وبسایت، باید ویژگیهای مورد نظر خود را در قسمت “محصولات -> ویژگیها” ایجاد کنید. سپس، این ویژگیها را به محصولات خود اختصاص دهید. در ادامه، مراحل انجام این کار را به طور کامل توضیح میدهیم.
پیکربندی ویژگیها: تعریف معیارهای فیلتر
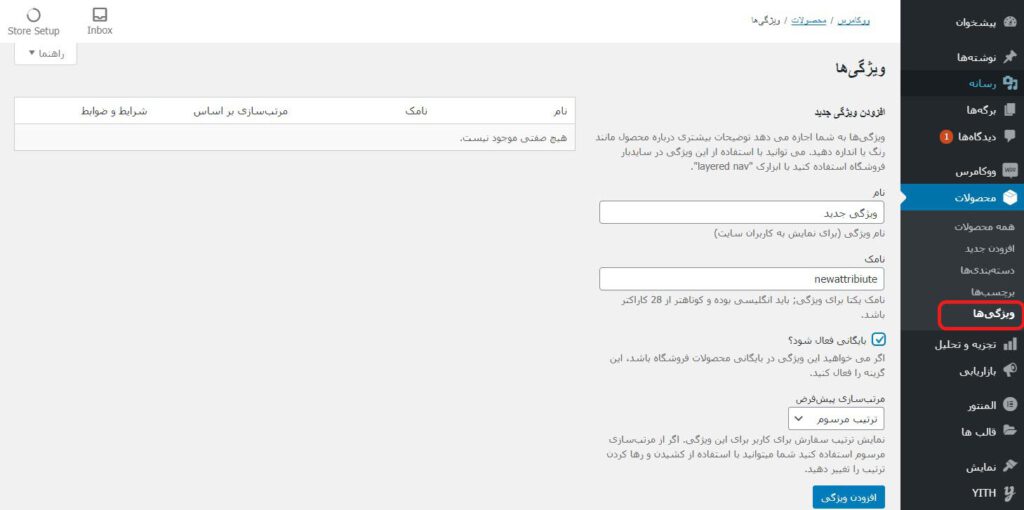
برای ایجاد ویژگیها، به بخش “محصولات -> ویژگیها” در پیشخوان وردپرس خود بروید. در این صفحه، شما میتوانید ویژگیهای مختلفی مانند رنگ، اندازه، جنس و … را تعریف کنید. این ویژگیها به شما امکان میدهند تا اطلاعات بیشتری در مورد محصولات خود ارائه دهید و به مشتریان کمک کنید تا محصولات مورد نظرشان را راحتتر پیدا کنند.

برای اضافه کردن یک ویژگی جدید، ابتدا نام آن را در کادر مربوطه وارد کنید. سپس، یک نامک (slug) برای آن تعیین کنید. نامک باید به زبان انگلیسی و کوتاه (کمتر از 28 کاراکتر) باشد. در نهایت، اگر میخواهید این ویژگی در آرشیو محصولات نمایش داده شود، گزینه “بایگانی فعال شود؟” را فعال کنید. پس از ایجاد ویژگی، باید مقادیر آن را نیز تعریف کنید (مثلاً برای ویژگی رنگ، مقادیر قرمز، آبی، سبز و … را تعریف کنید).
افزودن ویژگی به محصولات: اختصاص ویژگیها به محصولات
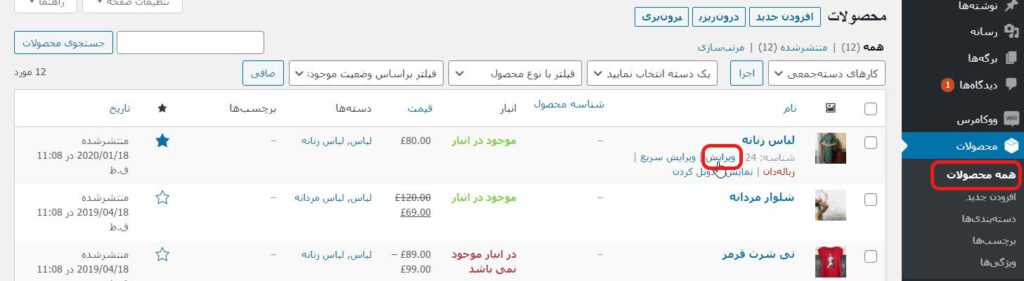
پس از تعریف ویژگیها، باید آنها را به محصولات خود اختصاص دهید. برای این کار، به بخش “محصولات -> همه محصولات” بروید و محصول مورد نظر خود را ویرایش کنید. در صفحه ویرایش محصول، به تب “ویژگیها” در بخش “اطلاعات محصول” بروید.

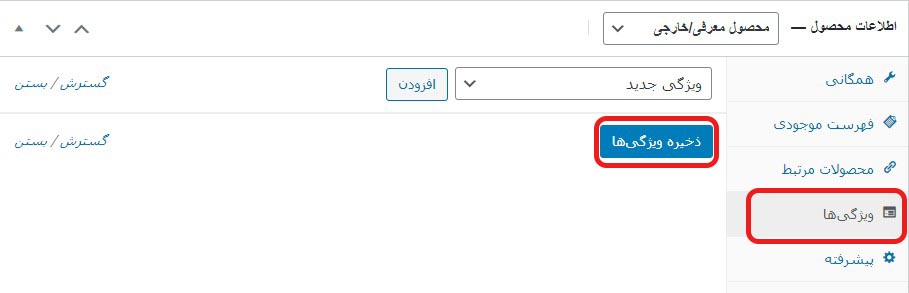
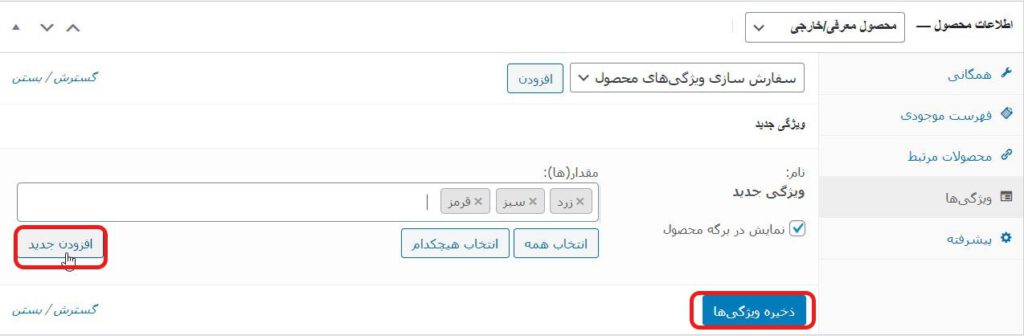
در این قسمت، شما میتوانید ویژگیهایی که قبلاً تعریف کردهاید را به محصول اضافه کنید. ویژگی مورد نظر خود را از منوی کشویی انتخاب کنید و بر روی دکمه “افزودن” کلیک کنید. سپس، مقادیر مربوط به آن ویژگی را برای این محصول انتخاب کنید. به عنوان مثال، اگر ویژگی رنگ را انتخاب کردهاید، باید رنگهای موجود برای آن محصول را انتخاب کنید. در نهایت، با زدن دکمه “ذخیره ویژگیها” و بهروزرسانی محصول، این اطلاعات ذخیره میشوند.


راهاندازی ابزارک فیلتر: نمایش فیلترها در وبسایت
اکنون زمان آن رسیده است که ابزارک فیلتر را به وبسایت خود اضافه کنید. به بخش “نمایش -> ابزارکها” در پیشخوان وردپرس بروید. در این صفحه، شما میتوانید ابزارک YITH Ajax Product Filter را در قسمتهای مختلف وبسایت خود (مانند سایدبار، فوتر یا هدر) قرار دهید. برای این کار، ابزارک را از لیست ابزارکهای موجود انتخاب کنید و آن را به ناحیه مورد نظر خود بکشید و رها کنید.

پس از اضافه کردن ابزارک، باید تنظیمات آن را پیکربندی کنید. این تنظیمات شامل موارد زیر است:
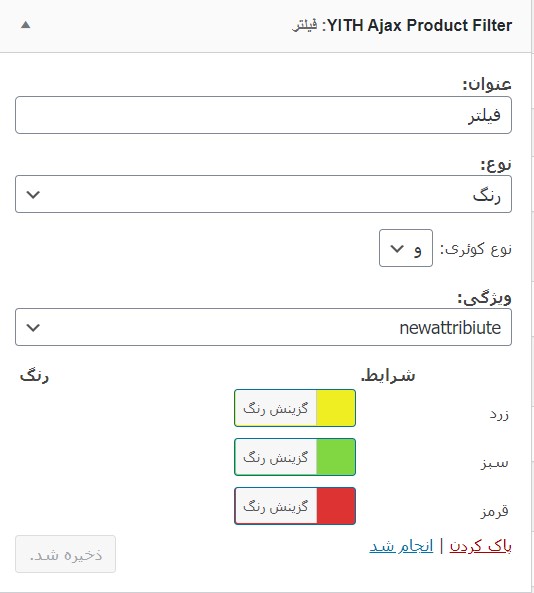
- عنوان: عنوان دلخواه برای ابزارک فیلتر.
- نوع: انتخاب نوع فیلتر (لیست، رنگ، برچسب، کشویی).
- نوع کوئری: نحوه ترکیب فیلترها (AND یا OR).
- ویژگی: انتخاب ویژگی مورد نظر برای فیلتر (مثلاً رنگ، اندازه، برند).
پس از انجام تنظیمات، بر روی دکمه “ذخیره” کلیک کنید.
استفاده از ابزارک بازنشانی فیلتر: بازگشت به حالت اولیه
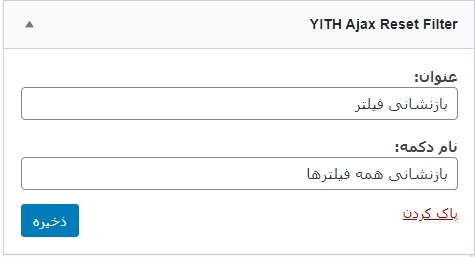
افزونه YITH WooCommerce Ajax Product Filter، ابزارک دیگری به نام YITH Ajax Reset Filter را نیز ارائه میدهد. این ابزارک به کاربران اجازه میدهد تا فیلترهای اعمال شده را بازنشانی کنند و به حالت اولیه بازگردند. این ابزارک زمانی نمایش داده میشود که حداقل یک فیلتر بر روی صفحه اعمال شده باشد.

جمعبندی: ایجاد تجربه خرید بهتر برای مشتریان
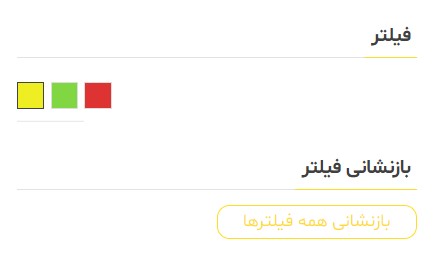
با انجام مراحل فوق، شما با موفقیت ابزارک فیلتر محصولات را به وبسایت خود اضافه کردهاید. در نتیجه، مشتریان شما میتوانند به راحتی و با سرعت، محصولات مورد نظر خود را پیدا کنند و تجربه خرید بهتری را تجربه کنند. به عنوان مثال، با انتخاب فیلتر رنگ، تنها محصولات با رنگهای انتخابی نمایش داده میشوند. ابزارک بازنشانی فیلتر نیز به مشتریان این امکان را میدهد که در صورت نیاز، به حالت اولیه بازگردند.

اهمیت فیلتر محصولات در فروشگاههای اینترنتی
در دنیای رقابتی تجارت الکترونیک، ارائه بهترین خدمات و تجربه کاربری مطلوب به مشتریان، از اهمیت بالایی برخوردار است. با افزایش تعداد محصولات در فروشگاه ووکامرس شما، نیاز به یک سیستم فیلتر کارآمد بیش از پیش احساس میشود. اینجاست که افزونههایی مانند YITH WooCommerce Ajax Product Filter وارد عمل میشوند و به شما کمک میکنند تا تجربه خرید مشتریان خود را بهبود بخشید و در نتیجه، فروش خود را افزایش دهید. امیدواریم این آموزش برای شما مفید واقع شده باشد.
دانلود افزونه فیلتر محصولات ووکامرس











ارسال پاسخ