
آیا میخواهید وبسایت وردپرسی خود را جذابتر و کاربرپسندتر کنید؟ ایجاد تب در وردپرس یک راهحل عالی برای سازماندهی محتوا و افزایش تعامل کاربران است. با استفاده از تبها، میتوانید اطلاعات را به صورت دستهبندی شده نمایش دهید، از شلوغی صفحه بکاهید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. در این مقاله، به آموزش کامل ایجاد تب در وردپرس میپردازیم و شما را با روشهای مختلف انجام این کار آشنا میکنیم.
چرا باید از تب در وردپرس استفاده کنیم؟
تبها ابزاری قدرتمند برای بهبود ظاهر و عملکرد وبسایت شما هستند. با استفاده از تبها، میتوانید:
- محتوای خود را مرتب و دستهبندی کنید: تبها به شما امکان میدهند محتوای طولانی را به بخشهای مختلف تقسیم کنید و به راحتی در دسترس کاربران قرار دهید.
- بهبود تجربه کاربری: تبها با کاهش شلوغی صفحه، به کاربران کمک میکنند تا سریعتر به اطلاعات مورد نظر خود دسترسی پیدا کنند.
- افزایش تعامل کاربران: تبها با ایجاد یک رابط کاربری جذاب، کاربران را به تعامل بیشتر با وبسایت شما تشویق میکنند.
- افزایش ماندگاری کاربران در سایت: با مرتب کردن محتوا و جذاب کردن ظاهر سایت، می توانید کاربران را برای مدت طولانی تری در سایت خود نگه دارید.
به طور خلاصه، استفاده از تبها یک استراتژی هوشمندانه برای بهبود سئو و افزایش رضایت کاربران است.
آموزش ایجاد تب در وردپرس: قدم به قدم
در ادامه، به آموزش گام به گام ایجاد تب در وردپرس میپردازیم. ما در اینجا دو روش اصلی را بررسی میکنیم:
- استفاده از افزونههای وردپرس
- کدنویسی دستی (مناسب برای کاربران حرفهای)
استفاده از افزونه Tabs WordPress
سادهترین و سریعترین راه برای ایجاد تب در وردپرس، استفاده از افزونهها است. افزونههای متعددی در این زمینه وجود دارند، اما ما استفاده از افزونه Tabs WordPress را پیشنهاد میکنیم. این افزونه رایگان، امکانات متنوعی را در اختیار شما قرار میدهد و کار با آن بسیار آسان است.
مراحل نصب و فعالسازی افزونه Tabs WordPress
برای شروع، مراحل زیر را دنبال کنید:
- وارد پیشخوان وردپرس خود شوید.
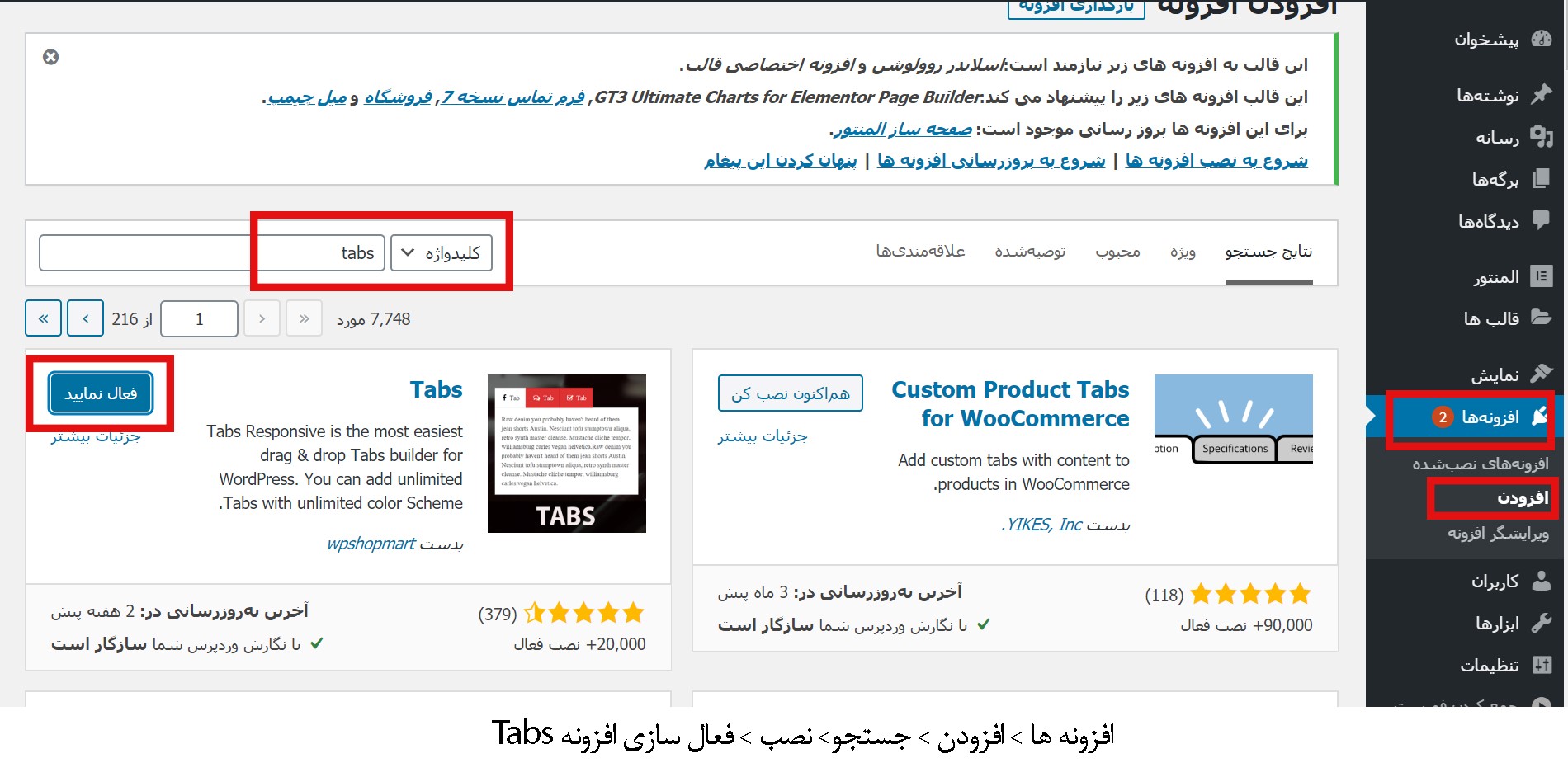
- از منوی سمت راست، روی گزینه “افزونهها” کلیک کنید و سپس “افزودن” را انتخاب کنید.
- در کادر جستجو، عبارت “Tabs WordPress” را وارد کنید و اینتر بزنید.
- افزونه “Tabs WordPress” را پیدا کرده و روی دکمه “نصب” کلیک کنید.
- پس از اتمام نصب، روی دکمه “فعالسازی” کلیک کنید.

نحوه استفاده از افزونه Tabs WordPress
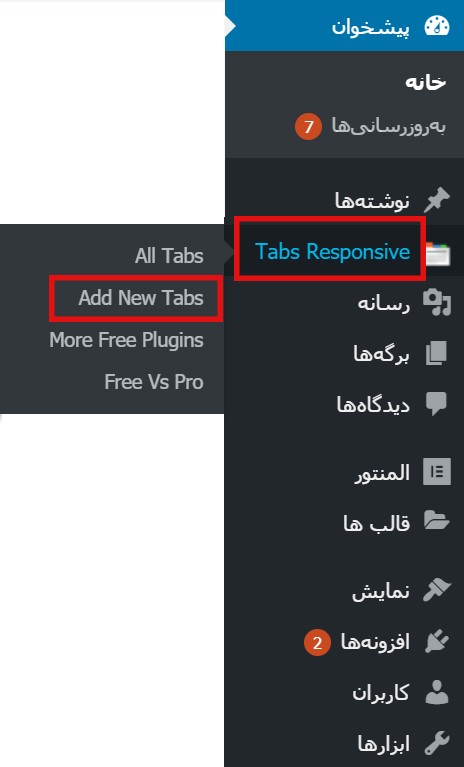
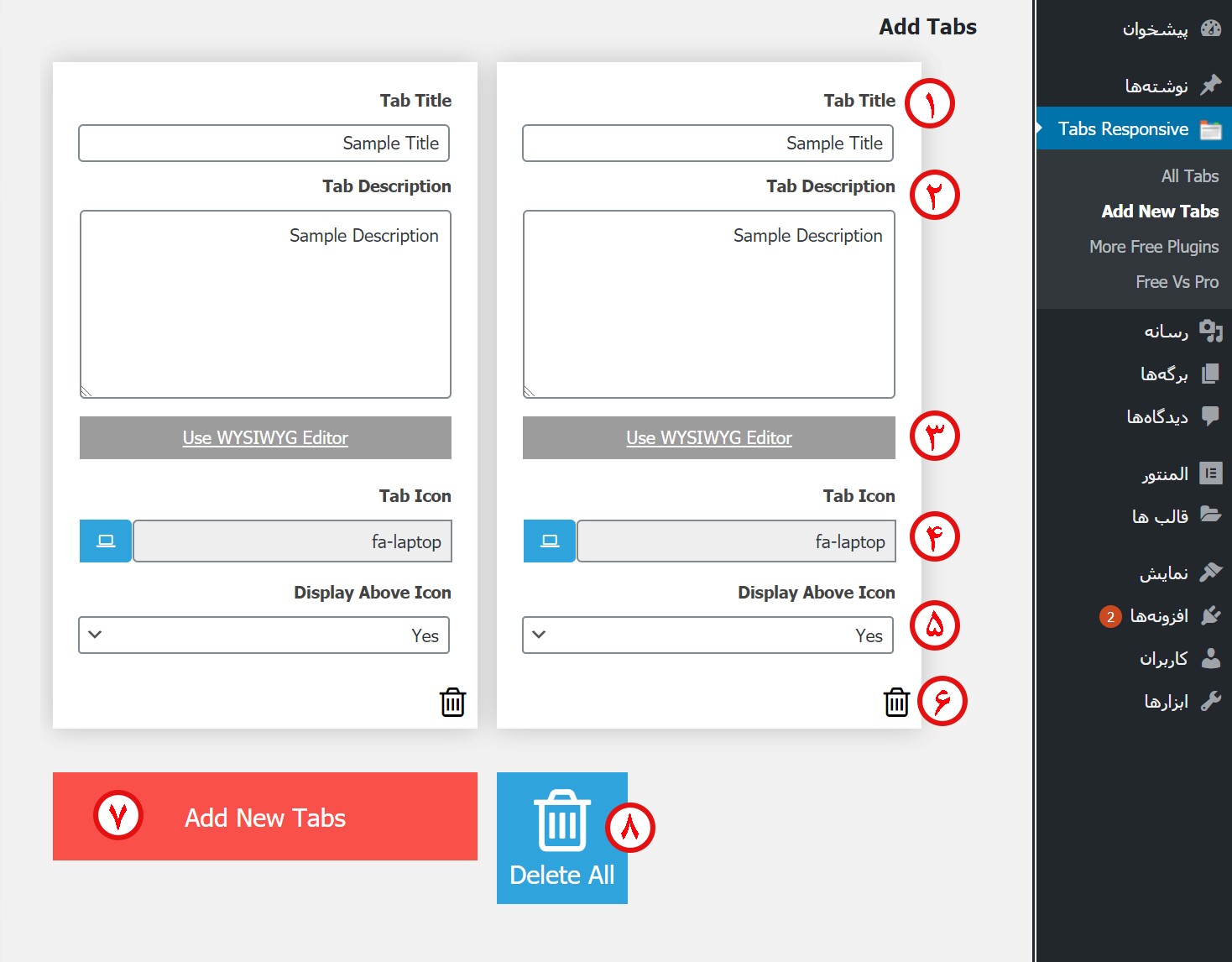
پس از فعالسازی افزونه، یک منوی جدید با نام “Tabs Responsive” در پیشخوان وردپرس شما اضافه میشود. برای ایجاد تب جدید، مراحل زیر را دنبال کنید:
- از منوی “Tabs Responsive” روی گزینه “Add new Tabs” کلیک کنید.
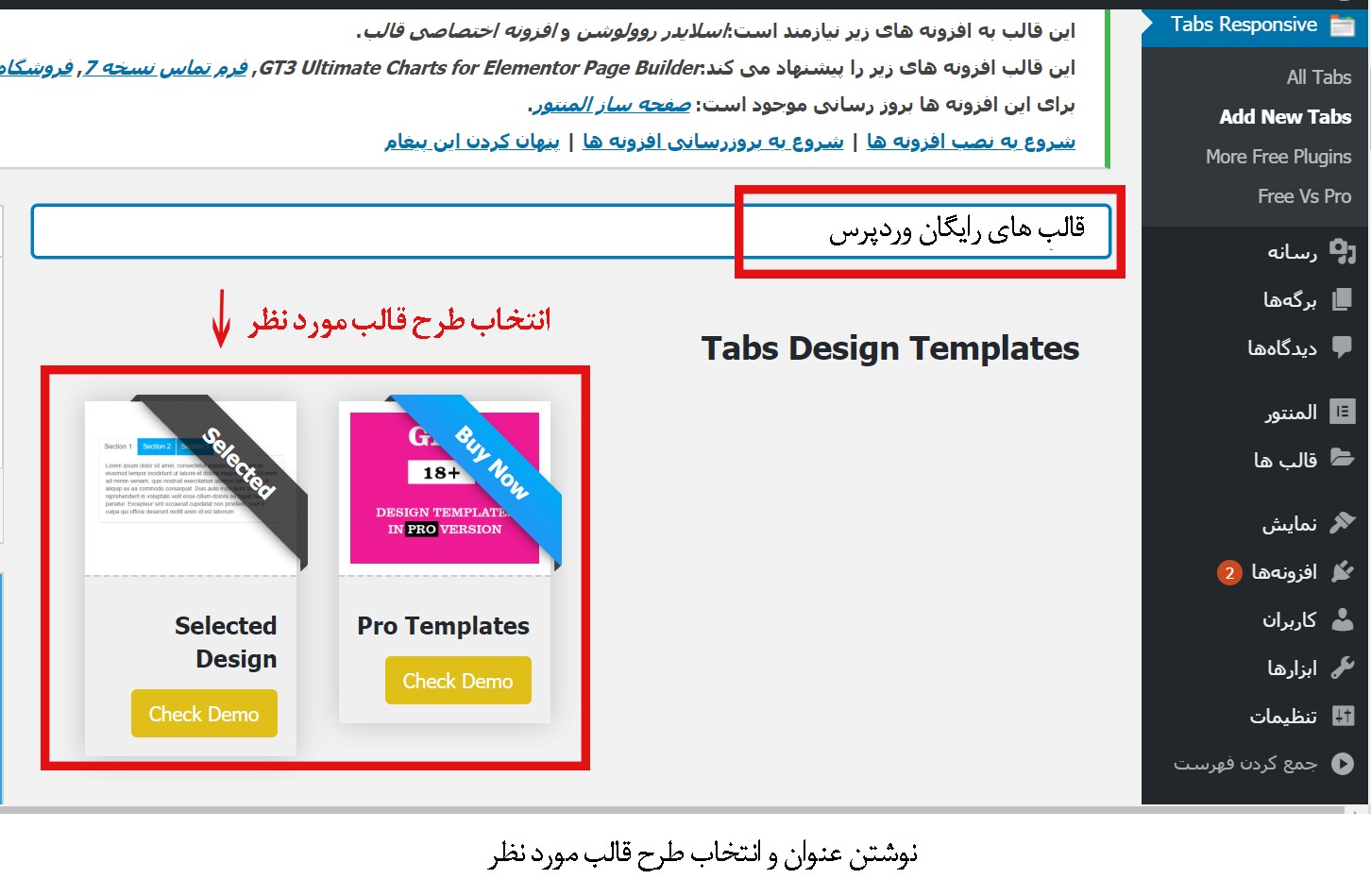
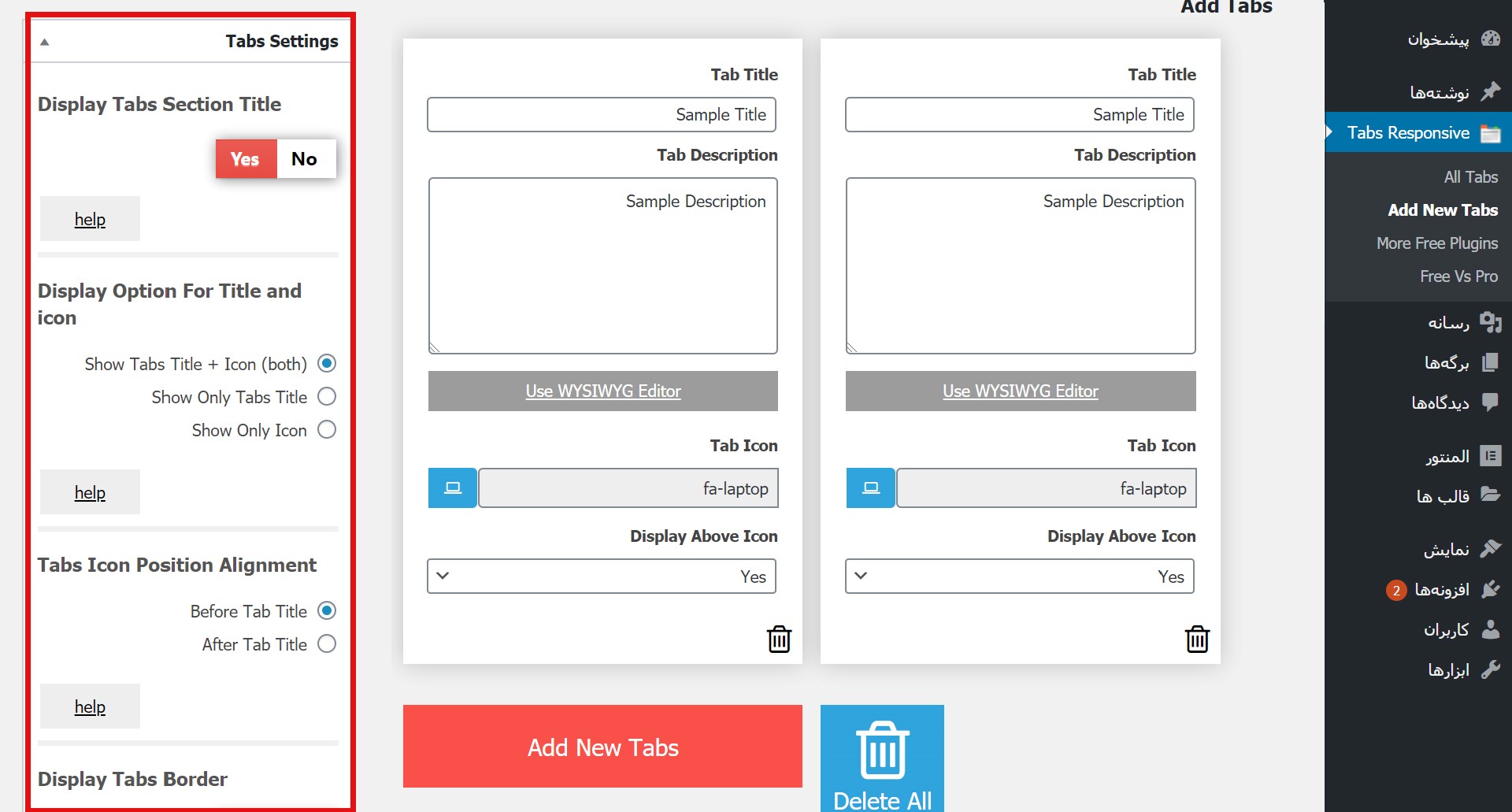
- در قسمت “Title” عنوان تب خود را وارد کنید (به عنوان مثال: “مشخصات فنی”، “نظرات کاربران” و…).
- طرح قالب مورد نظر خود را از بین گزینههای موجود انتخاب کنید.
- در قسمتهای “Tab Title” و “Tab Description” اطلاعات مربوط به هر تب را وارد کنید.
- میتوانید از ویرایشگر WYSIWYG برای افزودن متن، تصاویر، ویدیوها و سایر عناصر به تبها استفاده کنید.
- در صورت تمایل، میتوانید از آیکونها برای زیباتر کردن تبها استفاده کنید.
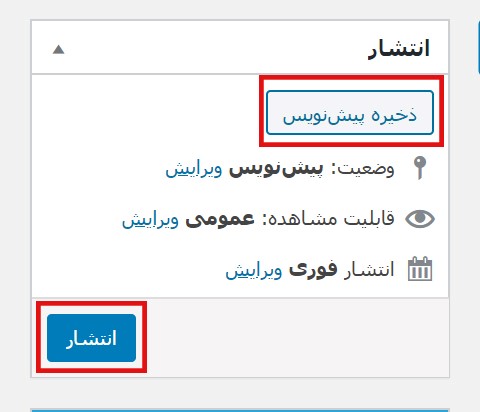
- پس از اتمام تنظیمات، روی دکمه “Publish” یا “ذخیره پیشنویس” کلیک کنید.
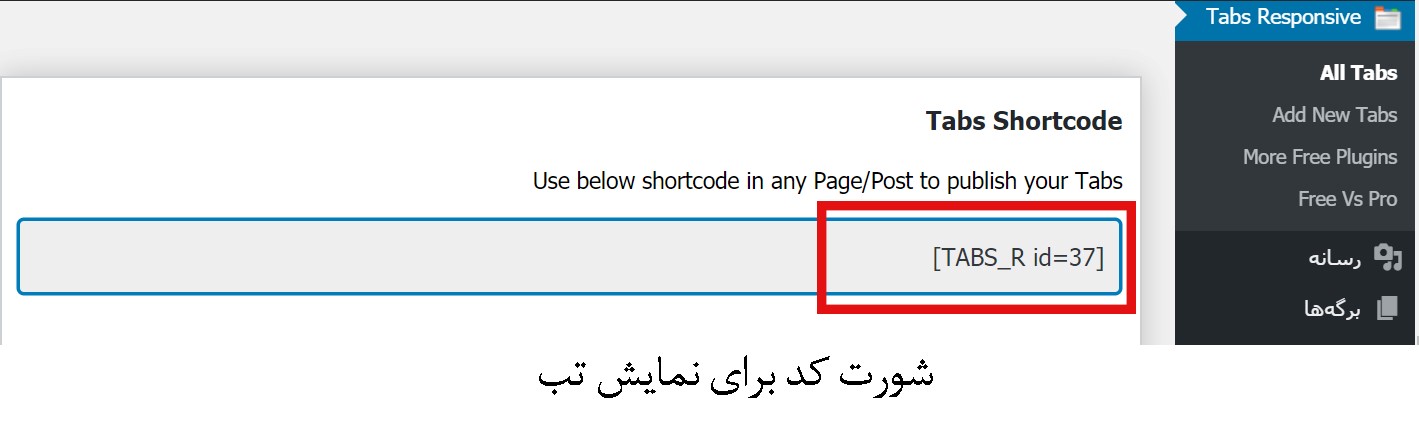
- برای نمایش تب در صفحه یا نوشته مورد نظر، از کد کوتاه (shortcode) ارائه شده توسط افزونه استفاده کنید.


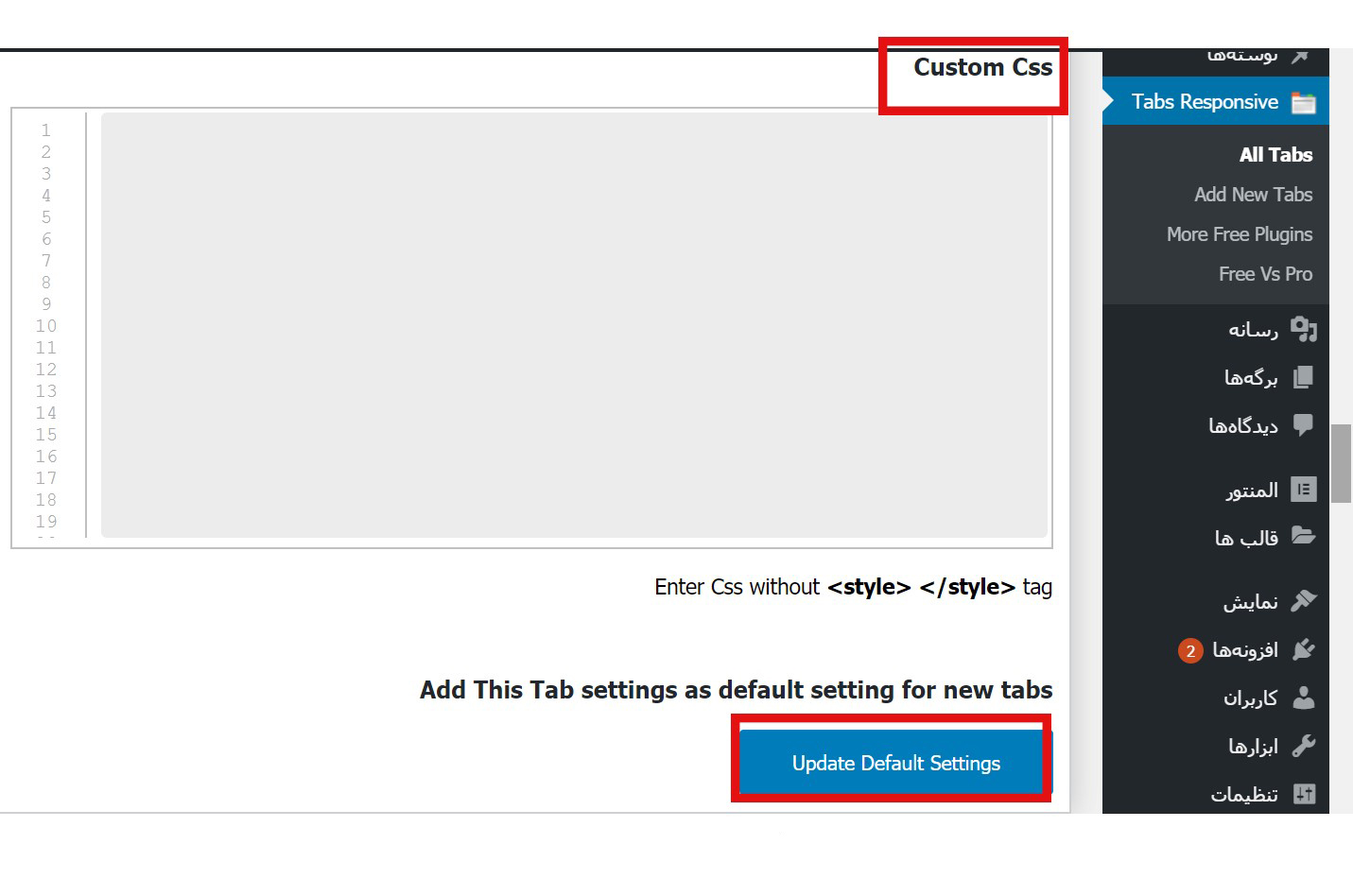
شخصیسازی تبها با استفاده از CSS
افزونه Tabs WordPress به شما امکان میدهد تا تبهای خود را با استفاده از CSS شخصیسازی کنید. این کار به شما اجازه میدهد تا ظاهر تبها را به طور کامل با طراحی وبسایت خود هماهنگ کنید. در قسمت تنظیمات افزونه، بخشی برای وارد کردن کدهای CSS وجود دارد. شما میتوانید کدهای CSS مورد نظر خود را در این قسمت وارد کرده و تغییرات را اعمال کنید.


- Tab Title: عنوان تب مورد نظر را در این قسمت وارد کنید.
- Tab Description: توضیحات مربوط به تب را در این بخش بنویسید.
- Use WYSIWYG Editor: از این ویرایشگر برای افزودن محتوای دلخواه (متن، تصویر، ویدیو و …) استفاده کنید.
- Tab Icon: آیکون مورد نظر برای تب را انتخاب کنید.
- Display Above Icon: تعیین کنید که آیکون در کنار عنوان نمایش داده شود یا خیر.
- Delete: تب را حذف کنید.
- Add New Tabs: تب جدیدی ایجاد کنید.
- Delete All: همه تبها را حذف کنید.
نکته: با قابلیت کشیدن و رها کردن (Drag & Drop) میتوانید ترتیب نمایش تبها را تغییر دهید.
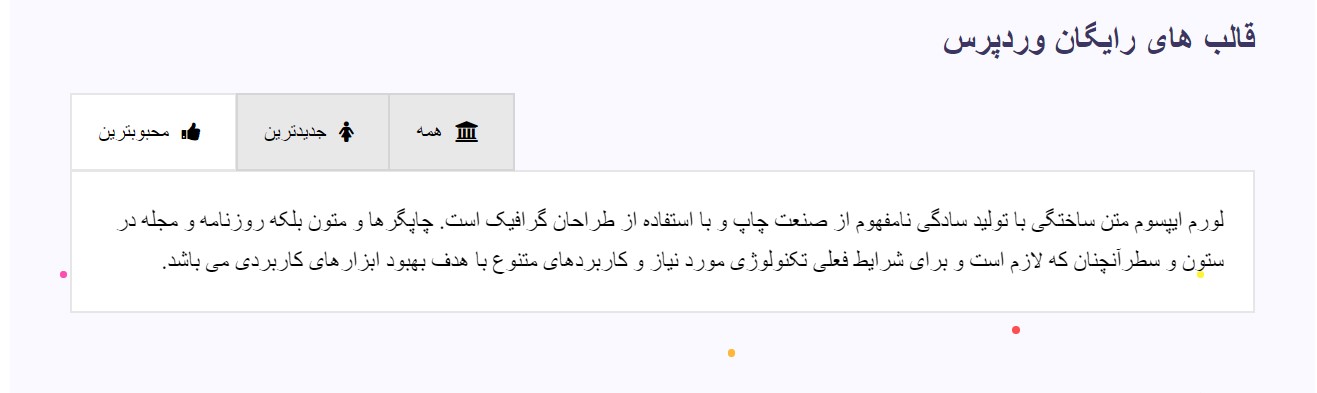
نمایش تبها در صفحه و نوشتهها
پس از ایجاد تبها، باید آنها را در صفحات یا نوشتههای وبسایت خود نمایش دهید. برای این کار، از کد کوتاه (shortcode) ارائه شده توسط افزونه استفاده میکنید. این کد کوتاه را در هر جایی از صفحه یا نوشته که میخواهید تبها نمایش داده شوند، قرار دهید.

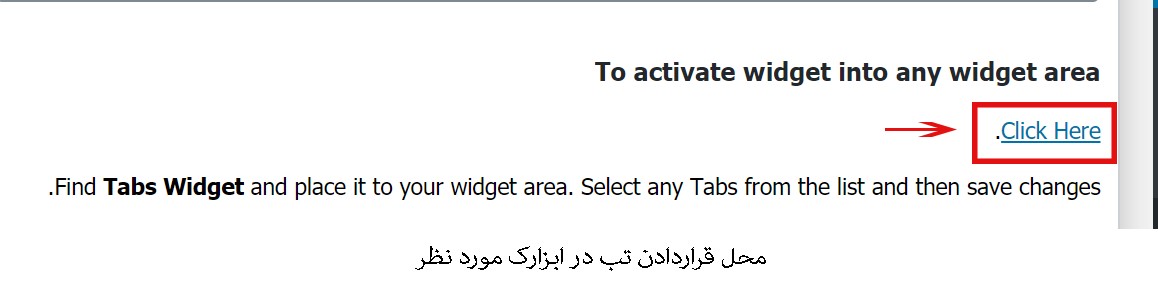
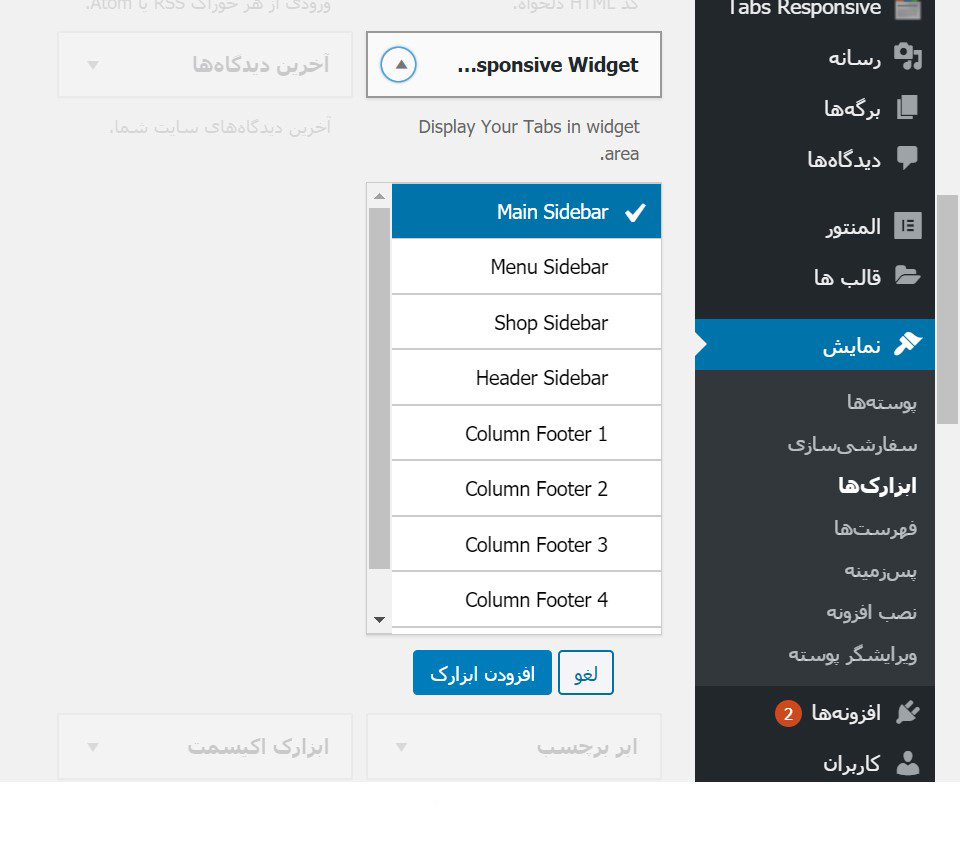
نمایش تبها در ابزارکها
علاوه بر صفحات و نوشتهها، میتوانید تبها را در ابزارکهای (widgets) وردپرس نیز نمایش دهید. برای این کار، به بخش “نمایش” و سپس “ابزارکها” در پیشخوان وردپرس خود بروید. سپس، ابزارک “متن” یا “HTML سفارشی” را به ناحیه مورد نظر خود اضافه کنید و کد کوتاه تب را در آن قرار دهید.


نکات مهم در استفاده از افزونه Tabs WordPress
- قبل از انتشار، تبها را در حالت پیشنمایش بررسی کنید تا از نمایش صحیح آنها اطمینان حاصل کنید.
- از کدهای CSS برای شخصیسازی ظاهر تبها استفاده کنید و آنها را با طراحی وبسایت خود هماهنگ کنید.
- مطمئن شوید که افزونه با قالب وردپرس شما سازگار است.
- در صورت بروز مشکل، از مستندات افزونه یا پشتیبانی آن کمک بگیرید.


نتیجهگیری
با استفاده از افزونهها، ایجاد تب در وردپرس بسیار آسان است. شما میتوانید به راحتی و بدون نیاز به دانش کدنویسی، ظاهر وبسایت خود را بهبود بخشید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.


کدنویسی دستی (برای کاربران پیشرفته)
اگر شما یک توسعهدهنده وردپرس هستید یا دانش کافی در زمینه کدنویسی دارید، میتوانید تبها را به صورت دستی و با استفاده از HTML، CSS و JavaScript ایجاد کنید. این روش انعطافپذیری بیشتری را در اختیار شما قرار میدهد، اما نیاز به زمان و تخصص بیشتری دارد.
توجه: آموزش کدنویسی دستی تبها در این مقاله گنجانده نشده است. برای کسب اطلاعات بیشتر در این زمینه، میتوانید از منابع آموزشی آنلاین و مستندات وردپرس استفاده کنید.
جمعبندی
ایجاد تب در وردپرس یک روش عالی برای بهبود ظاهر و عملکرد وبسایت شما است. با استفاده از افزونهها، میتوانید به راحتی و بدون نیاز به دانش کدنویسی، این قابلیت را به وبسایت خود اضافه کنید. اگر دانش فنی کافی دارید، میتوانید از روش کدنویسی دستی نیز استفاده کنید. با استفاده از این آموزش، شما میتوانید تبهای جذاب و کاربرپسندی را در وبسایت خود ایجاد کنید و تجربه کاربری بازدیدکنندگان خود را به طور چشمگیری ارتقا دهید.











ارسال پاسخ