
سرعت وبسایت، عاملی حیاتی در تجربه کاربری و سئو است. امروزه، کاربران انتظار دارند صفحات وب در کمترین زمان ممکن بارگذاری شوند. تحقیقات نشان میدهد که اگر بارگذاری یک صفحه بیش از 3 ثانیه طول بکشد، احتمال ترک صفحه توسط کاربر افزایش مییابد. این موضوع اهمیت بررسی و بهینهسازی سرعت سایت را دوچندان میکند. در این مقاله، به معرفی و بررسی یکی از قدرتمندترین ابزارهای گوگل برای سنجش سرعت، یعنی Google Lighthouse، میپردازیم. با ما همراه باشید تا با این ابزار و نحوه استفاده از آن آشنا شوید و گامی مؤثر در جهت بهبود عملکرد وبسایت خود بردارید.
اهمیت بررسی سرعت وبسایت
در دنیای وب، سرعت بارگذاری صفحات، کلید موفقیت است. سرعت پایین میتواند تأثیرات منفی متعددی داشته باشد، از جمله کاهش رتبه در موتورهای جستجو، افزایش نرخ پرش (Bounce Rate) و کاهش تبدیل (Conversion). گوگل، سرعت را به عنوان یک فاکتور مهم در رتبهبندی سایتها در نظر میگیرد. بنابراین، بهینهسازی سرعت سایت نهتنها تجربه کاربری را بهبود میبخشد، بلکه به افزایش ترافیک و موفقیت کسبوکار شما نیز کمک میکند.
آنچه در این مقاله خواهید آموخت:
- Google Lighthouse چیست و چه کاربردی دارد؟
- مقایسه Google Lighthouse با PageSpeed Insights
- آشنایی با ارزیابی میدانی و آزمایشگاهی در Lighthouse
- بررسی Core Web Vitals و اهمیت آن
- معیارهای عملکردی کلیدی در Lighthouse
- نحوه بررسی سئو با استفاده از Lighthouse
- روشهای نصب و راهاندازی Google Lighthouse
- بررسی نمونهای از بررسی سرعت سایت با Lighthouse
Google Lighthouse: ابزاری قدرتمند برای بهینهسازی وب
Google Lighthouse، ابزاری متنباز و رایگان از گوگل است که به شما در بهبود کیفیت و عملکرد وبسایت کمک میکند. این ابزار، که در ابتدا برای ارزیابی و بهبود اپلیکیشنهای وب پیشرو (PWA) توسعه داده شد، اکنون به یک ابزار جامع برای بررسی جنبههای مختلف وبسایتها تبدیل شده است. Lighthouse با ارائه گزارشهای دقیق و راهنماییهای عملی، به شما کمک میکند تا سرعت، دسترسیپذیری (Accessibility)، سئو و سایر جنبههای مهم وبسایت خود را بهینه کنید. این ابزار با بررسی دقیق وبسایت شما، نقاط ضعف و قوت آن را شناسایی کرده و توصیههایی برای بهبود ارائه میدهد.
Lighthouse با تمرکز بر روی جنبههای کلیدی زیر، به شما در بهبود وبسایتتان کمک میکند:
- عملکرد (Performance): سرعت بارگذاری صفحات، زمان پاسخدهی و سایر عوامل مرتبط با سرعت وبسایت.
- دسترسیپذیری (Accessibility): اطمینان از اینکه وبسایت برای همه کاربران، از جمله افراد دارای معلولیت، قابل استفاده است.
- بهترین شیوهها (Best Practices): رعایت استانداردهای وب و استفاده از بهترین روشها برای توسعه وب.
- سئو (SEO): بهینهسازی وبسایت برای موتورهای جستجو و افزایش رتبه در نتایج جستجو.
- اپلیکیشن وب پیشرو (PWA): بررسی قابلیتهای PWA و اطمینان از عملکرد صحیح آن.
علاوه بر این، Lighthouse با اندازهگیری معیارهای Core Web Vitals، اطلاعات مهمی در مورد تجربه کاربری ارائه میدهد که در ادامه به بررسی آنها میپردازیم.
مقایسه Google Lighthouse و PageSpeed Insights

PageSpeed Insights و Google Lighthouse هر دو ابزارهایی برای سنجش سرعت وبسایت هستند که توسط گوگل ارائه شدهاند. PageSpeed Insights، ابزاری است که اطلاعاتی درباره سرعت بارگذاری صفحات وبسایت شما در دستگاههای مختلف (موبایل و دسکتاپ) ارائه میدهد و پیشنهاداتی برای بهبود عملکرد وبسایت ارائه میکند. این ابزار، یک گزارش جامع از عملکرد وبسایت شما ارائه میدهد و به شما کمک میکند تا نقاط ضعف را شناسایی و آنها را برطرف کنید. در واقع، PageSpeed Insights از Lighthouse به عنوان موتور تجزیه و تحلیل خود استفاده میکند. در حالی که PageSpeed Insights بر ارائه یک گزارش سریع و قابل فهم تمرکز دارد، Lighthouse ابزاری قدرتمندتر و جامعتر است که اطلاعات عمیقتری را ارائه میدهد و برای توسعهدهندگان وب مناسبتر است.
به عبارت دیگر، PageSpeed Insights یک رابط کاربری سادهتر و مناسبتر برای بررسی سریع سرعت وبسایت است، در حالی که Lighthouse اطلاعات دقیقتری را برای بهینهسازی عمیقتر ارائه میدهد. با ترکیب این دو ابزار، میتوانید یک دید کلی از عملکرد وبسایت خود به دست آورید و با استفاده از توصیههای ارائه شده، سرعت و کارایی آن را بهبود بخشید.
ارزیابی میدانی و آزمایشگاهی
Lighthouse از دو نوع ارزیابی برای بررسی عملکرد وبسایت استفاده میکند: ارزیابی میدانی و آزمایشگاهی. هر کدام از این روشها، مزایا و معایب خاص خود را دارند و اطلاعات متفاوتی را ارائه میدهند.
ارزیابی میدانی (Field Data): این نوع ارزیابی، دادهها را از کاربران واقعی جمعآوری میکند. این دادهها، بازتابدهنده تجربه واقعی کاربران از وبسایت شما هستند و به شما کمک میکنند تا درک بهتری از عملکرد وبسایت در شرایط واقعی داشته باشید. دادههای میدانی، از طریق ابزارهایی مانند گزارش تجربه کاربری Chrome (CrUX) جمعآوری میشوند. این روش، دقیقترین تصویر از عملکرد وبسایت را ارائه میدهد، اما ممکن است به دلیل جمعآوری دادهها از منابع مختلف، هزینهبرتر و زمانبرتر باشد.
ارزیابی آزمایشگاهی (Lab Data): در این روش، آزمایشها در یک محیط کنترلشده و با شرایط خاص انجام میشوند. این نوع ارزیابی، به شما این امکان را میدهد که وبسایت خود را در شرایط مختلف، مانند سرعت اینترنت متفاوت یا دستگاههای مختلف، بررسی کنید. این روش، به شما اجازه میدهد تا مشکلات را شناسایی و راهحلهای مناسب را پیادهسازی کنید. ارزیابی آزمایشگاهی، سریعتر و کمهزینهتر از ارزیابی میدانی است، اما ممکن است نتایج آن با تجربه واقعی کاربران متفاوت باشد.
در مجموع، استفاده از هر دو نوع ارزیابی، یک رویکرد جامع برای بهبود عملکرد وبسایت را فراهم میکند. با ترکیب این دو روش، میتوانید یک درک کامل از نقاط ضعف و قوت وبسایت خود به دست آورید و اقدامات لازم را برای بهبود آن انجام دهید.
Core Web Vitals: معیارهای حیاتی تجربه کاربری
Core Web Vitals، مجموعهای از معیارهای مهم هستند که توسط گوگل برای اندازهگیری تجربه کاربری (UX) در وبسایتها معرفی شدهاند. این معیارها، جنبههای مختلف تجربه کاربری را پوشش میدهند و به شما کمک میکنند تا درک بهتری از نحوه تعامل کاربران با وبسایت خود داشته باشید. Core Web Vitals به عنوان یک عامل رتبهبندی در الگوریتمهای گوگل نیز در نظر گرفته میشوند، بنابراین بهبود این معیارها میتواند تأثیر مثبتی بر سئو و رتبه وبسایت شما داشته باشد. این معیارها به سه دسته اصلی تقسیم میشوند:
- Largest Contentful Paint (LCP): این معیار، زمان بارگذاری بزرگترین محتوای صفحه (مانند یک تصویر یا یک بلوک متن) را اندازهگیری میکند. LCP نشاندهنده سرعت بارگذاری صفحه است و یک مقدار مناسب، تجربه کاربری بهتری را به همراه دارد.
- First Input Delay (FID): این معیار، زمان بین تعامل کاربر با یک عنصر صفحه (مانند کلیک بر روی یک دکمه) و پاسخگویی مرورگر را اندازهگیری میکند. FID نشاندهنده میزان تعاملپذیری صفحه است و یک مقدار کم، نشاندهنده پاسخگویی سریع وبسایت به تعاملات کاربر است.
- Cumulative Layout Shift (CLS): این معیار، میزان تغییرات غیرمنتظره در چیدمان صفحه در حین بارگذاری را اندازهگیری میکند. CLS، ثبات بصری صفحه را اندازهگیری میکند و یک مقدار کم، نشاندهنده تجربه کاربری بهتر و جلوگیری از جابجایی عناصر صفحه در هنگام بارگذاری است.
با بهبود این معیارها، میتوانید تجربه کاربری وبسایت خود را بهبود بخشید و به کاربران خود یک تجربه لذتبخش ارائه دهید. ابزارهای Lighthouse و PageSpeed Insights، به شما کمک میکنند تا این معیارها را اندازهگیری و راهحلهای بهبود را شناسایی کنید.
معیارهای عملکردی Lighthouse
Lighthouse، علاوه بر Core Web Vitals، از معیارهای دیگری نیز برای اندازهگیری عملکرد وبسایت استفاده میکند. این معیارها، اطلاعات جامعی در مورد سرعت، کارایی و تجربه کاربری وبسایت شما ارائه میدهند. برخی از مهمترین معیارهای عملکردی Lighthouse عبارتند از:
- First Contentful Paint (FCP): این معیار، زمان بارگذاری اولین محتوای صفحه را اندازهگیری میکند. FCP، نشاندهنده زمان صرفشده برای نمایش اولین عنصر محتوایی (مانند متن یا تصویر) در صفحه است.
- Speed Index (SI): این معیار، سرعت نمایش محتوای صفحه را اندازهگیری میکند. SI، نشاندهنده زمان لازم برای نمایش کامل محتوای صفحه است.
- Time to Interactive (TTI): این معیار، زمان لازم برای تعاملپذیری کامل صفحه را اندازهگیری میکند. TTI، نشاندهنده زمانی است که صفحه به طور کامل بارگذاری شده و آماده پاسخگویی به تعاملات کاربر است.
- Total Blocking Time (TBT): این معیار، زمان مسدود شدن صفحه را اندازهگیری میکند. TBT، نشاندهنده زمانی است که صفحه در پاسخ به تعاملات کاربر مسدود شده و نمیتواند به آنها پاسخ دهد.
با بررسی این معیارها، میتوانید نقاط ضعف وبسایت خود را شناسایی و راهحلهای مناسب را برای بهبود عملکرد آن پیادهسازی کنید. Lighthouse، با ارائه اطلاعات دقیق و توصیههای عملی، به شما کمک میکند تا سرعت و کارایی وبسایت خود را به حداکثر برسانید.
بررسی سئو با Google Lighthouse
Google Lighthouse، علاوه بر بررسی عملکرد وبسایت، به شما در بهینهسازی سئو نیز کمک میکند. این ابزار، با ارائه تستهای مختلف، وضعیت سئو و بهینهسازی صفحات سایت شما را بررسی میکند و در صورت نیاز، پیشنهاداتی برای بهبود ارائه میدهد. با استفاده از Lighthouse، میتوانید اطمینان حاصل کنید که وبسایت شما برای موتورهای جستجو بهینه شده است و از استانداردهای سئو پیروی میکند. Lighthouse، جنبههای مختلف سئو را بررسی میکند، از جمله:
- خوانایی و دسترسیپذیری محتوا: بررسی استفاده از فونتهای مناسب و اطمینان از خوانایی محتوا در دستگاههای مختلف.
- بهینهسازی متا تگها: بررسی وجود و بهینهبودن تگهای عنوان (Title) و توضیحات متا (Meta Description).
- بهینهسازی تصاویر: بررسی وجود تگ alt برای تصاویر و بهینهسازی اندازه تصاویر.
- اعتبارسنجی کد HTML: بررسی صحت کد HTML و اطمینان از عدم وجود خطاهای کدنویسی.
- استفاده از پروتکل HTTPS: بررسی استفاده از پروتکل امن HTTPS برای رمزگذاری اطلاعات.
- ساختار URL: بررسی ساختار URL و اطمینان از سئو فرندلی بودن آن.
- استفاده از فایل robots.txt: بررسی وجود و صحت فایل robots.txt برای کنترل دسترسی رباتهای موتورهای جستجو.
- بهینهسازی محتوا: بررسی کیفیت محتوا، استفاده از کلمات کلیدی و ساختار مناسب محتوا.
با استفاده از این ابزار، میتوانید مشکلات سئو وبسایت خود را شناسایی و با اعمال تغییرات لازم، رتبه وبسایت خود را در نتایج جستجو بهبود بخشید.
نصب و راهاندازی Google Lighthouse
نصب و راهاندازی Google Lighthouse بسیار ساده است. این ابزار، به دو صورت در دسترس است:
- از طریق مرورگر Chrome: Lighthouse، به طور پیشفرض در مرورگر Chrome و در بخش Developer Tools (ابزارهای توسعهدهنده) موجود است. برای دسترسی به این ابزار، میتوانید از کلیدهای ترکیبی Ctrl+Shift+J (ویندوز) یا Shift+Cmd+I (macOS) استفاده کنید.
- به عنوان یک افزونه Chrome: Lighthouse، به عنوان یک افزونه نیز در Chrome Web Store موجود است. با نصب این افزونه، میتوانید به راحتی از آن برای بررسی وبسایت خود استفاده کنید.
مراحل نصب افزونه Google Lighthouse در Chrome:
- مرورگر Chrome را باز کنید.
- به Chrome Web Store بروید.
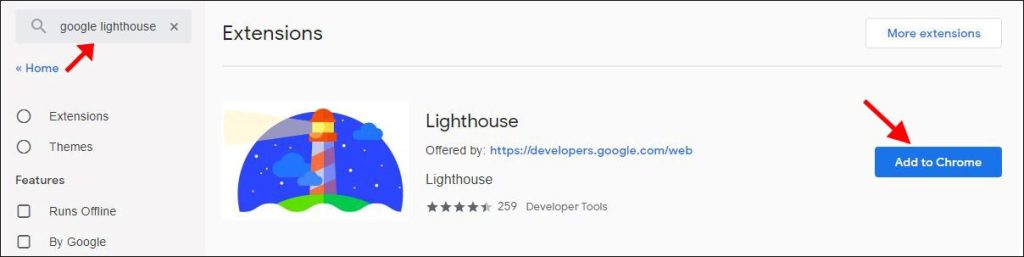
- در کادر جستجو، عبارت “Google Lighthouse” را تایپ کنید و جستجو را انجام دهید.
- افزونه Google Lighthouse را از نتایج جستجو انتخاب کنید.
- روی دکمه “افزودن به Chrome” کلیک کنید.
- در پنجره باز شده، روی دکمه “افزودن افزونه” کلیک کنید.
پس از نصب، آیکون Lighthouse در نوار ابزار مرورگر شما ظاهر میشود. برای استفاده از این ابزار، کافی است روی آیکون کلیک کنید و وبسایت مورد نظر خود را برای بررسی انتخاب کنید.



با استفاده از Google Lighthouse، میتوانید به راحتی سرعت، عملکرد، سئو و سایر جنبههای مهم وبسایت خود را بررسی و بهینهسازی کنید.
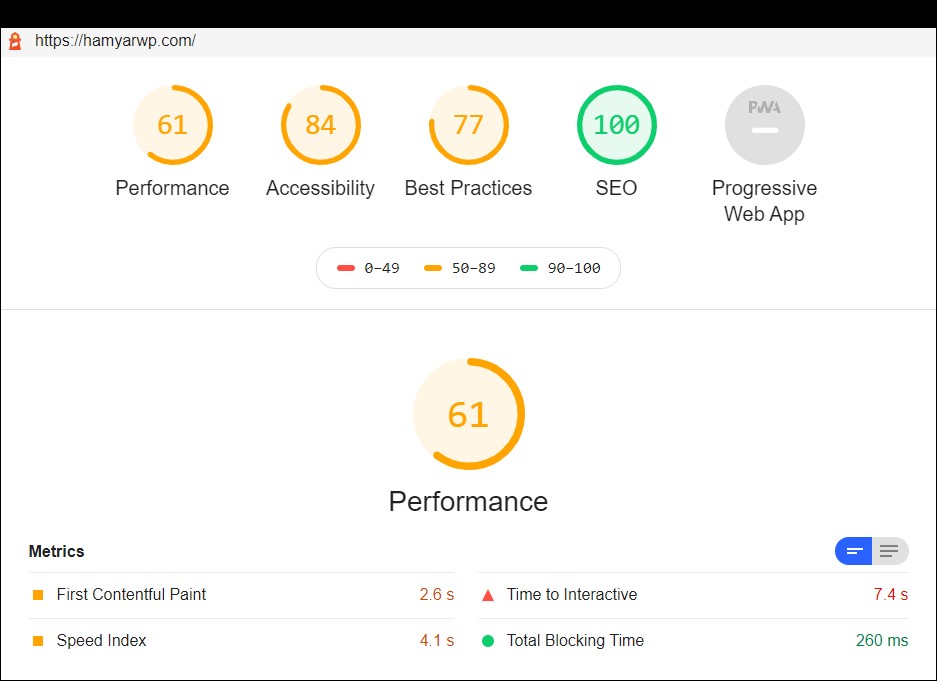
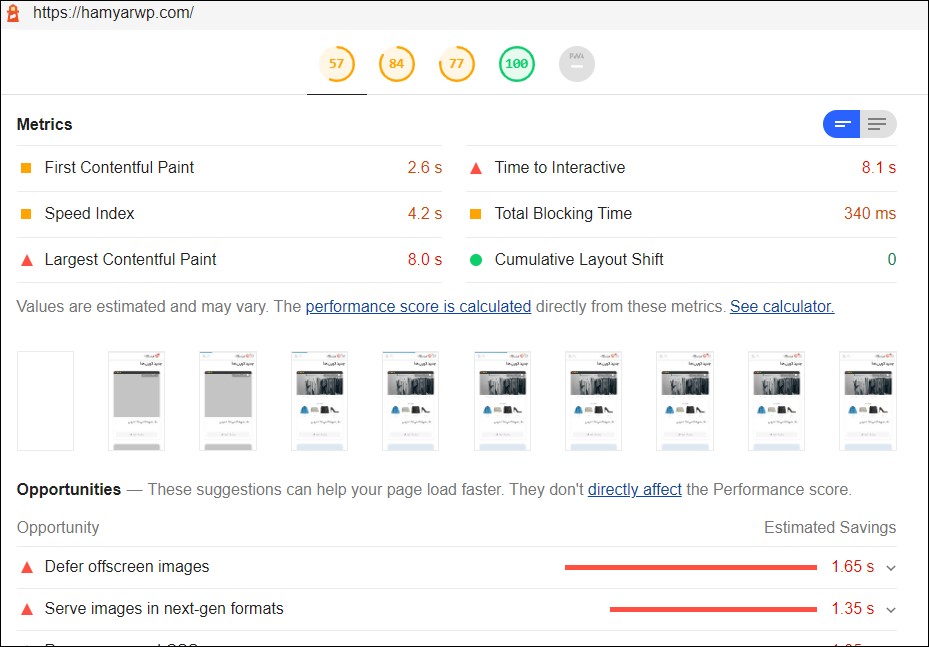
بررسی سرعت وبسایت نمونه با Lighthouse
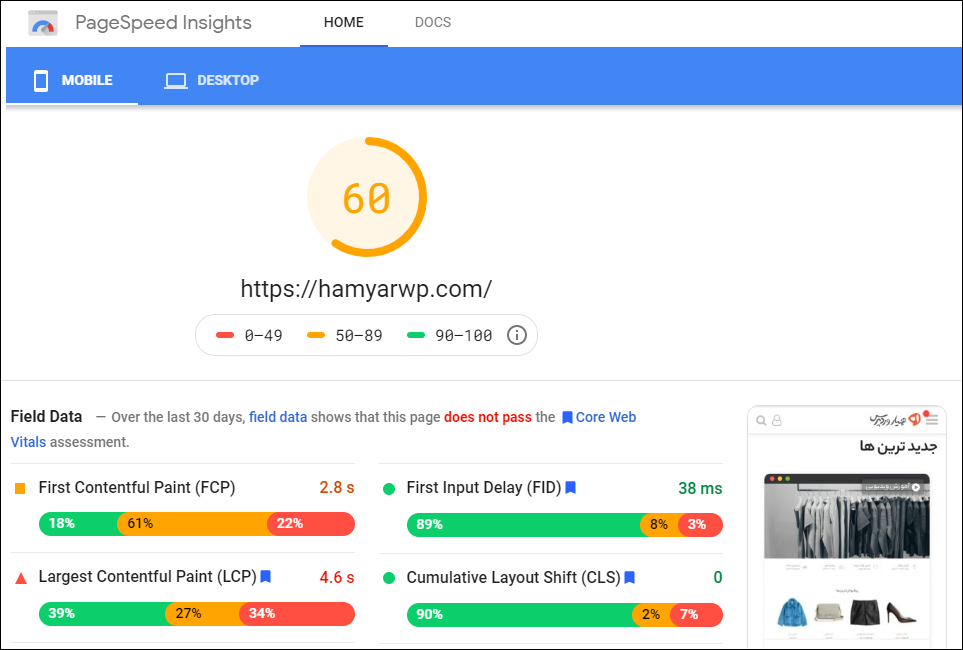
در این بخش، ما به بررسی سرعت یک وبسایت فرضی با استفاده از Google Lighthouse میپردازیم. Lighthouse، پس از بررسی وبسایت، گزارشی جامع از عملکرد آن ارائه میدهد. این گزارش، شامل اطلاعاتی درباره سرعت بارگذاری، زمان تعامل، معیارهای Core Web Vitals، توصیههایی برای بهبود و همچنین ارزیابی سئو است. با بررسی این گزارش، میتوانید نقاط ضعف وبسایت خود را شناسایی و اقدامات لازم را برای بهبود آن انجام دهید. به عنوان مثال:


همانطور که مشاهده میکنید، Lighthouse یک ابزار قدرتمند برای بررسی و بهینهسازی وبسایت است. با استفاده از این ابزار، میتوانید مشکلات وبسایت خود را شناسایی و با اعمال تغییرات لازم، عملکرد و سئو آن را بهبود بخشید.
جمعبندی: گامی به سوی وبسایتی سریعتر و بهتر
Google Lighthouse یک ابزار ضروری برای هر توسعهدهنده و مدیر وبسایت است که به دنبال بهبود عملکرد و سئو وبسایت خود است. با استفاده از این ابزار، میتوانید سرعت بارگذاری صفحات خود را افزایش دهید، تجربه کاربری را بهبود بخشید و در نهایت، رتبه وبسایت خود را در موتورهای جستجو ارتقا دهید. بررسی سرعت سایت و اطمینان از بهینه بودن آن، از جمله مهمترین اقداماتی است که باید به صورت دورهای انجام دهید. با استفاده از Lighthouse، میتوانید به راحتی مشکلات را شناسایی و راهحلهای مناسب را پیادهسازی کنید. اگر به دنبال افزایش ترافیک و موفقیت وبسایت خود هستید، Lighthouse را امتحان کنید و از مزایای آن بهرهمند شوید.











ارسال پاسخ