سرعت بارگذاری وبسایت، عاملی حیاتی در تجربه کاربری و رتبهبندی سئو است. یکی از مهمترین جنبههای بهینهسازی سرعت، کاهش حجم صفحات سایت وردپرسی است. هرچه صفحات شما سبکتر باشند، سریعتر بارگذاری میشوند و این موضوع تأثیر مستقیمی بر رضایت کاربران و جایگاه شما در موتورهای جستجو دارد. در این مقاله، به بررسی روشهای مختلف کاهش حجم صفحات و افزایش سرعت سایت میپردازیم.
طبق آمارهای موجود، اگر بارگذاری یک صفحه بیش از 4 ثانیه طول بکشد، بیش از 20 درصد از کاربران سایت را ترک میکنند. این آمار با افزایش زمان بارگذاری، به طرز چشمگیری افزایش مییابد و بر نرخ پرش (Bounce Rate) و در نهایت، سئو سایت تاثیر منفی میگذارد. علاوه بر این، سرعت سایت یکی از فاکتورهای اصلی گوگل برای رتبهبندی وبسایتها است، به ویژه برای کاربرانی که از تلفن همراه برای جستجو و خرید آنلاین استفاده میکنند.
بهینهسازی صفحات وردپرس و کاهش حجم آنها، یکی از ارکان اصلی در سئوی فنی و داخلی وبسایتها محسوب میشود. در ادامه، به بررسی راههای عملی برای دستیابی به این هدف میپردازیم.
درک مفهوم حجم صفحات سایت
حجم صفحه، به مجموعهای از فایلهایی گفته میشود که برای نمایش یک صفحه وب مورد نیاز هستند. این فایلها شامل موارد زیر میشوند:
- کدهای HTML
- تصاویر
- فایلهای CSS
- اسکریپتهای JavaScript
- و دیگر فایلهای رسانهای (مانند ویدیوها و فایلهای صوتی)
هرچه حجم این فایلها بیشتر باشد، زمان بارگذاری صفحه نیز افزایش مییابد.
حجم ایدهآل صفحات وب چقدر است؟
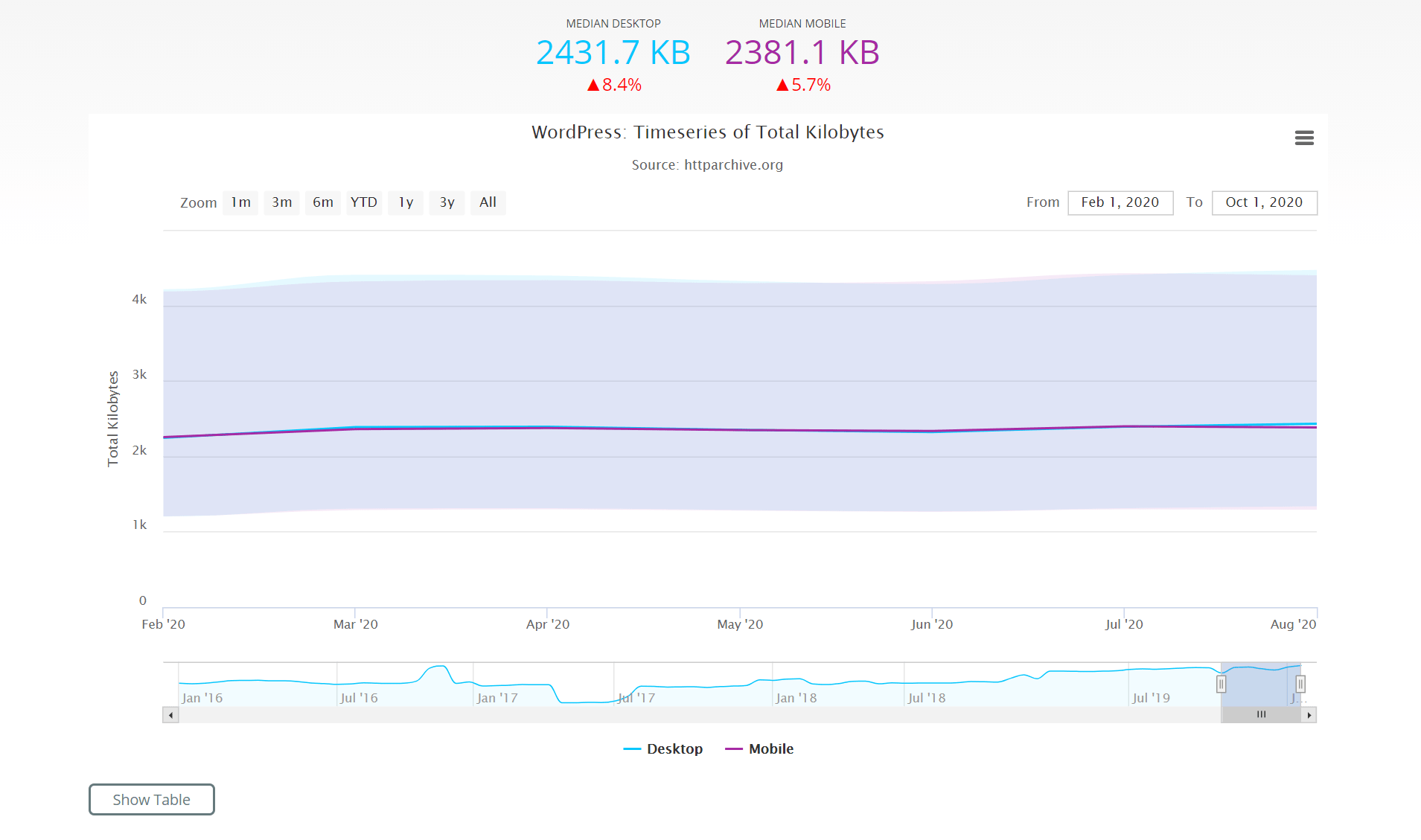
تعیین یک عدد دقیق برای حجم ایدهآل صفحات وب دشوار است، زیرا به عوامل مختلفی مانند نوع محتوا، تصاویر، و امکانات وبسایت بستگی دارد. با این حال، میتوان از دادههای موجود در ابزارهایی مانند HTTP Archive برای مقایسه و ارزیابی استفاده کرد. این ابزار، میانگین حجم صفحات وب را در دستگاههای مختلف اندازهگیری میکند.

در سال 2020، متوسط حجم صفحات وب دسکتاپ و موبایل به ترتیب حدود 2.4 و 2.3 مگابایت بوده است. این مقادیر نسبت به سالهای قبل افزایش داشتهاند. با این حال، هدف اصلی باید کاهش حجم صفحات تا حد امکان باشد، بهویژه برای وبسایتهای فروشگاهی و سایتهایی که محتوای سنگینی دارند.
6 راهکار کلیدی برای کاهش حجم صفحات وردپرس
1. بهینهسازی تصاویر و تغییر سایز آنها
تصاویر، معمولاً بزرگترین عامل افزایش حجم صفحات وب هستند. برای کاهش حجم تصاویر، میتوانید از روشهای زیر استفاده کنید:
- انتخاب فرمت مناسب: برای تصاویر گرافیکی و لوگوها، از فرمت SVG استفاده کنید. برای تصاویر عکاسی، از فرمتهای JPEG و WebP استفاده کنید.
- فشردهسازی تصاویر: از ابزارهایی مانند TinyPNG، iLoveIMG یا ابزارهای فشردهسازی تصاویر در وردپرس استفاده کنید.
- تغییر اندازه تصاویر: تصاویر را متناسب با ابعاد نمایش در وبسایت تنظیم کنید. از آپلود تصاویر بزرگتر از نیاز خودداری کنید.
- استفاده از تصاویر Responsive: اطمینان حاصل کنید که تصاویر شما برای دستگاههای مختلف، به درستی مقیاسبندی میشوند.
2. استفاده از CSS Sprites
CSS Sprites تکنیکی است که در آن، چندین تصویر کوچک در یک تصویر بزرگتر ترکیب میشوند. سپس، با استفاده از CSS، تنها بخش مورد نیاز از این تصویر بزرگتر نمایش داده میشود. این روش تعداد درخواستهای HTTP را کاهش میدهد و در نتیجه، سرعت بارگذاری صفحه را بهبود میبخشد.
3. حذف فونتهای غیرضروری
فونتهای سفارشی، میتوانند جذابیت بصری وبسایت شما را افزایش دهند، اما اغلب حجم زیادی دارند. در صورت امکان، از فونتهای سیستمی استفاده کنید یا تعداد فونتهای سفارشی را به حداقل برسانید. اگر مجبور به استفاده از فونتهای سفارشی هستید، از فرمت WOFF2 استفاده کنید، زیرا این فرمت فشردهسازی بهتری دارد.
4. پاکسازی کدهای HTML، CSS و JavaScript
کدهای HTML، CSS و JavaScript میتوانند حجم زیادی از صفحات وب را اشغال کنند. با حذف کدهای اضافی، فاصلهها، کامنتها و بهینهسازی کدها، میتوانید حجم صفحات خود را کاهش دهید. برای این کار، میتوانید از ابزارهای آنلاین یا افزونههای وردپرس استفاده کنید:
- HTML: از ابزارهایی مانند HTML Minifier استفاده کنید.
- CSS: از ابزارهایی مانند CSS Minifier یا YUI Compressor استفاده کنید.
- JavaScript: از ابزارهایی مانند JavaScript Minifier، Closure Compiler یا JSMin استفاده کنید.
5. استفاده از CDN (شبکه توزیع محتوا)
CDN، شبکهای از سرورها است که محتوای وبسایت شما را در نقاط مختلف جغرافیایی ذخیره میکند. با استفاده از CDN، کاربران از نزدیکترین سرور به موقعیت مکانی خود، محتوا را دریافت میکنند و سرعت بارگذاری صفحه افزایش مییابد. اگرچه CDN مستقیماً حجم صفحه را کاهش نمیدهد، اما سرعت بارگذاری را بهبود میبخشد.
6. حذف یا بهینهسازی دکمههای اشتراکگذاری در شبکههای اجتماعی
دکمههای اشتراکگذاری در شبکههای اجتماعی، اغلب حجم زیادی را به صفحه اضافه میکنند. اگرچه این دکمهها میتوانند به افزایش تعامل کاربران کمک کنند، اما باید بهینهسازی شوند. میتوانید از روشهای زیر استفاده کنید:
- استفاده از کدهای ساده HTML: به جای استفاده از ابزارکهای پیچیده، از کدهای HTML ساده برای ایجاد دکمههای اشتراکگذاری استفاده کنید.
- لود تنبل (Lazy Loading): دکمههای اشتراکگذاری را به صورت تنبل لود کنید، به این معنی که این دکمهها پس از بارگذاری سایر عناصر صفحه، بارگذاری شوند.
افزونه Autoptimize: ابزاری قدرتمند برای بهینهسازی وردپرس
افزونه Autoptimize، یکی از محبوبترین افزونههای وردپرس برای بهینهسازی سرعت است. این افزونه، با فشردهسازی کدهای HTML، CSS و JavaScript، به کاهش حجم صفحات سایت کمک میکند. همچنین، قابلیتهایی مانند بهینهسازی تصاویر و بارگذاری تنبل را نیز ارائه میدهد.
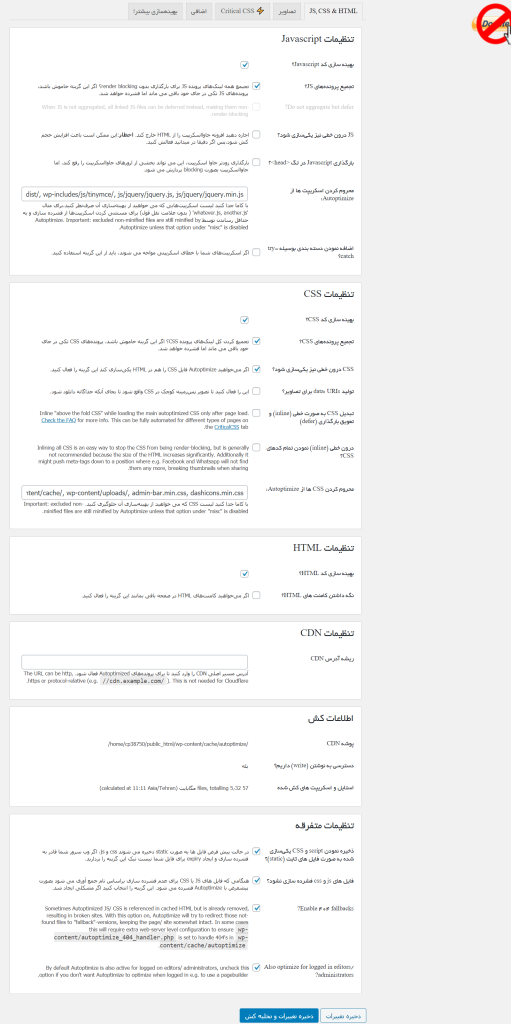
برای استفاده از Autoptimize، مراحل زیر را دنبال کنید:
- نصب و فعالسازی افزونه Autoptimize از مخزن وردپرس.
- وارد شدن به بخش تنظیمات افزونه در پیشخوان وردپرس.
- فعالسازی گزینههای بهینهسازی HTML، CSS و JavaScript.
- ذخیره تنظیمات و بررسی سرعت سایت.

جمعبندی: سرعت، کلید موفقیت در وب
کاهش حجم صفحات سایت، گامی اساسی در جهت بهبود سرعت و تجربه کاربری است. با بهکارگیری روشهای ذکر شده در این مقاله، میتوانید سرعت بارگذاری وبسایت وردپرسی خود را بهینه کنید و از مزایای آن، مانند افزایش رتبه در موتورهای جستجو و بهبود نرخ تبدیل، بهرهمند شوید. به یاد داشته باشید که بهینهسازی سرعت یک فرآیند مداوم است و نیازمند بررسیهای دورهای و بهروزرسانیهای مستمر میباشد.











ارسال پاسخ