
انتخاب فرمت مناسب برای تصاویر وبسایت، یکی از مهمترین تصمیماتی است که میتواند بر سرعت بارگذاری، کیفیت نمایش و در نهایت، تجربه کاربری سایت شما تأثیر بگذارد. در این مقاله، به بررسی بهترین فرمتهای عکس برای وبسایت میپردازیم و نکات کلیدی برای انتخاب فرمت ایدهآل را بیان میکنیم. هدف ما این است که به شما کمک کنیم تا تصاویری با کیفیت بالا و حجم بهینه را در وبسایت خود به نمایش بگذارید.
فرمت JPG: تعادل بین حجم و کیفیت
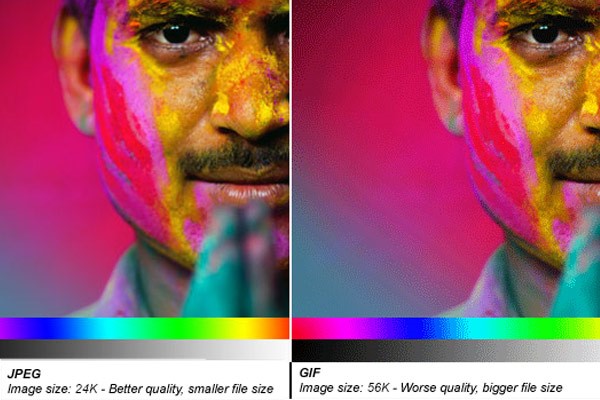
فرمت JPG یکی از محبوبترین فرمتهای تصویری است که در وبسایتها، دوربینهای دیجیتال و شبکههای اجتماعی مورد استفاده قرار میگیرد. این فرمت به دلیل قابلیت فشردهسازی بالا، حجم فایل را کاهش میدهد، اما ممکن است با کاهش کیفیت تصویر همراه باشد. با این حال، با تنظیم میزان فشردهسازی، میتوان تعادلی مناسب بین حجم و کیفیت را برقرار کرد. JPG برای تصاویری با طیف وسیعی از رنگها و جزئیات، مانند عکسهای پرتره و مناظر، بسیار مناسب است.
یکی از مزایای اصلی JPG، پشتیبانی گسترده آن توسط مرورگرها و نرمافزارهای مختلف است. این فرمت به شما اطمینان میدهد که تصاویر شما به درستی در اکثر دستگاهها و مرورگرها نمایش داده میشوند. اگر به دنبال یک فرمت همهکاره برای تصاویر خود هستید، JPG گزینه بسیار خوبی است.
فرمت PNG: بهترین انتخاب برای تصاویر با شفافیت
فرمت PNG، که مخفف Portable Network Graphics است، انتخابی عالی برای تصاویری است که نیاز به شفافیت دارند، مانند لوگوها، آیکونها و تصاویر گرافیکی. PNG از شفافیت پشتیبانی میکند، به این معنی که میتوانید بخشی از تصویر را به صورت شفاف (transparent) نشان دهید و اجازه دهید محتوای زیر تصویر دیده شود. این ویژگی، PNG را به فرمتی ایدهآل برای طراحی رابط کاربری وبسایت تبدیل میکند.
PNG همچنین از فشردهسازی بدون افت کیفیت (lossless compression) استفاده میکند. این بدان معناست که کیفیت تصویر در هنگام فشردهسازی حفظ میشود، اما حجم فایل ممکن است نسبت به JPG بیشتر باشد. اگرچه PNG برای تصاویر با جزئیات زیاد توصیه نمیشود، اما برای تصاویری که نیاز به شفافیت یا کیفیت بالای بدون فشردهسازی دارند، بهترین گزینه است.
فرمت PNG-24: شفافیت و کیفیت بالا
PNG-24 نوعی از فرمت PNG است که از طیف گستردهتری از رنگها پشتیبانی میکند و کیفیت تصویر را به طور قابل توجهی افزایش میدهد. این فرمت برای تصاویری که نیاز به شفافیت و نمایش دقیق رنگها دارند، مانند تصاویر گرافیکی پیچیده یا لوگوهای با جزئیات، مناسب است. با این حال، PNG-24 حجم فایل را افزایش میدهد، بنابراین باید با احتیاط از آن استفاده کرد و در صورت امکان، از PNG-8 (که از 256 رنگ پشتیبانی میکند) برای کاهش حجم استفاده کنید.

فرمت SVG: مقیاسپذیری بدون افت کیفیت
SVG که مخفف Scalable Vector Graphics است، یک فرمت برداری (vector) است که بر خلاف فرمتهای raster (مانند JPG و PNG)، بر اساس فرمولهای ریاضی عمل میکند. این بدان معناست که تصاویر SVG را میتوان بدون افت کیفیت بزرگ یا کوچک کرد. SVG برای لوگوها، آیکونها و تصاویر گرافیکی ساده که نیاز به مقیاسپذیری دارند، ایدهآل است.
SVG به دلیل ماهیت برداری خود، حجم فایل کمتری نسبت به تصاویر raster دارد و میتواند به بهبود سرعت بارگذاری وبسایت کمک کند. همچنین، SVG به راحتی توسط مرورگرها و ویرایشگرهای گرافیکی پشتیبانی میشود. اگر به دنبال تصاویری با کیفیت بالا و مقیاسپذیری نامحدود هستید، SVG یک انتخاب عالی است.
چرا انتخاب فرمت مناسب برای تصاویر وبسایت اهمیت دارد؟
انتخاب فرمت مناسب برای تصاویر وبسایت، تأثیر مستقیمی بر سرعت بارگذاری صفحات، تجربه کاربری و سئوی سایت شما دارد. تصاویر با حجم زیاد، سرعت بارگذاری را کاهش میدهند و این امر میتواند باعث نارضایتی کاربران و کاهش رتبه سایت در موتورهای جستجو شود. از سوی دیگر، تصاویر بیکیفیت میتوانند بر جذابیت بصری وبسایت تأثیر منفی بگذارند.
با انتخاب فرمت مناسب برای هر تصویر، میتوانید تعادلی ایدهآل بین حجم و کیفیت برقرار کنید و بهترین تجربه را برای بازدیدکنندگان وبسایت خود فراهم کنید. به یاد داشته باشید که استفاده از تصاویر بهینه شده، یکی از عوامل مهم در موفقیت وبسایت شما است.

در نهایت، به یاد داشته باشید که انتخاب بهترین فرمت عکس برای وبسایت، به نوع تصاویر مورد استفاده در سایت شما بستگی دارد. با درک ویژگیها و مزایای هر فرمت، میتوانید بهترین انتخاب را برای بهبود عملکرد و ظاهر وبسایت خود داشته باشید.











ارسال پاسخ