
آیا شما هم از کاربران وردپرس هستید که با ظهور ویرایشگر گوتنبرگ دچار چالش شدهاید؟ گوتنبرگ، که از نسخه 5 وردپرس به عنوان ویرایشگر پیشفرض معرفی شد، تغییرات قابل توجهی را در نحوه تعامل ما با محتوا ایجاد کرد. اگرچه بسیاری از کاربران همچنان به ویرایشگر کلاسیک وفادار ماندهاند، اما گوتنبرگ به تکامل خود ادامه میدهد و به تدریج به ابزاری ضروری برای مدیریت محتوای وبسایتها تبدیل میشود. این مقاله، راهحلی جذاب برای شما دارد: معرفی افزونهای که میتواند گوتنبرگ را برای شما دوستداشتنیتر و کاربردیتر کند. حتی اگر از طرفداران پروپاقرص گوتنبرگ هستید، این افزونه میتواند تجربهتان را ارتقا دهد.
فراتر از گوتنبرگ: معرفی افزونه Blocks Kit
افزونه Blocks Kit، یک ابزار قدرتمند برای گسترش قابلیتهای گوتنبرگ است. این افزونه با افزودن بیش از 10 بلوک متنوع و کاربردی، به شما امکان میدهد تا صفحات وب خود را با ظاهری جذابتر و حرفهایتر طراحی کنید. این بلوکها، طیف وسیعی از امکانات را در اختیار شما قرار میدهند که به کمک آنها میتوانید محتوای خود را به شیوهای نوآورانه ارائه دهید. Blocks Kit، به تازگی وارد مخزن وردپرس شده است، اما به سرعت در حال جذب کاربران است و به دلیل سازگاری با آخرین نسخههای وردپرس، یک انتخاب ایدهآل برای کاربران محسوب میشود. در ادامه، نگاهی دقیقتر به ویژگیها و نحوه استفاده از این افزونه خواهیم داشت.
آموزش نصب Blocks Kit

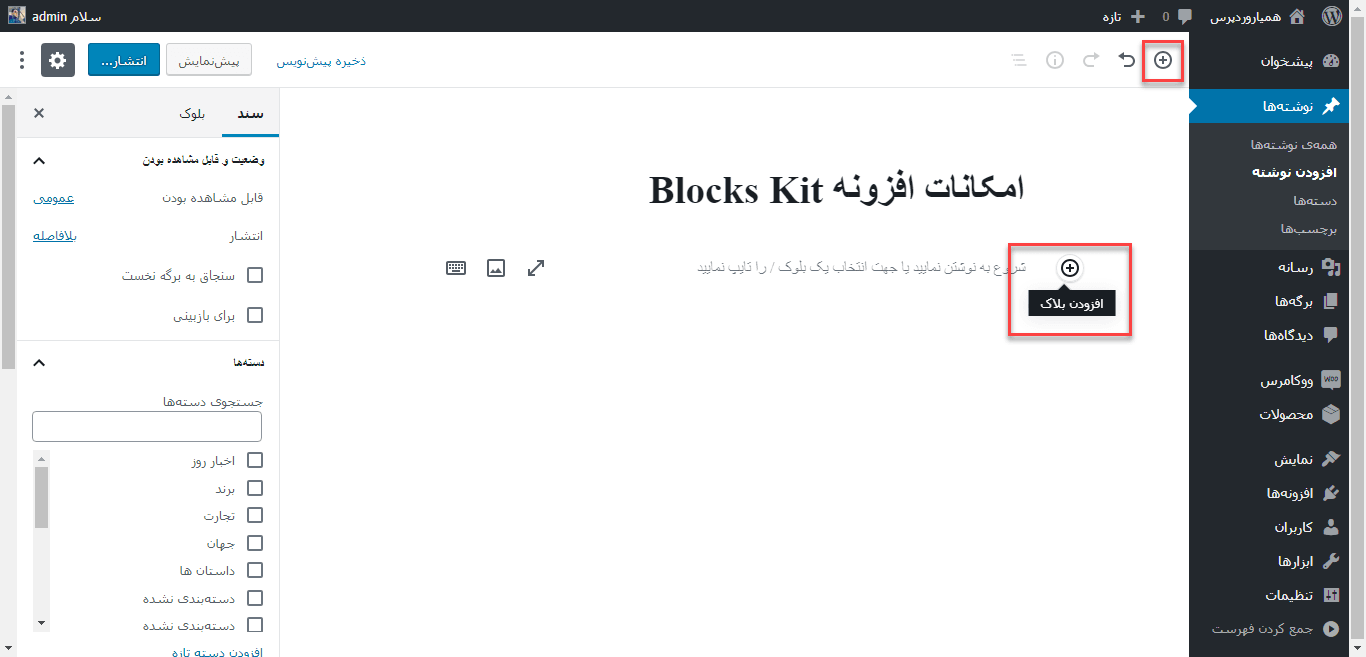
برای شروع، ابتدا باید افزونه را از مخزن وردپرس یا از طریق منابع معتبر دانلود کنید. سپس، وارد پیشخوان وردپرس خود شوید و از منوی “افزونهها”، گزینه “افزودن” را انتخاب کنید. در صفحه بعد، بر روی دکمه “بارگذاری افزونه” کلیک کنید و فایل دانلود شده را آپلود کنید. پس از اتمام آپلود، افزونه را فعال کنید. پس از فعالسازی، به بخش افزودن نوشته یا برگه بروید تا ویرایشگر گوتنبرگ را مشاهده کنید. برای دسترسی به بلوکهای Blocks Kit، روی دکمه “+” کلیک کنید.

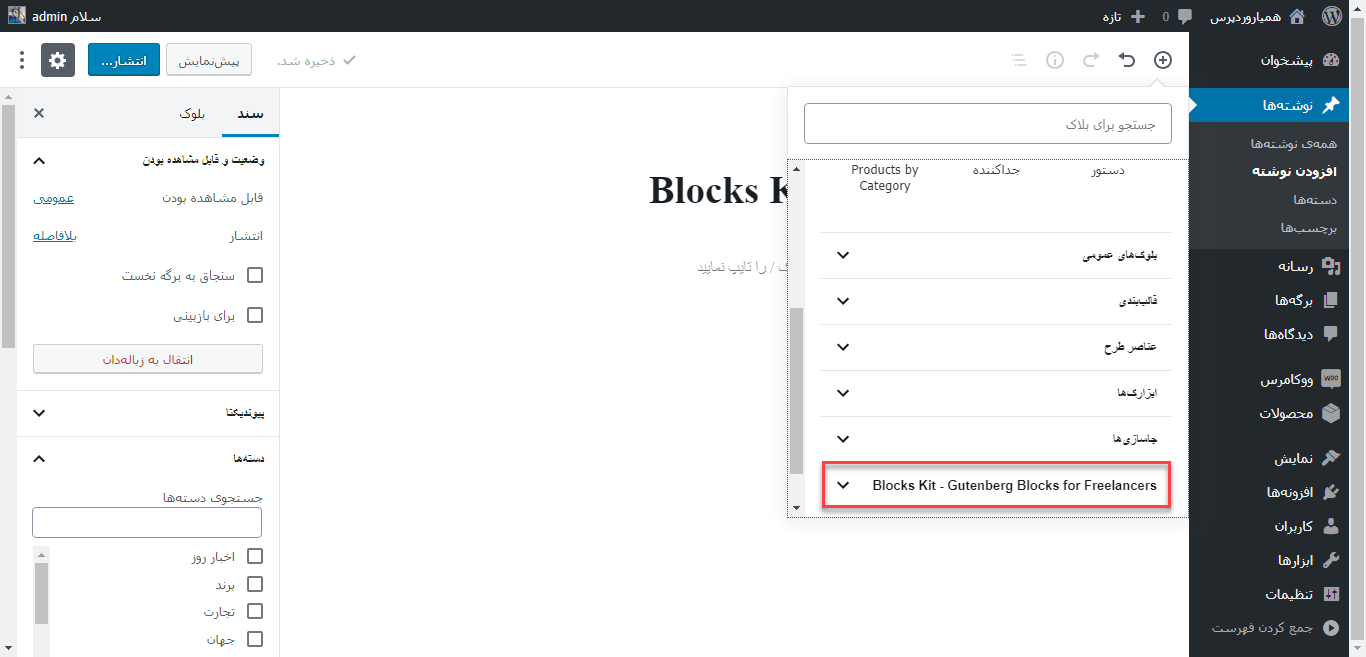
در لیست بلوکهای موجود، دسته Blocks Kit را خواهید یافت. با کلیک بر روی آن، میتوانید به 11 بلوک منحصربهفرد این افزونه دسترسی پیدا کنید که در ادامه به معرفی آنها میپردازیم.

بلوکهای افزونه Blocks Kit، طیف گستردهای از ابزارها را برای سفارشیسازی صفحات شما فراهم میکنند.
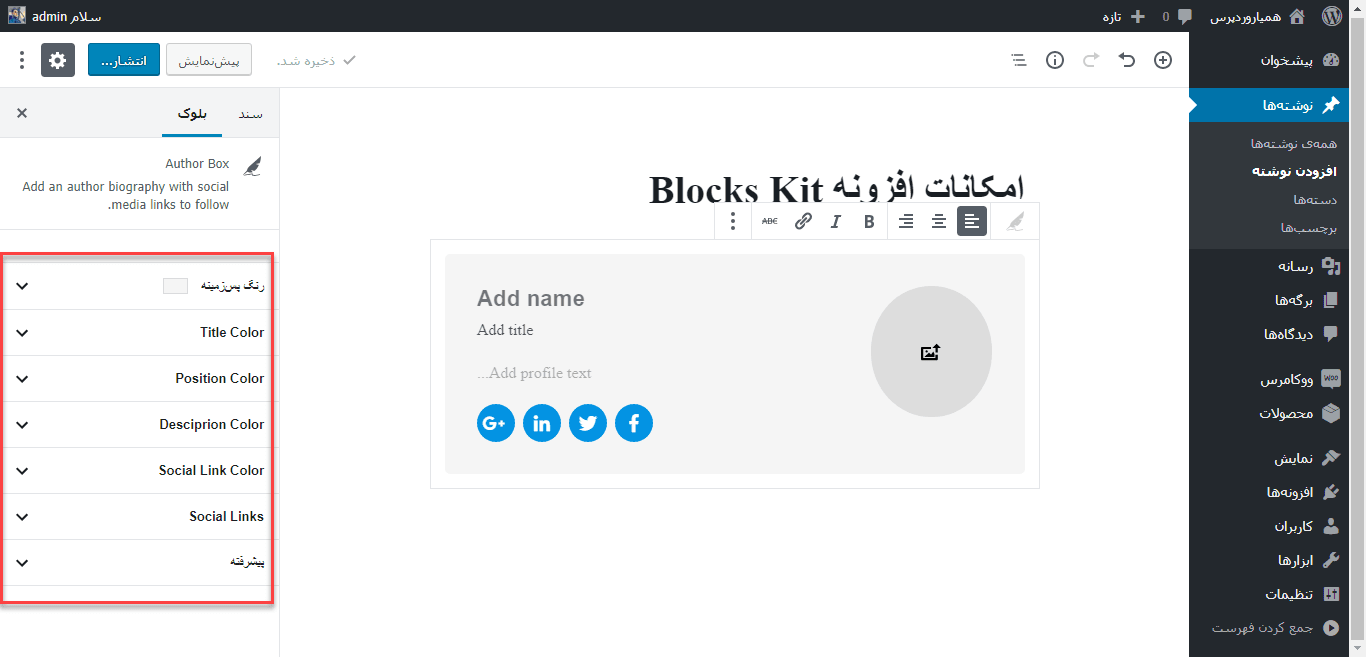
بلوک Author Box (معرفی نویسنده)

با استفاده از این بلوک، میتوانید یک باکس زیبا برای معرفی نویسنده مقاله یا هر فرد دیگری ایجاد کنید. این بلوک، امکان نمایش عکس، نام، عنوان شغلی و لینک شبکههای اجتماعی را فراهم میکند. در بخش تنظیمات بلوک در سمت راست، میتوانید رنگبندی المانهای مختلف مانند عنوان، پسزمینه، متن و آیکونهای شبکههای اجتماعی را به دلخواه خود تغییر دهید.
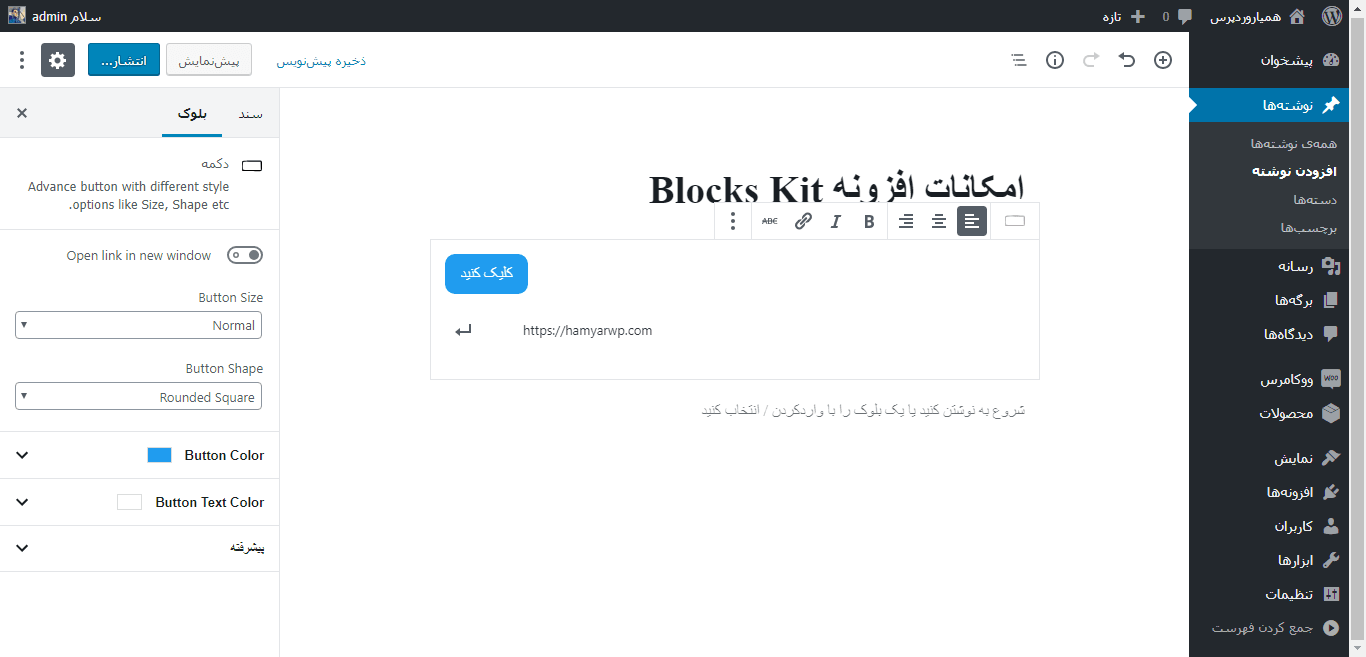
بلوک دکمه (Button)

بلوک دکمه، به شما امکان میدهد تا دکمههایی با طراحیهای متنوع و جذاب ایجاد کنید. در تنظیمات بالای بلوک، میتوانید تراز دکمه (چپچین، راستچین یا وسطچین) را تعیین کنید. همچنین، با استفاده از فیلد موجود، میتوانید لینک مورد نظر خود را به دکمه اضافه کنید. از طریق تنظیمات بلوک در سمت راست، میتوانید تعیین کنید که آیا لینک در یک صفحه جدید باز شود یا خیر. علاوه بر این، امکان تنظیم اندازه، شکل و رنگ دکمه و همچنین رنگ متن داخل دکمه نیز وجود دارد.
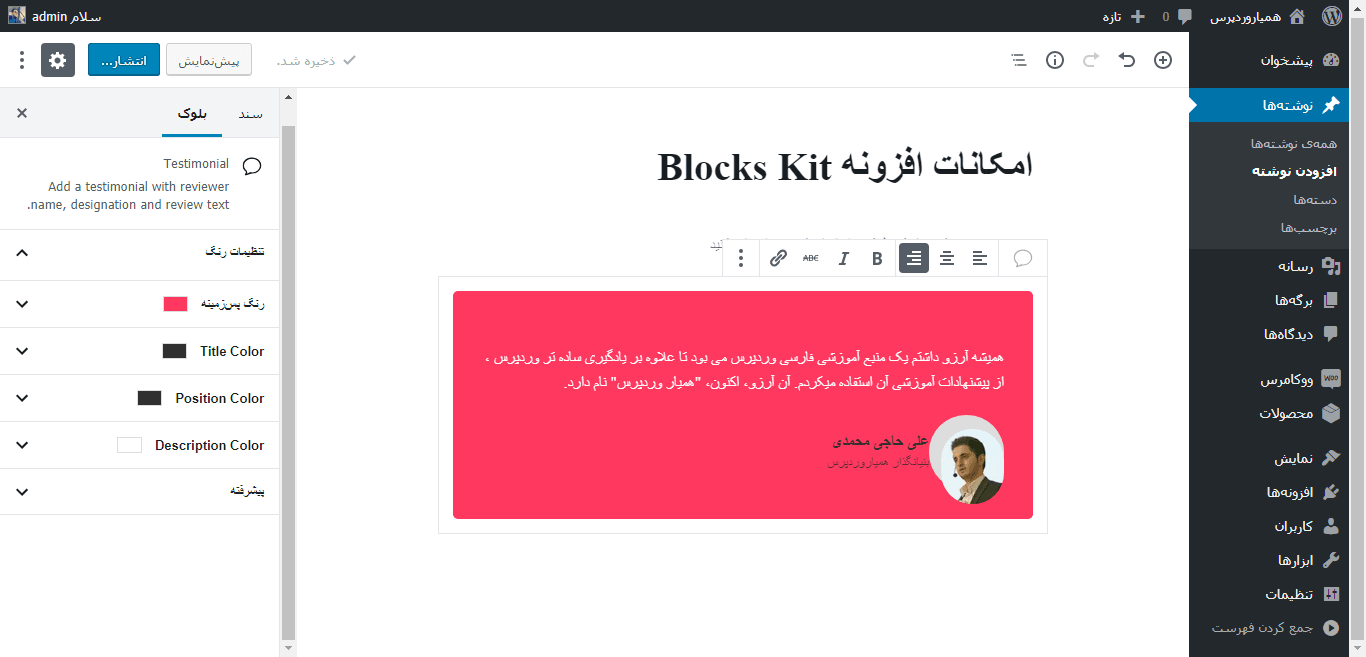
بلوک Testimonial (نظرات مشتریان)

این بلوک برای نمایش نظرات مشتریان یا نقل قولها ایدهآل است. با استفاده از این بلوک، میتوانید متن نظر، نام فرد و سمت شغلی او را وارد کنید. از طریق تنظیمات بلوک در سمت راست، میتوانید رنگبندی این بخش را به دلخواه خود تغییر دهید.
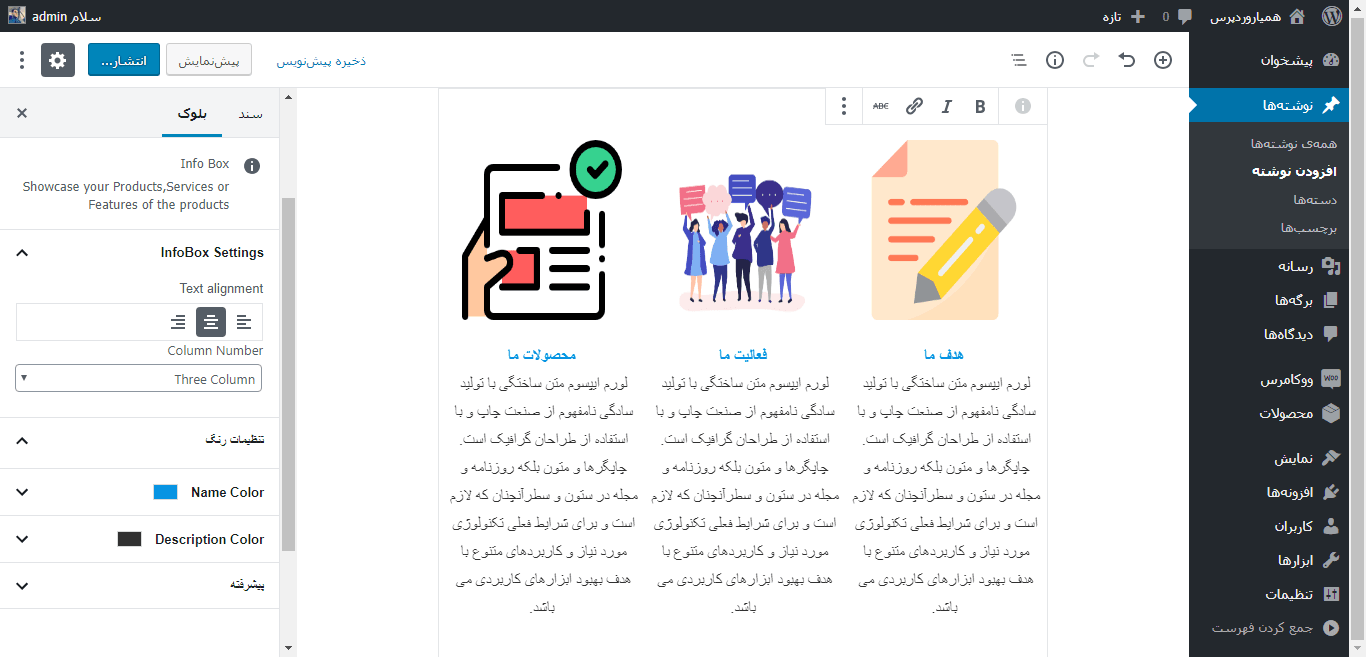
بلوک Info Box (جعبه اطلاعات)

بلوک Info Box برای معرفی خدمات، محصولات یا ارائه اطلاعات کلیدی مناسب است. شما میتوانید عنوان، توضیحات و سایر اطلاعات مرتبط را در این بلوک وارد کنید. در بخش تنظیمات بلوک در سمت راست، میتوانید تراز محتوا را تغییر داده و تعداد ستونها را تنظیم کنید. همچنین، امکان سفارشیسازی رنگبندی قسمتهای مختلف این بلوک نیز وجود دارد.
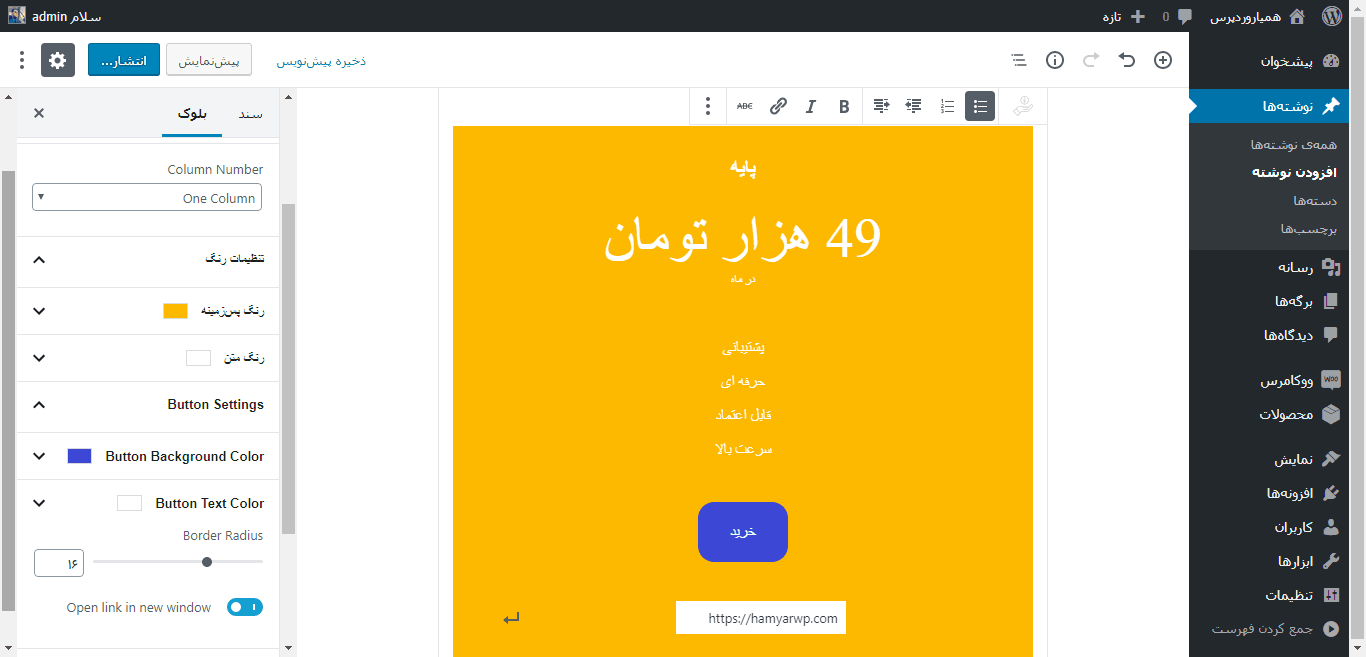
بلوک Pricing Table (جدول قیمتگذاری)

اگر قصد دارید جدولهای قیمتگذاری را در وبسایت خود نمایش دهید، این بلوک انتخاب ایدهآلی است. با وارد کردن اطلاعات مربوط به قیمتها و ویژگیهای هر پلن، میتوانید یک جدول قیمتگذاری زیبا و خوانا ایجاد کنید. در بخش تنظیمات بلوک در سمت راست، میتوانید رنگ پسزمینه، متن و دکمهها را تغییر دهید. همچنین، امکان تنظیم میزان گرد بودن گوشههای دکمهها نیز وجود دارد.
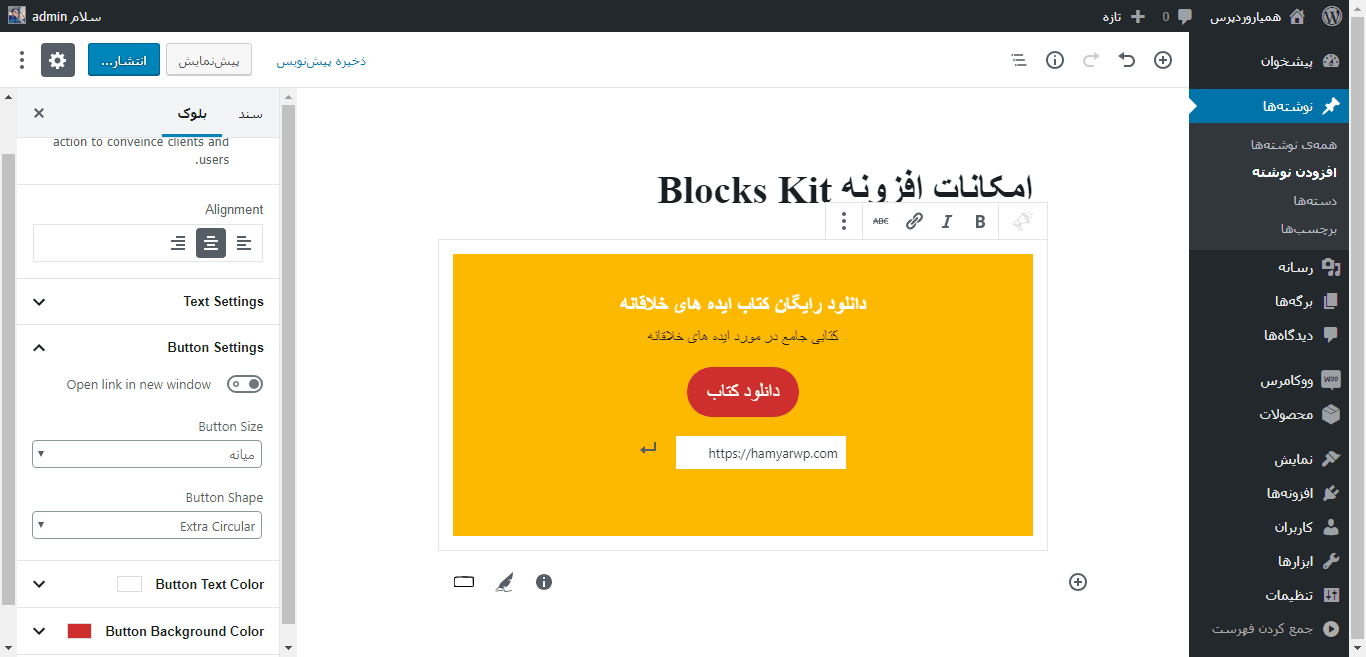
بلوک Call To Action (فراخوان به عمل)

این بلوک برای جلب توجه کاربران و تشویق آنها به انجام یک اقدام خاص (مانند کلیک بر روی یک دکمه) طراحی شده است. در بخش تنظیمات بلوک در سمت راست، میتوانید رنگبندی و ظاهر دکمه را سفارشیسازی کنید.
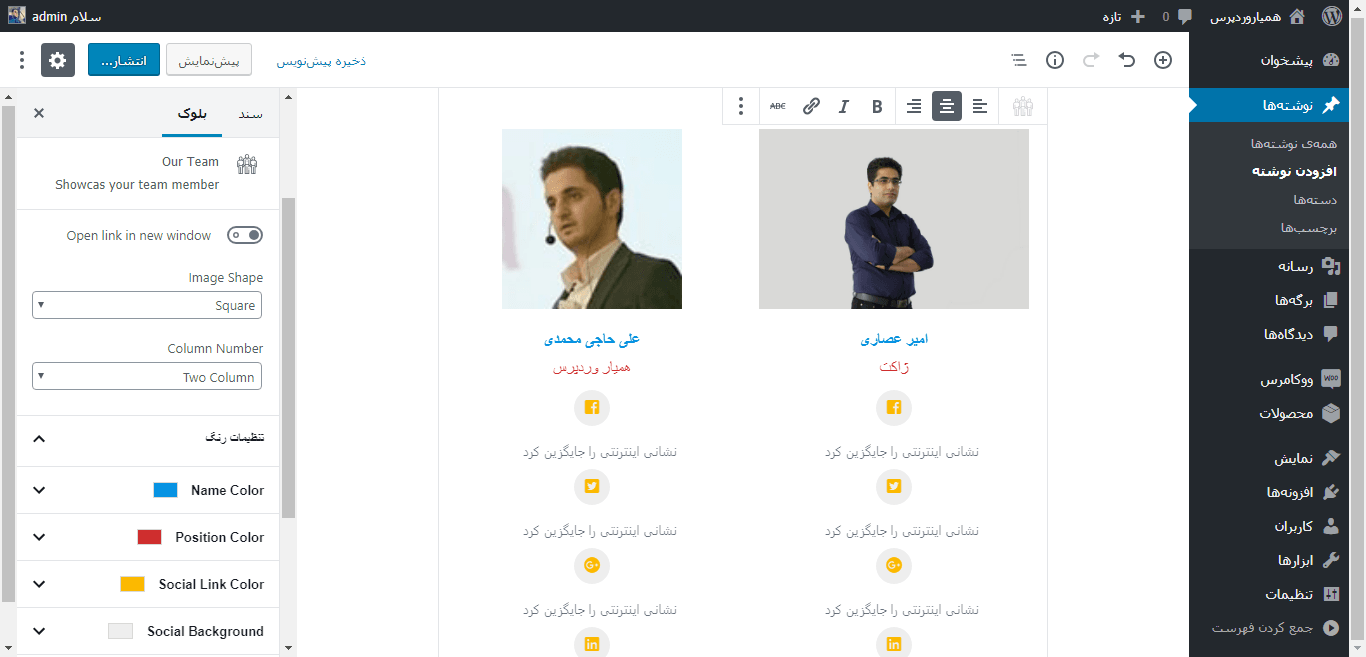
بلوک Our Team (اعضای تیم)

اگر میخواهید اعضای تیم خود را به همراه اطلاعات تماس و لینک شبکههای اجتماعیشان معرفی کنید، این بلوک بسیار مناسب است. در بخش تنظیمات بلوک در سمت راست، میتوانید تعداد ستونها را برای نمایش اعضا انتخاب کنید و اطلاعات هر فرد را وارد کنید. امکان تغییر رنگبندی و ظاهر این بلوک نیز وجود دارد.
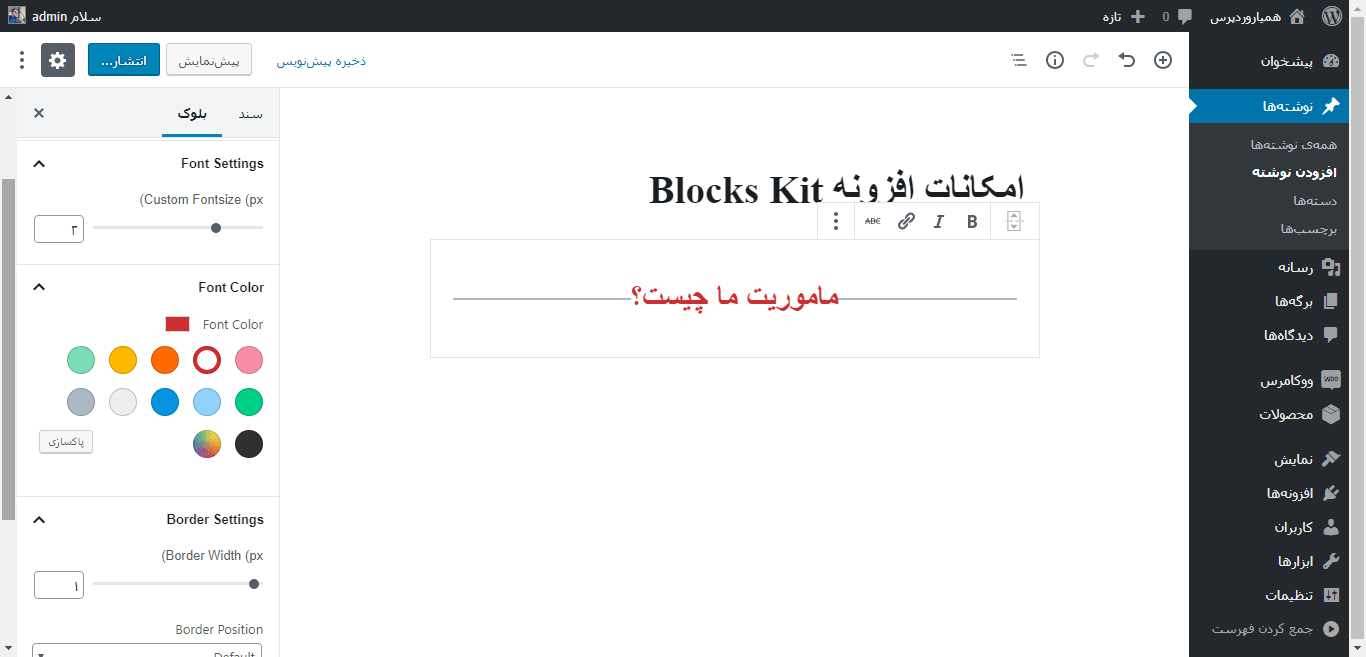
بلوک Section Divider (جداکننده بخشها)

از این بلوک برای جدا کردن بخشهای مختلف محتوا استفاده میشود. شما میتوانید یک متن کوتاه را به عنوان عنوان بخش وارد کنید و ترازبندی و استایل خط جداکننده را تنظیم کنید. در بخش تنظیمات بلوک در سمت راست، میتوانید رنگ و سایز متن و خط جداکننده را سفارشیسازی کنید.
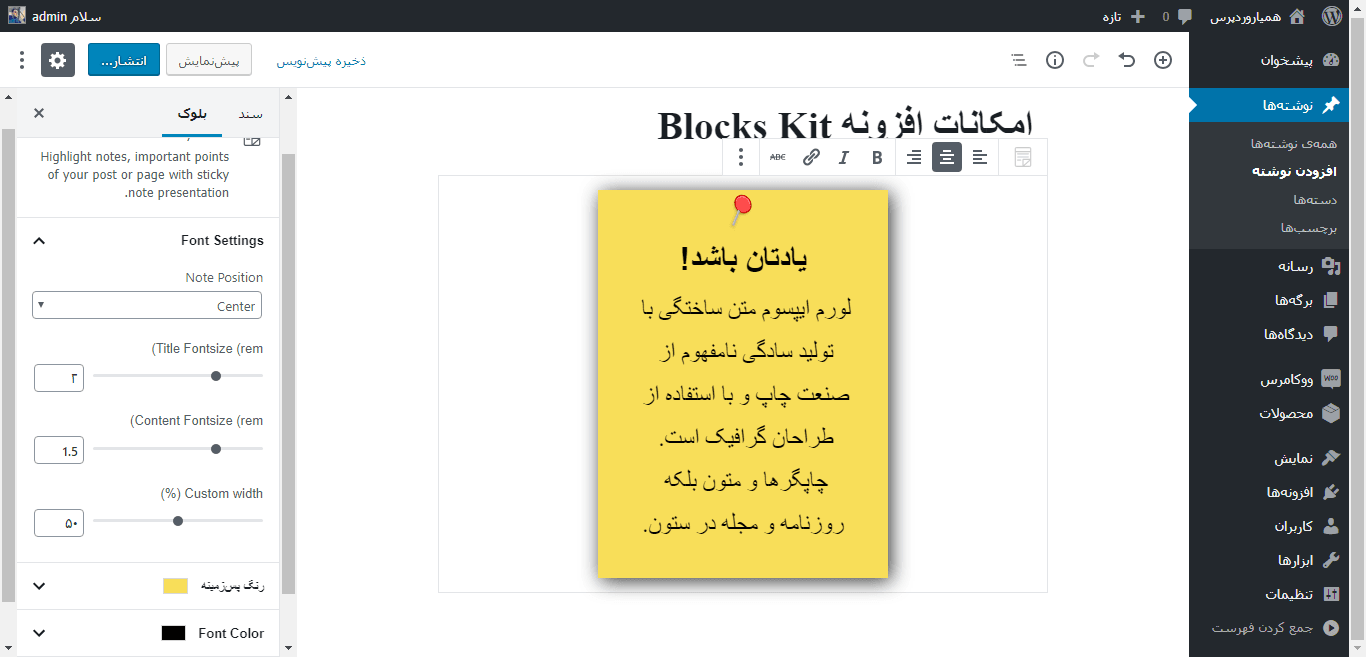
بلوک Sticky Notes (یادداشت چسبان)

این بلوک، یک راهحل جذاب برای نمایش متن در قالب یک یادداشت چسبان ارائه میدهد. با استفاده از این بلوک، میتوانید توجه بازدیدکنندگان را به اطلاعات مهم جلب کنید. امکان تغییر رنگبندی و استایل نمایش این بلوک از طریق تنظیمات آن در سمت راست وجود دارد.
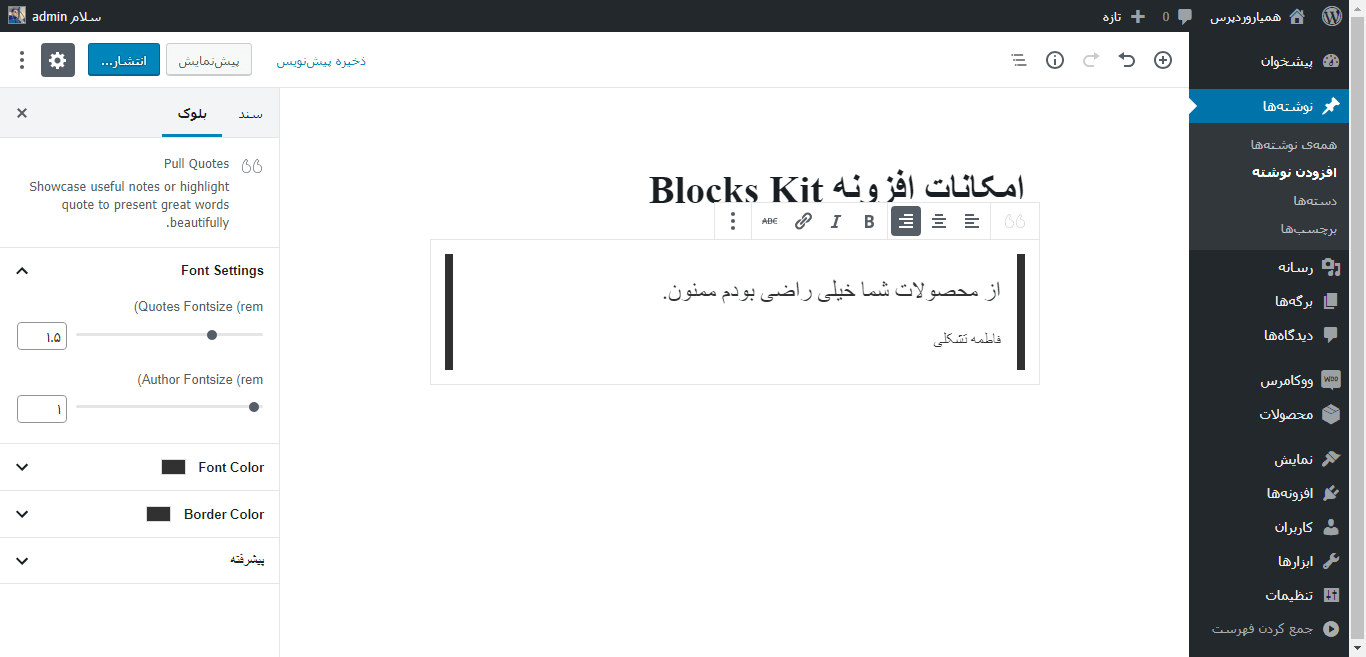
بلوک Pull Quotes (نقل قول برجسته)

این بلوک برای نمایش نقل قولها و نظرات مشتریان به صورت برجسته مناسب است. شما میتوانید متن نقل قول را وارد کنید و در بخش تنظیمات بلوک در سمت راست، اندازه فونت، رنگ متن و حاشیه را تغییر دهید.
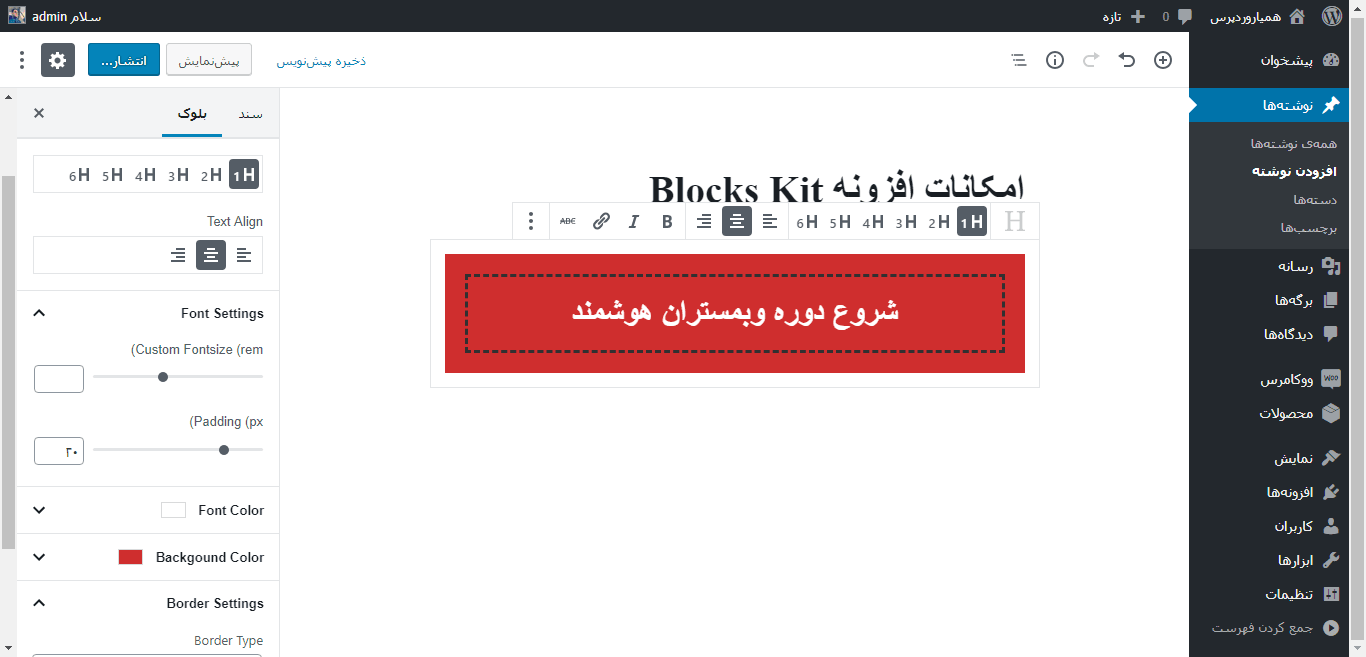
بلوک Advance Heading (عنوان پیشرفته)

آخرین بلوک، بلوک عنوان پیشرفته است که به شما امکان میدهد عناوین جذاب و سفارشیسازی شده برای صفحات خود ایجاد کنید. این عناوین میتوانند در اندازههای H1 تا H6 باشند. شما میتوانید رنگ و استایل کادر دور عنوان را از طریق تنظیمات بلوک در سمت راست تغییر دهید.
Blocks Kit: ابزاری کارآمد برای ارتقای گوتنبرگ
در نهایت، انتخاب با شماست. اما اگر به دنبال راهحلی برای بهبود تجربه کاربری در گوتنبرگ هستید یا میخواهید صفحات وب خود را با ظاهری جذابتر طراحی کنید، افزونه Blocks Kit یک انتخاب عالی است. این افزونه با ارائه مجموعهای از بلوکهای متنوع و کاربردی، به شما قدرت میدهد تا محتوای خود را به شیوهای خلاقانه و حرفهای ارائه دهید. استفاده از این افزونه، نهتنها کار با گوتنبرگ را لذتبخشتر میکند، بلکه به شما کمک میکند تا وبسایتی جذابتر و تعاملیتر داشته باشید. برای آشنایی بیشتر با این افزونه و سایر ابزارهای وردپرس، منابع بیشتری را بررسی کنید.











ارسال پاسخ