
آیا به دنبال راههایی برای شخصیسازی ظاهر وبسایت وردپرسی خود هستید؟ یکی از مؤثرترین راهها برای ایجاد تمایز و جذابیت، تغییر فونت وبسایت است. فونت مناسب نهتنها خوانایی محتوا را افزایش میدهد، بلکه تأثیر بسزایی در تجربه کاربری و برندینگ شما دارد. در این مقاله، به بررسی روشهای مختلف برای افزودن و تغییر فونت در وردپرس میپردازیم تا بتوانید وبسایتی منحصربهفرد و چشمنواز داشته باشید.
چرا تغییر فونت در وردپرس اهمیت دارد؟
انتخاب فونت مناسب برای وبسایت، بیش از یک انتخاب ظاهری است. فونتها میتوانند احساسات را منتقل کنند، بر درک مطلب تأثیر بگذارند و حتی بر سئو سایت شما اثر بگذارند. یک فونت خوب، خوانایی را بهبود میبخشد، در حالی که یک فونت نامناسب میتواند باعث خستگی چشم و کاهش بازدیدکنندگان شود. با انتخاب فونت مناسب، میتوانید هویت بصری برند خود را تقویت کرده و تجربه کاربری را به طور چشمگیری بهبود بخشید.
روشهای متنوع برای افزودن فونت به وردپرس
خوشبختانه، وردپرس انعطافپذیری بالایی در زمینه سفارشیسازی فونتها ارائه میدهد. در ادامه، با سه روش اصلی برای تغییر فونت در وردپرس آشنا میشویم:
- استفاده از افزونههای وردپرس
- تغییر فونت از طریق تنظیمات قالب
- افزودن فونت با استفاده از کدنویسی CSS
1. تغییر فونت با استفاده از افزونههای وردپرس
سادهترین روش برای تغییر فونت، استفاده از افزونههای وردپرس است. این افزونهها، فرآیند آپلود و اعمال فونتها را تسهیل میکنند و به شما امکان میدهند بدون نیاز به دانش کدنویسی، فونت دلخواه خود را انتخاب و تنظیم کنید. یکی از محبوبترین افزونهها در این زمینه، افزونهٔ Use Any Font است. این افزونه به شما اجازه میدهد تا فونتهای دلخواه خود را آپلود و در بخشهای مختلف وبسایت اعمال کنید.
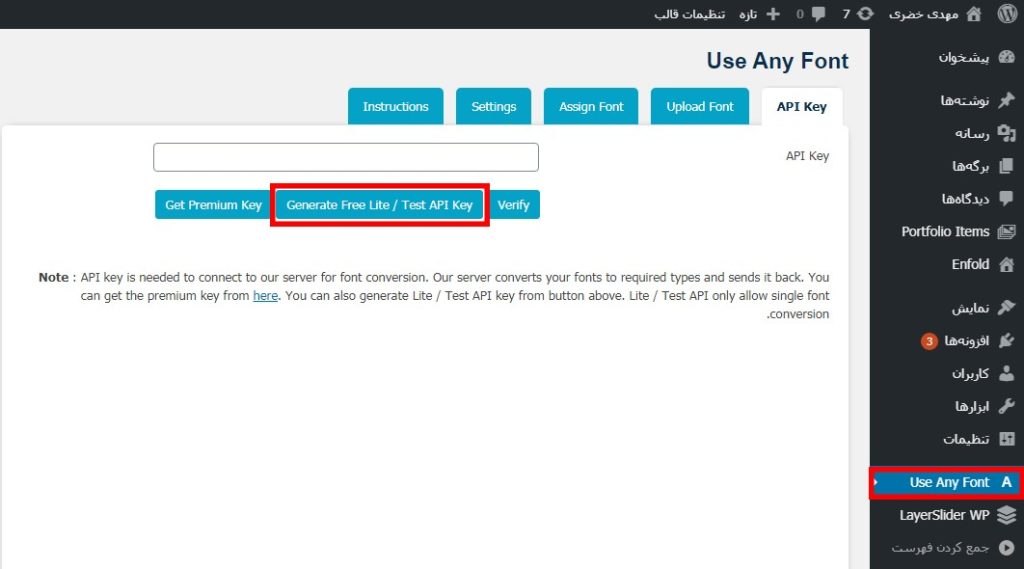
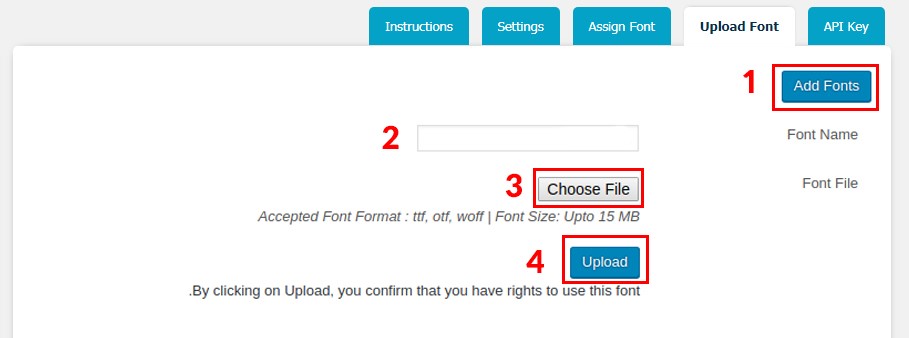
پس از نصب و فعالسازی افزونه Use Any Font، یک منو با عنوان “Use Any Font” در پیشخوان وردپرس شما اضافه میشود. برای شروع، باید یک کلید API از سایت سازنده افزونه دریافت و در تنظیمات آن وارد کنید. پس از دریافت و وارد کردن کلید API، میتوانید فونتهای مورد نظر خود را آپلود کنید. برای این کار، به بخش “Upload Font” در تنظیمات افزونه بروید و مراحل زیر را دنبال کنید:
- روی دکمه “Add Font” کلیک کنید.
- نام فونت خود را وارد کنید.
- فایل فونت (با فرمتهای .ttf یا .otf) را آپلود کنید.
- روی دکمه “Upload” کلیک کنید.
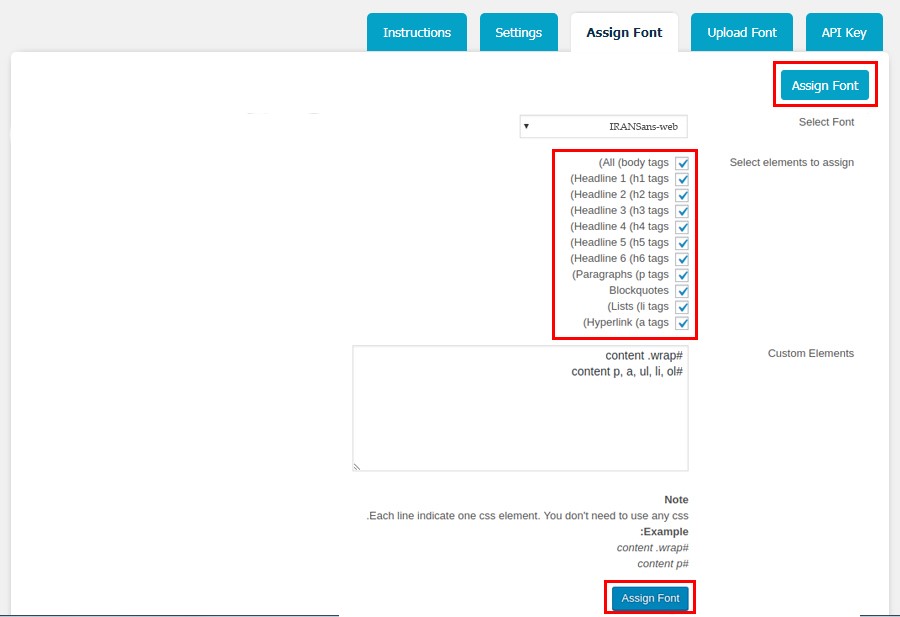
پس از آپلود فونت، به بخش “Assign Font” بروید و فونت آپلود شده را به بخشهای مختلف وبسایت (عنوانها، متنها و…) اختصاص دهید.



با انجام این مراحل، فونت دلخواه شما به وبسایت اضافه میشود و میتوانید تغییرات را مشاهده کنید. افزونههای دیگری نیز وجود دارند که امکانات مشابهی را ارائه میدهند، بنابراین میتوانید افزونهای را انتخاب کنید که با نیازهای شما سازگارتر باشد.
2. تغییر فونت از طریق تنظیمات قالب
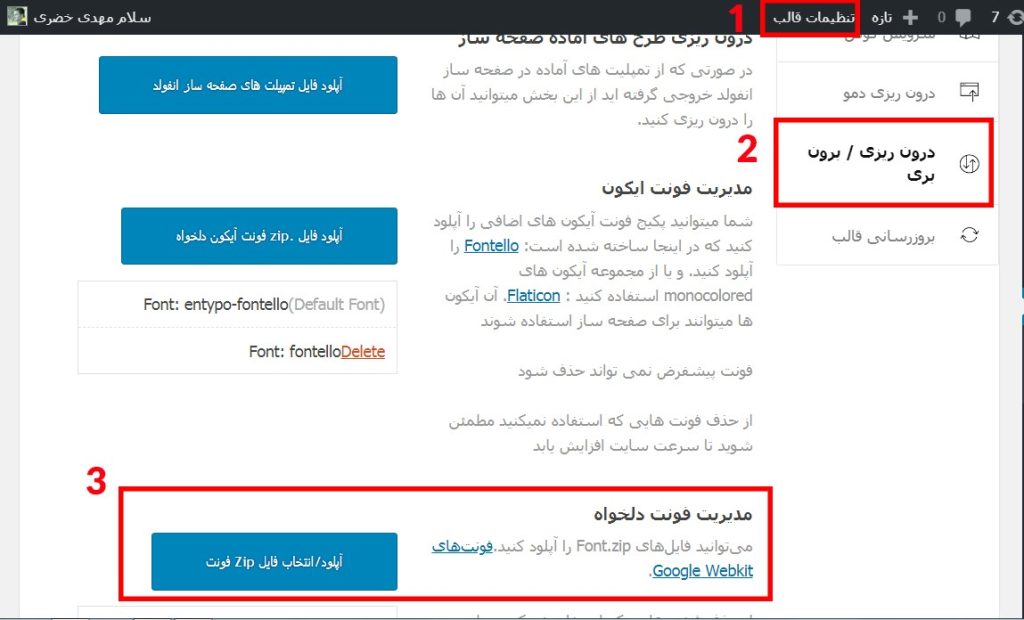
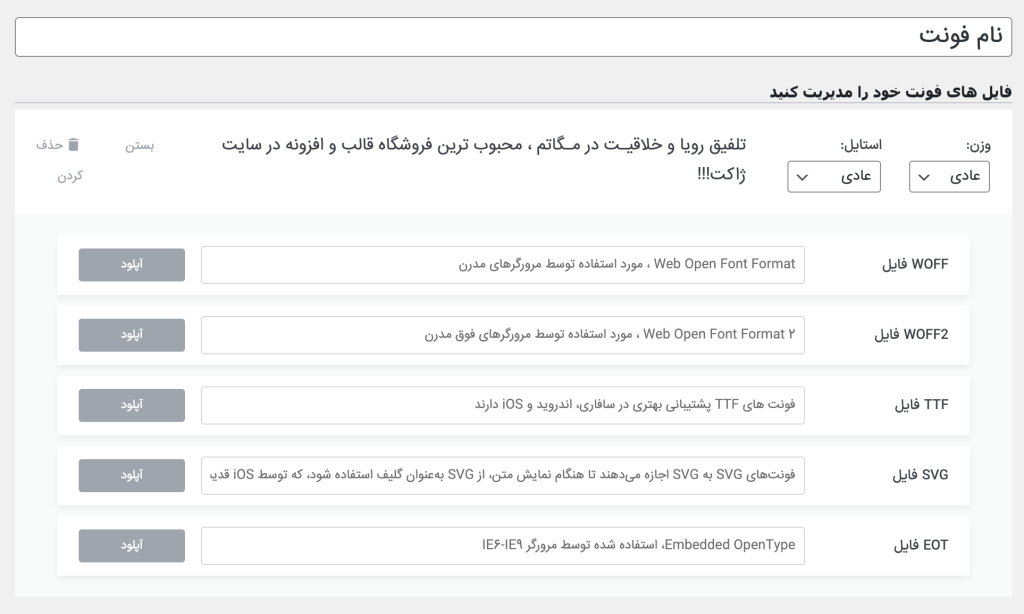
بسیاری از قالبهای وردپرس، گزینههایی برای سفارشیسازی فونتها در تنظیمات خود دارند. این روش، یک راهحل آسان و بدون نیاز به کدنویسی است که به شما اجازه میدهد تا فونتهای مختلف را از میان گزینههای موجود در قالب انتخاب کنید. معمولاً در بخش تنظیمات قالب، قسمتی با عنوان “Typography” یا “Fonts” وجود دارد که میتوانید از آنجا فونتهای مورد نظر خود را برای بخشهای مختلف وبسایت انتخاب کنید.
برای مثال، در برخی از قالبها، میتوانید فونتهای جداگانهای را برای عنوانها، پاراگرافها و سایر عناصر انتخاب کنید. با مراجعه به بخش تنظیمات قالب و بررسی گزینههای موجود، میتوانید به سرعت فونت وبسایت خود را تغییر دهید و ظاهری جدید به آن ببخشید.

3. تغییر فونت با استفاده از کدنویسی CSS
اگر به دنبال کنترل بیشتری بر ظاهر فونتها هستید، میتوانید از کدنویسی CSS استفاده کنید. این روش، به شما امکان میدهد تا فونتهای دلخواه خود را از منابع مختلف (مانند Google Fonts) بارگذاری کرده و آنها را به عناصر مختلف وبسایت اعمال کنید. این روش، نیاز به دانش اولیه در مورد CSS دارد.
برای شروع، فونت مورد نظر خود را از یک منبع معتبر مانند Google Fonts یا وبسایتهای ارائه دهنده فونت دانلود کنید. اطمینان حاصل کنید که فایلهای فونت با فرمتهای مختلف (.woff، .ttf و .eot) را در اختیار دارید تا سازگاری با مرورگرهای مختلف تضمین شود.
سپس، فایلهای فونت را در پوشهای در قالب وردپرس خود آپلود کنید. معمولاً، این پوشه در مسیر زیر قرار دارد:
wp-content/themes/your-theme-name/fonts
در مرحله بعد، باید کدهای CSS را به فایل style.css قالب خود اضافه کنید. این کدها، شامل تعریف فونت و اعمال آن به عناصر مختلف وبسایت است. برای تعریف فونت، از دستور @font-face استفاده کنید:
@font-face { font-family: 'Your Font Name'; src: url('fonts/your-font-name.woff2') format('woff2'), url('fonts/your-font-name.woff') format('woff'), url('fonts/your-font-name.ttf') format('truetype'); font-weight: normal; font-style: normal;}
در این کد، “Your Font Name” نامی است که برای فونت خود انتخاب میکنید و “your-font-name.woff2, .woff, .ttf” مسیر فایلهای فونت است. پس از تعریف فونت، میتوانید آن را به عناصر مختلف وبسایت اعمال کنید. برای مثال، برای اعمال فونت به تمام عنوانها، از کد زیر استفاده کنید:
h1, h2, h3, h4, h5, h6 { font-family: 'Your Font Name';}
با اعمال این کدها، فونت جدید به عنوانهای وبسایت شما اعمال میشود. همچنین میتوانید فونت را به سایر عناصر مانند پاراگرافها، لینکها و … نیز اعمال کنید.
نکات کلیدی در انتخاب و اعمال فونت
- خوانایی: فونتی را انتخاب کنید که خوانایی بالایی داشته باشد، بهویژه برای متنهای طولانی.
- سازگاری: اطمینان حاصل کنید که فونت انتخابی شما با مرورگرهای مختلف سازگار است.
- سرعت بارگذاری: از فونتهایی استفاده کنید که سرعت بارگذاری وبسایت شما را کاهش ندهند.
- تست: پس از تغییر فونت، وبسایت خود را در دستگاهها و مرورگرهای مختلف تست کنید تا از نمایش صحیح فونت اطمینان حاصل کنید.
جمعبندی: انتخاب فونت ایدهآل برای وردپرس شما
تغییر فونت در وردپرس، یک فرآیند ساده است که میتواند تأثیر چشمگیری بر ظاهر و تجربه کاربری وبسایت شما داشته باشد. با استفاده از روشهای مختلفی که در این مقاله بررسی کردیم، میتوانید فونت دلخواه خود را به راحتی به وبسایت اضافه کنید. به یاد داشته باشید که انتخاب فونت مناسب، نیازمند توجه به خوانایی، سازگاری و سرعت بارگذاری است. با انتخاب فونت ایدهآل، میتوانید وبسایتی جذاب و منحصربهفرد داشته باشید که بازدیدکنندگان را به خود جذب کند.
افزودن فونت به المنتور
افزودن فونت به المنتور، یک فرآیند ساده است که به شما امکان میدهد فونتهای دلخواه خود را در طراحیهای المنتور استفاده کنید. برای این کار، مراحل زیر را دنبال کنید:
- وارد تنظیمات المنتور شوید.
- به بخش “Custom Fonts” بروید.
- روی دکمه “Add New” کلیک کنید.
- نامی برای فونت خود انتخاب کنید.
- فایل فونت (با فرمتهای .ttf یا .woff) را آپلود کنید.

تغییر فونت وردپرس به فونت دلخواه
اگر قصد دارید فونت وبسایت خود را به یک فونت خاص مانند “ایران سنس” تغییر دهید، میتوانید از روشهای زیر استفاده کنید:
- افزونهها: از افزونههایی مانند “Use Any Font” استفاده کنید و فونت مورد نظر خود را آپلود کنید.
- تنظیمات قالب: بررسی کنید که آیا قالب شما تنظیماتی برای انتخاب فونت دارد یا خیر.
- کدنویسی: از کدنویسی CSS برای بارگذاری و اعمال فونت استفاده کنید.
برای استفاده از کدنویسی، ابتدا فونت “ایران سنس” را از منبع معتبر دانلود کنید. سپس، فایلهای فونت را در پوشه “fonts” در قالب خود آپلود کنید و کدهای CSS زیر را به فایل style.css اضافه کنید:
@font-face { font-family: 'IRANSans'; src: url('fonts/IRANSans-web.woff2') format('woff2'), url('fonts/IRANSans-web.woff') format('woff'), url('fonts/IRANSans-web.ttf') format('truetype'); font-weight: normal; font-style: normal;}
در نهایت، فونت “IRANSans” را به عناصر مورد نظر خود اعمال کنید:
body { font-family: 'IRANSans';}
آموزش ویدیویی تغییر فونت قالب وردپرس











ارسال پاسخ