
گوگل، به عنوان بزرگترین موتور جستجو، همواره در تلاش است تا تجربه کاربری را در فضای وب بهبود بخشد. این تلاشها، از تغییر در الگوریتمها تا معرفی فاکتورهای جدید رتبهبندی، همگی با هدف ارائه بهترین نتایج جستجو به کاربران انجام میشوند. یکی از جدیدترین و مهمترین این فاکتورها، Core Web Vitals یا معیارهای اصلی وب است که نقش کلیدی در سئو و بهبود جایگاه وبسایت شما در نتایج جستجو ایفا میکند. در این مقاله، به بررسی جامع این فاکتورها و تاثیر آنها بر سئو میپردازیم.
آنچه در این مقاله خواهید آموخت:
- معرفی Core Web Vitals و اهمیت آنها
- اجزای کلیدی Core Web Vitals: LCP, FID و CLS
- تاثیر Core Web Vitals بر سئو و رتبهبندی
- ابزارهای سنجش و بهینهسازی Core Web Vitals
Core Web Vitals چیست؟
Core Web Vitals، مجموعهای از معیارهای کلیدی است که توسط گوگل برای ارزیابی تجربه کاربری در صفحات وب معرفی شده است. این معیارها، جنبههای حیاتی مانند سرعت بارگذاری، تعاملپذیری و پایداری بصری صفحات را اندازهگیری میکنند. بهعبارت دیگر، Core Web Vitals به شما کمک میکند تا درک بهتری از نحوه تعامل کاربران با وبسایت خود داشته باشید و نقاط ضعف احتمالی را شناسایی کنید.

در سال 2020، گوگل اعلام کرد که سیگنالهای تجربه صفحه (Page Experience) به عنوان بخشی از فاکتورهای رتبهبندی در نظر گرفته میشوند. این سیگنالها شامل موارد زیر بودند:
- Mobile-Friendly: سازگاری وبسایت با دستگاههای تلفن همراه
- Safe Browsing: امنیت وبسایت و محافظت از کاربران در برابر محتوای مخرب
- HTTPS: استفاده از پروتکل امن HTTPS برای رمزنگاری اطلاعات
- No intrusive interstitials: عدم استفاده از تبلیغات مزاحم که تجربه کاربری را مختل میکنند
سپس، در اواخر سال 2020، گوگل سه فاکتور جدید را به این سیگنالها اضافه کرد و آنها را Core Web Vitals نامید. این سه فاکتور عبارتند از:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
از سال 2021، Core Web Vitals به طور رسمی به عنوان بخشی از فاکتورهای رتبهبندی گوگل در نظر گرفته میشود. بهروزرسانیهای مداوم الگوریتم گوگل نشان میدهد که این فاکتورها در آینده نیز اهمیت بیشتری خواهند یافت.
اهمیت Core Web Vitals در سئو
اهمیت Core Web Vitals به طور مستقیم به تأثیر آنها بر تجربه کاربری برمیگردد. وبسایتی که سرعت بارگذاری بالایی دارد، تعامل خوبی با کاربر برقرار میکند و از پایداری بصری برخوردار است، تجربهای لذتبخش را برای بازدیدکنندگان خود رقم میزند. این امر منجر به افزایش رضایت کاربران، افزایش زمان حضور در سایت، کاهش نرخ پرش (Bounce Rate) و در نهایت، بهبود رتبه در نتایج جستجو میشود.
از دیدگاه گوگل، ارائه بهترین تجربه جستجو برای کاربران در اولویت قرار دارد. گوگل با در نظر گرفتن فاکتورهایی مانند Core Web Vitals، اطمینان حاصل میکند که وبسایتهایی که در نتایج جستجو نمایش داده میشوند، تجربه کاربری مطلوبی را ارائه میدهند. یک تجربه صفحه عالی، کاربران را قادر میسازد تا به سرعت به اطلاعات مورد نیاز خود دسترسی پیدا کنند، با محتوای سایت تعامل برقرار کنند و به احتمال زیاد دوباره به سایت بازگردند. برعکس، یک تجربه صفحه ضعیف، باعث نارضایتی کاربران، افزایش نرخ پرش و کاهش رتبه در نتایج جستجو میشود.
به عبارت دیگر، بهینهسازی Core Web Vitals نه تنها به بهبود رتبه شما در گوگل کمک میکند، بلکه باعث افزایش رضایت کاربران، افزایش ترافیک و در نهایت، افزایش نرخ تبدیل و فروش نیز میشود. در حالی که محتوای باکیفیت همچنان مهمترین عامل برای جذب مخاطب است، Core Web Vitals میتواند به عنوان یک عامل تمایزدهنده عمل کند و به شما در رقابت با سایر وبسایتها کمک کند.
آشنایی با اجزای Core Web Vitals
اکنون که با اهمیت Core Web Vitals آشنا شدید، زمان آن رسیده است که با اجزای اصلی آن آشنا شوید و راههای بهبود هر یک را بررسی کنید. Core Web Vitals از سه جزء اصلی تشکیل شده است:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
در ادامه به بررسی هر یک از این معیارها میپردازیم:
Largest Contentful Paint (LCP)
LCP زمان لازم برای بارگذاری بزرگترین عنصر محتوایی در صفحه را اندازهگیری میکند. این عنصر، معمولاً یک تصویر، ویدیو یا یک بلوک متنی بزرگ است که در بالای صفحه نمایش داده میشود. LCP نشاندهنده سرعت بارگذاری صفحه و میزان درک کاربر از قابل استفاده بودن صفحه است. یک LCP خوب، نشاندهنده این است که صفحه به سرعت بارگذاری میشود و کاربر میتواند محتوای اصلی را مشاهده کند.
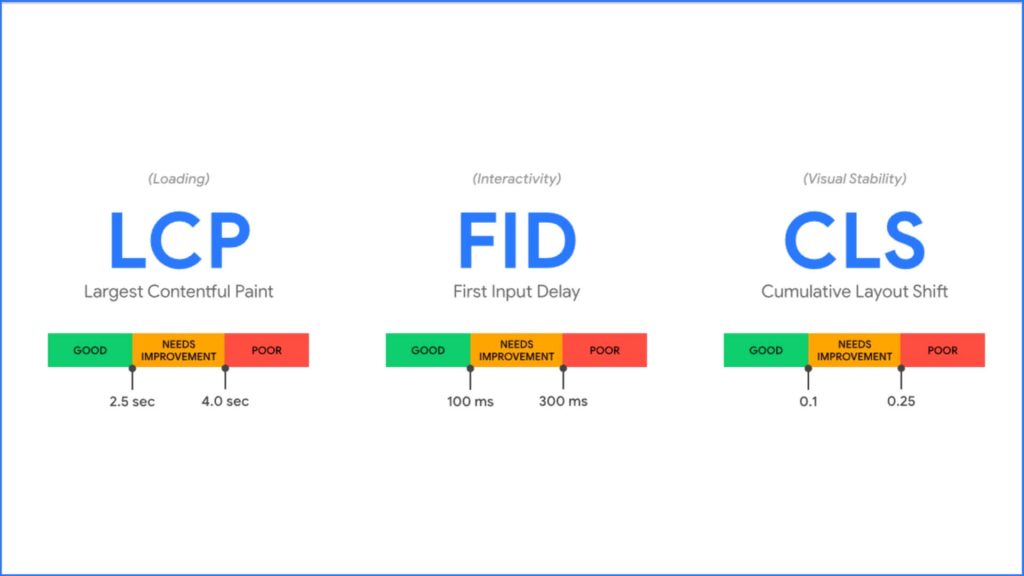
مقادیر LCP و نحوه ارزیابی آنها توسط گوگل به شرح زیر است:
- خوب: 2.5 ثانیه یا کمتر
- نیاز به بهبود: بین 2.5 تا 4 ثانیه
- ضعیف: بیشتر از 4 ثانیه
برای بهبود LCP، میتوانید اقدامات زیر را انجام دهید:
- بهینهسازی تصاویر: فشردهسازی تصاویر، استفاده از فرمتهای مناسب (مانند WebP) و استفاده از ویژگی lazy loading
- بهینهسازی کد: حذف کدهای غیرضروری، بهینهسازی CSS و JavaScript
- استفاده از CDN: استفاده از شبکه توزیع محتوا برای بارگذاری سریعتر محتوا از نزدیکترین سرور به کاربر
- انتخاب هاست مناسب: انتخاب یک هاست با سرعت بالا و منابع کافی
First Input Delay (FID)
FID زمان لازم برای پاسخگویی صفحه به اولین تعامل کاربر را اندازهگیری میکند. به عبارت دیگر، FID نشان میدهد که چقدر طول میکشد تا صفحه به کلیک، ضربه زدن یا هر تعامل دیگری از سوی کاربر پاسخ دهد. یک FID خوب، نشاندهنده تعاملپذیری سریع و روان صفحه است.
مقادیر FID و نحوه ارزیابی آنها توسط گوگل به شرح زیر است:
- خوب: 100 میلیثانیه یا کمتر
- نیاز به بهبود: بین 100 تا 300 میلیثانیه
- ضعیف: بیشتر از 300 میلیثانیه
برای بهبود FID، میتوانید اقدامات زیر را انجام دهید:
- کاهش زمان اجرای جاوا اسکریپت: بهینهسازی یا حذف کدهای جاوا اسکریپت غیرضروری
- تقسیم وظایف طولانی جاوا اسکریپت: تقسیم کدهای طولانی به وظایف کوچکتر و اجرای آنها به صورت غیرهمزمان
- بهینهسازی درخواستهای شبکه: کاهش تعداد درخواستهای شبکه و بهینهسازی زمان پاسخگویی سرور
- استفاده از قابلیت کش: فعالسازی کش مرورگر برای ذخیره فایلهای استاتیک
Cumulative Layout Shift (CLS)
CLS میزان تغییرات غیرمنتظره چیدمان صفحه در طول بارگذاری را اندازهگیری میکند. این تغییرات میتواند باعث ناراحتی کاربر شود، بهخصوص اگر در حین خواندن متن یا کلیک بر روی یک عنصر، عناصر دیگر صفحه جابجا شوند. CLS پایین، نشاندهنده ثبات بصری و تجربه کاربری بهتر است.
مقادیر CLS و نحوه ارزیابی آنها توسط گوگل به شرح زیر است:
- خوب: 0.1 یا کمتر
- نیاز به بهبود: بین 0.1 تا 0.25
- ضعیف: بیشتر از 0.25
برای بهبود CLS، میتوانید اقدامات زیر را انجام دهید:
- تعیین اندازه تصاویر و ویدیوها: مشخص کردن عرض و ارتفاع تصاویر و ویدیوها در کد HTML
- رزرو فضا برای تبلیغات و محتوای پویا: اختصاص فضای کافی برای تبلیغات و محتوای پویا تا از جابجایی ناگهانی المانها جلوگیری شود
- اجتناب از تزریق محتوا در بالای صفحه: خودداری از اضافه کردن محتوا به بالای صفحه پس از بارگذاری اولیه
- استفاده از انیمیشنهای ترجیحی: استفاده از انیمیشنهایی که تغییرات چیدمان را به حداقل میرسانند
ابزارهای سنجش و بهینهسازی Core Web Vitals
خوشبختانه، ابزارهای متعددی برای اندازهگیری و بهبود Core Web Vitals وجود دارد. این ابزارها به شما کمک میکنند تا نقاط ضعف وبسایت خود را شناسایی کنید و اقدامات لازم برای بهبود آنها را انجام دهید.

برخی از ابزارهای مهم برای سنجش و بهینهسازی Core Web Vitals عبارتند از:
- Google Search Console: این ابزار گزارشهای جامعی از وضعیت Core Web Vitals وبسایت شما ارائه میدهد و صفحات نیازمند بهبود را شناسایی میکند.
- PageSpeed Insights: این ابزار، علاوه بر ارائه امتیاز کلی برای Core Web Vitals، توصیههایی برای بهبود هر یک از فاکتورها ارائه میدهد.
- Google Lighthouse: یک ابزار منبع باز برای اندازهگیری عملکرد وبسایت است که گزارشهای دقیقی از Core Web Vitals و سایر معیارهای عملکرد ارائه میدهد.
- Web.dev: این وبسایت توسط گوگل، ابزارهای مفیدی برای بررسی و بهبود عملکرد وبسایت ارائه میدهد.
- Web Vitals Extension (Chrome): یک افزونه کروم که اطلاعات Core Web Vitals را در زمان واقعی نمایش میدهد.
- افزونههای وردپرس: اگر از وردپرس استفاده میکنید، افزونههایی مانند WP Rocket، NitroPack و Asset Clean Up میتوانند به بهینهسازی Core Web Vitals وبسایت شما کمک کنند.
تاثیر Core Web Vitals بر سئو
بهینهسازی Core Web Vitals به طور مستقیم بر رتبه وبسایت شما در نتایج جستجوی گوگل تأثیر میگذارد. وبسایتهایی که از نظر Core Web Vitals عملکرد خوبی دارند، شانس بیشتری برای کسب رتبههای برتر در نتایج جستجو خواهند داشت. این امر به ویژه در شرایطی که چندین وبسایت محتوای مشابهی را ارائه میدهند، اهمیت بیشتری پیدا میکند. در این شرایط، تجربه کاربری (که با Core Web Vitals سنجیده میشود) میتواند عامل تعیینکنندهای برای رتبهبندی باشد.
علاوه بر این، بهبود Core Web Vitals میتواند منجر به افزایش ترافیک ورودی به وبسایت شما، افزایش نرخ تبدیل و در نهایت، افزایش فروش و درآمد شود. با تمرکز بر بهبود این فاکتورها، میتوانید یک تجربه کاربری بهتر برای بازدیدکنندگان خود ایجاد کنید و آنها را به مشتریان وفادار تبدیل کنید.
در نهایت، به یاد داشته باشید که Core Web Vitals تنها یکی از فاکتورهای مهم در سئو است. تولید محتوای باکیفیت و مرتبط با نیازهای مخاطبان، همچنان از اهمیت بالایی برخوردار است. با این حال، با بهینهسازی Core Web Vitals و ارائه یک تجربه کاربری عالی، میتوانید جایگاه وبسایت خود را در نتایج جستجو بهبود بخشید و به موفقیت بیشتری دست یابید.
جمعبندی
Core Web Vitals، معیارهای کلیدی گوگل برای اندازهگیری تجربه کاربری در وبسایتها هستند. با بهبود این فاکتورها، میتوانید رتبه وبسایت خود را در نتایج جستجو بهبود بخشید، ترافیک ورودی را افزایش دهید و در نهایت، به موفقیت بیشتری دست یابید. استفاده از ابزارهای مختلف برای سنجش و بهینهسازی Core Web Vitals، گامی مهم در جهت بهبود سئو و ارائه یک تجربه کاربری عالی است.
منبع: برای کسب اطلاعات بیشتر، میتوانید به منابع زیر مراجعه کنید:












ارسال پاسخ