
آیا تا به حال برایتان پیش آمده که بخواهید محتوای خود را در ویرایشگر گوتنبرگ وردپرس به صورت ستونهای جذاب و منظم چیدمان کنید؟ اگر پاسخ شما مثبت است، احتمالاً با محدودیتهایی در این زمینه مواجه شدهاید. گوتنبرگ، به طور پیشفرض، امکان ایجاد ستونهای محتوایی را به سادگی فراهم نمیکند. این موضوع میتواند برای بسیاری از کاربران، بهویژه کسانی که به دنبال طراحی صفحات وب منحصربهفرد و چشمنواز هستند، چالشبرانگیز باشد. اما نگران نباشید! راهحلهایی برای غلبه بر این محدودیت وجود دارد.
چرا به ستونبندی در گوتنبرگ نیاز داریم؟
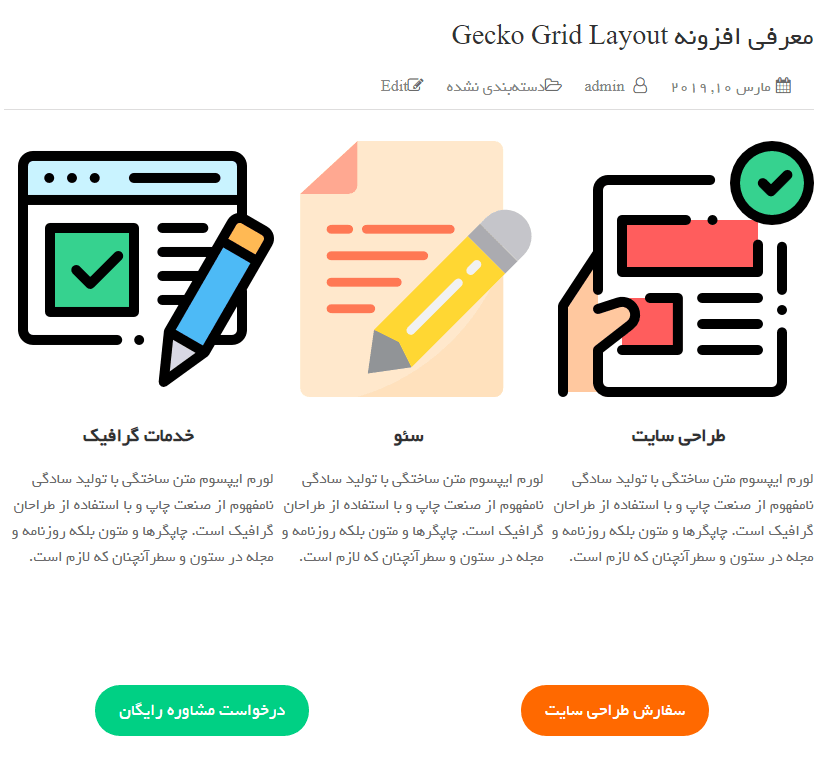
تصور کنید میخواهید دو دکمهی فراخوان به عمل (Call to Action) را در کنار هم و در یک سطر نمایش دهید. یا قصد دارید نمونهکارهایتان را به شکلی جذاب و دستهبندیشده در صفحه قرار دهید. در این موارد، استفاده از ستونها ضروری است. بدون قابلیت ستونبندی، چیدمان محتوا در گوتنبرگ به صورت عمودی و پشت سر هم انجام میشود که این موضوع، انعطافپذیری طراحی را به شدت کاهش میدهد.
خوشبختانه، دنیای وردپرس پر از افزونههای کاربردی است که این نیازها را برآورده میکنند. یکی از این افزونههای قدرتمند، Gecko Grid Layout نام دارد. این افزونه به شما اجازه میدهد تا به راحتی و بدون نیاز به دانش کدنویسی، ستونهای محتوایی ایجاد کرده و المانهای مختلف را در آنها قرار دهید.
معرفی Gecko Grid Layout: راهی ساده برای ستونبندی محتوا
افزونه Gecko Grid Layout، بلوکی جدید به گوتنبرگ اضافه میکند که با استفاده از آن میتوانید به سادگی ستونهای دلخواه خود را ایجاد کنید. پس از نصب و فعالسازی این افزونه، شما میتوانید بلوک Grid را به صفحات و نوشتههای خود اضافه کنید. این بلوک، امکان تنظیم تعداد ستونها و عرض آنها را فراهم میکند. به این ترتیب، میتوانید محتوای خود را به شکلی دلخواه و جذاب در صفحه نمایش دهید.
نصب و راهاندازی Gecko Grid Layout

برای شروع، افزونه را از مخزن وردپرس یا از منابع دیگر دانلود کنید. سپس، وارد پیشخوان وردپرس خود شوید و از منوی “افزونهها” گزینه “افزودن” را انتخاب کنید. در صفحه باز شده، روی دکمه “بارگذاری افزونه” کلیک کرده و فایل افزونه را آپلود کنید. پس از اتمام آپلود، افزونه را فعال کنید.
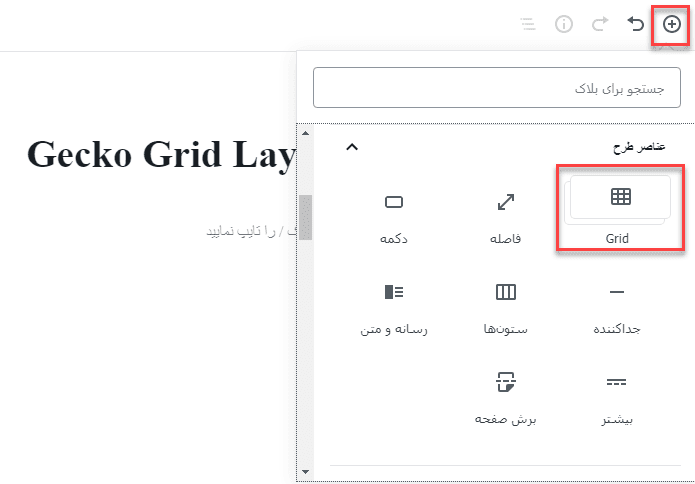
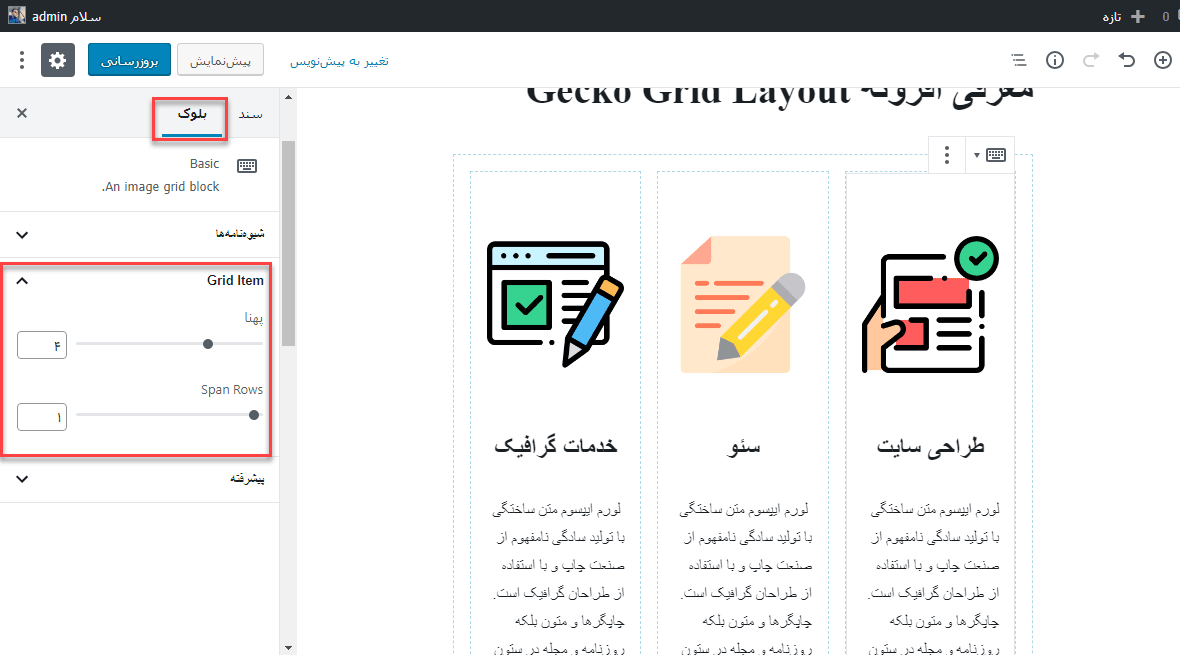
اکنون، به صفحه ویرایش نوشته یا برگه مورد نظر خود بروید. در ویرایشگر گوتنبرگ، روی آیکون + کلیک کنید تا بلوک جدیدی اضافه شود. در قسمت “عناصر طرح”، بلوک Grid را مشاهده خواهید کرد. با کلیک بر روی این بلوک، میتوانید آن را به صفحه خود اضافه کنید و شروع به ایجاد ستونهای محتوایی کنید.

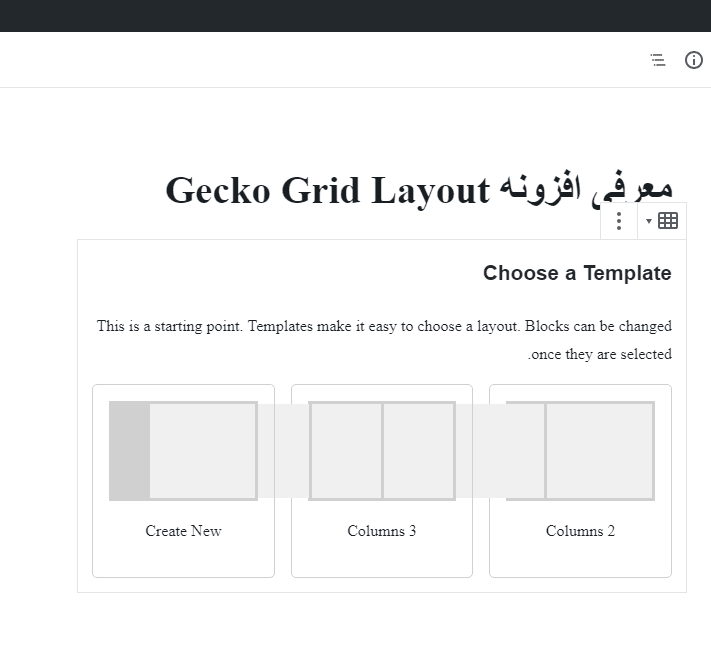
پس از اضافه شدن بلوک Grid، میتوانید تعداد ستونهای مورد نیاز خود را انتخاب کنید. این افزونه به شما امکان میدهد تا 2، 3 یا حتی بیشتر از 3 ستون را به راحتی ایجاد کنید. پس از انتخاب تعداد ستونها، میتوانید بلوکهای دیگر گوتنبرگ را در هر یک از این ستونها قرار دهید.

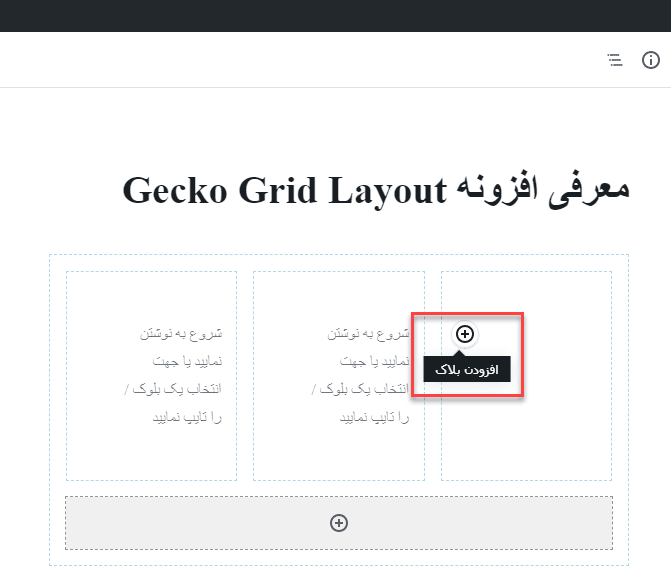
برای مثال، اگر 3 ستون انتخاب کنید، 3 ستون در صفحه شما ایجاد میشود. در هر یک از این ستونها، یک دکمه + وجود دارد که با کلیک بر روی آن، میتوانید انواع بلوکهای گوتنبرگ را اضافه کنید، مانند متن، تصویر، ویدئو و …

علاوه بر این، این افزونه به شما امکان میدهد تا عرض هر ستون را به طور جداگانه تنظیم کنید. با انتخاب هر ستون، میتوانید در تنظیمات بلوک، عرض آن را تغییر دهید و به این ترتیب، طرحبندی صفحه خود را به دلخواه شخصیسازی کنید.

با استفاده از Gecko Grid Layout، میتوانید صفحات وب خود را به شکلی حرفهای و جذاب طراحی کنید. این افزونه به شما امکان میدهد تا محتوای خود را در ستونهای مختلف قرار دهید، طرحبندیهای متنوعی ایجاد کنید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.

جمعبندی
افزونه Gecko Grid Layout یک راهحل عالی برای ایجاد ستونهای محتوایی در ویرایشگر گوتنبرگ است. با استفاده از این افزونه، میتوانید به راحتی و بدون نیاز به دانش کدنویسی، طرحبندیهای متنوعی را برای صفحات وب خود ایجاد کنید و محتوای خود را به شکلی جذاب و حرفهای نمایش دهید. این افزونه، ابزاری قدرتمند برای افزایش جذابیت و کارایی وبسایت شما است.











ارسال پاسخ