
دکمهها، عناصر کلیدی در طراحی وبسایتها هستند. آنها کاربران را به صفحات دیگر هدایت میکنند، فرمها را ارسال میکنند، محصولات را میفروشند و تعامل کلی را افزایش میدهند. اما دکمههای ساده و پیشفرض، جذابیت بصری کافی را ندارند. در این آموزش، با هم یاد میگیریم چگونه با استفاده از افزونه المنتور، دکمههایی زیبا و چشمنواز با آیکون ایجاد کنیم و وبسایت خود را از این رو به آن رو کنیم.
چرا دکمههای آیکونی در المنتور؟
ظاهر وبسایت شما، تأثیر مستقیمی بر تجربه کاربری و ماندگاری مخاطبان دارد. دکمههای آیکونی، نهتنها به وبسایت شما زیبایی میبخشند، بلکه با استفاده از آیکونهای گویا، مفهوم دکمه را به سرعت به کاربر منتقل میکنند. این امر، باعث افزایش نرخ کلیک و بهبود تعامل کاربر میشود. در ادامه، با مراحل ساده ایجاد این دکمهها آشنا میشویم.
مراحل ایجاد دکمه آیکونی در المنتور
برای شروع، افزونه المنتور را در وبسایت خود نصب و فعال کنید. سپس مراحل زیر را دنبال کنید:
مرحله ۱: انتخاب صفحه و ایجاد بخش
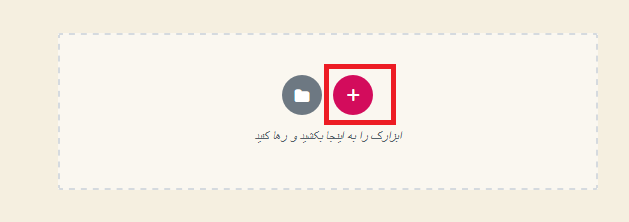
به صفحهای که میخواهید دکمه را در آن قرار دهید، بروید و آن را با المنتور ویرایش کنید. یک بخش جدید ایجاد کنید. (تصویر زیر)

مرحله ۲: انتخاب ساختار بخش
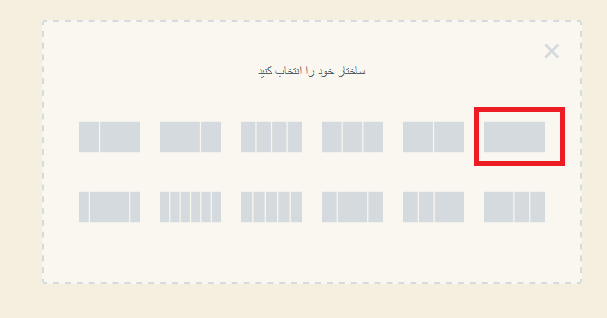
ساختار بخش را تعیین کنید. برای قرار دادن چند آیکون در کنار هم، میتوانید از ساختارهای چند ستونه استفاده کنید. این انتخاب، کاملاً به سلیقه و نیاز شما بستگی دارد. (تصویر زیر)

مرحله ۳: افزودن عنصر آیکون
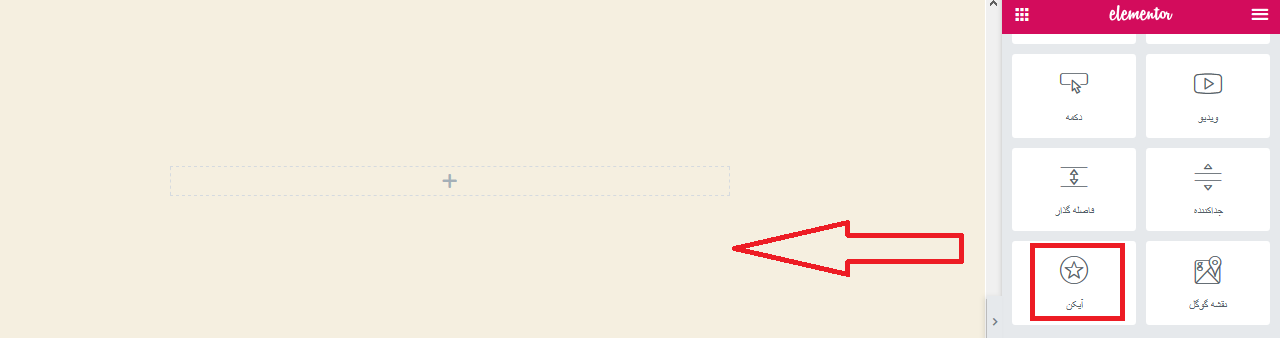
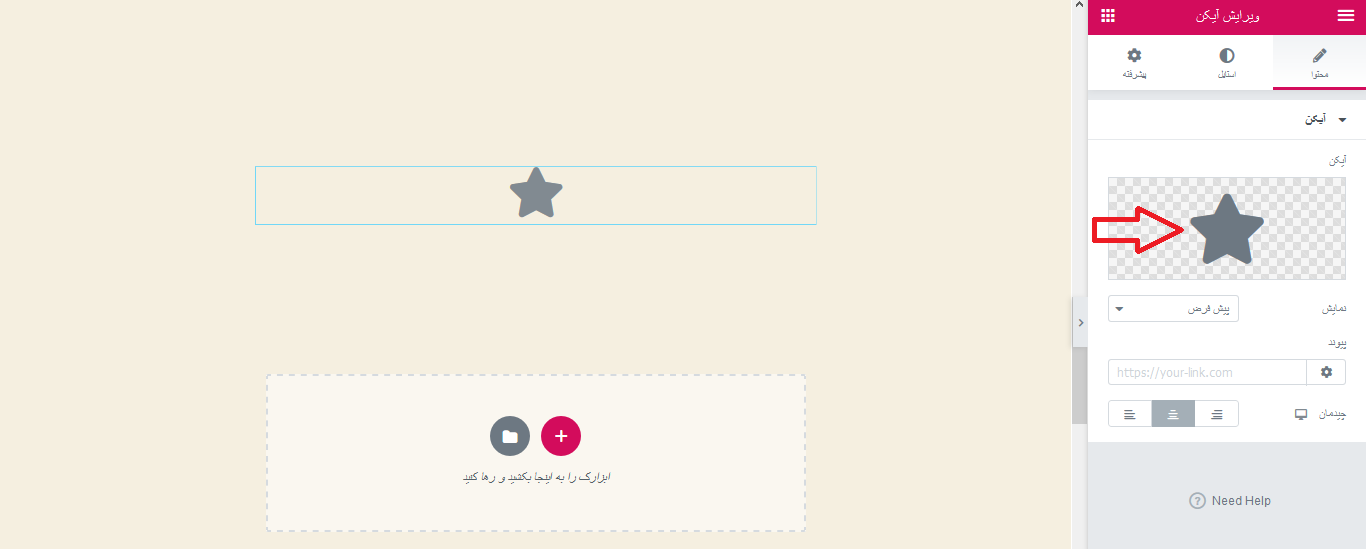
از پنل تنظیمات المنتور، عنصر «آیکون» را انتخاب کرده و آن را به داخل بخش ایجاد شده بکشید و رها کنید. (تصویر زیر)

مرحله ۴: انتخاب و تنظیم آیکون
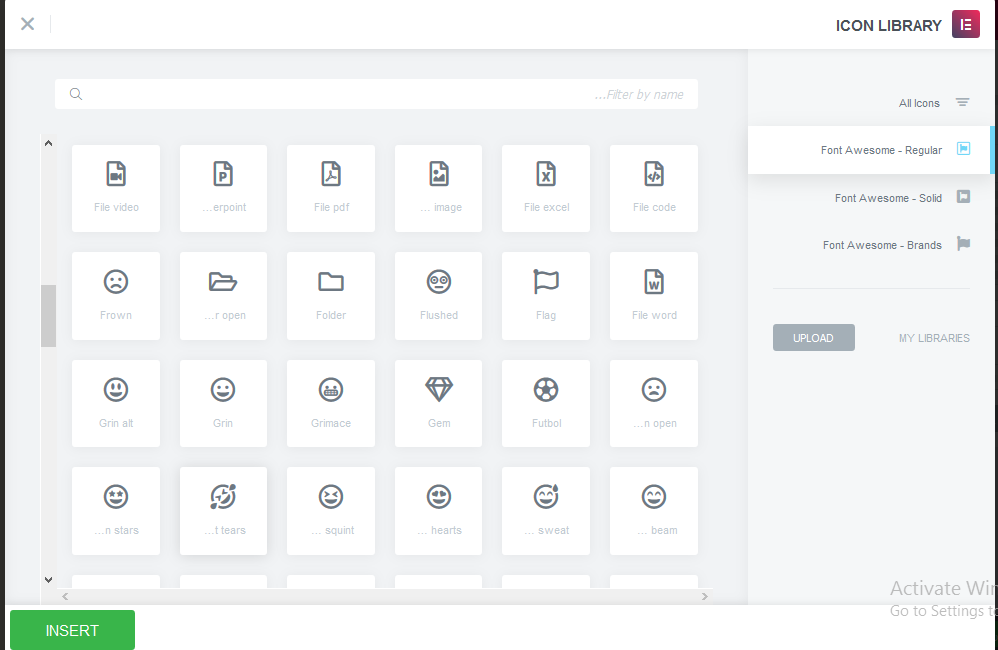
بر روی آیکون کلیک کنید تا پنجره انتخاب آیکون باز شود. از میان مجموعهی آیکونهای موجود، آیکون مورد نظر خود را انتخاب کنید. (تصاویر زیر)

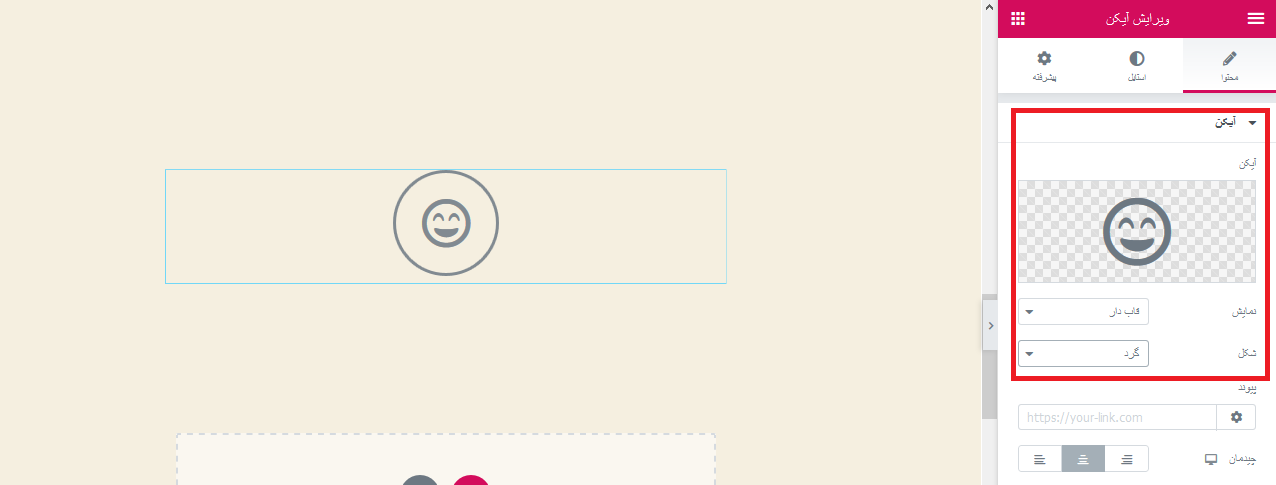
پس از انتخاب آیکون، تنظیمات آن را در المنتور انجام دهید. (تصویر زیر)

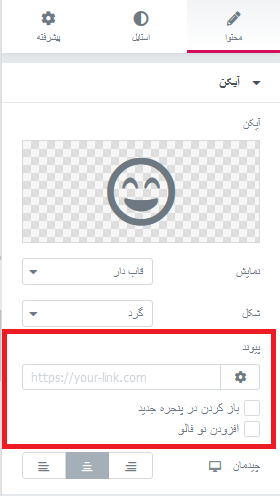
در بخش تنظیمات آیکون، میتوانید نوع نمایش (مانند دایرهای، مربعی و…) و شکل ظاهری آن را تعیین کنید. (تصویر زیر)

مرحله ۵: استایلدهی به آیکون
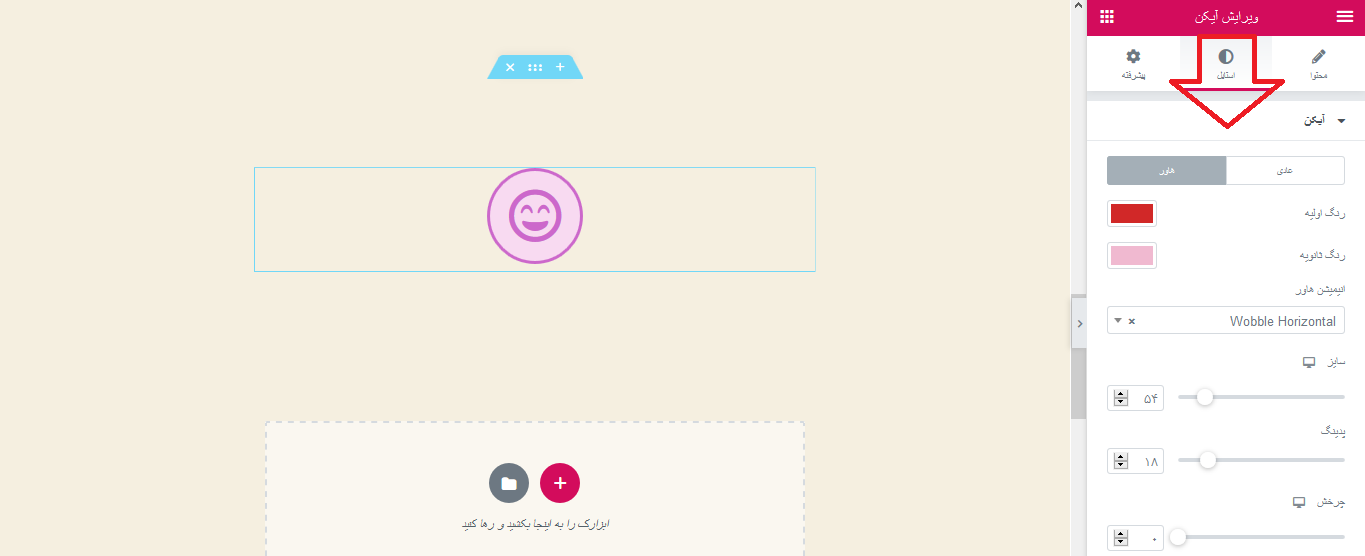
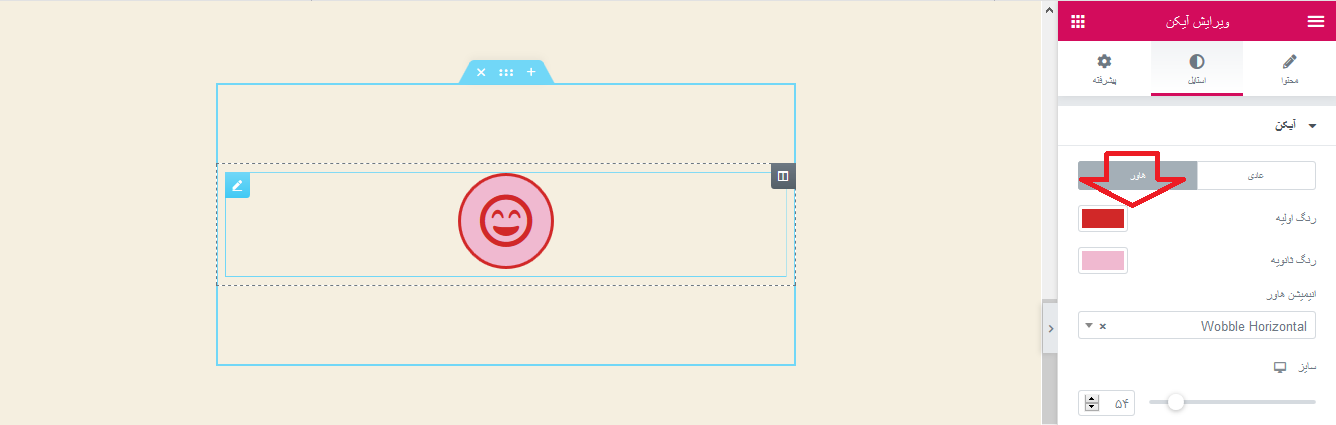
به تب «استایل» بروید و تنظیمات مربوط به رنگ، اندازه، حاشیه و سایر جنبههای ظاهری آیکون را اعمال کنید. (تصویر زیر)

در بخش «هاور»، میتوانید افکتهایی مانند تغییر رنگ یا انیمیشن را برای زمانی که موس روی آیکون قرار میگیرد، تنظیم کنید. (تصویر زیر)

مرحله ۶: لینکدار کردن آیکون
به تب «محتوا» بازگردید و در بخش «پیوند»، آدرس صفحهای را که میخواهید کاربر به آن هدایت شود، وارد کنید. (تصویر زیر)

پس از انجام این مراحل، تغییرات را ذخیره کنید. اکنون دکمه آیکونی شما آماده است!
نکته: در تب «پیشرفته» تنظیمات دیگری مانند پسزمینه و حاشیه برای آیکون وجود دارد که میتوانید از آنها استفاده کنید.
جمعبندی
با این آموزش ساده، شما میتوانید به راحتی دکمههای آیکونی زیبا و جذابی را در وبسایت خود ایجاد کنید. این دکمهها، نهتنها ظاهر وبسایت شما را بهبود میبخشند، بلکه تجربه کاربری را نیز ارتقا میدهند. پس همین حالا دست به کار شوید و وبسایت خود را زیباتر کنید!
منبع:











ارسال پاسخ