
آیا میخواهید وبسایت وردپرس خود را به سطحی جدید ارتقا دهید و جذابیت بصری آن را برای کاربران افزایش دهید؟ یکی از بهترین راهها برای این کار، نمایش جذاب و سازمانیافتهی پستهای وبلاگ است. این کار نه تنها به کاربران کمک میکند تا به راحتی به محتوای مورد نظر خود دسترسی پیدا کنند، بلکه به بهبود سئوی وبسایت و افزایش زمان حضور کاربران در سایت نیز کمک شایانی میکند. در این مقاله، با استفاده از افزونهی قدرتمند المنتور، به شما نشان خواهیم داد که چگونه میتوانید بدون نیاز به دانش کدنویسی، شبکههایی زیبا و کاربرپسند از پستهای خود ایجاد کنید. پس با ما همراه باشید تا وبسایت خود را به یک تجربهی کاربری جذاب تبدیل کنید!
چرا نمایش شبکهای پستها با المنتور اهمیت دارد؟
شاید این سوال برای شما پیش آمده باشد که چرا باید از نمایش شبکهای برای پستهای وبلاگ خود استفاده کنیم؟ پاسخ ساده است: این کار مزایای متعددی دارد که در ادامه به آنها اشاره میکنیم:
- افزایش جذابیت بصری: نمایش شبکهای، ظاهری مدرن و جذاب به وبسایت شما میبخشد و باعث میشود کاربران زمان بیشتری را در سایت شما سپری کنند.
- بهبود تجربهی کاربری: دسترسی آسانتر به پستها، پیدا کردن محتوای مورد علاقه را برای کاربران آسانتر میکند و باعث میشود تجربه کاربری بهتری داشته باشند.
- افزایش نرخ کلیک: نمایش جذاب پستها، کاربران را به کلیک بر روی آنها ترغیب میکند و در نتیجه، ترافیک وبسایت شما را افزایش میدهد.
- بهبود سئو: ساختار داخلی مناسب و لینکدهی صحیح در شبکهبندی پستها، به بهبود سئوی وبسایت شما کمک میکند.
سرفصلهای این آموزش:
- معرفی اجمالی المنتور
- ویژگیهای منحصربهفرد المنتور
- اهمیت نمایش شبکهای پستها در وردپرس
- آموزش گام به گام ایجاد شبکهی پستها با المنتور
المنتور: ابزاری قدرتمند برای طراحی وب
المنتور، یک صفحهساز قدرتمند و کاربرپسند برای وردپرس است که به شما امکان میدهد بدون نیاز به دانش کدنویسی، صفحات وب زیبا و حرفهای طراحی کنید. این افزونه با ارائهی یک رابط کاربری بصری و قابلیت کشیدن و رها کردن (drag and drop)، فرآیند طراحی وب را برای شما ساده میکند. با المنتور میتوانید سربرگ، پاورقی، صفحات اصلی و حتی قالبهای سفارشی برای پستهای خود ایجاد کنید. در این آموزش، تمرکز ما بر روی استفاده از المنتور برای ایجاد نمایش شبکهای پستها است.

ویژگیهای منحصربهفرد المنتور
المنتور با ارائهی ویژگیهای منحصربهفرد، تجربهی طراحی وب را به یک سطح جدید ارتقا داده است. برخی از این ویژگیها عبارتند از:
- طراحی زنده: امکان مشاهدهی تغییرات در لحظه و بدون نیاز به پیشنمایش.
- ابزارکهای متنوع: ارائهی انواع ابزارکهای آماده برای افزودن عناصر مختلف به صفحه، مانند متن، تصویر، ویدیو، دکمه و…
- کتابخانهی قالب: دسترسی به مجموعهای از قالبهای آماده و از پیش طراحیشده.
- ویرایشگر موبایل: امکان طراحی واکنشگرا و بهینهسازی صفحات برای نمایش در دستگاههای مختلف.
- تاریخچهی ویرایش: امکان بازگشت به نسخههای قبلی و بازیابی تغییرات انجامشده.
چرا باید از نمایش شبکهای برای پستهای وردپرس استفاده کرد؟
همانطور که پیشتر اشاره شد، نمایش شبکهای پستها مزایای متعددی دارد. این نوع نمایش، به کاربران شما این امکان را میدهد تا به راحتی و به سرعت به محتوای مورد نظر خود دسترسی پیدا کنند. با یک نگاه، میتوانند عنوان، تصویر شاخص و خلاصهای از هر پست را مشاهده کنند و در صورت تمایل، بر روی آن کلیک کرده و به صفحهی مربوطه هدایت شوند. این امر، باعث افزایش تعامل کاربران با وبسایت شما و کاهش نرخ پرش (bounce rate) میشود. علاوه بر این، نمایش شبکهای، ظاهری حرفهای و مدرن به وبسایت شما میبخشد و به برند شما اعتبار میبخشد.
آموزش گام به گام ایجاد شبکهی پستها با المنتور
اکنون که با مزایای نمایش شبکهای پستها آشنا شدیم، بیایید با هم نحوهی ایجاد این شبکهها را در وردپرس با استفاده از المنتور، به صورت گام به گام یاد بگیریم:
مرحله ۱: ایجاد یک بخش (Section)
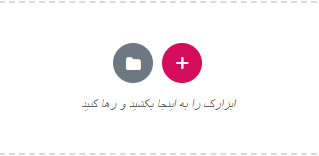
در ابتدا، وارد صفحهی مورد نظر خود در المنتور شوید (مثلاً یک صفحه جدید یا یک صفحهی موجود). روی آیکون + کلیک کنید تا یک بخش جدید ایجاد شود.

مرحله ۲: انتخاب ساختار ستونها
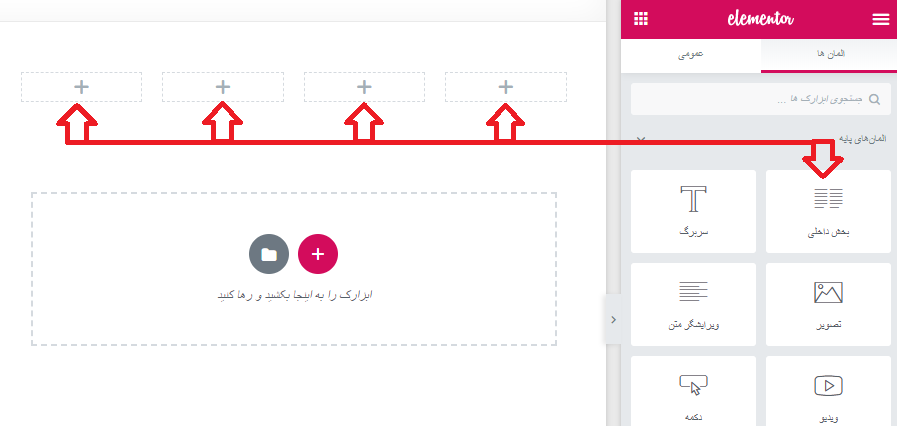
پس از ایجاد بخش، باید ساختار ستونهای مورد نظر خود را انتخاب کنید. برای یک شبکهی ساده، میتوانید ساختار چهار ستونه را انتخاب کنید (یا هر تعداد ستونی که میخواهید). با این کار، بخش شما به چهار ستون تقسیم میشود.

مرحله ۳: افزودن ابزارکها
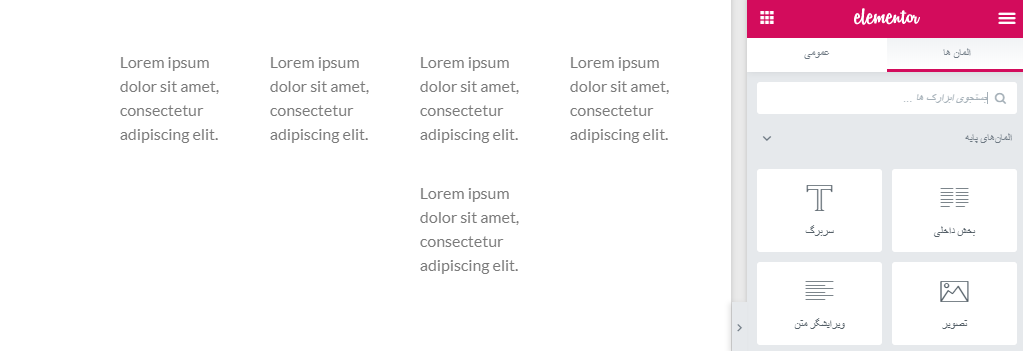
اکنون، زمان آن رسیده است که ابزارکهای مورد نیاز را به هر ستون اضافه کنید. برای نمایش پستها، میتوانید از ابزارکهای مختلفی استفاده کنید، از جمله:
- ابزارک “پستها” (Posts): این ابزارک، یک روش آسان برای نمایش پستها در قالب شبکهای فراهم میکند. میتوانید تنظیمات مختلفی مانند تعداد پستها، دستهبندی، تصویر شاخص و … را در آن سفارشیسازی کنید.
- ابزارک “باکس تصویر” (Image Box) یا “ویجتهای دیگر”: میتوانید از این ابزارکها برای ایجاد یک نمایش سفارشیتر از پستهای خود استفاده کنید. برای مثال، میتوانید یک باکس تصویر را در هر ستون قرار دهید و تصویر شاخص پست را در آن نمایش دهید. سپس، با استفاده از ابزارک “عنوان” و “متن” اطلاعات دیگری مانند عنوان و خلاصهی پست را اضافه کنید.

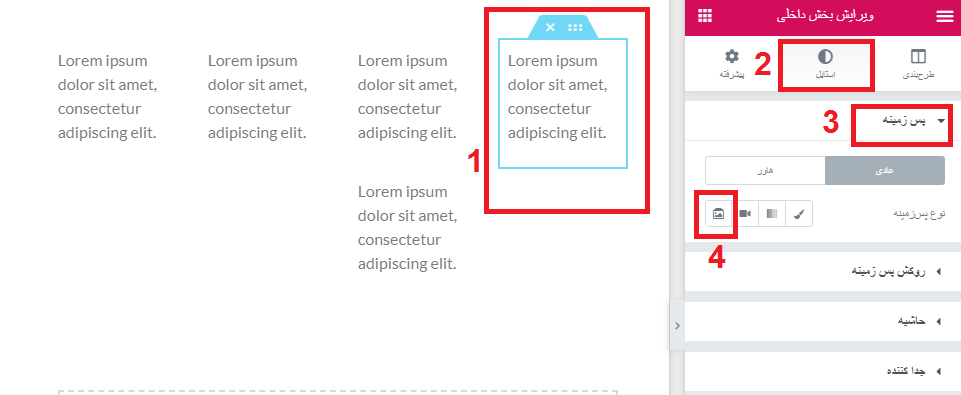
مرحله ۴: سفارشیسازی ظاهر
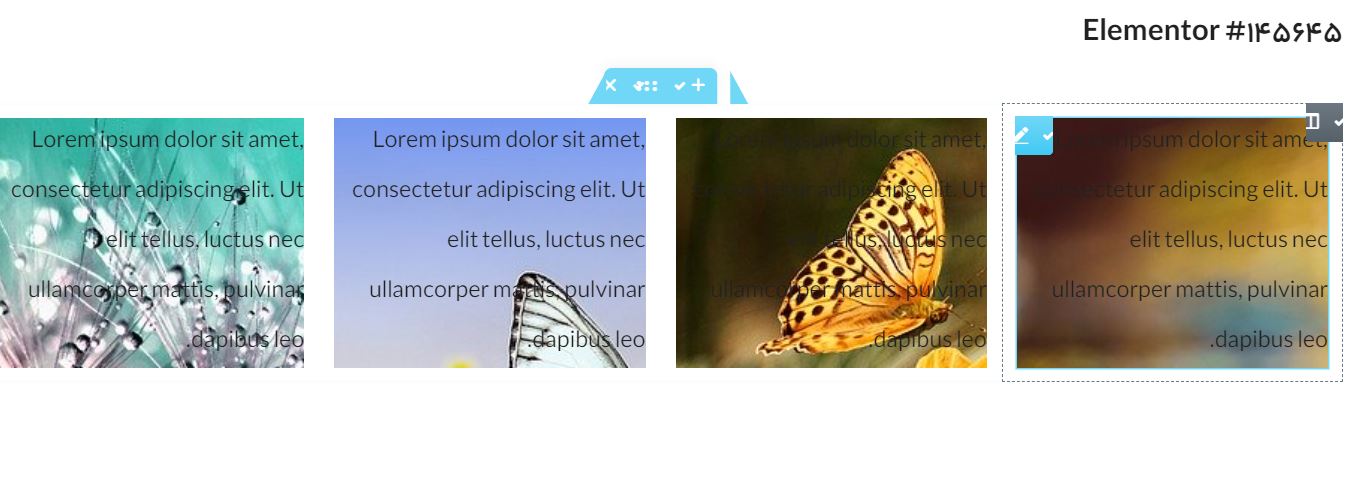
پس از افزودن ابزارکها، میتوانید ظاهر آنها را سفارشیسازی کنید. با استفاده از گزینههای موجود در المنتور، میتوانید فونت، رنگ، اندازه، حاشیه و padding (فضای داخلی) را تغییر دهید و به طرح مورد نظر خود برسید.

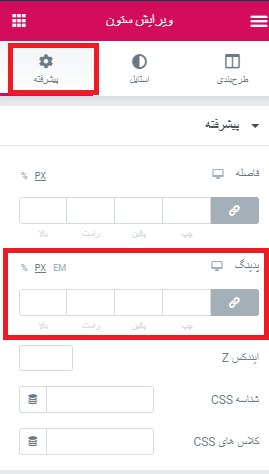
مرحله ۵: تنظیم عرض و ارتفاع ستونها
برای داشتن یک شبکهی منظم و زیبا، باید عرض و ارتفاع ستونها را تنظیم کنید. برای این کار، روی هر ستون کلیک کنید و از بخش “پیشرفته” تنظیمات، مقادیر padding و margin را تنظیم کنید تا به اندازهی دلخواه خود برسید.

مرحله ۶: تنظیم واکنشگرایی (Responsive)
یکی از مهمترین مراحل، تنظیم واکنشگرایی است. با استفاده از المنتور، میتوانید تنظیمات مختلفی را برای نمایش شبکهی خود در دستگاههای مختلف (دسکتاپ، تبلت و موبایل) انجام دهید. این کار به شما اطمینان میدهد که شبکهی شما در تمام اندازههای صفحه نمایش به درستی نمایش داده میشود.

مرحله ۷: ذخیره و انتشار
پس از اتمام طراحی و تنظیمات، روی دکمهی “انتشار” یا “بهروزرسانی” کلیک کنید تا تغییرات شما ذخیره و در وبسایت نمایش داده شوند. تبریک میگوییم! شما با موفقیت یک شبکهی پستهای زیبا و کاربرپسند را با استفاده از المنتور ایجاد کردید.

این آموزش به شما کمک میکند تا نمایش شبکهای پستها را در وبسایت خود ایجاد کنید و ظاهری جذاب و حرفهای به آن ببخشید.

جمعبندی و نکات کلیدی
در این آموزش، ما به شما نشان دادیم که چگونه با استفاده از المنتور، نمایش شبکهای پستها را در وردپرس ایجاد کنید. با پیروی از این مراحل، میتوانید وبسایت خود را به یک منبع اطلاعاتی جذاب و کاربرپسند تبدیل کنید و تجربهی بازدیدکنندگان را بهبود بخشید. به یاد داشته باشید که طراحی وب، یک فرآیند خلاقانه است. پس با استفاده از ایدهها و خلاقیت خود، شبکههایی منحصربهفرد و جذاب ایجاد کنید که با برند و محتوای شما همخوانی داشته باشند.
امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوالی دارید، در بخش نظرات مطرح کنید.











ارسال پاسخ