
آیا به دنبال راهی برای ایجاد گالریهای تصویری زیبا و حرفهای در وبسایت وردپرسی خود هستید؟ افزونههای متعددی برای این منظور وجود دارند که هر یک امکانات مختلفی را ارائه میدهند. با این حال، بسیاری از این افزونهها رابط کاربری پیچیدهای داشته و میتوانند سرعت بارگذاری سایت شما را به شدت کاهش دهند. افزونه Envira Gallery Lite با ارائه سادگی در کنار کارایی بالا، به شما امکان میدهد تا به سرعت گالریهای عکس چشمنواز و واکنشگرا بسازید.
در این مقاله، ما گام به گام به شما نشان خواهیم داد که چگونه با استفاده از نسخه رایگان افزونه Envira Gallery (Envira Gallery Lite)، به راحتی گالریهای تصویری کاملاً واکنشگرا را در وبسایت وردپرسی خود ایجاد و مدیریت کنید. همراه ما باشید تا این فرآیند را بیاموزید.
چرا از افزونه گالری Envira برای ساخت گالری عکس در وردپرس استفاده کنیم؟
اگر یک وبسایت حرفهای در زمینه عکاسی، نمایش نمونه کار یا هر نوع سایت دیگری که نیاز به نمایش تعداد زیادی عکس دارد، راهاندازی کردهاید، احتمالاً با چالشهای ساخت یک گالری تصاویر ایدهآل آشنا هستید. مشکلاتی نظیر کندی سرعت سایت، عدم امکان سازماندهی مناسب تصاویر، ناسازگاری با مرورگرها یا دستگاههای مختلف و فرآیندهای راهاندازی پیچیده، همگی میتوانند آزاردهنده باشند.
افزونه Envira Gallery برخلاف بسیاری از رقبا، با تمرکز بر سرعت و کارایی طراحی شده است. این افزونه در عین سبک بودن، ویژگیهای کاربردی متعددی مانند طراحی واکنشگرا (نمایش صحیح در تمام دستگاهها)، قابلیت لایتباکس برای نمایش عکسها در پنجره پاپآپ، امکان ساخت گالری با کشیدن و رها کردن (Drag & Drop)، قالبهای متنوع (حتی در نسخه رایگان) و پشتیبانی از ویدئو را ارائه میدهد.
علاوه بر این، نسخه پرو Envira Gallery امکانات پیشرفتهتری نظیر افزودنیهای امنیتی برای محافظت از تصاویر، سیستم برچسبگذاری برای سازماندهی بهتر عکسها، لینکدهی عمیق (Deep Linking)، حالت تمامصفحه و پشتیبانی از اندازههای بزرگ تصاویر را فراهم میکند. این افزونه به خوبی با سایر ابزارها و پلتفرمهای محبوب مانند اینستاگرام، دراپباکس، ووکامرس و پینترست سازگار است. با در نظر گرفتن این مزایا، بیایید نگاهی دقیقتر به فرآیند ساخت یک گالری عکس با استفاده از Envira Gallery Lite بیندازیم.
ایجاد یک گالری تصاویر واکنشگرا با افزونه Envira Gallery Lite

Envira Gallery به عنوان یکی از برترین افزونههای ساخت گالری در وردپرس شناخته میشود. برای شروع کار با این افزونه، ابتدا آن را از مخزن وردپرس دانلود و در پیشخوان وبسایت خود نصب و فعالسازی کنید.
پس از فعالسازی موفقیتآمیز، یک گزینه جدید با عنوان “Envira Gallery” به منوی کناری پیشخوان وردپرس شما اضافه خواهد شد.

مراحل تنظیم و ساخت گالری جدید
برای ایجاد اولین گالری خود، روی گزینه “Envira Gallery” در منو کلیک کرده و سپس در صفحهای که باز میشود، روی دکمه “Add New” در بالای صفحه بزنید. در صفحه جدید، ابتدا یک نام مناسب برای گالری خود انتخاب کنید.

همانطور که در صفحه ساخت گالری جدید در Envira مشاهده میکنید، فرآیند ایجاد گالری تصاویر شامل پنج مرحله اصلی است که در برگههای مختلف این صفحه قابل دسترسی هستند:
- Images (تصاویر)
- Config (پیکربندی)
- Lightbox (لایتباکس)
- Misc (متفرقه)
- قرار دادن کد کوتاه گالری در نوشته یا صفحه مورد نظر
در ادامه، به بررسی و تنظیمات هر یک از این مراحل میپردازیم.
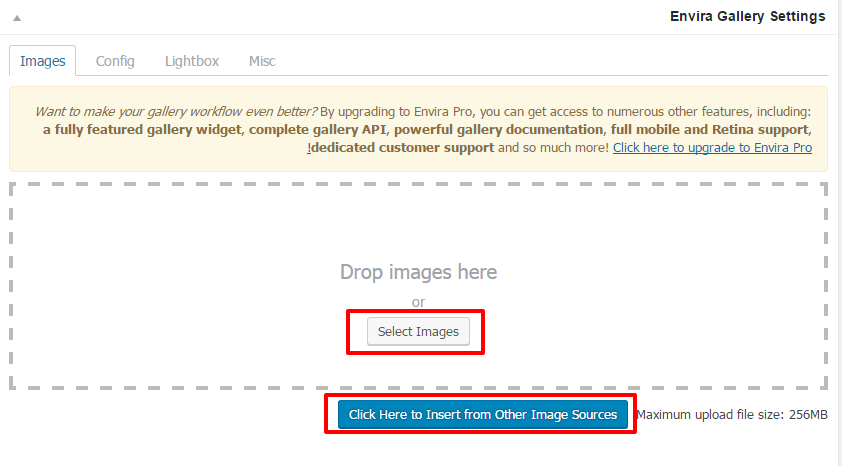
مرحله یک: انتخاب تصاویر (Images)
در این مرحله، شما باید عکسهایی که میخواهید در گالری خود نمایش داده شوند را انتخاب کنید. برای افزودن عکسها به گالری، دو روش پیش روی شماست: میتوانید تصاویر جدید را مستقیماً از رایانه خود آپلود کنید یا از میان عکسهایی که از قبل در کتابخانه رسانه وردپرس موجود دارید، انتخاب نمایید.

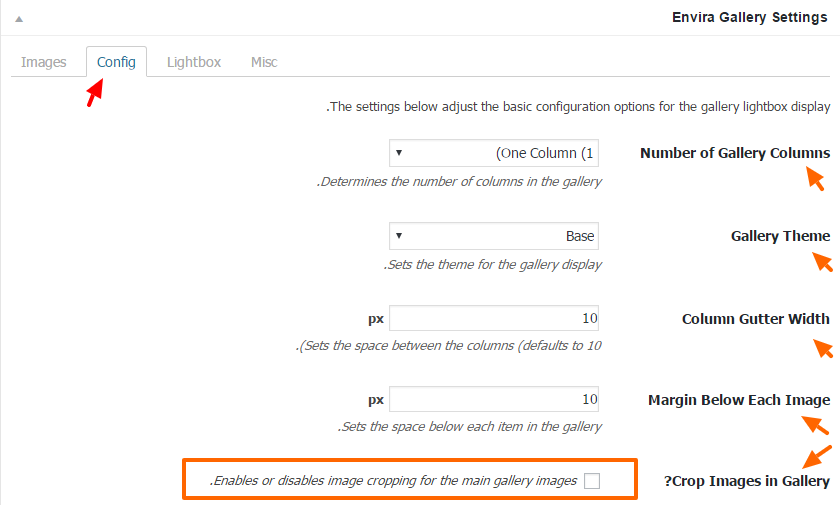
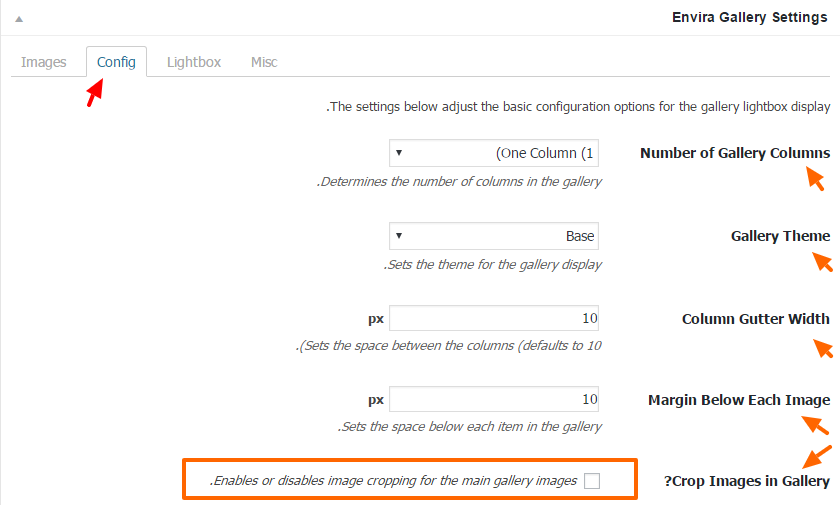
مرحله دو: تنظیمات پیکربندی (Config)
در این بخش، شما میتوانید تنظیمات مربوط به ظاهر و ساختار نمایش گالری تصاویر را انجام دهید. همانطور که در تصویر مشخص است، این قسمت شامل گزینههای زیر میشود:

- **Number of Gallery Columns:** تعداد ستونهایی که تصاویر گالری در آنها نمایش داده میشوند را در این قسمت مشخص کنید.
- **Gallery Theme:** از این قسمت میتوانید پوسته یا ظاهر کلی گالری را انتخاب کنید. (در نسخه رایگان Envira Gallery Lite، معمولاً فقط یک پوسته در دسترس است.)
- **Column Gutter Width:** مقدار فضای خالی بین ستونهای گالری را با استفاده از این گزینه تنظیم نمایید.
- **Margin Below Each Image:** فاصله زیر هر تصویر در گالری را در این بخش تعیین کنید.
- **Crop Images in Gallery:** با فعال کردن این گزینه، به افزونه اجازه میدهید تا تصاویر را برای نمایش در گالری (نه نسخه اصلی) برش دهد. این کار میتواند به همگن شدن اندازه تصاویر در نمایش بندانگشتی کمک کند.
مرحله سوم: تنظیمات لایتباکس (Lightbox)
بخش Lightbox به شما امکان میدهد تا نحوه نمایش تصاویر در حالت بزرگتر پس از کلیک کردن روی آنها را تنظیم کنید. گزینههای این قسمت شامل موارد زیر است:

- **Enable Lightbox:** اگر نمیخواهید تصاویر پس از کلیک در حالت پاپآپ (لایتباکس) نمایش داده شوند، تیک این گزینه را بردارید.
- **Gallery Lightbox Theme:** پوسته یا سبک نمایش پنجره لایتباکس را از این قسمت انتخاب کنید. (در نسخه رایگان، معمولاً تنها یک پوسته لایتباکس موجود است.)
- **Caption Position:** محل نمایش عنوان یا کپشن تصاویر در حالت لایتباکس را تعیین میکند. (این گزینه در برخی موارد ممکن است کاربرد کمتری داشته باشد.)
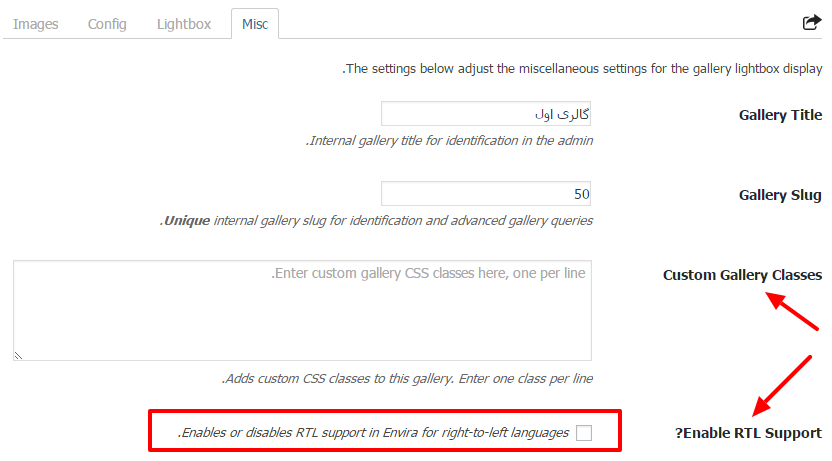
مرحله چهارم: تنظیمات متفرقه (Misc)
این برگه شامل تنظیمات جانبی و عمومی گالری شماست. از جمله این تنظیمات میتوان به وارد کردن عنوان گالری (Gallery Title) و نامک گالری (Gallery Slug) که برای آدرسدهی داخلی استفاده میشود، افزودن کلاس CSS سفارشی و یکی از مهمترین بخشها، فعالسازی پشتیبانی از زبانهای راست به چپ (RTL) مانند فارسی اشاره کرد. برای نمایش صحیح گالری در سایتهای فارسی، حتماً تیک مربوط به پشتیبانی RTL را فعال کنید.

مرحله پنجم: افزودن گالری به نوشته یا صفحه با استفاده از کد کوتاه
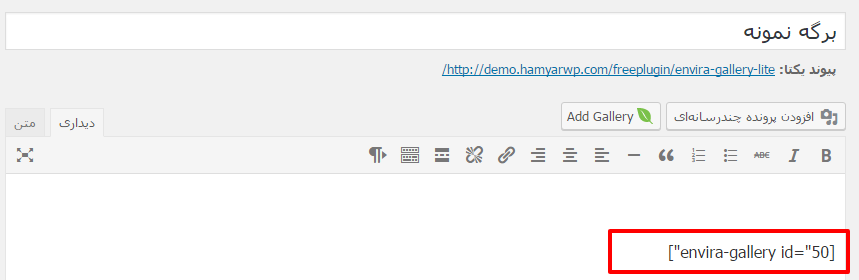
پس از انجام تمام تنظیمات مورد نظر برای گالری، نوبت به نمایش آن در وبسایت میرسد. برای این کار، باید کد کوتاهی که Envira برای گالری شما ایجاد کرده است را در ویرایشگر نوشته یا صفحهای که میخواهید گالری در آن ظاهر شود، قرار دهید.
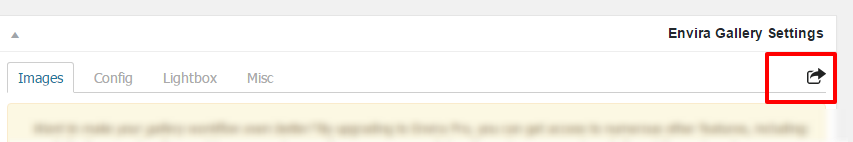
برای دسترسی به کد کوتاه، بر روی آیکونی که در تصویر زیر با کادر قرمز مشخص شده و معمولاً در قسمت بالای سمت راست صفحه تنظیمات گالری قرار دارد، کلیک کنید. کد کوتاه نمایش داده شده را کپی کرده و در محتوای پست یا صفحه دلخواه خود جایگذاری نمایید.

به عنوان مثال، اگر قصد دارید گالری ساخته شده را در یک برگه خاص نمایش دهید، کافیست کد کوتاه کپی شده را در ویرایشگر آن برگه قرار داده و برگه را بهروزرسانی یا منتشر کنید.

**نکته:** پس از نصب افزونه Envira Gallery، یک بخش جدید با عنوان “Envira Gallery Setting” در پایین ویرایشگر استاندارد وردپرس (در صفحات و نوشتهها) اضافه میشود. این بخش به شما امکان میدهد تا مستقیماً در همان صفحه یا نوشتهای که در حال ویرایش آن هستید، اقدام به ساخت یک گالری جدید کنید. فرآیند ساخت گالری در این قسمت مشابه مراحلی است که در این مقاله به تفصیل شرح داده شد.
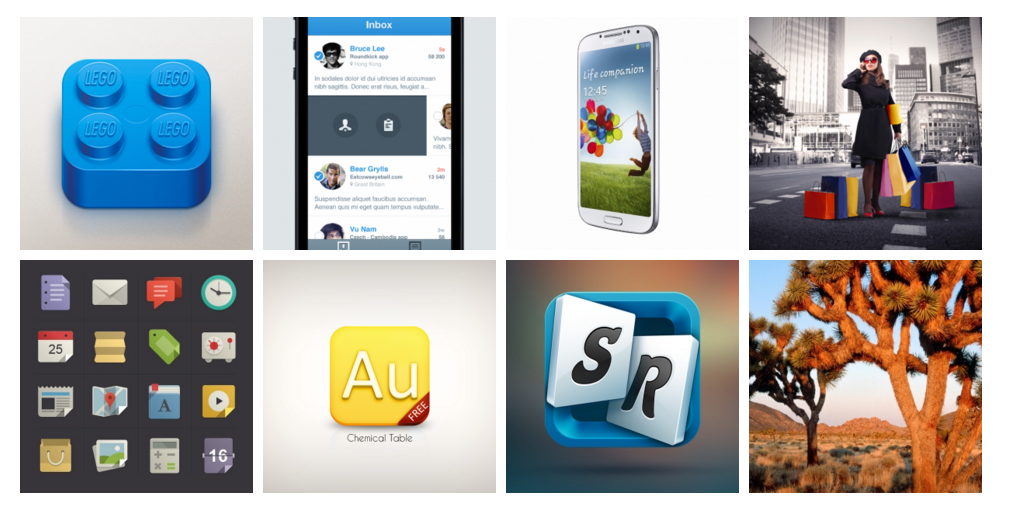
نمونه گالری ساخته شده با Envira Gallery
پس از طی مراحل بالا و قرار دادن کد کوتاه در صفحه یا نوشته مورد نظر، گالری شما به شکل زیر (بسته به تنظیمات و تصاویری که انتخاب کردهاید) در سایت نمایش داده خواهد شد.

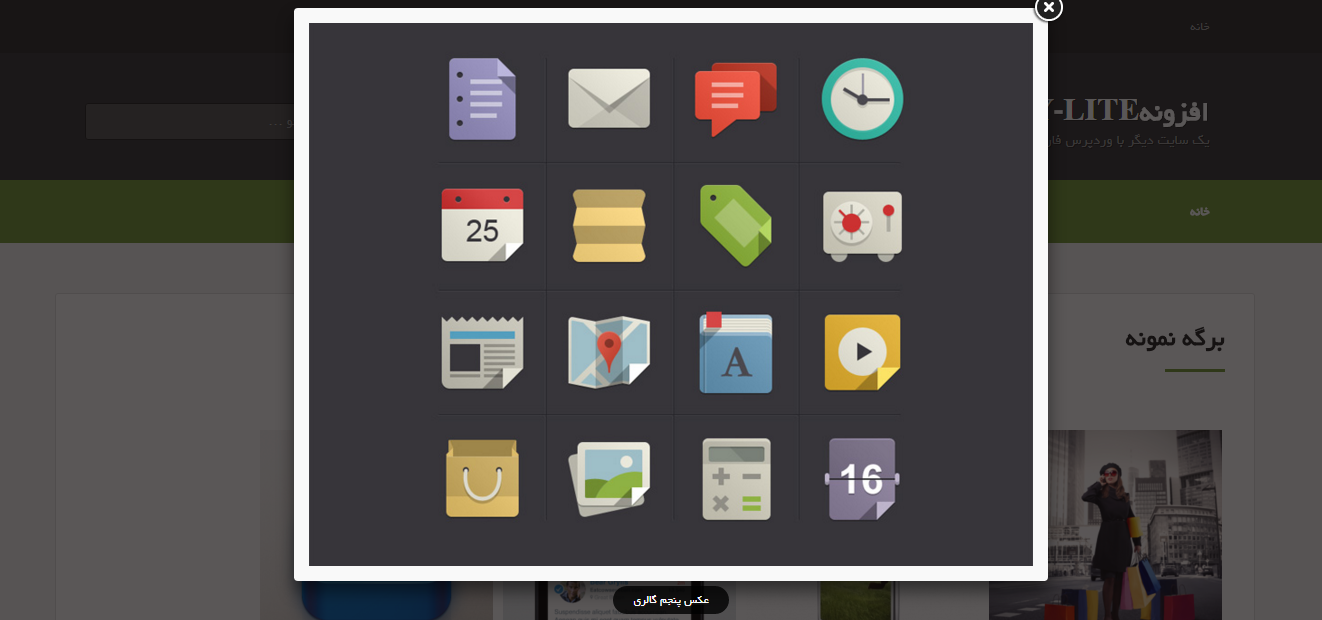
همچنین نمایش تصاویر در حالت لایتباکس پس از کلیک کردن:

خلاصه و نتیجهگیری
در این مقاله آموزشی، نحوه استفاده از افزونه رایگان Envira Gallery Lite را برای ساخت سریع و آسان یک گالری تصاویر واکنشگرا در وردپرس فرا گرفتیم. این افزونه با رابط کاربری ساده و عملکرد بهینه، ابزاری عالی برای نمایش نمونه کارها، عکسهای وبلاگ یا هر مجموعه تصویری دیگر به شکلی زیبا و کاملاً سازگار با موبایل و تبلت است. با دنبال کردن مراحل ذکر شده، میتوانید در عرض چند دقیقه گالری حرفهای خود را ایجاد و در وبسایت نمایش دهید.











ارسال پاسخ