
آیا میخواهید داستان کسبوکار، دستاوردها یا مراحل یک پروژه را به شکلی جذاب و گیرا به مخاطبان خود نشان دهید؟ تایملاینها ابزاری عالی برای این کار هستند! در این آموزش، به شما نشان میدهیم چگونه میتوانید با استفاده از افزونه Timeline Express، یک تایملاین حرفهای و زیبا در وبسایت وردپرسی خود ایجاد کنید.
چرا به تایملاین در وردپرس نیاز دارید؟
تایملاینها یا همان نوارهای زمانی، روشی بصری و جذاب برای نمایش اطلاعات در قالب یک دنباله زمانی هستند. این ابزار برای اهداف مختلفی از جمله موارد زیر بسیار کاربردی است:
- به اشتراک گذاشتن تاریخچه شرکت و رویدادهای مهم
- نمایش دستاوردها و افتخارات شخصی یا تیمی
- ارائه تاریخچه نسخههای مختلف یک محصول یا اپلیکیشن
- به تصویر کشیدن مراحل یک پروژه یا رویداد
- و هر نوع اطلاعات دیگری که بر اساس زمان دستهبندی شدهاند
با استفاده از تایملاین، میتوانید اطلاعات خود را به شیوهای سازمانیافته و جذاب ارائه دهید و اعتماد مخاطبان را جلب کنید.
آشنایی با افزونه Timeline Express

افزونه Timeline Express یکی از بهترین و پرکاربردترین افزونهها برای ایجاد تایملاین در وردپرس است. این افزونه با رابط کاربری آسان و امکانات متنوع، به شما کمک میکند تا تایملاینهای زیبا و جذابی را در وبسایت خود ایجاد کنید. از جمله ویژگیهای برجسته این افزونه میتوان به موارد زیر اشاره کرد:
- رابط کاربری ساده و کاربرپسند
- قابلیت سفارشیسازی گسترده
- پشتیبانی از ویرایشگر گوتنبرگ
- نمایش رویدادها با انیمیشنهای جذاب
در ادامه، مراحل نصب و راهاندازی این افزونه را به شما آموزش میدهیم.
نصب و راهاندازی افزونه Timeline Express
نصب و راهاندازی این افزونه بسیار آسان است. برای این کار، مراحل زیر را دنبال کنید:
- ابتدا افزونه را از منبع مورد نظر خود دانلود کنید.
- وارد پیشخوان وردپرس وبسایت خود شوید.
- از منوی «افزونهها»، روی گزینه «افزودن» کلیک کنید.
- روی دکمه «بارگذاری افزونه» کلیک کرده و فایل افزونه را انتخاب کنید.
- پس از بارگذاری، افزونه را فعال کنید.
پس از فعالسازی افزونه، یک منوی جدید با نام «Timeline Express» در پیشخوان وردپرس شما ایجاد میشود. با کلیک بر روی این منو، میتوانید به تنظیمات و امکانات افزونه دسترسی داشته باشید.
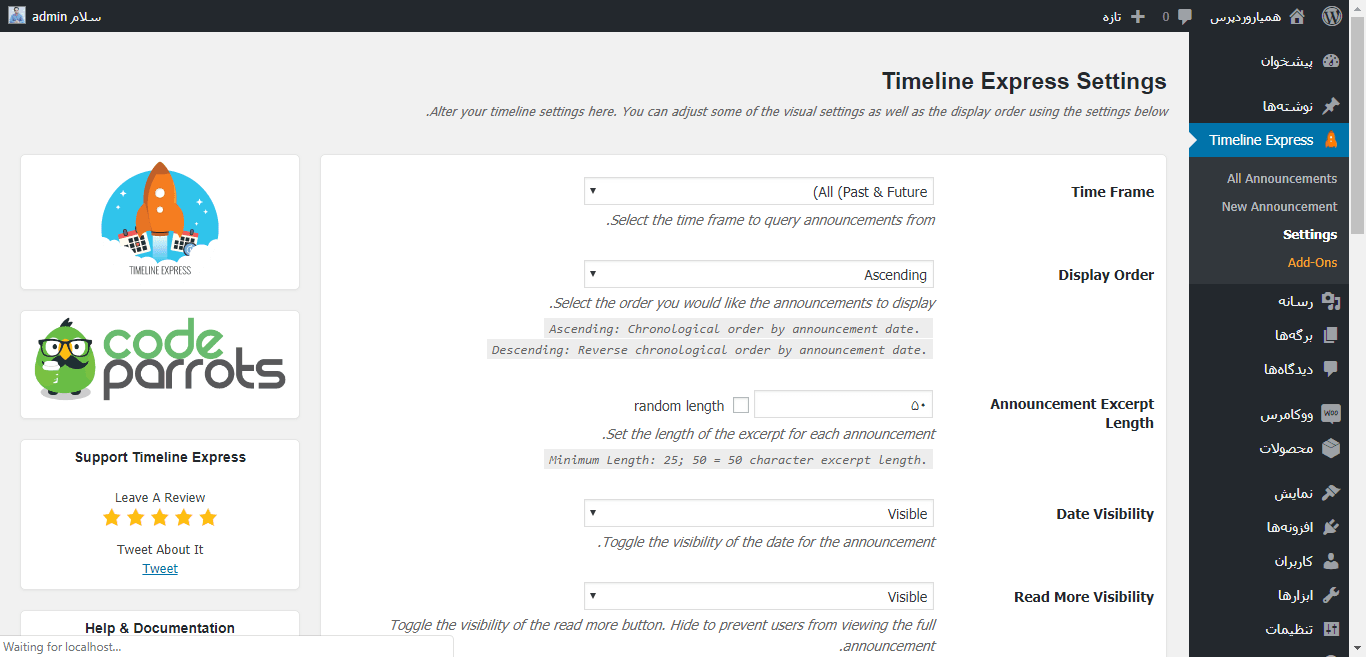
تنظیمات افزونه

در بخش تنظیمات افزونه، میتوانید ظاهر و عملکرد تایملاین خود را سفارشیسازی کنید. در اینجا به بررسی برخی از مهمترین تنظیمات میپردازیم:
- Time Frame (محدوده زمانی): تعیین کنید که آیا رویدادهای گذشته، آینده یا هر دو در تایملاین نمایش داده شوند.
- Display Order (ترتیب نمایش): ترتیب نمایش رویدادها را به صورت صعودی (از قدیمی به جدید) یا نزولی (از جدید به قدیمی) تنظیم کنید.
- Announcement Excerpt Length (طول خلاصه رویداد): تعداد کاراکترهای خلاصه هر رویداد را تعیین کنید.
- Date Visibility (نمایش تاریخ): نمایش یا عدم نمایش تاریخ رویدادها را مشخص کنید.
- Read More Visibility (نمایش «ادامه مطلب»): نمایش یا عدم نمایش دکمه «ادامه مطلب» را فعال کنید.
- Default Icon (آیکون پیشفرض): آیکون پیشفرض برای رویدادها را انتخاب کنید.
- Default Announcement Color (رنگ پیشفرض): رنگ پیشفرض برای رویدادها را انتخاب کنید.
- Announcement Container Background Color (رنگ پسزمینه): رنگ پسزمینه باکسهای رویدادها را تغییر دهید.
- Announcement Shadow Color (رنگ سایه): رنگ سایه باکسهای رویدادها را تنظیم کنید.
- Timeline Background Line Color (رنگ خط تایملاین): رنگ خط اصلی تایملاین را تغییر دهید.
- No Announcements Message (پیام عدم وجود رویداد): پیامی را برای زمانی که هیچ رویدادی وجود ندارد، وارد کنید.
- Exclude Announcements from Site Searches (عدم نمایش در جستجو): فعال یا غیرفعال کردن نمایش رویدادها در نتایج جستجوی سایت.
- Disable Timeline Animations (غیرفعال کردن انیمیشنها): غیرفعال کردن انیمیشنهای تایملاین.
- Delete Announcements On Uninstall (حذف رویدادها در زمان حذف افزونه): حذف یا عدم حذف رویدادها در صورت حذف افزونه.
همچنین، در بخش تنظیمات، میتوانید کش افزونه را فعال کنید تا سرعت بارگذاری تایملاین در سایت شما افزایش یابد.
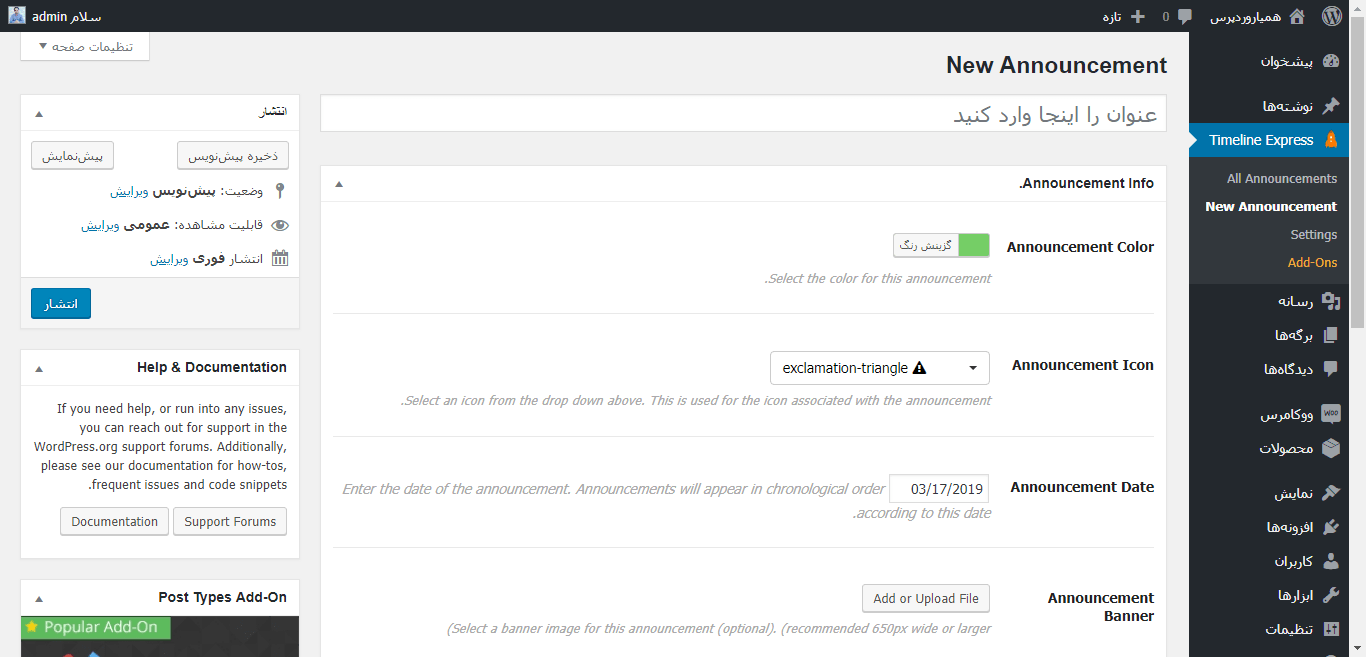
ایجاد رویداد جدید

پس از تنظیمات افزونه، نوبت به ایجاد رویدادها میرسد. برای این کار، مراحل زیر را دنبال کنید:
- از منوی «Timeline Express»، روی گزینه «New Announcement» کلیک کنید.
- در فیلد «عنوان»، عنوان رویداد خود را وارد کنید.
- در بخشهای «Announcement Color» و «Announcement Icon»، رنگ و آیکون مورد نظر خود را برای رویداد انتخاب کنید.
- در فیلد «Announcement Date»، تاریخ وقوع رویداد را وارد کنید.
- در بخش «Announcement Banner»، میتوانید یک تصویر برای رویداد آپلود کنید.
- در کادر متن، توضیحات مربوط به رویداد را به صورت کامل وارد کنید.
- در نهایت، روی دکمه «انتشار» کلیک کنید.
با تکرار این مراحل، میتوانید تمامی رویدادهای خود را به تایملاین اضافه کنید.
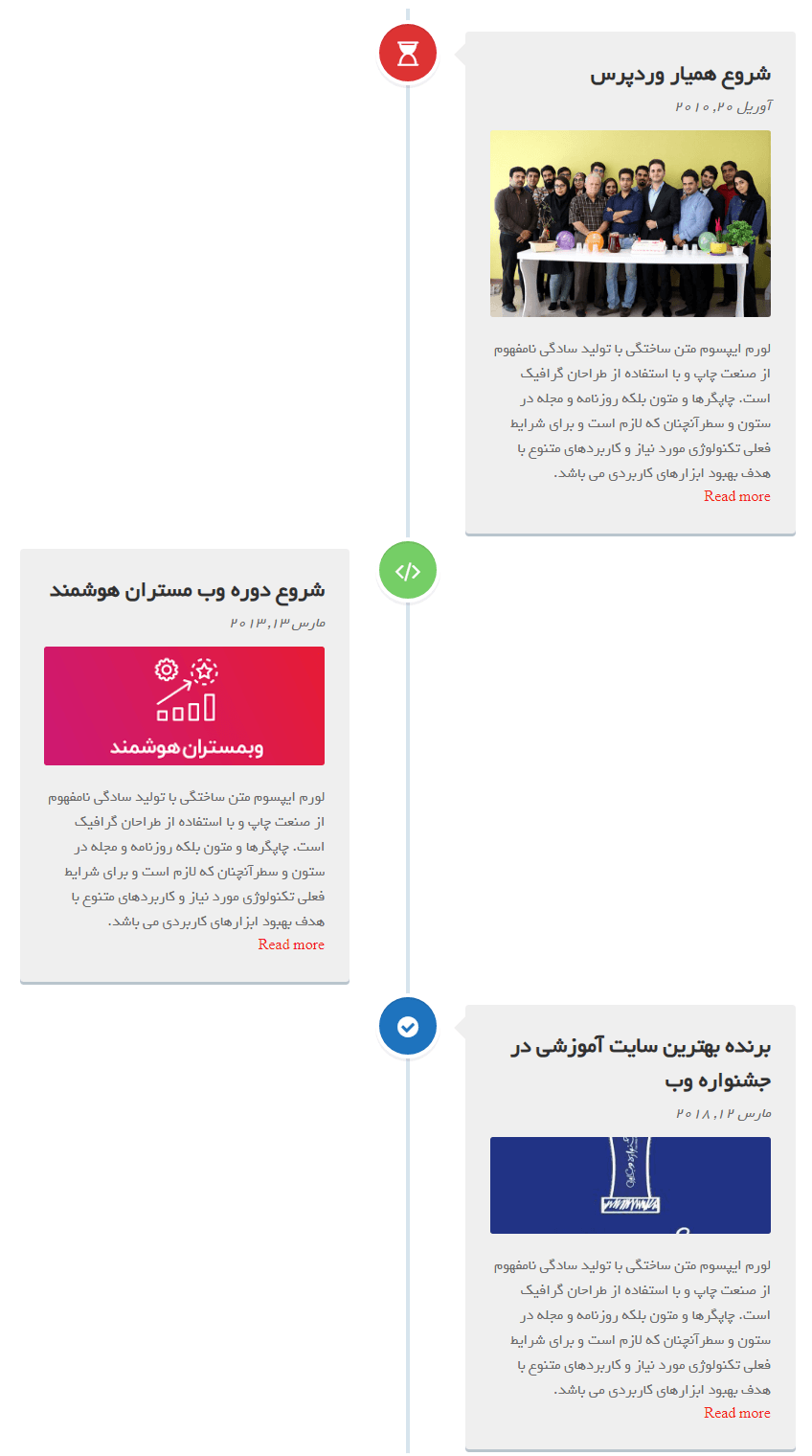
ایجاد تایملاین در وردپرس
پس از ایجاد رویدادها، نوبت به نمایش تایملاین در وبسایت شما میرسد. Timeline Express با هر دو ویرایشگر کلاسیک و گوتنبرگ وردپرس سازگار است. برای اضافه کردن تایملاین به یک نوشته یا برگه، مراحل زیر را دنبال کنید:
ویرایشگر گوتنبرگ:
- در ویرایشگر گوتنبرگ، روی دکمه «+» کلیک کنید.
- از بین بلوکها، بلوک «Timeline Express» را از دسته «ابزارکها» انتخاب کنید.
- روی دکمه «انتشار» یا «بهروزرسانی» کلیک کنید.
ویرایشگر کلاسیک:
- در ویرایشگر کلاسیک، روی آیکون Timeline Express (که به شکل یک ساعت است) کلیک کنید.
- کد کوتاه مربوط به تایملاین به صورت خودکار به نوشته یا برگه شما اضافه میشود.
- روی دکمه «انتشار» یا «بهروزرسانی» کلیک کنید.
همچنین، میتوانید از کد کوتاه [timeline-express] در هر جای قالب وبسایت خود برای نمایش تایملاین استفاده کنید.
با انجام این مراحل، تایملاین شما در وبسایت نمایش داده میشود.

جمعبندی
افزونه Timeline Express یک ابزار قدرتمند و در عین حال ساده برای ایجاد تایملاین در وردپرس است. با استفاده از این افزونه، میتوانید داستان کسبوکار خود را به شکلی جذاب و گیرا به مخاطبان خود ارائه دهید و تعامل آنها را افزایش دهید. امیدواریم این آموزش برای شما مفید بوده باشد.











ارسال پاسخ