در دنیای تجارت الکترونیک و فروش آنلاین، ایجاد حس اعتماد و فراهم کردن امکان بررسی دقیق محصول برای مشتریان بسیار حیاتی است. از آنجایی که خریداران نمیتوانند کالا را به صورت فیزیکی لمس یا از نزدیک مشاهده کنند، باید راهکاری ارائه داد تا تجربه بصری آنها تا حد ممکن به واقعیت نزدیک شود. استفاده از تصاویر تعاملی 360 درجه یکی از بهترین روشها برای نمایش کامل محصول از زوایای مختلف و کمک به تصمیمگیری بهتر خریدار است. همچنین، با افزایش محبوبیت واقعیت مجازی (VR)، میتوانید از این نوع تصاویر برای خلق تجربههای سرگرمکننده و جذاب برای بازدیدکنندگان وبسایت خود بهره ببرید. در این مقاله، به شما نشان میدهیم چگونه میتوانید به سادگی تصاویر 360 درجه را در وبسایت وردپرسی خود به نمایش بگذارید.
چرا از تصاویر 360 درجه در وردپرس استفاده کنیم؟
اگر صاحب یک فروشگاه اینترنتی هستید، تصاویر با کیفیت محصول سنگ بنای موفقیت شماست. بسیاری از برندهای موفق با استفاده از قابلیت نمایش تصاویر 360 درجه در وبسایت خود، به مشتری اجازه میدهند تا محصول را از هر زاویهای بررسی کرده و با آگاهی کاملتری خرید کنند. این رویکرد بسیار کارآمدتر و جذابتر از مجبور کردن مشتری به ورق زدن چندین عکس مجزا برای دیدن تمام جوانب محصول است. افزون بر فروشگاههای آنلاین، اگر وبسایت شما در زمینه املاک فعالیت دارد، تصاویر 360 درجه امکان نمایش کامل فضای داخلی خانه را فراهم کرده و میتواند نقش مؤثری در ترغیب افراد به اجاره یا خرید داشته باشد. همچنین، این تصاویر میتوانند برای خلق تجربههای کاربری نوآورانه به کار روند؛ مثلاً در یک سایت گردشگری، بازدیدکنندگان میتوانند از تصاویر تعاملی 360 درجه برای کاوش مجازی در مکانهای دیدنی استفاده کنند.
1. راهنمای کار با افزونه Algori 360 Image
یکی از سادهترین راهها برای نمایش تصاویر 360 درجه در محیط وردپرس، استفاده از افزونه رایگان Algori 360 Image است. این افزونه یک بلوک اختصاصی به ویرایشگر بلوک (گوتنبرگ) اضافه میکند که فرآیند افزودن تصاویر 360 درجه را بسیار آسان میسازد.
برای شروع، افزونه Algori 360 را نصب و فعال کنید. پس از فعالسازی، این افزونه نیازی به تنظیمات خاصی ندارد و بلافاصله قابل استفاده است. نکته مهم این است که این افزونه تنها وظیفه نمایش تصاویر 360 درجه را بر عهده دارد و ابزاری برای *ایجاد* این تصاویر نیست. بنابراین، شما باید با استفاده از نرمافزارهای طراحی وب یا اپلیکیشنهای موبایل، تصویر 360 درجه خود را از قبل آماده کرده باشید.
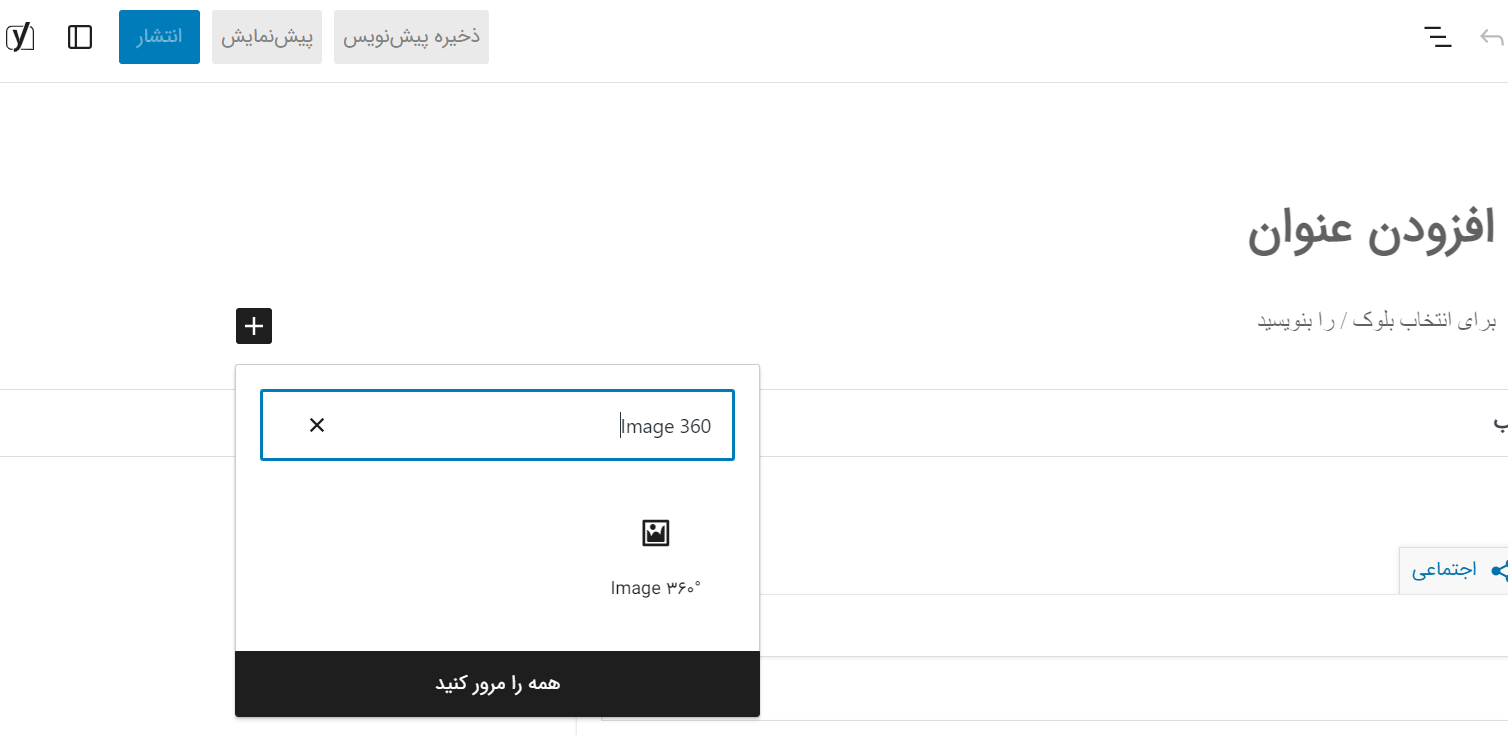
بعد از آماده کردن تصویر 360 درجه، پستی یا صفحهای را که میخواهید تصویر در آن نمایش داده شود، باز کنید. در ویرایشگر، روی آیکون «+» کلیک کرده و عبارت «360 Image» را جستجو کنید. با ظاهر شدن بلوک مربوطه، روی آن کلیک کنید تا به محتوای شما اضافه شود.

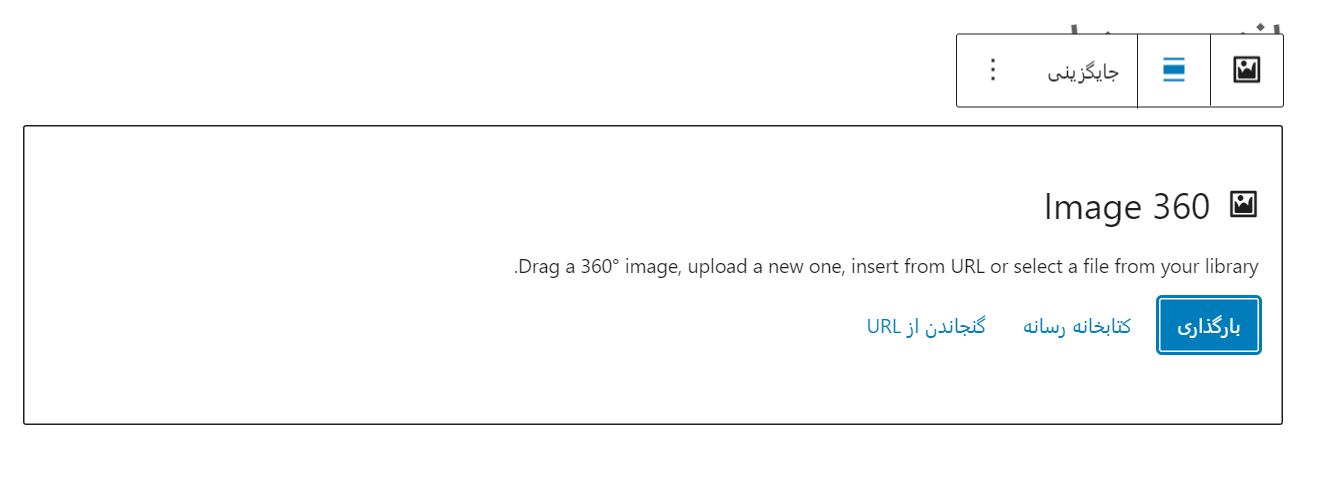
اکنون میتوانید روی گزینه «کتابخانه چند رسانهای» کلیک کنید. در این مرحله، تصویر 360 درجه آماده شده را از کتابخانه خود انتخاب کرده یا فایل جدیدی را از کامپیوترتان بارگذاری نمایید.

بسته به حجم و ابعاد تصویر 360 درجه، ممکن است پردازش آن توسط وردپرس کمی زمان ببرد. پس از مدت کوتاهی، پیشنمایش تصویر 360 درجه را در ویرایشگر مشاهده خواهید کرد. سپس میتوانید با کلیک روی دکمه «بهروزرسانی» یا «انتشار»، تغییرات را ذخیره و تصویر را منتشر کنید.
لطفاً توجه داشته باشید که تصاویر تعاملی ممکن است بر سرعت بارگذاری وبسایت شما تأثیر بگذارند. بنابراین، توصیه میشود تنها در مواقع ضروری از آنها استفاده کنید یا برای بهبود عملکرد سایت خود از سرویسهای میزبانی پرسرعت بهره ببرید. همچنین، ایده خوبی است که نحوه نمایش تصاویر 360 درجه در وردپرس را بر روی دستگاههای مختلف، به خصوص موبایل، آزمایش کنید تا از تجربه کاربری مناسب اطمینان حاصل کنید.
دریافت افزونه Algori 360 Image
2. راهنمای کار با افزونه SR Product 360° View
همانطور که اشاره شد، تصاویر تعاملی به مشتریان امکان میدهند تا محصول را به صورت 360 درجه مشاهده کنند، که این قابلیت به ویژه برای فروشگاههای آنلاین و بازارهای مجازی بسیار ارزشمند است. اگر از ووکامرس برای فروشگاه خود استفاده میکنید، افزونه SR Product 360° View ابزاری ایدهآل برای ایجاد نمای 360 درجه محصولات شماست.
کار با این افزونه ساده است: کافی است از زوایای مختلف محصول خود عکس بگیرید و سپس تصاویر را به ترتیبی که میخواهید نمایش داده شوند، در افزونه آپلود کنید. افزونه SR Product 360° View این مجموعه تصاویر را به یک انیمیشن چرخشی 360 درجه تبدیل میکند که مشتریان میتوانند در صفحه محصول فروشگاه شما مشاهده کنند.
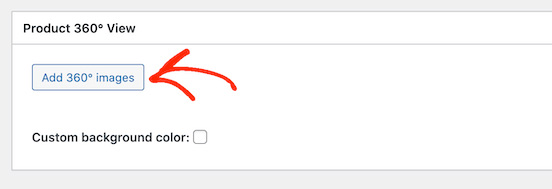
ابتدا، افزونه SR Product 360 view را نصب و فعال کنید. سپس، به بخش «محصولات» در داشبورد وردپرس رفته و محصولی را که قصد دارید برای آن نمای 360 درجه ایجاد کنید، باز نمایید. در صفحه ویرایش محصول، به بخش جدیدی با عنوان «نمای 360 درجه محصول» مراجعه کنید. در این قسمت، روی دکمه «افزودن تصاویر 360» کلیک کنید.

اکنون میتوانید تمام تصاویری را که برای ساخت انیمیشن 360 درجه محصول آماده کردهاید، انتخاب نمایید. حتماً دقت کنید که تصاویر را به ترتیبی که میخواهید در چرخش ظاهر شوند، انتخاب کنید.
افزونه SR Product 360° View تمامی فایلهای انتخاب شده را در بخش Product 360 Degree View نمایش میدهد. در این مرحله، میتوانید با کشیدن و رها کردن (Drag and Drop)، ترتیب تصاویر را در صورت نیاز تغییر دهید و مرتب کنید. پس از اینکه از چیدمان تصاویر راضی شدید، روی دکمه «بهروزرسانی» یا «انتشار» کلیک کنید تا انیمیشن 360 درجه برای محصول شما ایجاد و در صفحه محصول نمایش داده شود.
دریافت افزونه SR Product 360° View
نتیجهگیری: نمایش تصاویر 360 درجه برای تجربه کاربری بهتر
برای موفقیت در فروش محصولات فیزیکی در فضای مجازی، ایجاد حس واقعیت و امکان بررسی دقیق کالا برای مشتریان امری ضروری است. هدف این است که محصول تا حد ممکن قابل لمس و مشاهده به نظر برسد تا مشتری با اطمینان بیشتری خرید خود را انجام دهد. نمایش تصاویر به صورت 360 درجه یکی از قدرتمندترین ابزارها برای دستیابی به این هدف است. با استفاده از دو افزونهای که در این مقاله معرفی و نحوه کار با آنها را آموزش دادیم، میتوانید به راحتی این قابلیت جذاب را به وبسایت وردپرسی خود اضافه کنید و تجربه کاربری بازدیدکنندگان و مشتریان خود را بهبود ببخشید.











ارسال پاسخ