
آیا میخواهید کدهایتان در وبسایت وردپرسیتان را به زیبایی و با ظاهری حرفهای نمایش دهید؟ نمایش کد در وردپرس، بهویژه برای سایتهای آموزشی و وبلاگهای برنامهنویسی، یک ضرورت است. وردپرس بهطور پیشفرض امکان نمایش کد را فراهم میکند، اما برای داشتن ظاهری جذاب و کاربرپسند، استفاده از افزونههای اختصاصی ضروری است. در این مقاله، با ما همراه شوید تا با افزونه قدرتمند SyntaxHighlighter Evolved آشنا شوید و یاد بگیرید چگونه کدهای خود را در وردپرس بهراحتی و با ظاهری زیبا نمایش دهید.
چرا نمایش کد در وردپرس مهم است؟
نمایش صحیح و خوانای کدها در وردپرس، تأثیر مستقیمی بر تجربه کاربری (UX) وبسایت شما دارد. اگر کدهای شما بهدرستی نمایش داده نشوند، خوانندگان ممکن است در درک کدها دچار مشکل شوند و از وبسایت شما دلسرد شوند. افزونه SyntaxHighlighter Evolved این امکان را به شما میدهد که کدهای خود را با رنگبندی، قالببندی و شمارهگذاری خطوط، به شکلی جذاب و خوانا به نمایش بگذارید.
آنچه در این مقاله خواهید آموخت:
- اهمیت نمایش کد در وردپرس
- معرفی افزونه SyntaxHighlighter Evolved
- آموزش نصب و راهاندازی SyntaxHighlighter Evolved
- تنظیمات کلیدی افزونه SyntaxHighlighter Evolved
- نحوه استفاده از SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
- نحوه استفاده از SyntaxHighlighter Evolved در ویرایشگر کلاسیک
چرا باید از افزونه SyntaxHighlighter Evolved استفاده کنیم؟
نمایش کد در وردپرس، بهویژه برای سایتهای آموزشی، از اهمیت بالایی برخوردار است. افزونه SyntaxHighlighter Evolved به شما این امکان را میدهد تا کدهای برنامهنویسی مختلف (مانند HTML، CSS، JavaScript، PHP و…) را بهصورت منظم و با ظاهری زیبا در وبسایت خود نمایش دهید. این افزونه با رنگبندی، قالببندی و شمارهگذاری خطوط، خوانایی کدها را بهطور قابل توجهی افزایش میدهد و تجربه کاربری را بهبود میبخشد.
معرفی افزونه SyntaxHighlighter Evolved

افزونه SyntaxHighlighter Evolved، یک راهحل قدرتمند و محبوب برای نمایش کد در وردپرس است. این افزونه با بیش از 30 هزار نصب فعال، به شما کمک میکند تا کدهای خود را با فرمتهای مختلف و بهصورت زیبا در نوشتهها و برگههای وردپرس نمایش دهید. این افزونه رایگان بوده و از مخزن وردپرس قابل دریافت است.
آموزش تنظیمات افزونه SyntaxHighlighter Evolved
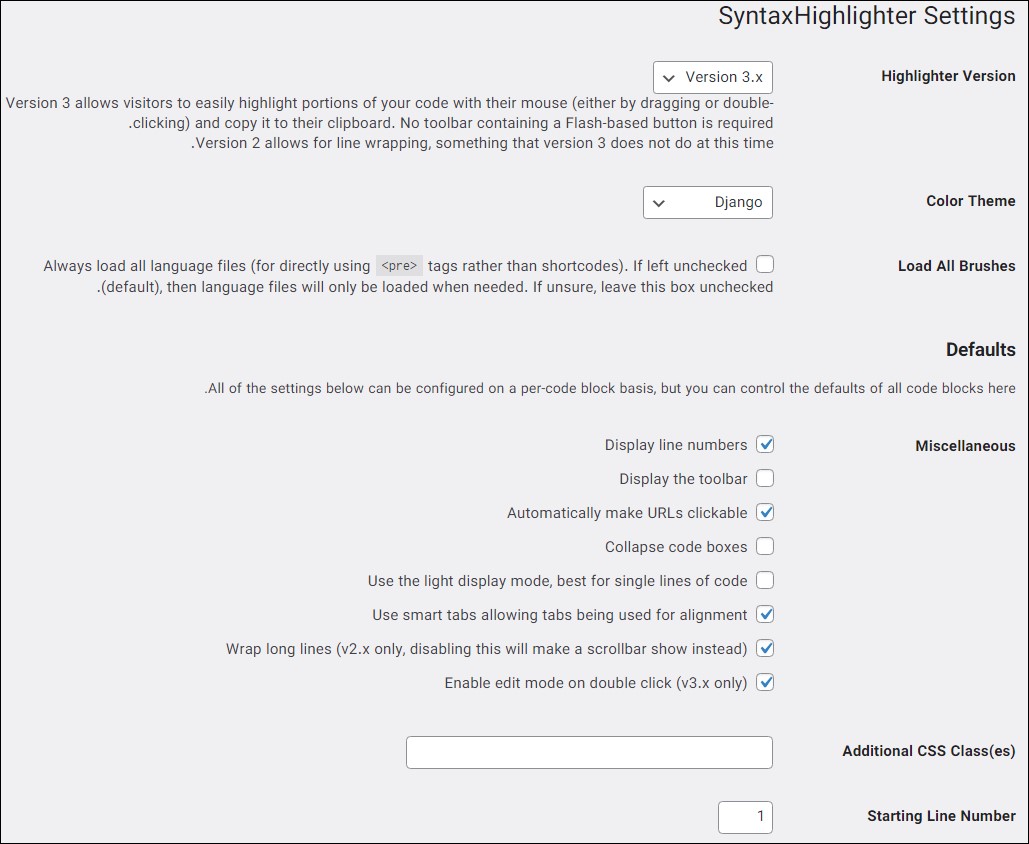
پس از نصب و فعالسازی افزونه SyntaxHighlighter Evolved، یک گزینه جدید با نام “SyntaxHighlighter” در منوی تنظیمات وردپرس شما ظاهر میشود. با کلیک بر روی این گزینه، به صفحه تنظیمات افزونه هدایت میشوید. در ادامه، به بررسی تنظیمات مهم این افزونه میپردازیم:

Highlighter Version: این گزینه به شما امکان میدهد نسخه افزونه SyntaxHighlighter را انتخاب کنید. میتوانید بین نسخه 2 و 3 یکی را انتخاب کنید. نسخه 3 این امکان را فراهم میکند تا بخشهایی از کد را توسط موس انتخاب و کپی کنید. نسخه 2 نیز امکان بستهبندی خطوط طولانی را فراهم میکند.
Color Theme: با استفاده از این گزینه، میتوانید از تمهای رنگی مختلف برای نمایش کدها استفاده کنید و ظاهر آنها را مطابق با سلیقه خود تنظیم کنید.
Load All Brushes: اگر این گزینه را فعال کنید، تمام زبانهای برنامهنویسی پشتیبانیشده توسط افزونه، بارگذاری میشوند. در حالت پیشفرض، فقط زبانهای مورد نیاز در زمان لزوم بارگذاری میشوند.
بخش Defaults: این بخش شامل تنظیمات پیشفرض است که بر نحوه نمایش کدها تأثیر میگذارد.
- Display line numbers: با فعال کردن این گزینه، شماره خطوط در کنار کدها نمایش داده میشود.
- Display the toolbar: این گزینه، نوار ابزار افزونه را فعال میکند و امکاناتی مانند کپی کردن کد را فراهم میکند.
- Automatically make URLs clickable: با فعال کردن این گزینه، آدرسهای اینترنتی (URL) موجود در کد، بهصورت خودکار قابل کلیک میشوند.
- Collapse code boxes: این گزینه، جعبههای کد را بهصورت پیشفرض جمعشده نمایش میدهد. با کلیک بر روی جعبه کد، کدها نمایش داده میشوند.

- Use the light display mode, best for single lines of code: با فعال کردن این گزینه، از حالت نمایش سبک برای کدهای تکخطی استفاده میشود.
- Use smart tabs allowing tabs being used for alignment: این گزینه، استفاده از تبها برای همترازی کدها را فعال میکند.
- Wrap long lines (v2.x only, disabling this will make a scrollbar show instead): این گزینه، خطوط طولانی کد را به خط بعد منتقل میکند (فقط در نسخه 2).
- Enable edit mode on double click (v3.x only): این گزینه، حالت ویرایش را با دابلکلیک فعال میکند (فقط در نسخه 3).
Additional CSS Class(es): در این قسمت، میتوانید کلاسهای CSS سفارشی را برای اعمال استایلهای دلخواه به کدهای خود وارد کنید.
Starting Line Number: با استفاده از این گزینه، میتوانید شماره شروع خطوط را تعیین کنید.
Line Number Padding: این گزینه، تعداد ارقام شماره خطوط را مشخص میکند.
Tab Size: با استفاده از این گزینه، میتوانید اندازه تبها را تنظیم کنید.
Title: در این بخش، میتوانید یک عنوان برای بلوک کد خود وارد کنید.
پس از اعمال تغییرات، بر روی دکمه “ذخیره تغییرات” کلیک کنید.
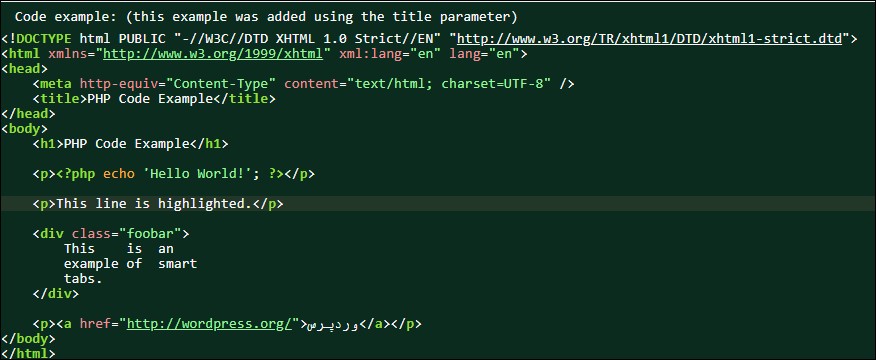
بخش Preview: این بخش، پیشنمایشی از نحوه نمایش کدها در وبسایت شما را نشان میدهد. پس از ذخیره تنظیمات، پیشنمایش را مشاهده کنید.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
برای استفاده از افزونه SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ وردپرس، مراحل زیر را دنبال کنید:
1. یک نوشته جدید ایجاد کنید.
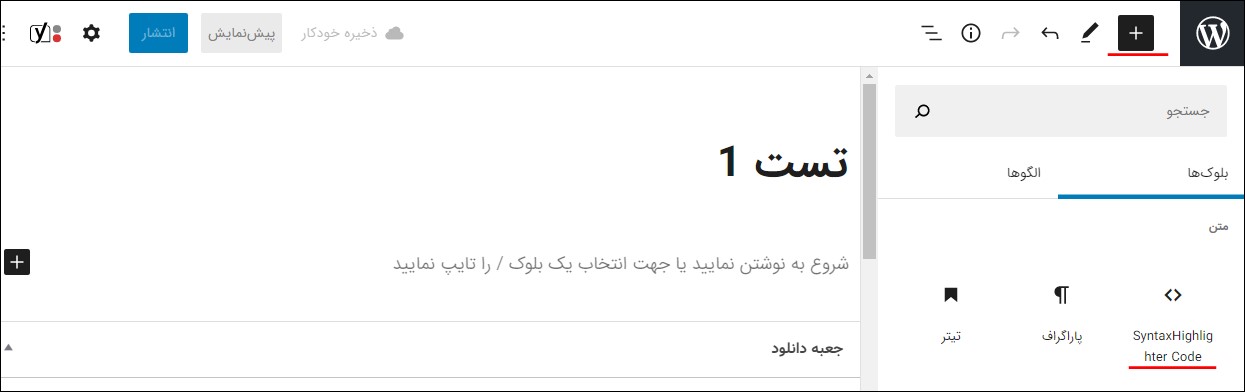
2. بر روی دکمه “افزودن بلوک” یا علامت “+” کلیک کنید.

3. از میان بلوکهای موجود، بلوک “SyntaxHighlighter Code” را انتخاب کنید.
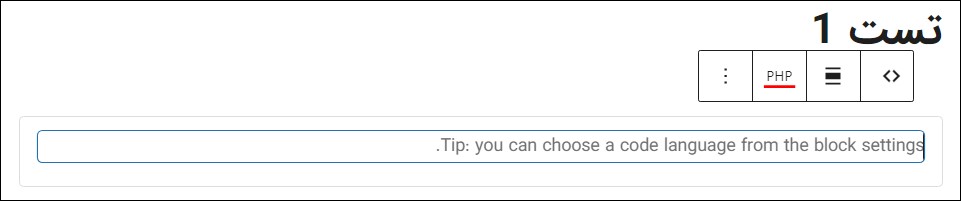
4. کد مورد نظر خود را در کادر مربوطه وارد کنید.
5. نوع زبان برنامهنویسی کد خود را از منوی کشویی انتخاب کنید.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید، برای نمایش کدها با افزونه SyntaxHighlighter Evolved، مراحل زیر را دنبال کنید:
1. کد مورد نظر خود را در صفحه ویرایشگر وارد کنید.
2. در ابتدای کد، نام زبان برنامهنویسی خود را در داخل براکت قرار دهید. برای مثال، برای زبان PHP، از [php] استفاده کنید.
3. در انتهای کد، تگ پایانی زبان برنامهنویسی را قرار دهید. برای مثال، برای زبان PHP، از [/php] استفاده کنید.
به این ترتیب، افزونه SyntaxHighlighter Evolved، کدهای شما را بهدرستی قالببندی و نمایش خواهد داد.
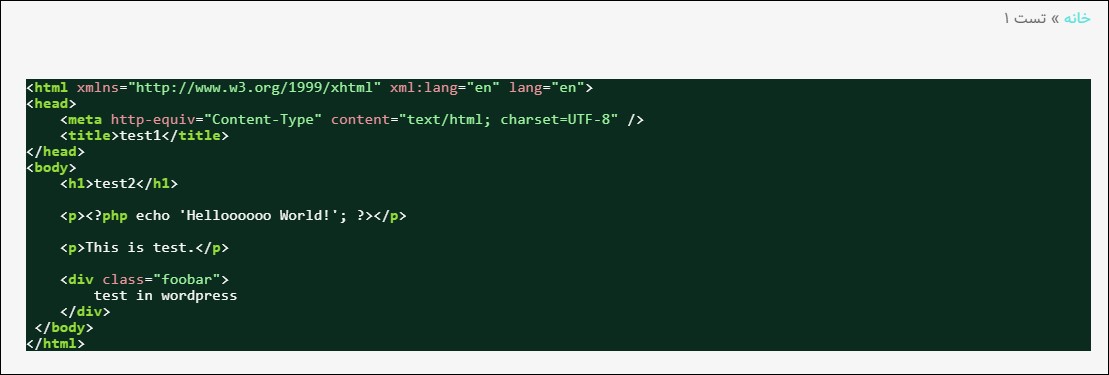
4. پس از نوشتن کد، نوشته خود را منتشر کنید و نتیجه را مشاهده کنید.

نتیجهگیری
افزونه SyntaxHighlighter Evolved، یک ابزار ضروری برای نمایش کد در وبسایتهای وردپرسی است. با استفاده از این افزونه، میتوانید کدهای خود را به شکلی زیبا، خوانا و حرفهای به نمایش بگذارید و تجربه کاربری وبسایت خود را بهبود بخشید. با استفاده از این افزونه، خوانندگان شما به راحتی میتوانند کدهای شما را کپی و در پروژههای خود استفاده کنند.
امیدواریم این آموزش، برای شما مفید بوده باشد. اگر سؤالی دارید، میتوانید در بخش نظرات مطرح کنید.
لطفا اگر این مقاله برای شما مفید بود، آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه SyntaxHighlighter Evolved
برای دانلود افزونه، میتوانید به مخزن وردپرس مراجعه کنید. (لینک دانلود به دلیل محدودیتهای دسترسی حذف شده است)
(لینک صفحه افزونه در وردپرس به دلیل محدودیتهای دسترسی حذف شده است)











ارسال پاسخ