
ارائه پاسخ به سوالات متداول کاربران، یکی از بهترین راهها برای جلب رضایت و ارائه خدمات بهتر به آنها است. ایجاد بخش سوالات متداول در وردپرس، به بهبود سئوی سایت شما و افزایش نرخ کلیک ارگانیک کمک شایانی میکند. این امر باعث میشود سوالات پرتکرار شما مستقیماً در نتایج جستجوی گوگل نمایش داده شوند و ترافیک بیشتری را به سمت وبسایت شما هدایت کند. در این مقاله، به آموزش گام به گام ایجاد بخش سوالات متداول در وردپرس میپردازیم.
اهمیت سوالات متداول در وردپرس
سوالات متداول یا FAQ، یک کد نشانهگذاری هوشمند است که به عنوان دادههای ساختاریافته (Schema) نیز شناخته میشود. با افزودن این بخش به صفحات وبسایت خود، به گوگل کمک میکنید تا سوالات و پاسخهای شما را بهتر شناسایی کند. این موضوع، مزایای متعددی را به همراه دارد:
- افزایش ترافیک: نمایش سوالات متداول در نتایج جستجو، باعث افزایش دیده شدن وبسایت شما و در نتیجه، افزایش ترافیک میشود.
- اعتبار و مرجعیت: با ارائه پاسخهای جامع و دقیق، وبلاگ شما به عنوان یک منبع معتبر در زمینه فعالیت خود شناخته میشود.
- بهبود تجربه کاربری: بخش سوالات متداول، دسترسی سریع و آسان به پاسخ سوالات را برای کاربران فراهم میکند و تجربه کاربری را بهبود میبخشد.
- کنترل محتوا: شما میتوانید محتوای سوالات متداول را مطابق با نیازها و اهداف خود سفارشی کنید و حتی از ایموجیها برای جذابتر کردن آنها استفاده کنید.
- ظاهر شدن در بخش «افراد همچنین میپرسند» گوگل: سوالات متداول شما میتوانند در کادرهای «People also ask» گوگل نمایش داده شوند، که این امر باعث افزایش بازدید بالقوه میشود.
توجه داشته باشید که ایجاد بخش سوالات متداول، تضمینی برای نمایش آن در گوگل نیست، اما شانس شما را برای دیده شدن به طور قابل توجهی افزایش میدهد.
آموزش ایجاد سوالات متداول در وردپرس بدون افزونه
حال، به سراغ اصل مطلب میرویم و نحوه ایجاد بخش سوالات متداول در وردپرس بدون نیاز به نصب افزونه را آموزش میدهیم. با ما همراه باشید!
برای شروع، باید کد مربوط به سوالات متداول خود را ایجاد کنید. برای این کار، میتوانید از ابزار FAQPage JSON-LD Schema Generator استفاده کنید.
در این ابزار، سوالات و پاسخهای خود را در فیلدهای مربوطه وارد کنید. با کلیک بر روی دکمه «Add Another FAQ» میتوانید سوالات بیشتری را اضافه کنید. همانطور که اطلاعات را وارد میکنید، کد مورد نیاز در سمت راست صفحه ایجاد میشود.

پس از ایجاد کد، باید آن را در وردپرس قرار دهید. برای این کار، روی دکمه «Copy FAQ Schema» کلیک کنید تا کد کپی شود. سپس به صفحه یا نوشتهای که میخواهید سوالات متداول را در آن قرار دهید، بروید.
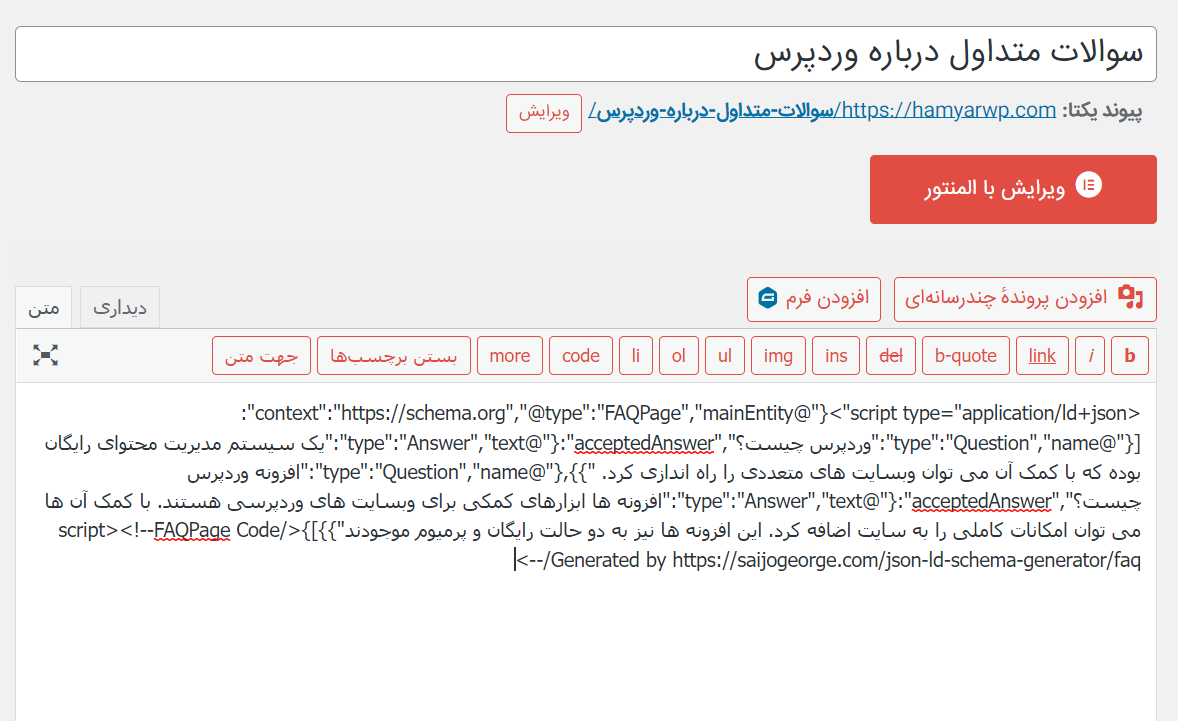
اگر از ویرایشگر بلوک وردپرس استفاده میکنید، یک بلوک HTML سفارشی ایجاد کنید و کد کپی شده را در آن قرار دهید. اگر از ویرایشگر کلاسیک استفاده میکنید، به حالت ویرایش متن بروید و کد را در آنجا وارد کنید.

پس از انجام این مراحل، روی دکمه «بهروزرسانی» یا «انتشار» کلیک کنید تا تغییرات شما ذخیره شود.
تست عملکرد سوالات متداول در وردپرس
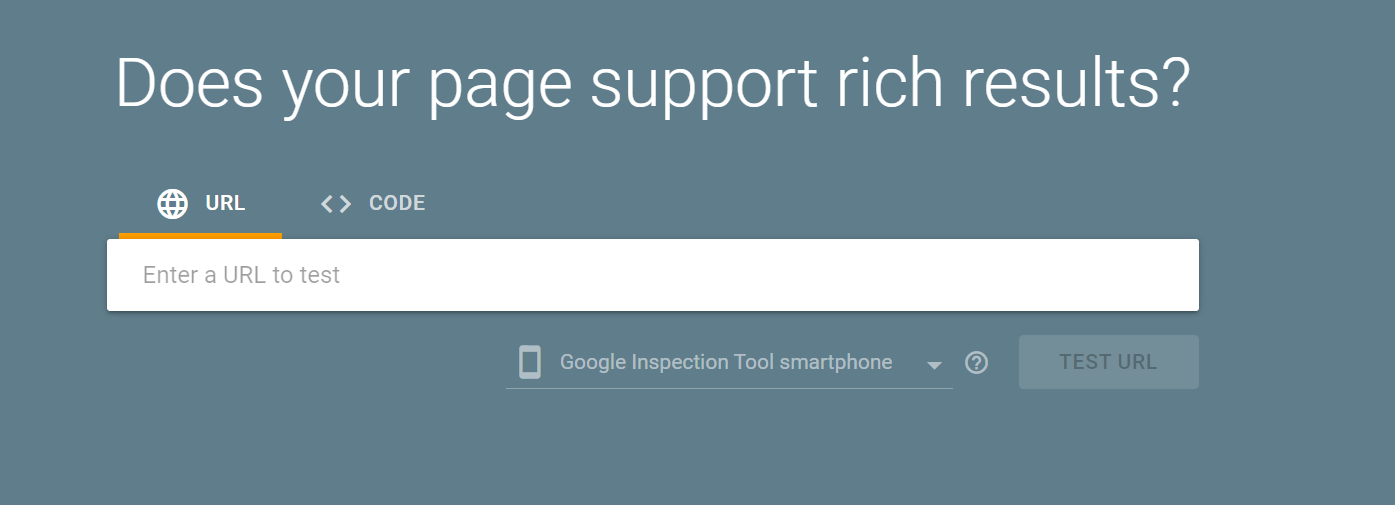
از آنجایی که کد سوالات متداول برای گوگل طراحی شده است، نمیتوانید به راحتی با مشاهده صفحه خود، از عملکرد صحیح آن اطمینان حاصل کنید. برای بررسی عملکرد، میتوانید از ابزار آزمایش نتایج غنی گوگل استفاده کنید. آدرس صفحهای که سوالات متداول را در آن قرار دادهاید، وارد کنید و بر روی دکمه «Test URL» کلیک کنید.

این ابزار، صفحه شما را از نظر وجود کدهای ساختاریافته (مانند سوالات متداول) تجزیه و تحلیل میکند و در صورت وجود هرگونه خطا، آنها را به شما اطلاع میدهد.
جمعبندی: سوالات متداول، ابزاری قدرتمند برای سئو و تعامل با کاربران
در دنیای وب، همواره سوالاتی وجود دارند که بارها و بارها تکرار میشوند. پاسخ به این سوالات از طریق ایجاد بخش سوالات متداول، نه تنها به بهبود تجربه کاربری کمک میکند، بلکه یک استراتژی مؤثر برای سئو و افزایش ترافیک است. با دنبال کردن این آموزش ساده، میتوانید به راحتی و بدون نیاز به افزونه، این بخش حیاتی را به وبسایت وردپرسی خود اضافه کنید و از مزایای آن بهرهمند شوید.











ارسال پاسخ