
خطای "Googlebot cannot access CSS and JS files" یکی از مشکلات رایجی است که وبسایتها، به ویژه وبسایتهای وردپرسی، با آن مواجه میشوند. این خطا به این معنی است که گوگلبات (خزندهی گوگل) نمیتواند به فایلهای CSS و JavaScript وبسایت شما دسترسی پیدا کند. این امر میتواند بر سئوی سایت شما تأثیر منفی بگذارد، زیرا گوگل نمیتواند بهدرستی ساختار و طراحی سایت شما را درک کند و در نتیجه، رتبهبندی سایت شما در نتایج جستجو کاهش مییابد. در این مقاله، به بررسی این خطا و راهحلهای رفع آن میپردازیم.
آنچه در این مقاله میخوانید:
- خطای Googlebot cannot access CSS and JS files چیست؟
- چگونه این خطا را برطرف کنیم؟
خطای Googlebot cannot access CSS and JS files چیست؟
گوگل همواره بر اهمیت تجربه کاربری (UX) در رتبهبندی وبسایتها تأکید دارد. سرعت بارگذاری وبسایت و نحوه نمایش آن در مرورگر، از جمله عوامل مهم در UX هستند. فایلهای CSS و JavaScript نقش حیاتی در این زمینه ایفا میکنند. فایلهای CSS، استایلهای ظاهری وبسایت را تعیین میکنند و فایلهای JavaScript، تعاملات و قابلیتهای پویا را به وبسایت اضافه میکنند. برای اینکه گوگل بتواند وبسایت شما را به طور کامل درک کند و UX آن را ارزیابی کند، باید به این فایلها دسترسی داشته باشد.
در حالت عادی، وردپرس به رباتهای گوگل اجازه دسترسی به فایلهای CSS و JavaScript را میدهد. با این حال، گاهی اوقات، به دلیل تنظیمات نادرست امنیتی یا استفاده از افزونههای امنیتی، دسترسی گوگل به این فایلها مسدود میشود. در این صورت، خطای "Googlebot cannot access CSS and JS files" در سرچ کنسول گوگل نمایش داده میشود. این خطا میتواند باعث شود که گوگل نتواند وبسایت شما را به درستی ایندکس کند و رتبهبندی شما را کاهش دهد.

چگونه خطای Googlebot را برطرف کنیم؟
اولین قدم برای رفع این خطا، شناسایی فایلهایی است که دسترسی گوگل به آنها مسدود شده است. برای این کار، به سرچ کنسول گوگل مراجعه کنید. در بخش "Coverage" (پوشش)، میتوانید خطاهای شناسایی شده توسط گوگل را مشاهده کنید. خطای "Googlebot cannot access CSS and JS files" نیز در این بخش نمایش داده میشود. با کلیک بر روی این خطا، میتوانید صفحاتی را که تحت تأثیر این مشکل قرار دارند، شناسایی کنید. معمولاً، فایلهای CSS یا JavaScript که توسط افزونهها یا قالبهای وردپرس اضافه شدهاند، در این لیست قرار دارند.
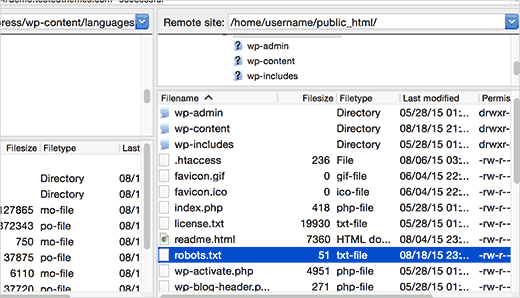
پس از شناسایی صفحات مشکلدار، باید فایل robots.txt وبسایت خود را بررسی کنید. این فایل، دستورالعملهایی را برای رباتهای موتورهای جستجو تعیین میکند و مشخص میکند که کدام بخشها از وبسایت شما باید توسط این رباتها نادیده گرفته شوند. برای دسترسی به فایل robots.txt، میتوانید از یک نرمافزار FTP استفاده کنید و به فایلهای وبسایت خود دسترسی پیدا کنید. فایل robots.txt معمولاً در پوشه اصلی وبسایت قرار دارد.

اگر از افزونهای برای مدیریت سئوی وبسایت خود استفاده میکنید (مانند Yoast SEO)، میتوانید فایل robots.txt را از طریق پنل مدیریت وردپرس خود ویرایش کنید. به بخش تنظیمات سئو افزونه مراجعه کنید و به دنبال گزینهای برای ویرایش فایل robots.txt بگردید. در این فایل، به دنبال خطوطی باشید که دسترسی به فایلهای CSS، JavaScript و پوشههای مربوطه را مسدود کردهاند. این خطوط را حذف یا اصلاح کنید. به عنوان مثال، خطوط زیر دسترسی رباتها به پوشههای خاصی را مسدود میکنند:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
شما باید خطوطی که دسترسی رباتهای گوگل به فایلهای CSS و JavaScript سایت شما را مسدود کردهاند، حذف کنید. معمولاً این فایلها در پوشههای افزونهها یا قالبها قرار دارند. همچنین، ممکن است لازم باشد خطوطی را که دسترسی به پوشه wp-includes را مسدود میکنند، حذف کنید، زیرا بسیاری از قالبها و افزونهها فایلهای CSS و JavaScript خود را از این پوشه فراخوانی میکنند.

در برخی موارد، ممکن است فایل robots.txt شما خالی باشد یا اصلاً وجود نداشته باشد. در این صورت، رباتهای گوگل بهطور پیشفرض به تمام فایلها و صفحات وبسایت شما دسترسی خواهند داشت. با این حال، همچنان ممکن است با خطای "Googlebot cannot access CSS and JS files" مواجه شوید. این مشکل معمولاً به دلیل تنظیمات هاست شما است. برخی از سرویسدهندههای هاست بهطور پیشفرض دسترسی رباتهای گوگل به برخی از پوشههای وردپرس را مسدود میکنند. در این حالت، باید خط زیر را به فایل robots.txt خود اضافه کنید:
User-agent: *
Allow: /wp-includes/js/
پس از اعمال تغییرات در فایل robots.txt، فایل را ذخیره کنید و دوباره به سرچ کنسول گوگل بروید. در بخش "Coverage"، بررسی کنید که آیا خطای "Googlebot cannot access CSS and JS files" همچنان وجود دارد یا خیر. اگر مراحل بالا را به درستی انجام داده باشید، این خطا باید برطرف شده باشد.
جمعبندی
خطای "Googlebot cannot access CSS and JS files" یک مشکل رایج در وردپرس است که میتواند تأثیر منفی بر سئوی وبسایت شما داشته باشد. با دنبال کردن مراحل ذکر شده در این مقاله، میتوانید این خطا را شناسایی و برطرف کنید و اطمینان حاصل کنید که گوگل به فایلهای CSS و JavaScript وبسایت شما دسترسی دارد. این امر به بهبود تجربه کاربری و رتبهبندی وبسایت شما در نتایج جستجو کمک خواهد کرد.
اگر در این زمینه سؤال یا مشکلی دارید، میتوانید در قسمت نظرات مطرح کنید.
منبع: Wpbegginer











ارسال پاسخ