
آیا میخواهید در فروشگاه اینترنتی ووکامرسی خود، امکان ثبتنام و ورود کاربران را فراهم کنید؟ داشتن این قابلیت، مزایای فراوانی دارد؛ از جمله، جمعآوری اطلاعات مشتریان، برقراری ارتباط مؤثر با آنها و ارائه پیشنهادات ویژه. در این مقاله، به شما نشان خواهیم داد که چگونه با استفاده از یک افزونهی کاربردی، به سادگی فرمهای ورود و ثبتنام را به فروشگاه خود اضافه کنید.
اهمیت فرمهای ورود و ثبتنام در ووکامرس
ایجاد فرمهای ورود و ثبتنام در فروشگاههای ووکامرسی، یک ضرورت است. این فرمها، مسیری برای تعامل با مشتریان و افزایش فروش شما هستند. با ثبتنام کاربران، میتوانید اطلاعات ارزشمندی را جمعآوری کنید و از این طریق، کمپینهای بازاریابی هدفمندتری را اجرا کنید. همچنین، میتوانید با ارسال ایمیلهای اطلاعرسانی و ارائه تخفیفهای ویژه، مشتریان را به خرید از فروشگاه خود ترغیب کنید.
با استفاده از افزونهای که در ادامه معرفی میکنیم، میتوانید به راحتی و بدون نیاز به دانش فنی خاصی، فرمهای ورود و ثبتنام را در وبسایت خود ایجاد کنید. این افزونه، با ارائه کدهای کوتاه، امکان قرار دادن فرمها را در هر نقطهای از سایت شما فراهم میکند.
آموزش گام به گام نصب و راهاندازی افزونه
پیش از هر چیز، اطمینان حاصل کنید که افزونهی ووکامرس بر روی وبسایت شما نصب و فعال شده باشد. افزونهای که در این آموزش معرفی میکنیم، بهطور اختصاصی برای فروشگاههای ووکامرسی طراحی شده است.
مراحل نصب و فعالسازی افزونه

پس از دانلود و نصب افزونه، مراحل زیر را دنبال کنید:
- ابتدا، فایل افزونه را از منبع مورد نظر دریافت کنید.
- به بخش افزونهها در پیشخوان وردپرس خود بروید.
- روی گزینهی “افزودن” کلیک کنید.
- فایل افزونه را بارگذاری و نصب کنید.
- پس از اتمام نصب، افزونه را فعال کنید.
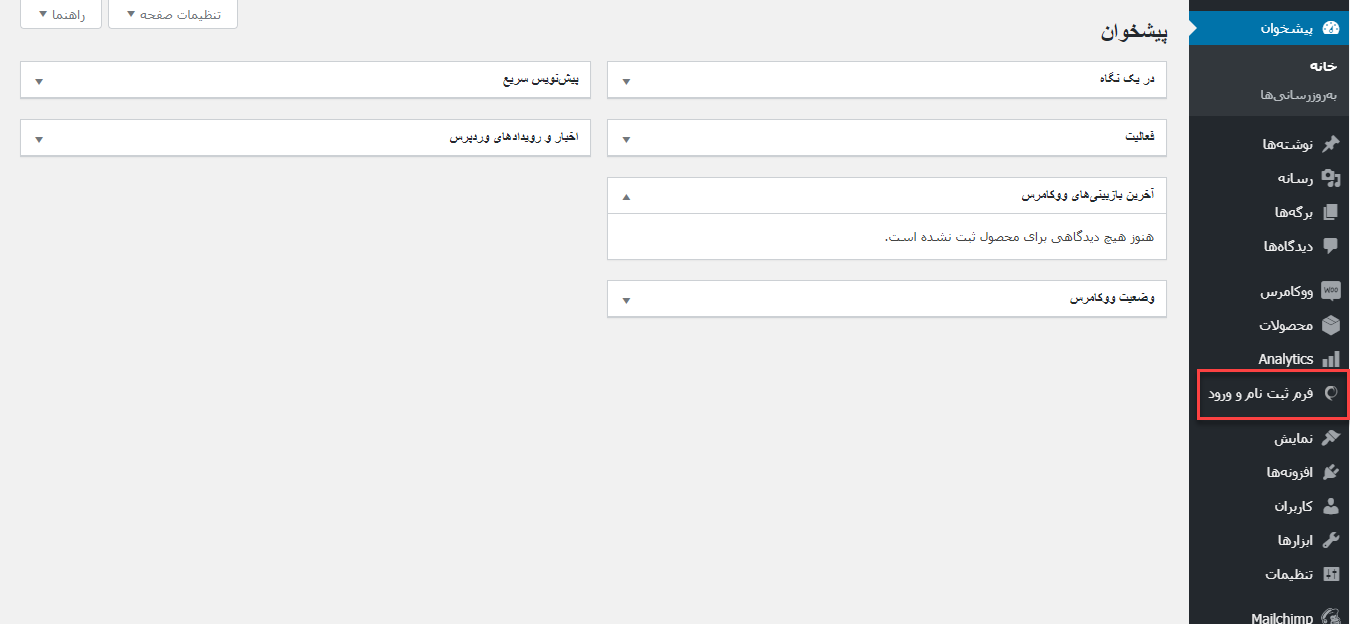
پس از فعالسازی افزونه، گزینهای با عنوان “فرم ثبت نام و ورود” به منوی سمت راست پیشخوان وردپرس شما اضافه میشود. با کلیک بر روی این گزینه، به تنظیمات افزونه دسترسی خواهید داشت.

استفاده از کدهای کوتاه (Shortcodes) برای نمایش فرمها
یکی از ویژگیهای برجستهی این افزونه، ارائه کدهای کوتاه برای نمایش فرمهای ورود و ثبتنام است. با استفاده از این کدها، میتوانید فرمها را در هر صفحهای از وبسایت خود که مایلید، قرار دهید.
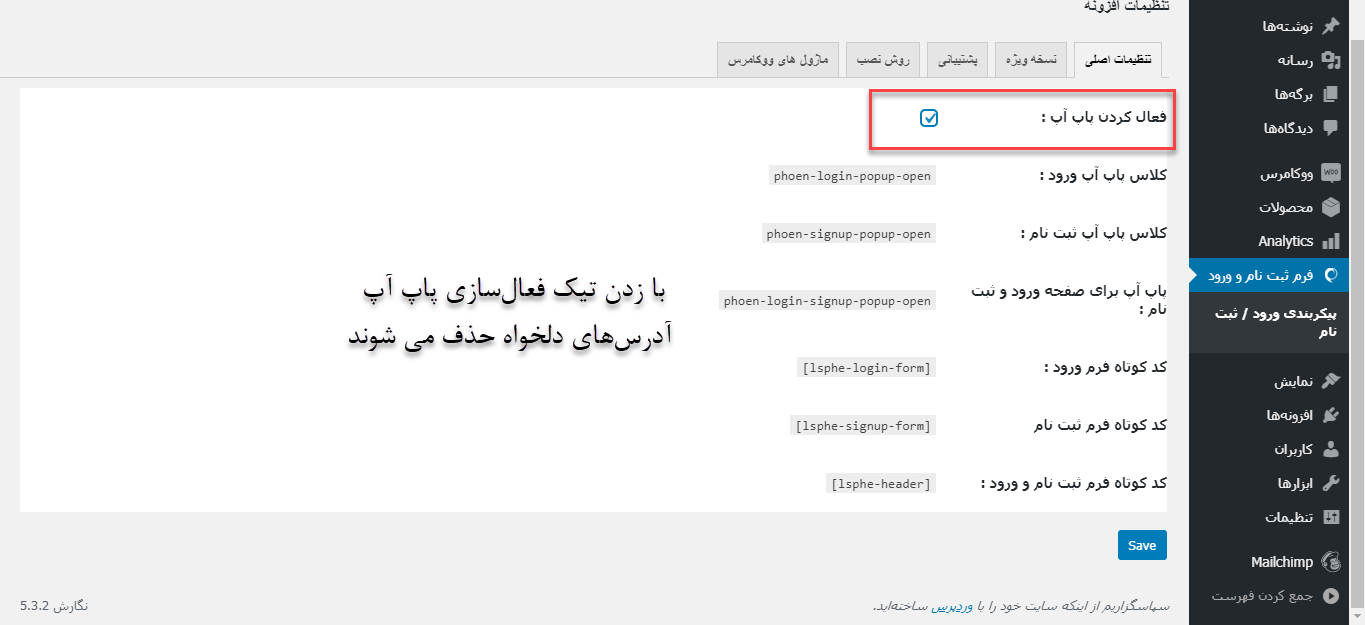
کدهای کوتاه اصلی افزونه به شرح زیر است:
- فرم ورود:
[lsphe-login-form] - فرم ثبتنام:
[lsphe-signup-form] - فرم ترکیبی ورود و ثبتنام (هدر):
[lsphe-header]
برای استفاده از این کدها، کافی است آنها را در هرجایی که میخواهید فرم نمایش داده شود، قرار دهید. به عنوان مثال، میتوانید این کدها را در برگه، نوشته، یا حتی در ابزارکهای وبسایت خود قرار دهید.
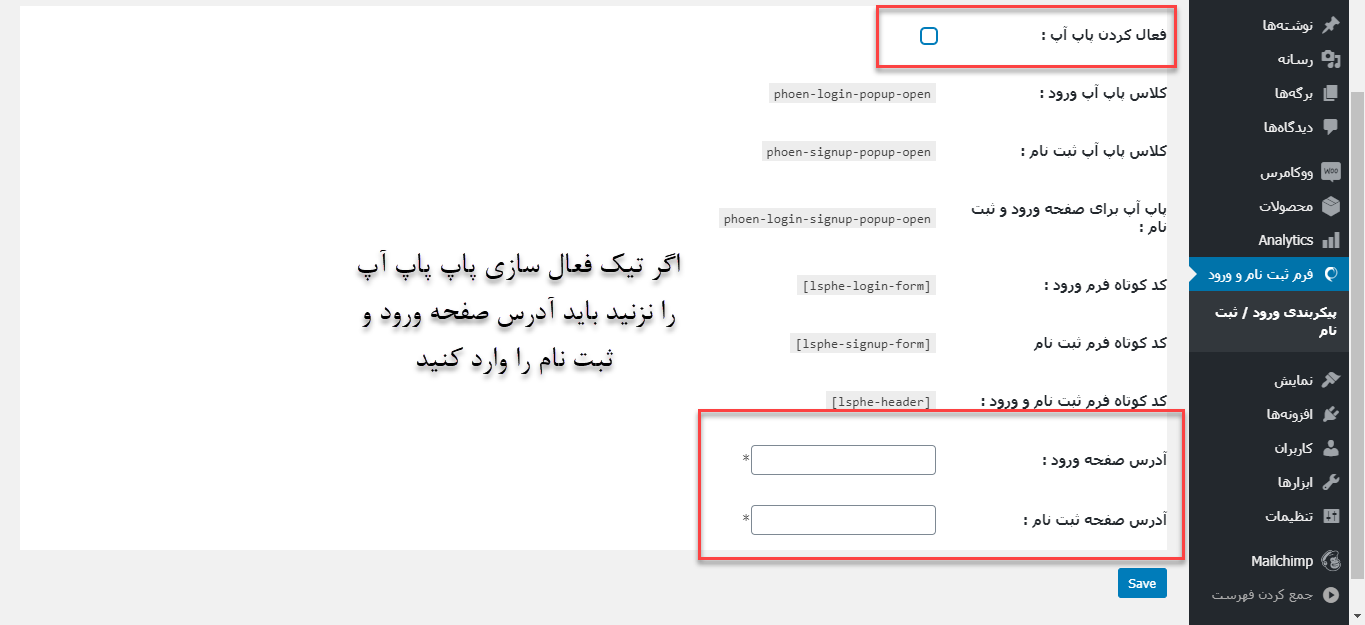
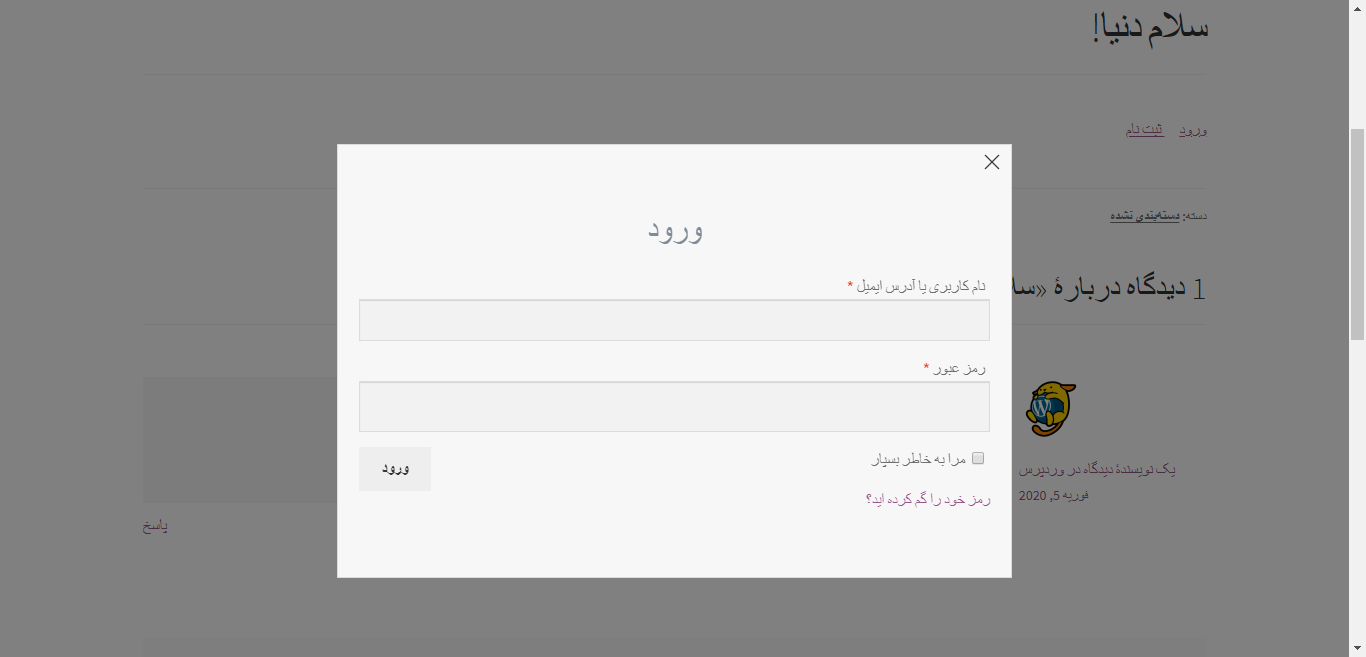
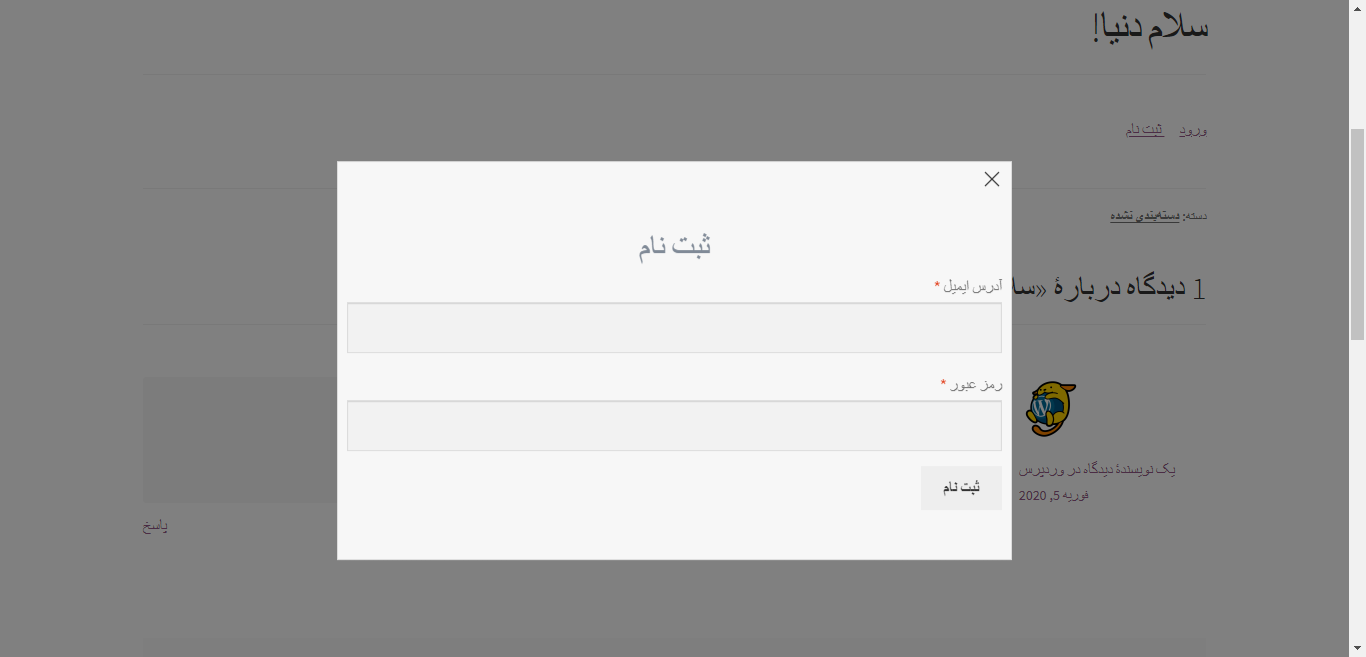
پیشنهاد میکنیم در تنظیمات افزونه، گزینهی “فعال کردن پاپآپ” را فعال کنید تا فرمها بهصورت پاپآپ نمایش داده شوند. این کار، تجربهی کاربری بهتری را برای بازدیدکنندگان شما فراهم میکند.


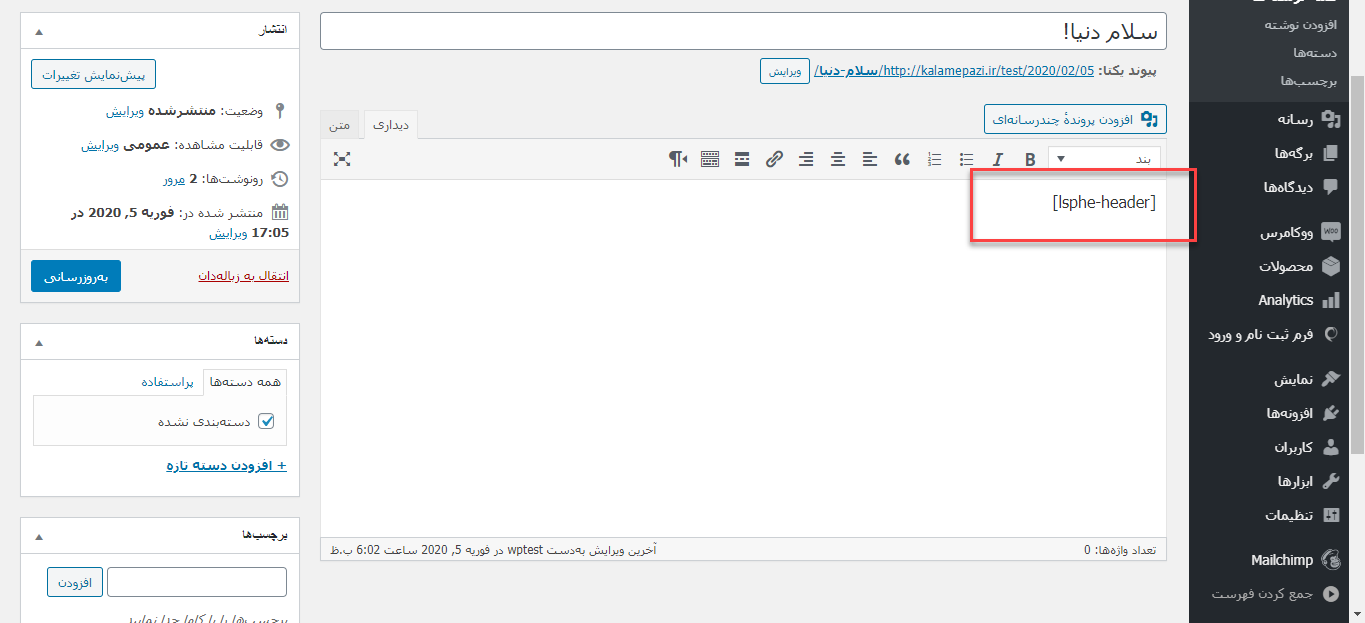
به عنوان مثال، اگر میخواهید فرم ورود و ثبتنام را در یک نوشته از وبسایت خود قرار دهید، کافی است کد [lsphe-header] را در متن نوشته وارد کنید.

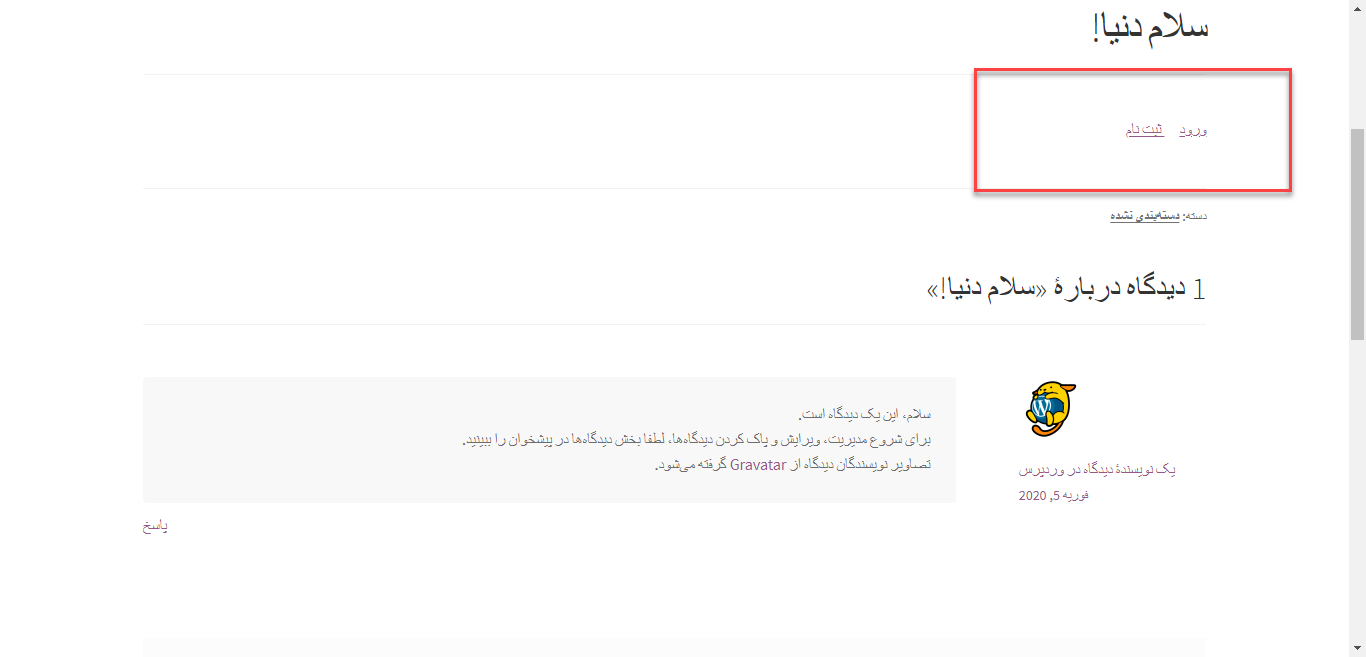
پس از ذخیره نوشته، فرم ورود و ثبتنام در محل مورد نظر شما نمایش داده میشود.



افزودن دکمههای ورود و ثبتنام به منو
علاوه بر قرار دادن فرمها در صفحات مختلف، میتوانید دکمههای ورود و ثبتنام را نیز به منوی وبسایت خود اضافه کنید. برای این کار، از کلاسهای CSS تعریفشده در افزونه استفاده میکنیم.
کلاسهای CSS مورد نیاز عبارتند از:
- ورود:
phoen-login-popup-open - ثبتنام:
phoen-signup-popup-open - هر دو (ورود و ثبتنام):
phoen-login-signup-popup-open
برای افزودن دکمهها به منو، مراحل زیر را دنبال کنید:
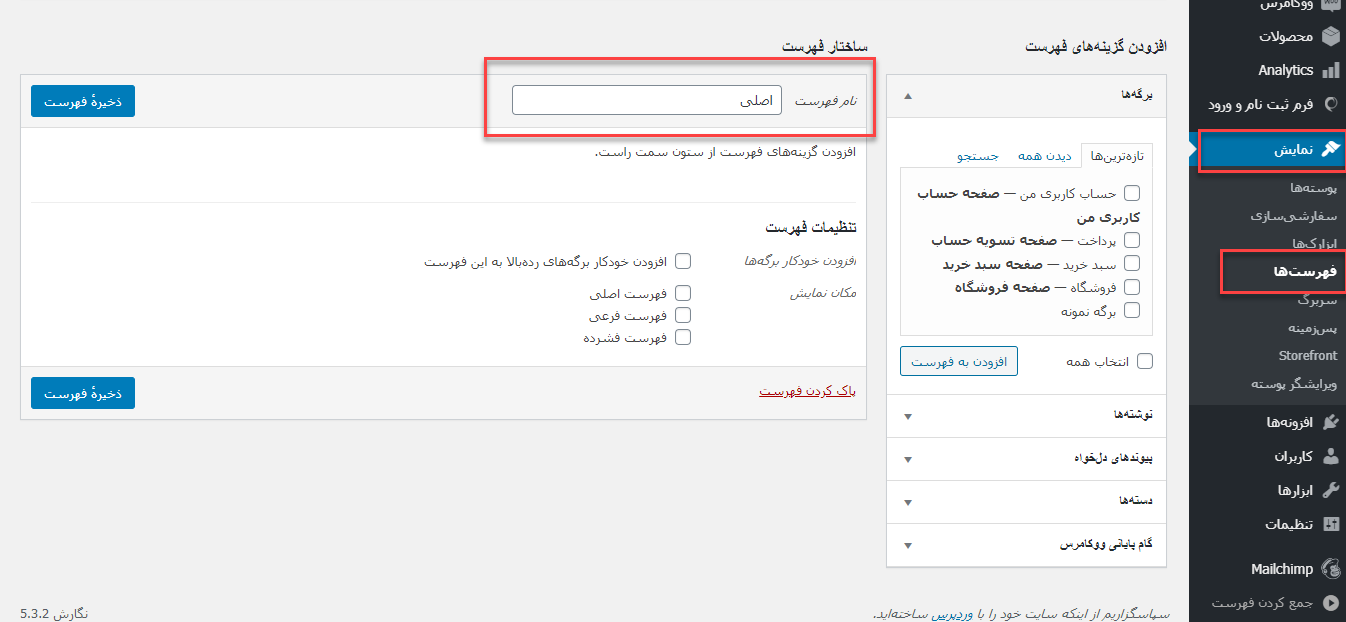
- به بخش “نمایش” و سپس “فهرستها” در پیشخوان وردپرس بروید.
- فهرستی را که میخواهید دکمهها را به آن اضافه کنید، انتخاب کنید.
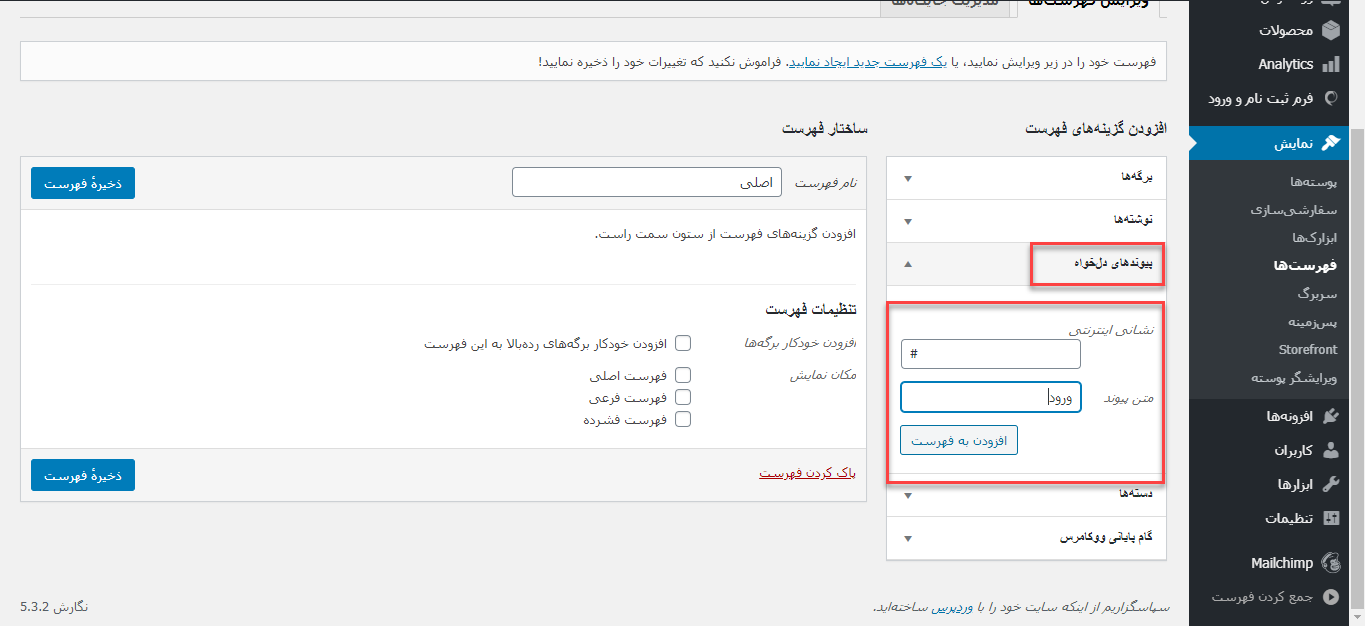
- از بخش “پیوندهای دلخواه”، آدرس # را وارد کنید و برای آن، یک عنوان (مثلاً “ورود” یا “ثبتنام”) انتخاب کنید.
- دکمه “افزودن به فهرست” را کلیک کنید.


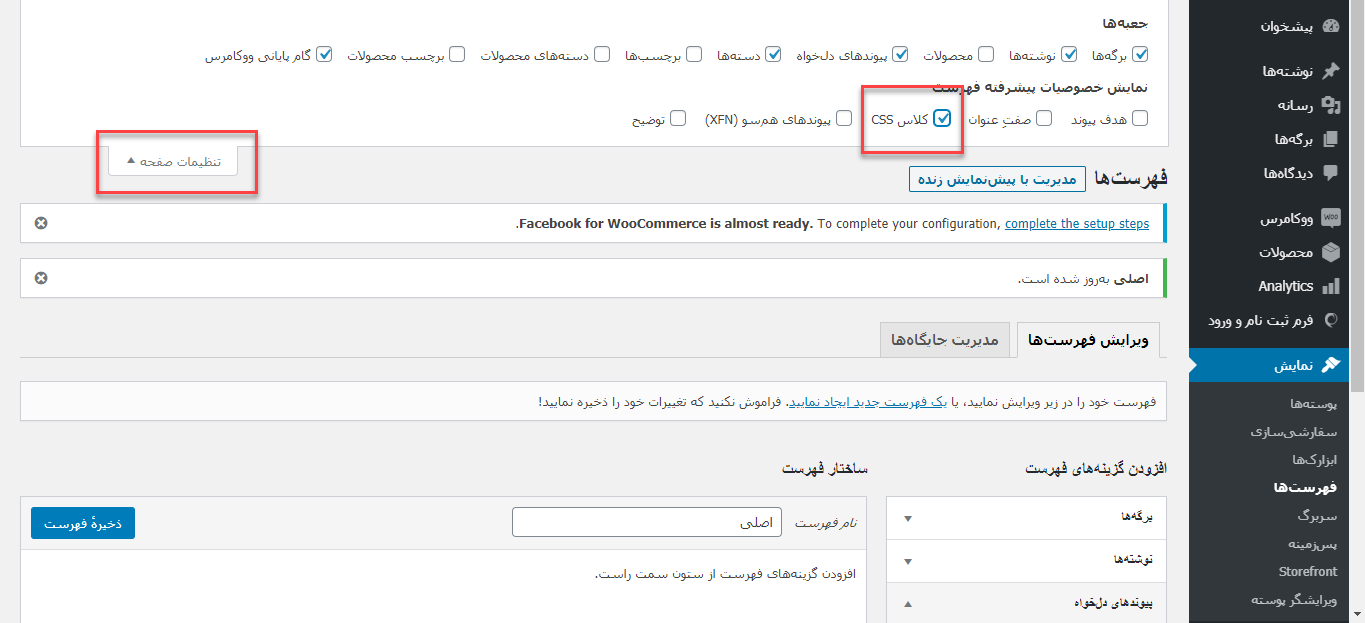
قبل از ادامه، اطمینان حاصل کنید که گزینهی “کلاسهای CSS” در تنظیمات صفحه فعال باشد. برای فعالسازی این گزینه، در گوشهی بالا و سمت چپ صفحه، روی “تنظیمات صفحه” کلیک کنید و تیک مربوط به کلاس CSS را بزنید.

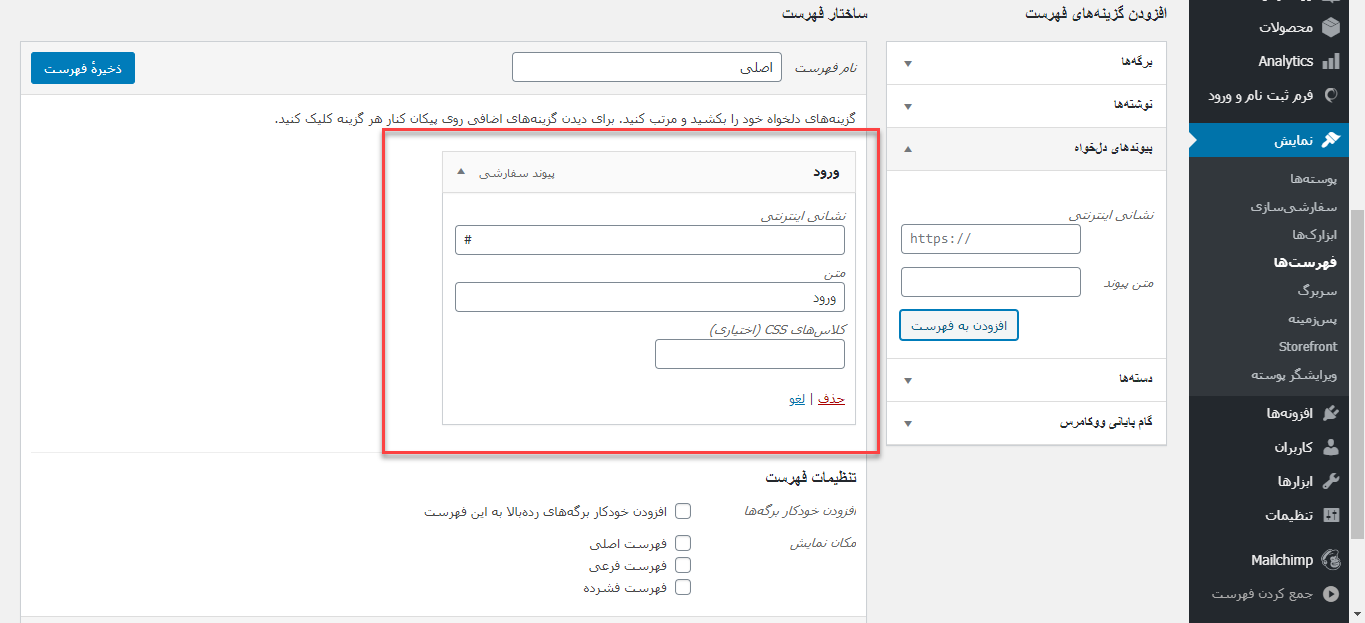
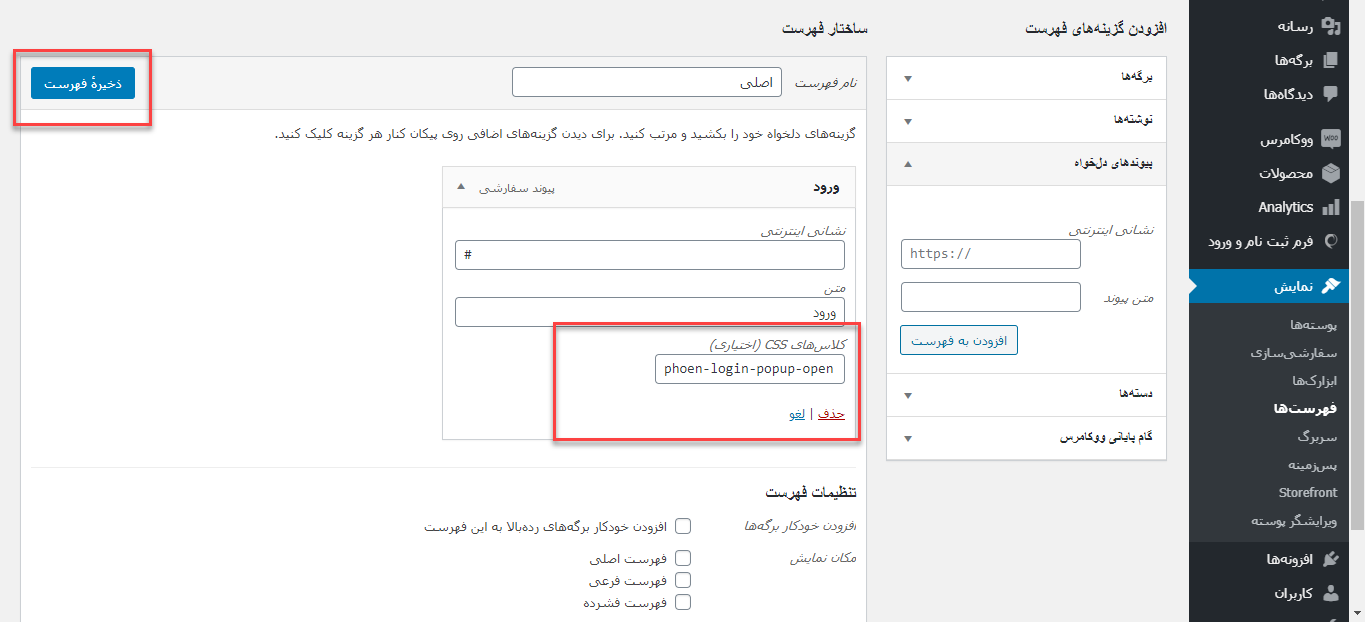
پس از فعالسازی کلاسهای CSS، به فهرست مورد نظر خود بازگردید و روی آیتم منویی که ایجاد کردهاید، کلیک کنید.

در قسمت “کلاسهای CSS”، کلاس مورد نظر خود (phoen-login-popup-open برای ورود یا phoen-signup-popup-open برای ثبتنام) را وارد کنید و فهرست را ذخیره کنید.

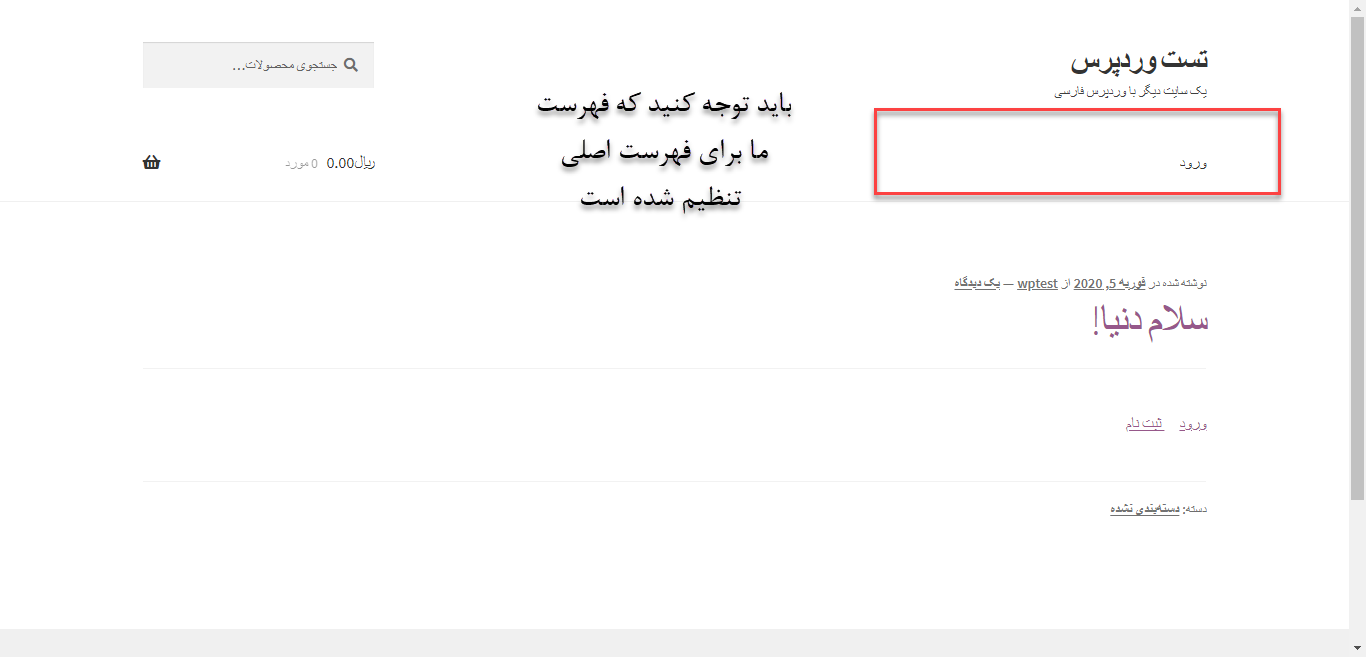
اکنون، با مراجعه به وبسایت خود و بررسی منو، میتوانید دکمههای ورود و ثبتنام را مشاهده کنید. با کلیک بر روی این دکمهها، فرمهای ورود و ثبتنام به صورت پاپآپ (در صورت فعالسازی) یا در صفحات تعیینشده، نمایش داده میشوند.

با این آموزش ساده، شما قادر خواهید بود تا به راحتی و بدون نیاز به دانش کدنویسی، فرمهای ورود و ثبتنام را در فروشگاه ووکامرسی خود ایجاد کنید و تجربهی کاربری بهتری را برای مشتریان خود فراهم کنید.
اگر میخواهید این افزونه را به قالب خود اضافه کنید، میتوانید از کد زیر استفاده کنید:
<?php echo do_shortcode('[lsphe-header]' ); ?>
ویژگیهای کلیدی افزونه ورود و ثبت نام ووکامرس
افزونهی معرفیشده، علاوه بر امکان ایجاد فرمهای ورود و ثبتنام، ویژگیهای دیگری را نیز ارائه میدهد که به شما در مدیریت بهتر کاربران و افزایش امنیت فروشگاه کمک میکند:
- سیستم ثبتنام مبتنی بر OTP: این قابلیت، امنیت ثبتنام کاربران را افزایش میدهد.
- سیستم ورود مبتنی بر OTP: این ویژگی، ورود امنتری را برای کاربران فراهم میکند.
- تنظیم زمان ارسال مجدد OTP: امکان تعیین فاصله زمانی برای درخواست مجدد کد OTP.
- تنظیم تعداد دفعات ارسال OTP: کنترل تعداد دفعات ارسال کد OTP برای جلوگیری از سوءاستفاده.
- فعال/غیرفعال کردن عملکرد OTP: امکان فعال یا غیرفعال کردن سیستم OTP در صورت نیاز.
- تغییر مسیر پس از ورود: تعیین صفحهای که کاربر پس از ورود به آن هدایت میشود.
- سازگاری با افزونههای جانبی: سازگاری با افزونههای WC Vendor و Dokan.
- فیلدهای ثبتنام سفارشی: امکان ایجاد فیلدهای دلخواه برای جمعآوری اطلاعات بیشتر از کاربران (مانند نام، نام کاربری، تاریخ تولد، آدرس و شماره تماس).
- فیلدهای ضروری: امکان تعیین فیلدهای ضروری و نمایش برچسبهای فیلدهای پر شده.
- ورود خودکار در صفحه پرداخت: تسهیل فرایند خرید با ورود خودکار در صفحه پرداخت.
- آیکونهای ورود و ثبتنام: اضافه کردن آیکونهای زیبا برای دکمههای ورود و ثبتنام.
- طرحبندیهای پاپآپ متنوع: انتخاب از میان طرحبندیهای مختلف برای نمایش پاپآپها.
- استایلهای پاپآپ: تنظیم استایل پاپآپ به صورت Lightbox و Dropdown.
- بارگذاری خودکار پاپآپ: نمایش خودکار پاپآپ پس از گذشت زمان تعیینشده.
- فعال/غیرفعال کردن شرایط و ضوابط: امکان فعال یا غیرفعال کردن بخش شرایط و ضوابط در صفحه ثبتنام.
- ادغام با شبکههای اجتماعی: امکان فعالسازی ورود از طریق شبکههای اجتماعی (فیسبوک و گوگل).
- طرحبندی حساب کاربری: تنظیم طرحبندی حساب کاربری.
- تنظیم برچسبها: سفارشیسازی برچسبها (عنوان، نام کاربری، رمز عبور و ایمیل).
- تنظیمات پیشرفته: امکان تنظیم مکاننماها و برچسبهای پیوندها.
- توضیحات: امکان افزودن توضیحات در فرمهای ورود و ثبتنام.
- واکنشگرا: سازگاری کامل با دستگاههای تلفن همراه.
- نمایش/مخفی کردن نام کاربری و رمز عبور: امکان نمایش یا مخفی کردن فیلدهای نام کاربری و رمز عبور.
- کدهای کوتاه جداگانه: کدهای کوتاه مجزا برای ورود (
[lsphe-header-login]) و ثبتنام ([lsphe-header-signup]).
در دنیای تجارت الکترونیک، داشتن فرمهای ثبتنام و ورود، یک گام اساسی برای موفقیت است. این فرمها، به شما کمک میکنند تا با مشتریان خود ارتباط برقرار کنید، اطلاعات آنها را جمعآوری کنید و فروشگاه اینترنتی خود را به یک تجربهی جذاب و کارآمد تبدیل کنید.











ارسال پاسخ